リスト レイアウトのカスタマイズ
行に条件付きクラスを適用する
additionalRowClass を使用すると、行の 1 つ以上のフィールドの値に応じて、リストの行全体に 1 つ以上のクラスを適用できます。 これらの例では、リストの行のコンテンツと構造は変更されません。
内部のビューの書式設定を使用するための推奨クラスの一覧については、「列の書式設定で SharePoint をカスタマイズする」の「スタイル ガイドライン」を参照してください。
ヒント
additionalRowClass プロパティを使用してクラスをリストの行に適用すると、個々の列の書式設定がそのまま残ります。 これにより、ビューの書式設定と列の書式設定を組み合わせて、視覚化効果を高めることができます。
例: 日付フィールドに基づく条件付きのクラス
次の図は、日付列の値に基づいて適用されたクラスを含むリストのレイアウトです。

この例では、アイテムの DueDate が現在の日付/時刻の前にある場合に、リストの行にクラス sp-field-severity--severeWarning を適用します。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if([$DueDate] <= @now, 'sp-field-severity--severeWarning', '')"
}
例: テキストまたは選択肢フィールドの値に基づく条件付きのクラス
この例では、リストの行にコンセプトを適用するためのいくつかの重要な違いを含む列の書式設定の例「テキストまたは選択肢フィールドの値に基づいた条件付き書式設定」を適用しています。 列の書式設定の例は、@currentField の値に基づいて、列にアイコンとクラスの両方を適用します。 ただし、ビューの書式設定の additionalRowClass 属性はクラスのみ指定できます (アイコンは指定できません)。 さらに、ビューの書式設定内で参照される場合、@currentField は常に Title フィールドの値に解決されるため、このサンプルは Status フィールドを直接参照します (additionalRowClass プロパティ内の [$Field] 構文を使用して行に適用するクラスを決定することにより)。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if([$Status] == 'Done', 'sp-field-severity--good', if([$Status] == 'In progress', 'sp-field-severity--low' ,if([$Status] == 'In review','sp-field-severity--warning', if([$Status] == 'Has issues','sp-field-severity--blocked', ''))))"
}
このサンプルには次の追加情報があります。「選択肢フィールドに基づいた条件付きの書式設定」
例: モジュールに基づいて行の書式設定を入れ替える
この例では、リストの行に % (Mod) を適用し、行を交互に色付けします。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if(@rowIndex%2==0,'ms-bgColor-themeLight','')"
}
カスタム リストの行を作成する
rowFormatter を使用して、列の書式設定 で使用されているのと同じ構文を使用して、行内のフィールド値の完全なカスタム レイアウトを定義できます。
例: 複数行のビュー スタイル
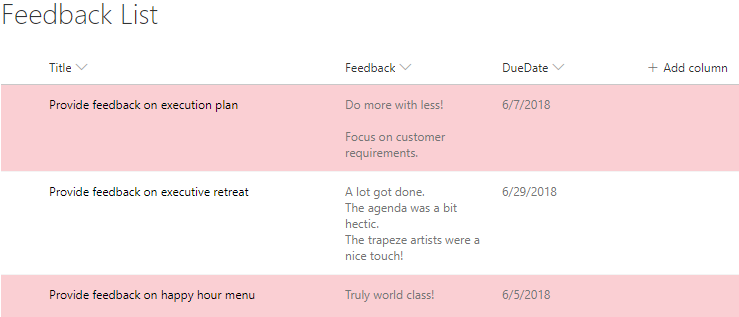
次の図は、適用されたカスタマイズされた複数行のビュー スタイルを示しています。

この例では、リストの行のレンダリングを完全に上書きする rowFormatter 要素を使用しています。 この例の rowFormatter は、各リストの行に対して境界<div />ボックスを作成します。 この境界ボックスの中に、$Title フィールドと $Feedback フィールドが別々の行に表示されます。 これらのフィールドの下に button 要素が表示されます。この要素をクリックすると、カスタマイズされていないビューのリストの行をクリックした場合と同じこと (アイテムのプロパティ フォームを開く) が実行されます。 この button は、$Assigned_x0020_To フィールド (ユーザー/グループ フィールドと仮定) の値が現在サインインしているユーザーと一致するときに、条件付きで表示されます。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "div",
"attributes": {
"class": "sp-row-card"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-row-title"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Feedback]"
},
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"txtContent": "Give feedback",
"attributes": {
"class": "sp-row-button"
},
"style": {
"display": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@me",
"[$Assigned_x0020_To.email]"
]
},
"",
"none"
]
}
}
}
]
}
]
}
}
このサンプルには、次の追加情報があります。「複数行のビューのレンダリング」
カスタム グループのヘッダーとフッターを作成する
groupProps を使用すると、グループ化された列のデータ、表示名、アイテム数を追加でき、柔軟性のあるグループ ヘッダーの書式設定ができます。 グループ ヘッダーでグループの集計を追加したり、グループ フッターで直接書式設定することもできます。
例: 色付きのグループ ヘッダー
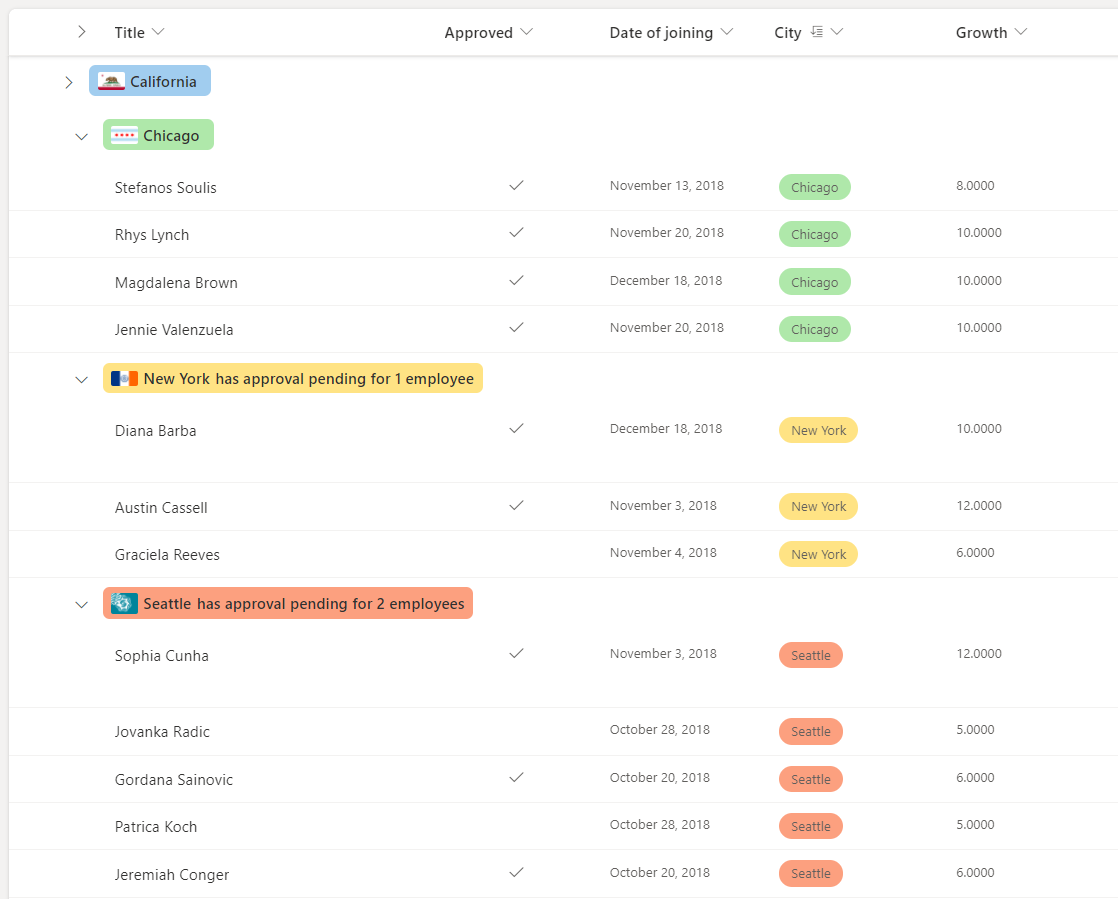
次の例は、列のメタデータに基づいて書式設定されたグループ ヘッダーのリストです。

次の例では、groupProps の headerFormatter を使用してグループ ヘッダーの書式を設定し、@group を使用してグループ情報にアクセスしています。
注:
以下の JSON には改行が含まれています。 これらは、コードの読みやすさを向上させるために追加されました。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has ' + @group.count + if(@group.count > '1', ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}
例: 集計が追加された色付きのグループ ヘッダー
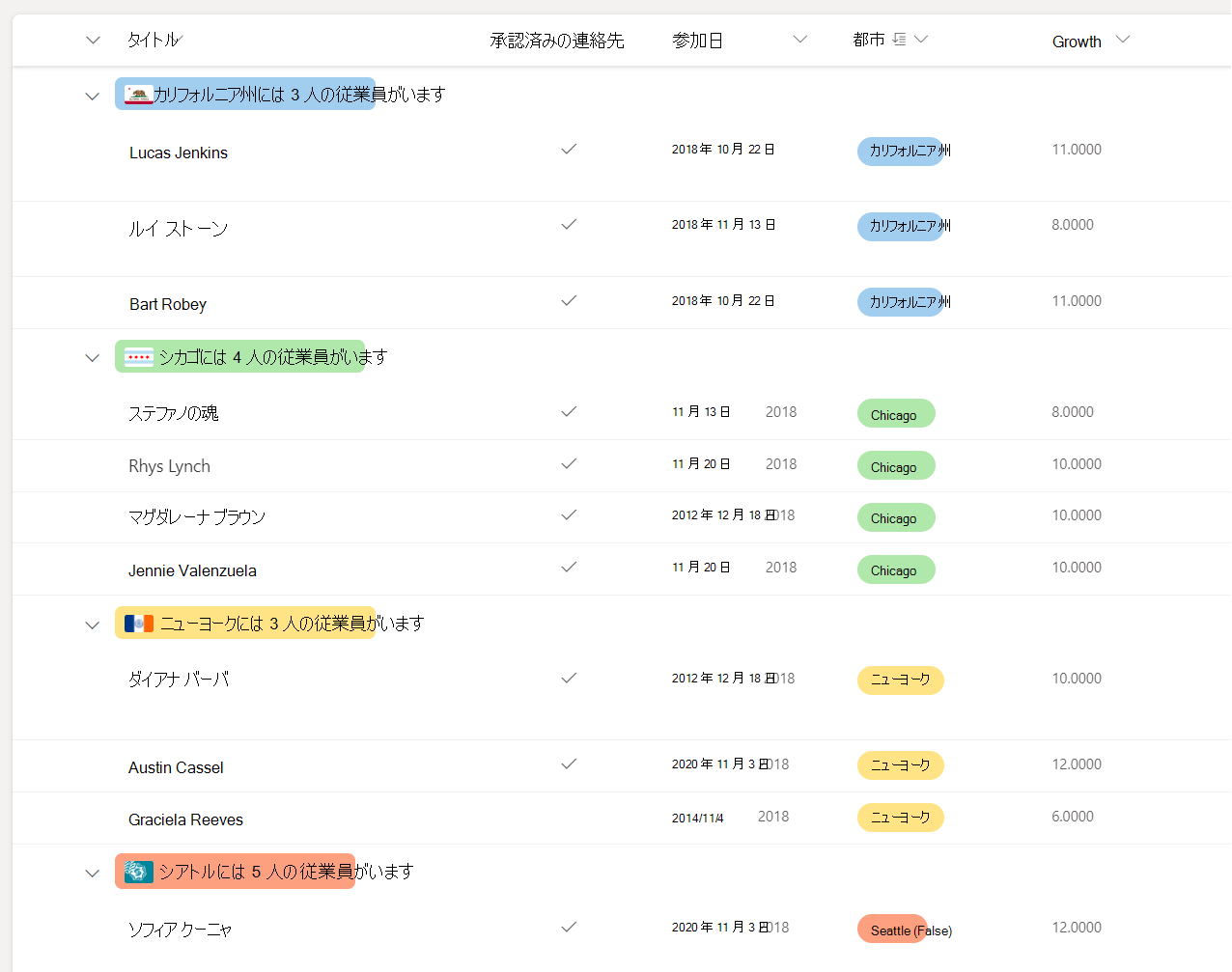
次の例は、グループの集計が追加され、書式設定されたグループ ヘッダーのリストです。

この例では、groupProps の hideFooter が true に設定され、グループ フッターが非表示になっています。@aggregates 配列が使用され、グループ ヘッダーで集計が表示されています。
注:
以下の JSON には改行が含まれています。 これらは、コードの読みやすさを向上させるために追加されました。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": true,
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"forEach": "aggregate in @aggregates",
"children": [
{
"elmType": "div",
"style": {
"display": "=if([$aggregate.columnDisplayName] == 'Approved' && Number([$aggregate.value]) < @group.count, 'flex', 'none')",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has approval pending for ' + Number(@group.count - Number([$aggregate.value])) + if(@group.count - Number([$aggregate.value]) > 1 , ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}
例: カスタム グループ フッター
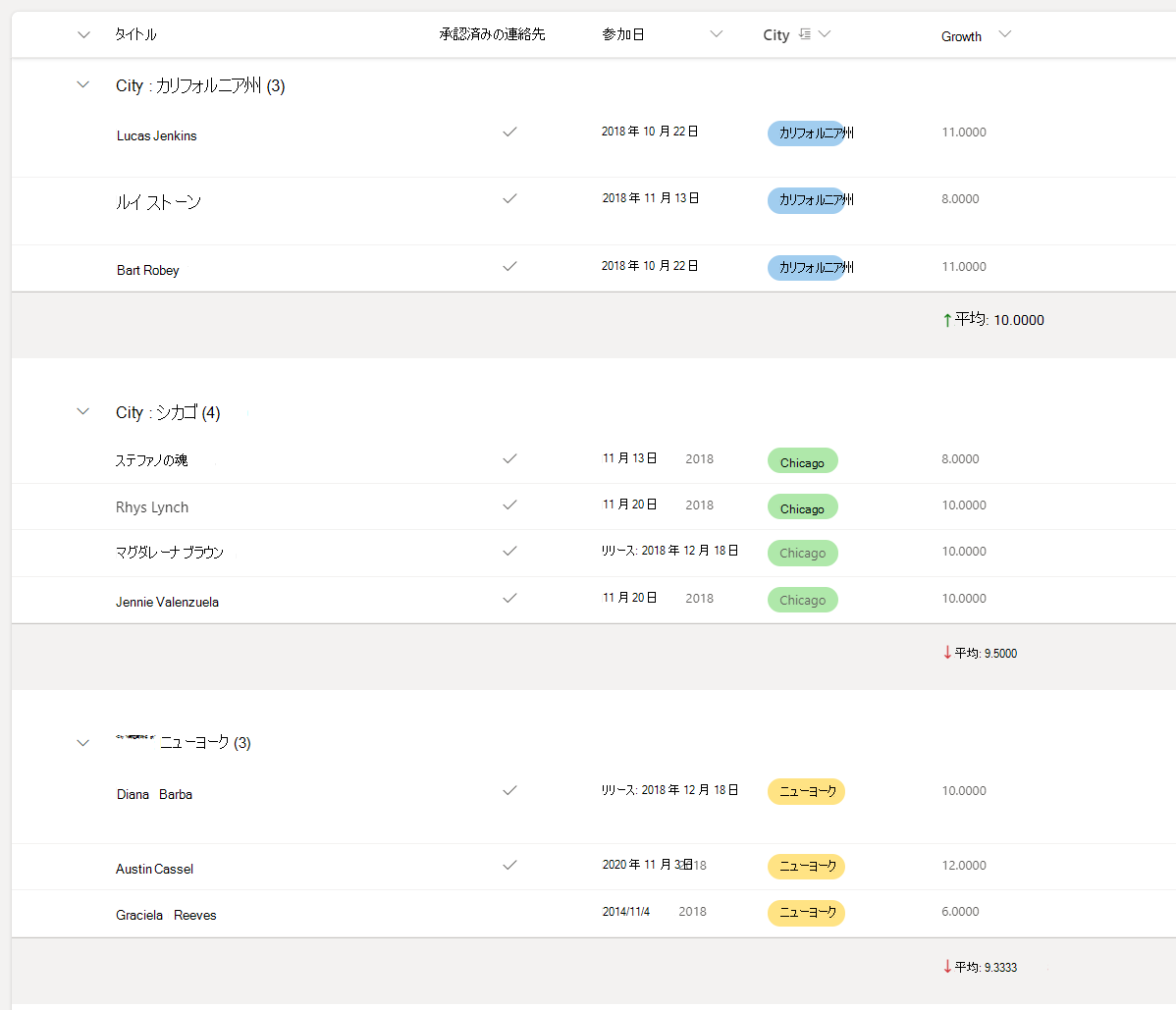
次の例は、集計値に基づいて書式設定されたグループ フッターのリストです。

次の例では、groupProps の footerFormatter を使用してグループ フッターの書式を設定し、@columnAggregate を使用して列の集計にアクセスしています。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": false,
"footerFormatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, 'SortDown', 'SortUp')"
},
"style": {
"color": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, '#d13438', '#107c10')",
"font-weight": "600",
"margin-top": "10px"
}
},
{
"elmType": "div",
"style": {
"color": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, '#d13438', '#107c10')",
"font-weight": "600",
"margin-top": "10px",
"font-family": "Segoe UI"
},
"txtContent": "=@columnAggregate.type + ': ' + @columnAggregate.value"
}
]
}
}
}
カスタム リストのフッターを作成する
footerFormatter を使用して、列の集計にアクセスしてリストのフッターを書式設定できます。
例: カスタム リストのフッター
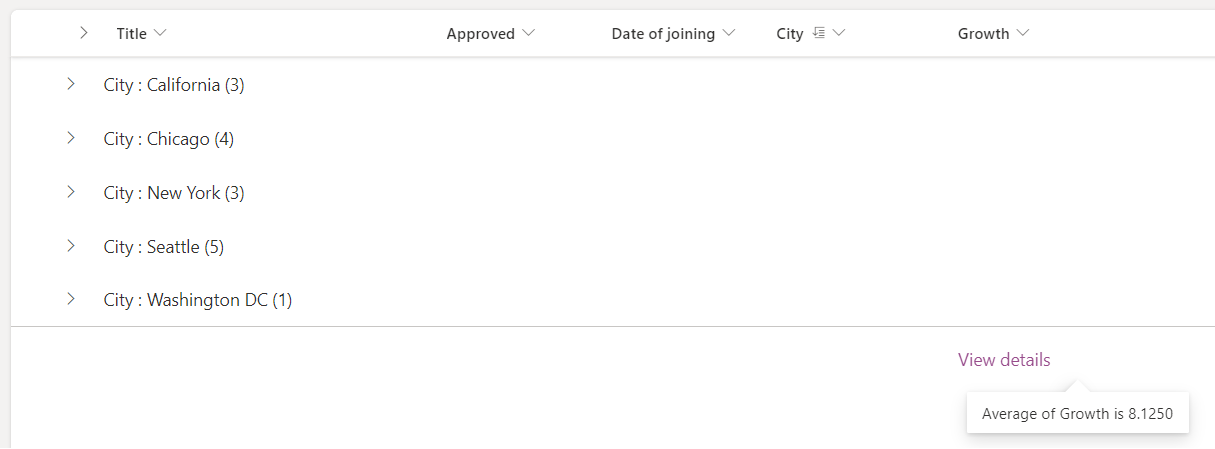
次の例は、集計値に基づいて書式設定されたフッターのリストです。

この例では、footerFormatter を設定してリストのフッターの書式を設定し、@columnAggregate を使用して列の集計にアクセスしています。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideFooter": false,
"footerFormatter": {
"elmType": "div",
"attributes": {
"class": "ms-fontColor-themePrimary"
},
"customCardProps": {
"formatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex"
},
"txtContent": "=@columnAggregate.type + ' of ' + @columnAggregate.columnDisplayName + ' is ' + @columnAggregate.value"
}
],
"style": {
"height": "10px",
"width": "auto",
"cursor": "pointer",
"font-size": "14px",
"padding": "14px"
}
},
"openOnEvent": "hover",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"beakStyle": {
"backgroundColor": "white"
}
},
"txtContent": "View details",
"style": {
"text-decoration": "none",
"cursor": "pointer",
"font-size": "16px",
"margin-top": "10px"
}
}
}
詳しい構文のリファレンス
rowFormatter
省略可能な要素です。 リストの行の書式設定を記述する JSON オブジェクトを指定します。 この JSON オブジェクトのスキーマは、列の書式設定のスキーマと同じです。 このスキーマとその機能の詳細については、「書式設定構文リファレンス」を参照してください。
注:
rowFormatter プロパティを使用すると、additionalRowClass プロパティで指定されたものがすべて上書きされます。 これらは相互に排他的です。
rowFormatter 要素と列の書式設定の動作の違い
同じスキーマを共有しているにもかかわらず、rowFormatter 要素内の要素と列の書式設定オブジェクト内の同じ要素の動作には、いくつかの違いがあります。
@currentFieldは常にrowFormatter内のTitleフィールドの値に解決されます。
additionalRowClass
省略可能な要素です。 行全体に適用される CSS クラスを指定します。 式をサポートします。
additionalRowClass は rowFormatter 要素が指定されていない場合にのみ有効です。 rowFormatter が指定されている場合は additionalRowClass が無視されます。
hideSelection
省略可能な要素です。 ビュー内の行を選択する機能を無効にするかどうかを指定します。 false はリスト ビュー内での既定の動作です (選択内容が表示され有効になっていることを示します)。 true はユーザーがリスト アイテムを選択できないことを示します。
hideColumnHeader
省略可能な要素です。 ビュー内の列見出しを非表示にするかどうかを指定します。 false はリスト ビュー内での既定の動作です (列見出しが表示されることを示します)。 true はビューが列見出しを表示しないことを示します。
groupProps
関連するカスタマイズ オプションをグループ化します。 groupProps の詳細については、「グループ カスタマイズ構文リファレンス」を参照してください
commandBarProps
コマンド バーのカスタマイズ オプションをグループ化します。 詳細については、「commandBarPropsコマンド バー のカスタマイズ構文リファレンス」を参照してください