SharePoint サイトのテーマ
SharePoint サイトの所有者は、サイトにカスタムのスタイルと色を適用する新しいオプションを使用できます。このオプションにより、サイト コレクション全体に渡るテーマを簡単に定義および管理できるようになります。
これらの新機能を次に示します。
- カスタムのテーマを定義して、そのテーマをサイト所有者が使用できるようにする機能。 テーマは、テーマごとの色の設定と関連メタデータを保存する JSON スキーマで定義されます。
- 新しいカスタム テーマの作成に使用できるオンラインのテーマ ジェネレータ ツール。
- 簡単な既定のテーマのセット。このセットには、現時点で使用可能な 6 つの淡色テーマと 2 つの濃色テーマが含まれています。
- 更新されたカラー パレット。このパレットには 12 色の淡色と 6 色の濃色、16 個の補足テーマが含まれています。
- サイト内のページに使用できるテーマの制御。 たとえば、組織のブランドやアイデンティティーに基づいたカスタム テーマを作成して、そのテーマのみをサイト内で使用可能なテーマにすることができます。
これらの機能は、管理者の場合は PowerShell コマンドレットから使用できます。開発者の場合は、Client Side Object Model (CSOM) または SharePoint REST API から使用できます。 個別のサイト コレクションへのカスタム テーマの適用に関する詳細については、「SharePoint サイト デザインとサイト スクリプトの概要」を参照してください。
サイトの外観をカスタマイズするためのテーマの操作に関する全般的な情報については、「SharePoint サイトの外観を変更する」を参照してください。
既定のテーマ
次に、既定で使用可能な定義済のテーマを示します。
- 青緑
- 青色
- オレンジ
- 赤色
- 紫色
- 緑色
- 灰色
- ツルニチニチソウ
- 濃い黄色 (反転型のテーマ)
- 濃い青色 (反転型のテーマ)
これらのテーマは読みやすさを目的としてデザインされているため、カスタム テーマを作成する際の開始点として利用できます。 既定のテーマの詳細については、「SharePoint サイトのテーマ: JSON スキーマ」を参照してください。
既定のテーマに加えて、補足テーマからも選択できます。 次のカスタマイズが可能です。
- 淡色テーマ: 金色、青緑色、濃い青色、インディゴ、プラム、明るい灰色
- 濃色テーマ: 赤色、緑色、紫色、灰色
モダン テーマを選択する
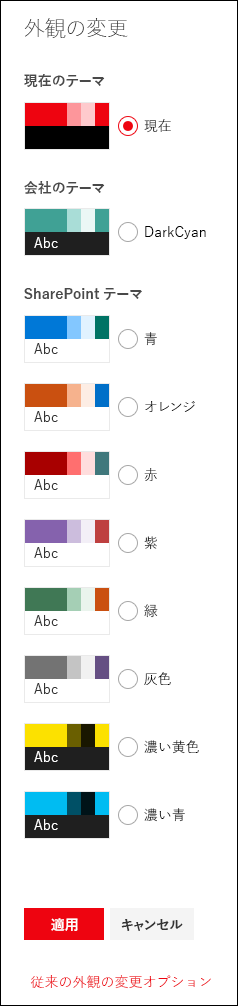
SharePoint サイトで使用可能なテーマから選択するには、画面の右上隅にある 歯車アイコン (⚙️) を選択し、[ 外観の変更] を選択し、[ テーマ] を選択します。 テーマを選択するリストが表示されます。このリストには、サイトの構成方法に応じて既定のテーマやカスタム テーマが含まれます。
次の画像は、テーマ ピッカー ダイアログ ボックスに表示されている既定のテーマを示しています。

リスト内のテーマを選択すると、そのテーマの色の設定がすぐにページに適用されるため、選択したテーマによる外観を確認できるようになります。
使用するテーマが見つかったら、[ 保存] を選択して選択内容を保存するか、[ キャンセル ] を選択して現在のテーマに戻します。
クラシック テーマを使用する
クラシック テーマは引き続き使用できます。[クラシック] へのリンクを選択して、[ 外観の変更 ] パネルの下部にある 外観オプションを変更 します。 ただし、モダン SharePoint UI はクラシック UI と異なるため、モダン ページにクラシック テーマを使用するときにはいくつかの制限が適用されます。
クラシック テーマを選択すると、クラシック テーマの設定からモダン テーマが生成されます。これには、isInverted フラグ、背景画像、および色の設定 (ContentAccent1、PageBackground、および BackgroundOverlay) が含まれます。 isInverted が True に設定されていると、中間色 (NeutralDark や NeutralLight など) が反転されます。
最も簡単なエクスペリエンスを求める場合は、モダン ページにモダン テーマを使用するようにお勧めします。 モダン ページにクラシック テーマを使用する必要がある場合は、コンテンツが読みやすくアクセス可能であることを確認するために、慎重に自分のサイトをテストしてください。
カスタム テーマの問題のトラブルシューティング
モダン サイトのテーマのエクスペリエンスは、クラシック サイト テンプレートにもロール アウトされています。 クライアント側の新しいテーマ アーキテクチャは高性能ですが、サイトのテーマを変更した後、クラシック サイトにカスタマイズが正しく表示されない場合は、機能を無効にして新しいテーマ エクスペリエンスからオプトアウトすることができます。 このオプトアウトは、適切に表示されないカスタム テーマの参照がある、クラシック サイトにのみ適用されることに注意してください。 このサイト レベルのオプトアウトを有効にすることで、モダン テーマを無効にします。これにより、提供される高速テーマの利点も失うことになります。
この操作を行うには、CSOM (クライアント側オブジェクト モデル) ラッパーで Windows PowerShell スクリプトを使用する必要があります。 PnP PowerShell 有効化機能コマンドの利用をお勧めします:
次の最小要件を満たしていることを確認します:
- モダンサイトのテーマを無効にしたい場合は、少なくともそのサイトのサイトコレクションの所有者であることが必要です。
- 実行ポリシーを確認しました
最新の PnP PowerShell をダウンロードします。
注:
PnP PowerShell はオープン ソース ソリューションであり、アクティブなコミュニティでサポートが提供されています。 Microsoft からのオープン ソース ツールのサポート SLA はありません。
Connect-PnPOnline -Url <SiteUrl> -UseWebLoginを入力する (<SiteUrl>を、オプトアウトする URL に置き換えます)ダイアログ ボックスが表示されたら、資格情報を入力します。
サイトからオプトアウトするには、次のように機能を有効化する必要があります:
Get-PnPFeature -Scope Site -Identity 5138468E-3D76-4F72-9DE4-E029F1245A7Bを入力する- 前のコマンドから何も返答がないことを確認する (機能がまだ有効になっていないことを確認するためです)
Enable-PnPFeature -Scope Site -Identity 5138468E-3D76-4F72-9DE4-E029F1245A7Bを入力するGet-PnPFeature -Scope Site -Identity 5138468E-3D76-4F72-9DE4-E029F1245A7Bを入力する
次に、以下の返答があることを確認します:
ClientSideThemingOptOut - 5138468e-3d76-4f72-9de4-e029f1245a7b
Windows PowerShell の詳細については、「PowerShell」を参照してください。