ギャラリー レイアウトのカスタマイズ
カスタム カードの作成
ギャラリー formatter を使用して、列の書式設定 で使用されているのと同じ構文を使用して、カード内のフィールド値の完全なカスタム レイアウトを定義できます。
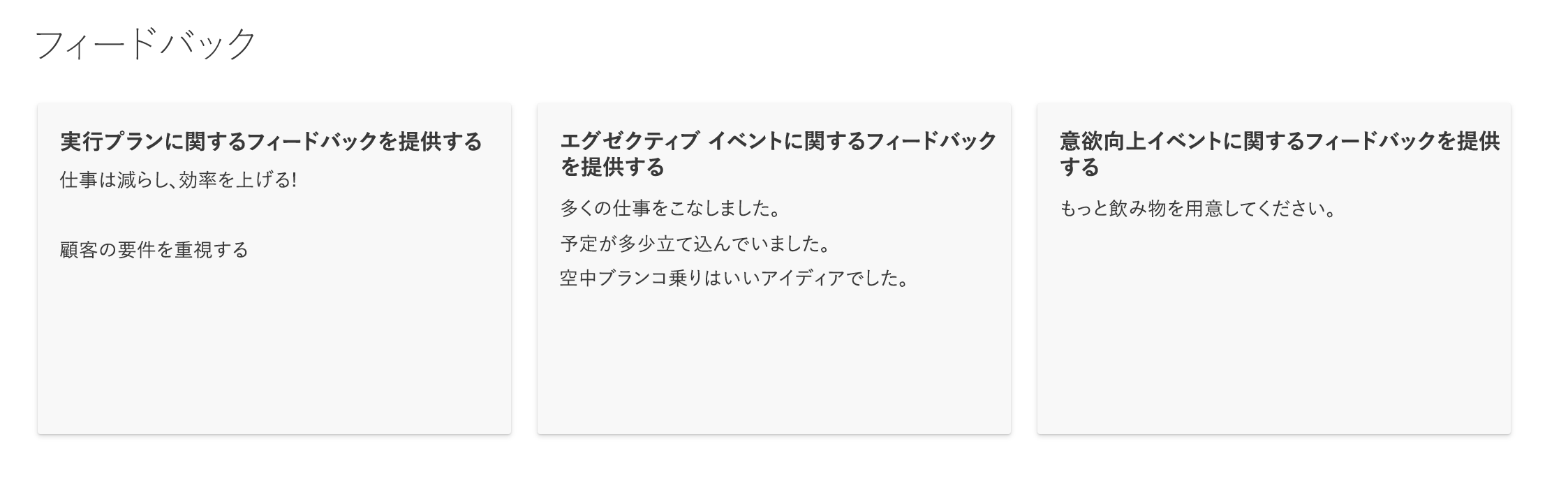
例: 複数行のカスタム カード
次の図は、ギャラリーのレイアウトのカスタマイズされたカードを示しています。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": "250",
"width": "350",
"hideSelection": true,
"formatter": {
"elmType": "div",
"style": {
"display": "flex",
"align-items": "stretch",
"margin-bottom": "16px",
"min-width": "150px",
"flex-grow": "1",
"justify-content": "space-around",
"padding": "5px"
},
"children": [
{
"elmType": "div",
"style": {
"width": "95%",
"height": "92%",
"box-shadow": "0px 1.6px 3.6px 0 #00000024, 0px 0.3px 0.9px 0 #00000024",
"overflow": "hidden",
"border-radius": "2px",
"padding-left": "16px",
"padding-top": "16px"
},
"attributes": {
"class": "ms-bgColor-neutralLighterAlt"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left"
},
"children": [
{
"elmType": "div",
"style": {
"color":"#333333",
"font-size": "16px",
"font-weight":"600",
"margin-bottom":"5px"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"style": {
"color":"#333333",
"font-size": "14px",
"line-height":"1.8"
},
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Feedback]"
},
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"txtContent": "Give feedback",
"attributes": {
"class": "sp-row-button"
},
"style": {
"display": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@me",
"[$Assigned_x0020_To.email]"
]
},
"",
"none"
]
}
}
}
]
}
]
}
]
}
}
カスタム グループのヘッダーを作成する
groupProps を使用すると、グループ化された列のデータ、表示名、アイテム数を追加でき、柔軟性のあるグループ ヘッダーの書式設定ができます。 グループ ヘッダーにグループの集計を追加することもできます。
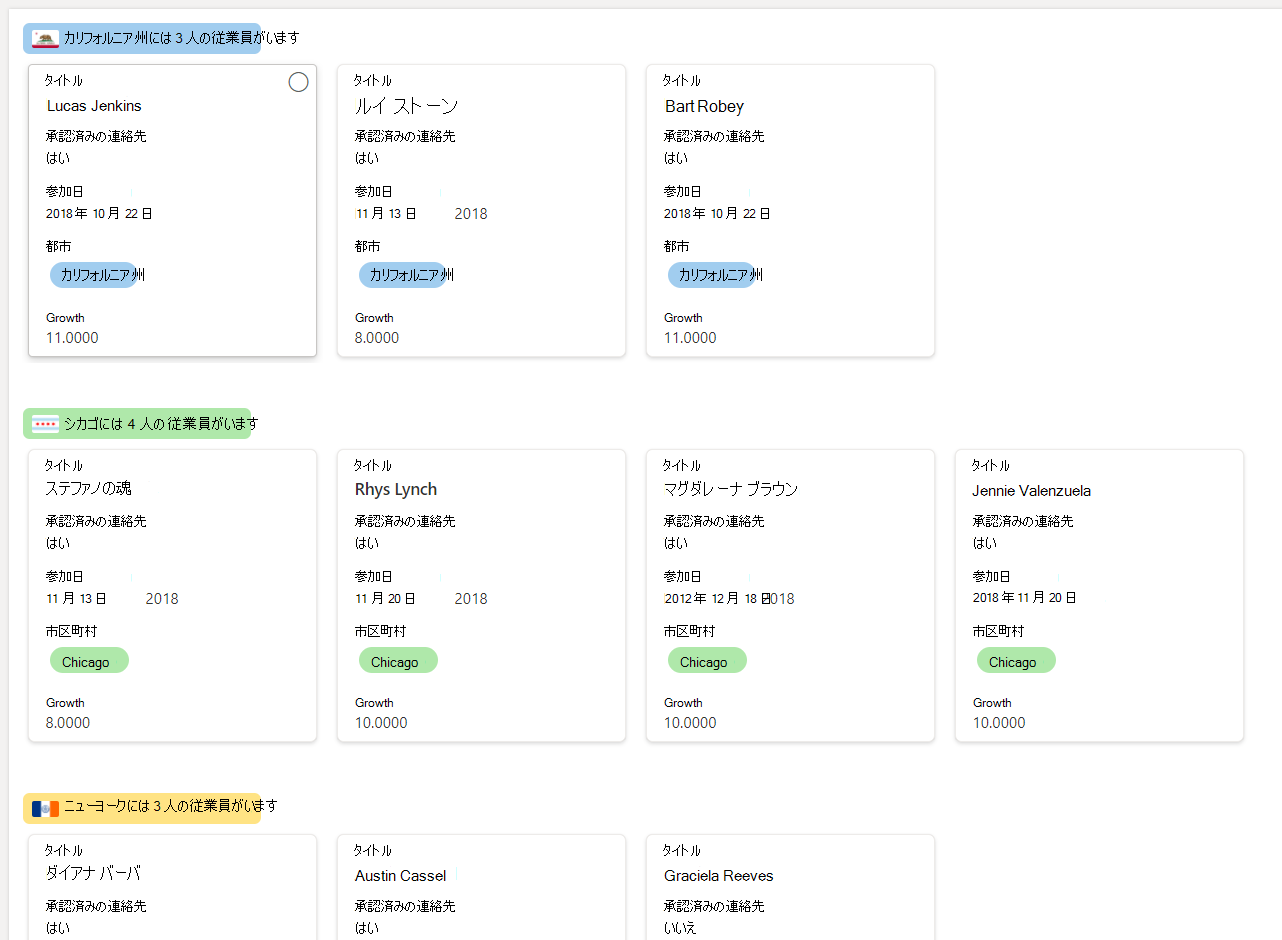
例: 色付きのグループ ヘッダー
次の例は、列のメタデータに基づいて書式設定されたグループ ヘッダーのギャラリー ビューでしす。

注:
簡単にするため、以下の JSON ではギャラリー カード フォーマッタはスキップされています。 以下の例には、改行も含まれています。 これらは、コードの読みやすさを向上させるために追加されました。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 277,
"width": 254,
"hideSelection": false,
"groupProps": {
"headerFormatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary'))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": {
"operator": "+",
"operands": [
"",
"@group.fieldData.displayValue"
]
}
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has ' + @group.count + if(@group.count > '1', ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
]
}
}
}
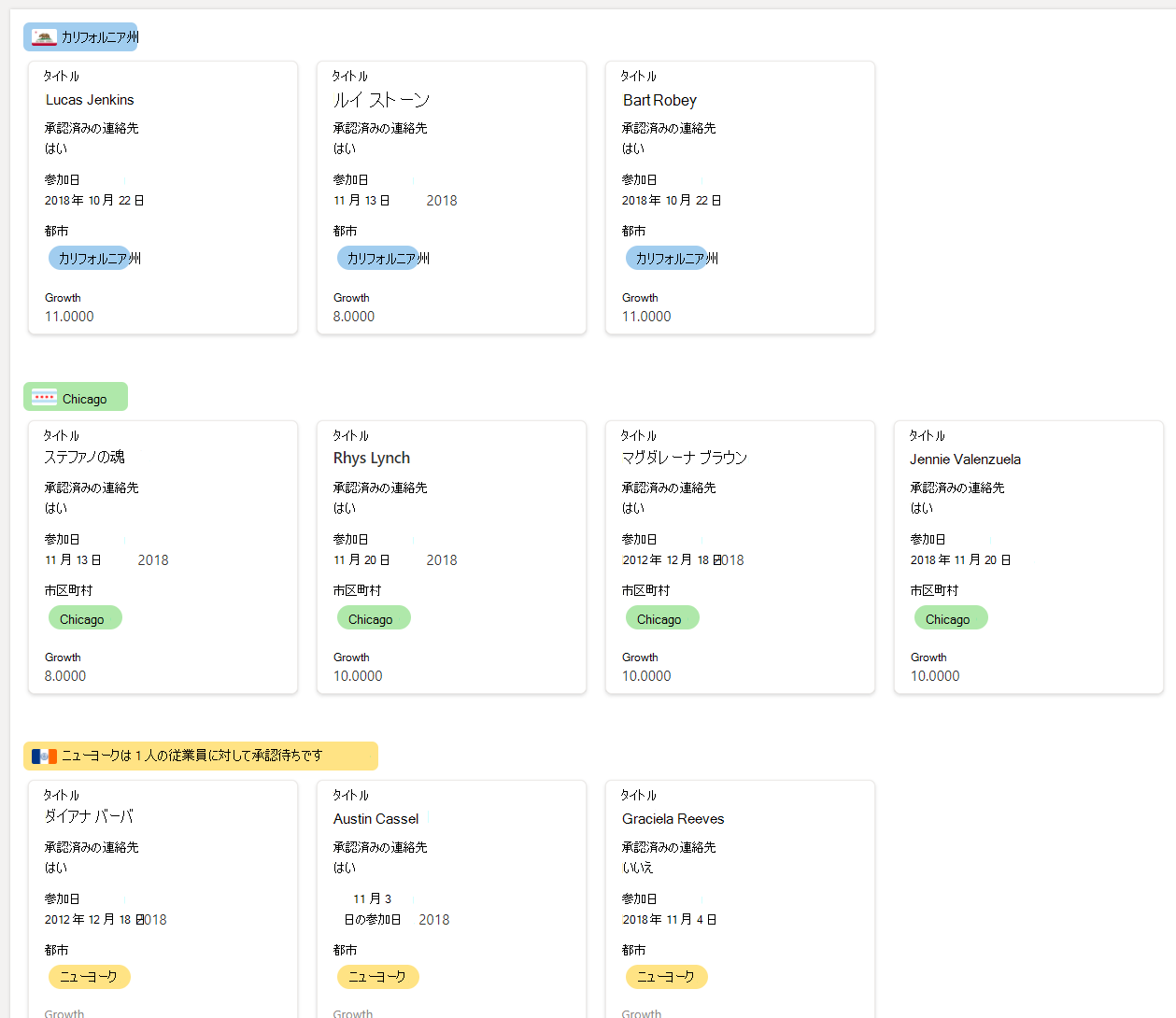
例: 集計が追加された色付きのグループ ヘッダー
次の例は、グループ ヘッダーとグループの集計のリストです。

この例では、groupProps の headerFormatter を使用してグループ ヘッダーに集計を表示するために @aggregates 配列が使用されています。
注:
簡単にするため、以下の JSON ではギャラリー カード フォーマッタはスキップされています。 以下の例には、改行も含まれています。 これらは、コードの読みやすさを向上させるために追加されました。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 277,
"width": 254,
"hideSelection": false,
"fillHorizontally": true,
"groupProps": {
"headerFormatter": {
"debugMode": true,
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50', 'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"forEach": "aggregate in @aggregates",
"children": [
{
"elmType": "div",
"style": {
"display": "=if([$aggregate.columnDisplayName] == 'Approved' && Number([$aggregate.value]) < @group.count, 'flex', 'none')",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has approval pending for ' + Number(@group.count - Number([$aggregate.value])) + if(@group.count - Number([$aggregate.value]) > 1 , ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
]
}
}
}
詳しい構文のリファレンス
hideSelection
省略可能な要素です。 ビュー内のカードを選択する機能を無効にするかどうかを指定します。 false はギャラリー ビュー内での既定の動作です (選択内容が表示され有効になっていることを示します)。 true はユーザーがリスト アイテムを選択できないことを示します。
fillHorizontally
省略可能な要素です。 行内のカードを水平方向に伸ばして行を埋めるかどうかを指定します。 false は既定の動作です (つまり、カードがオーバーフローするまでサイズを変更せずに、連続したカードがスタックされます)。 true 行内のカードは、行を埋めるために必要な場合にのみ水平方向に引き伸ばされることを意味します。
高さ
省略可能な要素です。 カードの高さをピクセル単位で定義します。
幅
省略可能な要素です。 カードの幅をピクセル単位で定義します。 開始高さ / 2 から 3 x 幅で定義できます。
フォーマッタ
タイルのレイアウトを定義する JSON オブジェクト。 この JSON オブジェクトのスキーマは、列の書式設定のスキーマ (および rowFormatter のスキーマ) と同じです。 このスキーマとその機能の詳細については、「書式構文リファレンス 」を参照してください。
groupProps
関連するカスタマイズ オプションをグループ化します。 groupProps の詳細については、「グループ カスタマイズ構文リファレンス」を参照してください
commandBarProps
コマンド バーのカスタマイズ オプションをグループ化します。 詳細については、「commandBarPropsコマンド バー のカスタマイズ構文リファレンス」を参照してください