ガイド付きウォークスルー: 組織のハブ サイトを作成する
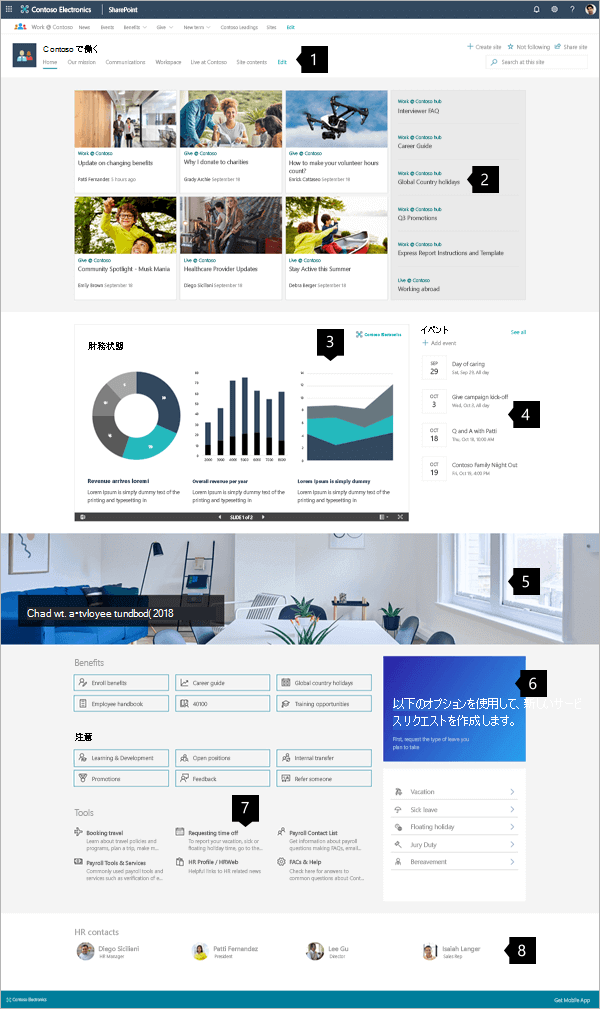
この記事では、作成のヒントとなるハブ サイトの例に含まれる要素を示し、自分の組織にも同じようなサイトを作成する方法について説明します。 ハブ サイトは、訪問者が情報とリソースを早く見つけることができるようサポートします。 このハブ サイトの例では、ニュース、主なリソース、イベント、および連絡先へのリンクを提供しています。 この人事管理ハブ サイトの例では、従業員の休暇リクエストのためのカスタム アプリも提案されています。
まず、コミュニケーション サイトをまだ作成していない場合は、この記事の「サイトを作成する」セクションを参照してください。 ページを編集してサイトに公開する方法を知りたい場合は、この記事の「セクションと Web パーツの編集、作業および公開」セクションをご覧ください。
サイトを作成してページの編集方法がわかったら、次の手順を使用して、示されている要素を追加できます。
ハブ サイトの例
| ホームページの画像 | カスタマイズ手順 |
|---|---|

|
1. メガ メニューと編集コントロール 探している情報へ訪問者をすばやく案内します。 この領域では、管理者に編集ツールへのアクセスも提供しています。
方法はこちら 2. ニュースの共有 サイトでフォーカスされている領域に関連する重要なニュースを収集します。 方法はこちら 3. 重要なコンテンツを掲載する 財務関係のプレゼンテーション、グラフ、レポートを簡単に共有します。 方法はこちら 4. イベントに関する最新情報を入手する 今後のイベントに関する情報へのクイック アクセスを提供します。 方法はこちら 5. 視覚的なインパクトを与える バナー画像で視覚的なインパクトを加えます。 方法はこちら 6. 訪問者をツールへ案内する 休暇のリクエストなどのプロセスを合理化するためのカスタム ツールを追加します。 方法はこちら 7. 明確な道筋を示す アイコンとテキストの概要で、ユーザーを正しい情報とツールへ案内します。 方法はこちら 8. エキスパートを掲載する 問題を効率的に解決するよう助けることのできるエキスパートに訪問者を案内します。 方法はこちら |
サイトを作成する
ここに示すようなサイトを作成するには、コミュニケーション サイトを作成します。 これを行うには、SharePoint スタート ページで [サイトの作成] を選択します (または、サイトを既存のハブ サイトと関連付ける場合は、ハブ サイトに移動し、そこで [サイトの作成] を選択します。そうすると、コミュニケーション サイトがハブ サイトに自動的に関連付けられます)。

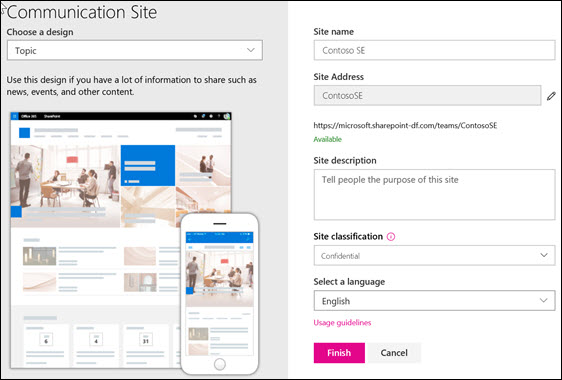
次に、[コミュニケーション サイト]、[トピック] レイアウトの順に選択します。 サイト名、説明、その他の情報を入力して、[完了] を選択します。 すると、この記事の例と同じようなレイアウトのテンプレートが完成します。

詳細については、「SharePoint Online でコミュニケーション サイトを作成する」を参照してください。
メガ メニューの管理
ハブ サイトは、他の場所へのリンクを効率的に組織して提示するために最適化されています。

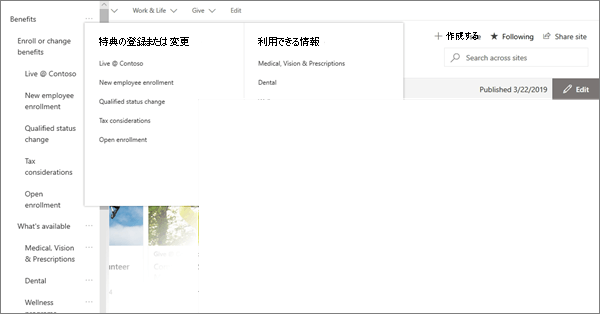
トップ メニューで [編集] をクリックすると、左側に簡単な 3 階層のアウトライン リストが表示されます。 アウトライン レベルは、メイン メニュー、ヘッダー アイテム、またはメニュー アイテムというメニュー パーツに相当します。
- 項目名の右にある ... コントロールを選択すると、項目のリンクとアウトラインレベルを設定できます。
右側のヘッダーの下で [編集] を選択して、ページの編集を開始します。 編集中は、下書きを後で保存することも、破棄することもできます。 ページ更新の準備ができたら、[公開] を選択して、組織全体に公開します。

セクションと Web パーツを管理する
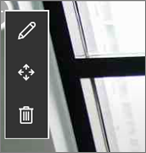
セクションを作成するには、ページの右上にある [編集] をクリックして、編集を開始します。

セクションの前後にある + 記号で、セクションが複数のレイアウトのいずれかを使用して追加されます。

ページはセクションによって構成され、1 つ以上の Web パーツが配置されます。 ページを編集するとき、各セクションにレイアウトの削除や移動、セクションの削除を実行するためのコントロールが表示されます。 セクションの操作方法の詳細については、「ページにセクションと列を追加または削除する」を参照してください。

セクション内の Web パーツの前後に表示される可能性があるプラス  ] を選択して、使用可能な Web パーツの多くの種類を確認します。 すべての Web パーツの詳細については、「SharePoint ページで Web パーツを使用する」を参照してください。
] を選択して、使用可能な Web パーツの多くの種類を確認します。 すべての Web パーツの詳細については、「SharePoint ページで Web パーツを使用する」を参照してください。

Web パーツはセクション内で編集、移動、または削除できます。 [Web パーツの編集] アイコンで、Web パーツごとに一意の詳細なコントロールが開きます。

ページ更新の準備ができたら、[公開] を選択して対象ユーザーに表示されるようにします。

ヒント
サイト内のすべてのページを管理するには、トップ メニューの [ページ] をクリックします。
ページの使用に関する詳細については、「SharePoint サイトで最新のページを作成して使用」を参照してください。
ニュース Web パーツで重要なニュースを追加する
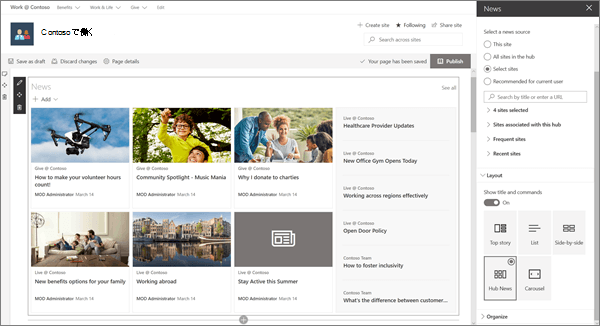
ニュース Web パーツは、ニュース ソースとレイアウトを選択し、コンテンツを整理してフィルター処理するためのコントロールを提供します。 ハブ サイトでは、情報とリソースがまとめられ、訪問者が必要なものを見つけて、タスクを完了に向けて効率的に進めることができるようにします。 このサイトでは、5 つのオプションの 1 つであるハブ ニュース レイアウトを使用しています。 レイアウトを選択したら、[整理] ツールを試して、ニュースの表示方法の優先順位を調整します。
この例では、Web パーツは 1 列のセクションにあります。

ニュース Web パーツの使用の詳細については、「SharePoint ページでニュース Web パーツを使用する」を参照してください。
ページをクイック リンク Web パーツと対応させるためのスタイル リンク
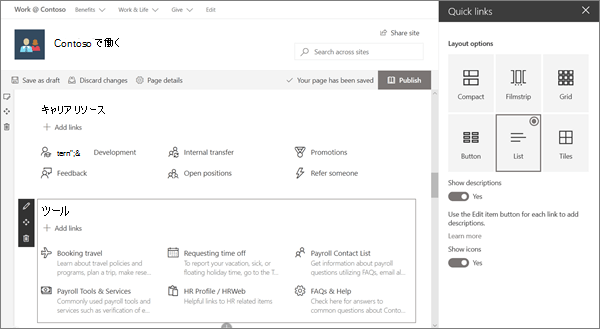
ハブ サイトは、クイック リンク Web パーツを特徴としています。これはハブ ページの下にありますが、ページの主な機能です。 クイック リンク Web パーツでは、訪問者が必要なリンクの場所を見つけるのに役立つアイコンとテキストを使用する複数のレイアウト オプションが用意されています。
このサイトの例では、キャリア リソースにはコンパクト レイアウトが使用され、ツールには、各リンクに短いテキストの概要を表示できるリスト レイアウトが使用されています。

クイック リンク Web パーツの使用の詳細については、「クイック リンク Web パーツを使用する」を参照してください。
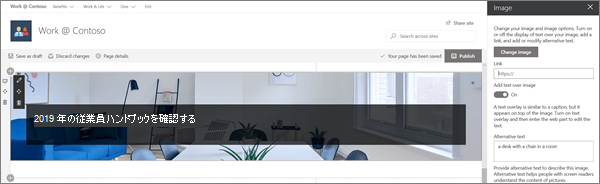
画像 Web パーツでグラフィックを追加する
画像を使用してインパクトを生み出す:
このハブでは、テキストを含む画像によって訪問者を重要なリンク、情報、ツールへ案内します。 このサイトでは、従業員の休暇リクエストのためのツールを実装するよう提案する画像も使用されています。
柔軟性のあるコントロール:
画像はサイト内の場所またはクラウドから取得することも、アップロードすることもできます。 テキスト オプションを使用すると、コミュニケーションとアクセシビリティを高めることができます。

イメージ Web パーツの使用の詳細については、「イメージ Web パーツを使用する」を参照してください。
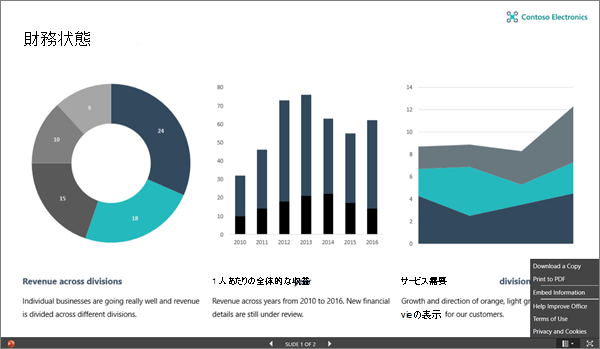
ファイル ビューアー Web パーツでファイルをインタラクティブに共有する
ファイル ビューアー Web パーツにより、さまざまな形式の重要なファイルをページに投稿できます。 ビューアーにより、訪問者に複数の方法を使用してファイルを表示して操作する選択肢を提供します。 訪問者は次の操作を実行できます。
完全なコピーをダウンロードする
PDF に印刷する
ファイルをブラウザーで全画面表示する

ファイル ビューアー Web パーツの使用の詳細については、「ファイル ビューアー Web パーツを使用する」を参照してください。 先頭に戻る
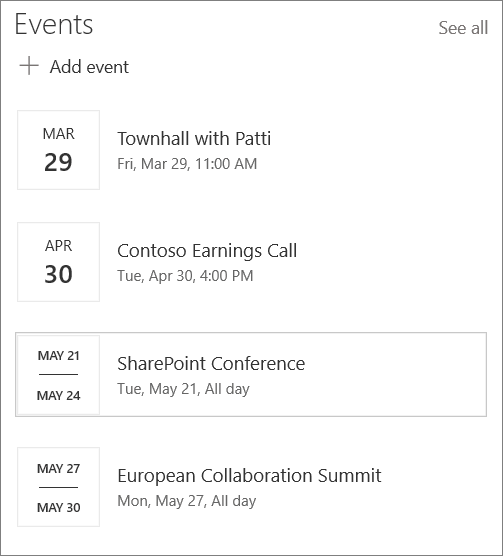
イベント Web パーツでイベントのカレンダーを追加する
訪問者に重要なイベントについて通知します。 イベント Web パーツでは、組織全体、特定のリストまたは予定表からのイベントをまとめることができ、訪問者はイベントをクリックするだけで自分の予定表に追加できます。
このハブ サイトの例では、この Web パーツはコンパクト レイアウトを使用しています。

イベント Web パーツの使用の詳細については、「イベント Web パーツを使用する」を参照してください。
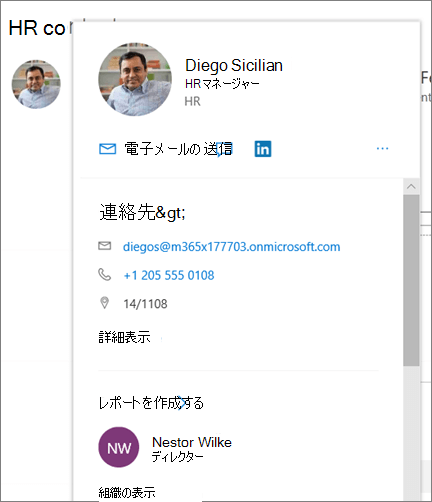
ユーザー Web パーツでユーザーを掲載する
訪問者が関係者や得意分野を見つける必要があるとき、サイトに掲載することで簡単に見つけられるようにします。 ユーザー タイルでは、シンプルにすることも、より詳細な情報を提供することもできます。1 回クリックするだけで、プロフィールから主な情報が表示されます。

ユーザー Web パーツの使用の詳細については、「ユーザー Web パーツを使用してページにユーザー プロファイルを表示する」を参照してください。
さらに詳しく
SharePoint のルック ブックでは、より多くの例や提供サイトの例を追加することができ、インスピレーションを得ることができます。