XAML マークアップ拡張の使用
XAML マークアップ拡張は、さまざまなソースから要素属性を設定できるようにすることで、XAML の能力と柔軟性を拡張するのに役立ちます。 XAML 2009 仕様の一部には、いくつかの XAML マークアップ拡張が含まれています。 これらは、通常の x 名前空間プレフィックスを付けて XAML ファイルに現れ、一般的にこのプレフィックスを付けて参照されます。 この記事では、次のマークアップ拡張について説明します。
x:Static– 静的なプロパティ、フィールド、または列挙メンバーを参照します。x:Reference– ページ上の名前付き要素を参照します。x:Type– 属性をSystem.Typeオブジェクトに設定します。x:Array– 特定の型のオブジェクトの配列を構築します。x:Null– 属性をnull値に設定します。OnPlatform– プラットフォームごとに UI の外観をカスタマイズします。OnIdiom– アプリケーションが実行されているデバイスのイディオムに基づいて UI の外観をカスタマイズします。DataTemplate– 型をDataTemplateに変換します。FontImage–ImageSourceを表示できる任意のビューにフォント アイコンを表示します。AppThemeBinding– 現在のシステム テーマに基づいてリソースを使用します。
その他の XAML マークアップ拡張は、これまでも他の XAML 実装でサポートされてきましたが、Xamarin.Forms でもサポートされます。 これらについては、以下の記事で詳しく説明します。
StaticResource- リソース ディクショナリからオブジェクトを参照します。リソース ディクショナリに関する記事で説明します。DynamicResource- リソース ディクショナリ内のオブジェクトの変更に対応します。動的スタイルに関する記事で説明します。Binding- 2 つのオブジェクトのプロパティ間にリンクを確立します。データ バインディングに関する記事で説明します。TemplateBinding- コントロール テンプレートからデータ バインディングを実行します。Xamarin.Forms コントロール テンプレートに関する記事で説明します。RelativeSource- バインディング ターゲットの位置に対して相対的なバインディング ソースを設定します。相対バインディングに関する記事で説明します。
RelativeLayout のレイアウトでは、カスタム マークアップ拡張 ConstraintExpression が使用されます。 このマークアップ拡張については、RelativeLayout に関する記事で説明します。
x:Static マークアップ拡張
x:Static マークアップ拡張は StaticExtension クラスでサポートされています。 このクラスには、string 型の Member という単一プロパティがあります。このプロパティは、パブリック定数、静的プロパティ、静的フィールド、列挙型メンバーの名前に設定します。
x:Static の一般的な使い方の 1 つは、まず、この小さな AppConstants クラスのように、いくつかの定数または静的変数を持つクラスを定義することです。
static class AppConstants
{
public static double NormalFontSize = 18;
}
x:Static Demo ページに、x:Static マークアップ拡張のいくつかの使い方を示します。 最も詳細な方法では、Label.FontSize プロパティ要素のタグの間に StaticExtension クラスのインスタンスを作成します。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.StaticDemoPage"
Title="x:Static Demo">
<StackLayout Margin="10, 0">
<Label Text="Label No. 1">
<Label.FontSize>
<x:StaticExtension Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
···
</StackLayout>
</ContentPage>
XAML パーサーでは、StaticExtension クラスを x:Static に短縮表記できます。
<Label Text="Label No. 2">
<Label.FontSize>
<x:Static Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
これはさらに簡略化できますが、変更により新しい構文がいくつか導入されています。StaticExtension クラスとメンバー設定が中かっこで囲まれています。 結果の式を FontSize 属性に直接設定します。
<Label Text="Label No. 3"
FontSize="{x:StaticExtension Member=local:AppConstants.NormalFontSize}" />
中かっこ内に引用符が使用されて "いない" ことに注目してください。 StaticExtension の Member プロパティはもはや XML 属性ではありません。 代わりに、マークアップ拡張の式の一部になっています。
オブジェクト要素として使用する場合に x:StaticExtension を x:Static に短縮表記できるのと同様に、中かっこ内の式でも短縮表記できます。
<Label Text="Label No. 4"
FontSize="{x:Static Member=local:AppConstants.NormalFontSize}" />
StaticExtension クラスには、Member プロパティを参照する ContentProperty 属性があり、このプロパティをクラスの既定のコンテンツ プロパティとしてマークしています。 中かっこで表される XAML マークアップ拡張では、式の Member= 部分を削除できます。
<Label Text="Label No. 5"
FontSize="{x:Static local:AppConstants.NormalFontSize}" />
これは、x:Static マークアップ拡張の最も一般的な形式です。
Static Demo のページには、他に 2 つの例が含まれています。 XAML ファイルのルート タグに、.NET の System 名前空間の XML 名前空間宣言が含まれています。
xmlns:sys="clr-namespace:System;assembly=netstandard"
これにより、Label フォント サイズを静的フィールド Math.PI に設定できます。 その結果、テキストが小さいので、Scale プロパティ は Math.E に設定されます。
<Label Text="π × E sized text"
FontSize="{x:Static sys:Math.PI}"
Scale="{x:Static sys:Math.E}"
HorizontalOptions="Center" />
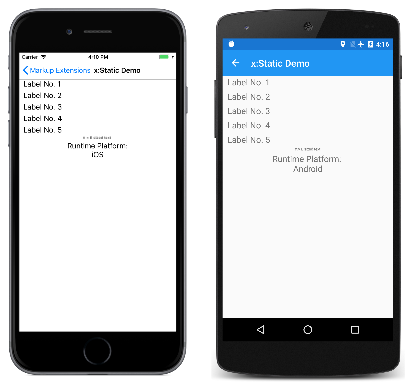
最後の例では、Device.RuntimePlatform 値が表示されています。 Environment.NewLine 静的プロパティは、2 つの Span オブジェクト間に改行文字を挿入するために使用されます。
<Label HorizontalTextAlignment="Center"
FontSize="{x:Static local:AppConstants.NormalFontSize}">
<Label.FormattedText>
<FormattedString>
<Span Text="Runtime Platform: " />
<Span Text="{x:Static sys:Environment.NewLine}" />
<Span Text="{x:Static Device.RuntimePlatform}" />
</FormattedString>
</Label.FormattedText>
</Label>
実行されているサンプルを次に示します。
x:Reference のマークアップ拡張機能
x:Reference マークアップ拡張機能は、ReferenceExtension クラスでサポートされています。 このクラスには、x:Name で名前が指定されたページ上の要素の名前に設定した string 型の Name という名前の 1 つのプロパティがあります。 この Name プロパティは ReferenceExtension のコンテンツ プロパティであるため、x:Reference が中かっこで囲まれている場合、Name= は必要ありません。
x:Reference マークアップ拡張は、データ バインディングでのみ使用されます。詳細については、データ バインディングに関する記事で説明します。
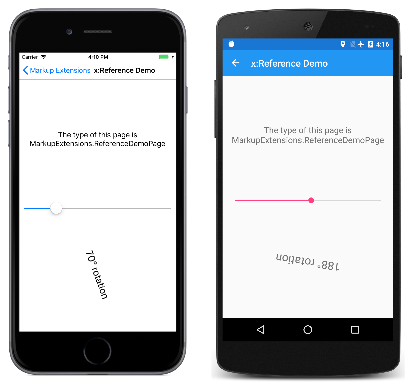
x:Reference Demo のページには、データ バインディングを使用した 2 つの x:Reference の使い方が示されています。1 つ目は、Binding オブジェクトの Source プロパティの設定に使用され、2 つ目は 2 つのデータ バインディングの BindingContext プロパティの設定に使用されます。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ReferenceDemoPage"
x:Name="page"
Title="x:Reference Demo">
<StackLayout Margin="10, 0">
<Label Text="{Binding Source={x:Reference page},
StringFormat='The type of this page is {0}'}"
FontSize="18"
VerticalOptions="CenterAndExpand"
HorizontalTextAlignment="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
<Label BindingContext="{x:Reference slider}"
Text="{Binding Value, StringFormat='{0:F0}° rotation'}"
Rotation="{Binding Value}"
FontSize="24"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
どちらの x:Reference 式も、ReferenceExtension クラス名の省略版を使用し、式の Name= 部分を排除します。 1 つ目の例では、x:Reference マークアップ拡張が Binding マークアップ拡張に埋め込まれています。 Source と StringFormat の設定がコンマで区切られていることに注目してください。 実行中のプログラムを次に示します。
x:Type マークアップ拡張機能
x:Type マークアップ拡張機能は、C# typeof キーワードと同等の XAML です。 これは、TypeExtension クラスでサポートされています。これは、クラスまたは構造体の名前に設定される string 型の TypeName という名前の 1 つのプロパティを定義します。 x:Type マークアップ拡張機能は、そのクラスまたは構造体の System.Type オブジェクトを返します。 TypeName は TypeExtension のコンテンツ プロパティであるため、x:Type が中かっこで囲まれている場合、TypeName= は必要ありません。
Xamarin.Forms 内には、型 Type の引数を持ついくつかのプロパティがあります。 たとえば、Style の TargetType プロパティや、ジェネリック クラスで引数を指定するために使用される x:TypeArguments 属性などです。 ただし、XAML パーサーは typeof 操作を自動的に実行します。このような場合、x:Type マークアップ拡張は使用されません。
x:Type が必要な場所の 1 つは、x:Arrayマークアップ拡張を使用する場所です。これは、次のセクションで説明。
x:Type マークアップ拡張は、各メニュー項目が特定の型のオブジェクトに対応するメニューを作成する場合にも便利です。 各メニュー項目に Type オブジェクトを関連付けて、そのメニュー項目が選択されたときにオブジェクトのインスタンスを作成することができます。
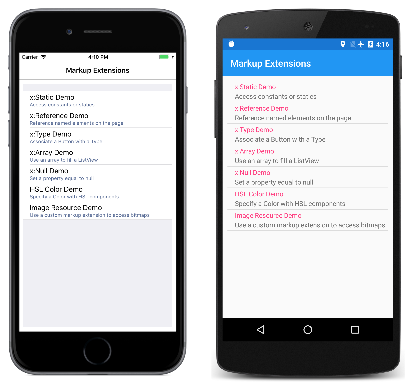
これが、マークアップ拡張プログラムでの MainPage のナビゲーション メニューのしくみです。 MainPage.xaml ファイルには、TableView と、プログラム内の特定のページに対応するそれぞれの TextCell が含まれています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.MainPage"
Title="Markup Extensions"
Padding="10">
<TableView Intent="Menu">
<TableRoot>
<TableSection>
<TextCell Text="x:Static Demo"
Detail="Access constants or statics"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:StaticDemoPage}" />
<TextCell Text="x:Reference Demo"
Detail="Reference named elements on the page"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ReferenceDemoPage}" />
<TextCell Text="x:Type Demo"
Detail="Associate a Button with a Type"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:TypeDemoPage}" />
<TextCell Text="x:Array Demo"
Detail="Use an array to fill a ListView"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ArrayDemoPage}" />
···
</TableRoot>
</TableView>
</ContentPage>
マークアップ拡張のメイン ページの冒頭を次に示します。
各 CommandParameter プロパティは、他のいずれかのページを参照する x:Type マークアップ拡張に設定されます。 Command プロパティは、NavigateCommand という名前のプロパティにバインドされています。 このプロパティは、MainPage 分離コード ファイルで定義されています。
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
NavigateCommand = new Command<Type>(async (Type pageType) =>
{
Page page = (Page)Activator.CreateInstance(pageType);
await Navigation.PushAsync(page);
});
BindingContext = this;
}
public ICommand NavigateCommand { private set; get; }
}
NavigateCommand プロパティは、型 Type の引数 (CommandParameter の値) を持つ実行コマンドを実装する Command オブジェクトです。 このメソッドは Activator.CreateInstance を使用してページのインスタンスを作成し、そこに移動します。 コンストラクターは、ページの BindingContext の設定をそれ自体に設定することで終了し、これによって Command の Binding が機能するようになります。 この型のコードの詳細については、データ バインディングに関する記事、特にコマンド処理に関する記事を参照してください。
x:Type Demo ページでは、同様の手法を使用して Xamarin.Forms 要素のインスタンスを作成し、それらを StackLayout に追加します。 XAML ファイルは、最初は 3 つの Button 要素で構成され、その Command プロパティは Binding に設定され、CommandParameter プロパティは 3 つの Xamarin.Forms ビューの型に設定されています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.TypeDemoPage"
Title="x:Type Demo">
<StackLayout x:Name="stackLayout"
Padding="10, 0">
<Button Text="Create a Slider"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Slider}" />
<Button Text="Create a Stepper"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Stepper}" />
<Button Text="Create a Switch"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Switch}" />
</StackLayout>
</ContentPage>
分離コード ファイルは、CreateCommand プロパティを定義して初期化します。
public partial class TypeDemoPage : ContentPage
{
public TypeDemoPage()
{
InitializeComponent();
CreateCommand = new Command<Type>((Type viewType) =>
{
View view = (View)Activator.CreateInstance(viewType);
view.VerticalOptions = LayoutOptions.CenterAndExpand;
stackLayout.Children.Add(view);
});
BindingContext = this;
}
public ICommand CreateCommand { private set; get; }
}
Button が押されたときに実行されるメソッドによって、引数の新しいインスタンスが作成され、その VerticalOptions プロパティが設定されて、StackLayout に追加されます。 その後、3 つの Button 要素が、動的に作成されたビューでページを共有します。
x:Array マークアップ拡張機能
x:Array マークアップ拡張機能を使用すると、マークアップで配列を定義できます。 これは、次の 2 つのプロパティを定義する ArrayExtension クラスでサポートされています。
Type型のTypeは、配列内の要素の型を示します。IList型のItemsは、項目自体のコレクションです。 これはArrayExtensionのコンテンツ プロパティです。
x:Array マークアップ拡張機能自体が中かっこで囲まれることはありません。 代わりに、x:Array 開始タグと終了タグによって項目の一覧が区切られます。 Type プロパティを x:Type マークアップ拡張に設定します。
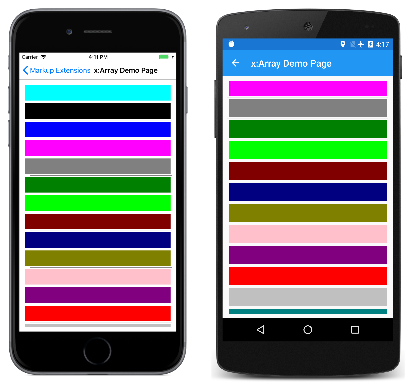
x:Array Demo ページには、x:Array を使用して ItemsSource プロパティを配列に設定し、項目を ListView に追加する方法が示されます。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ArrayDemoPage"
Title="x:Array Demo Page">
<ListView Margin="10">
<ListView.ItemsSource>
<x:Array Type="{x:Type Color}">
<Color>Aqua</Color>
<Color>Black</Color>
<Color>Blue</Color>
<Color>Fuchsia</Color>
<Color>Gray</Color>
<Color>Green</Color>
<Color>Lime</Color>
<Color>Maroon</Color>
<Color>Navy</Color>
<Color>Olive</Color>
<Color>Pink</Color>
<Color>Purple</Color>
<Color>Red</Color>
<Color>Silver</Color>
<Color>Teal</Color>
<Color>White</Color>
<Color>Yellow</Color>
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding}"
Margin="3" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
ViewCell によって、シンプルな BoxView が色のエントリごとに作成されます。
この配列内の個々の Color 項目を指定するには、いくつかの方法があります。 x:Static マークアップ拡張を使用できます。
<x:Static Member="Color.Blue" />
または、StaticResource を使用してリソース ディクショナリから色を取得することができます。
<StaticResource Key="myColor" />
この記事の最後に、新しい色の値も作成されるカスタム XAML マークアップ拡張が表示されます。
<local:HslColor H="0.5" S="1.0" L="0.5" />
文字列や数値などの一般的な型の配列を定義する場合は、コンストラクター引数の受け渡しに関する記事に記載されているタグを使用して値を区切ります。
x:Null マークアップ拡張機能
x:Null マークアップ拡張機能は、NullExtension クラスでサポートされています。 プロパティがなく、単に C# null キーワードと同等の XAML です。
x:Null マークアップ拡張が必要になることはほとんどなく、めったに使用されませんが、これが必要になった場合にはきっと、あってよかったと思うことでしょう。
x:Null Demo ページに、x:Null が役立つ 1 つのシナリオを示します。 プラットフォームに依存するファミリ名に FontFamily プロパティを設定するSetter を含む Label に暗黙的な Style プロパティを定義するとします。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.NullDemoPage"
Title="x:Null Demo">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="FontSize" Value="48" />
<Setter Property="FontFamily">
<Setter.Value>
<OnPlatform x:TypeArguments="x:String">
<On Platform="iOS" Value="Times New Roman" />
<On Platform="Android" Value="serif" />
<On Platform="UWP" Value="Times New Roman" />
</OnPlatform>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="10, 0">
<Label Text="Text 1" />
<Label Text="Text 2" />
<Label Text="Text 3"
FontFamily="{x:Null}" />
<Label Text="Text 4" />
<Label Text="Text 5" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
この場合、Label 要素の 1 つに対して、既定値にしたい FontFamily を除く暗黙的な Style にすべてのプロパティ設定が必要になることがわかります。 そのために別の Style を定義することができますが、真ん中の Label で示されているように、特定の Label の FontFamily プロパティを x:Null に設定する方がよりシンプルなアプローチです。
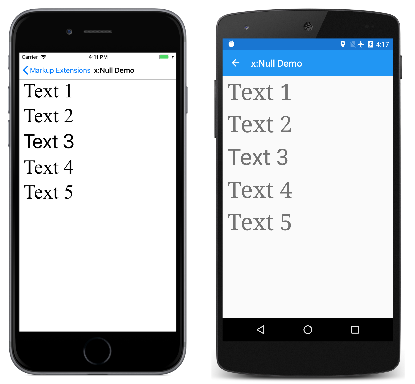
実行中のプログラムを次に示します。
Label 要素の 4 つのフォントは serif ですが、真ん中の Label は既定の sans-serif フォントになっていることに注目してください。
OnPlatform マークアップ拡張
OnPlatform マークアップ拡張では、プラットフォームごとに UI の外観をカスタマイズできます。 これは、OnPlatform および On クラスと同じ機能を提供しますが、表現がより簡潔になっています。
OnPlatform マークアップ拡張機能は、次のプロパティを定義する OnPlatformExtension クラスによってサポートされています。
object型のDefaultは、プラットフォームを表すプロパティに適用する既定値に設定します。object型のAndroidは、Android で適用する値に設定します。object型のGTK。GTK プラットフォームに適用される値に設定します。object型のiOSは、iOS で適用する値に設定します。object型のmacOS。macOS に適用される値に設定します。object型のTizenは、Tizen プラットフォームで適用する値に設定します。object型のUWP。ユニバーサル Windows プラットフォームに適用される値に設定します。object型のWPF。Windows Presentation Foundation プラットフォームに適用される値に設定します。IValueConverter型のConverterは、IValueConverter実装に設定できます。object型のConverterParameterは、IValueConverter実装に渡す値に設定できます。
Note
XAML パーサーでは、OnPlatformExtension クラスを OnPlatform に短縮できます。
Default プロパティは、OnPlatformExtension のコンテンツ プロパティです。 そのため、中かっこで囲まれた XAML マークアップ式では、最初の引数である場合に限り、式の Default= 部分を削除できます。 Default プロパティが設定されていない場合、マークアップ拡張機能が BindableProperty を対象としていると、BindableProperty.DefaultValue プロパティ値が既定値になります。
重要
XAML パーサーは、OnPlatform マークアップ拡張機能を使用するプロパティに正しい型の値が提供されることを想定しています。 型変換が必要な場合、OnPlatform マークアップ拡張は、Xamarin.Forms によって提供される既定のコンバーターを使用して、これを実行しようとします。 ただし、既定のコンバーターでは実行できない型変換がいくつかあります。その場合、Converter プロパティを IValueConverter 実装に設定する必要があります。
OnPlatform デモ ページでは、OnPlatform マークアップ拡張機能の使用方法を示しています。
<BoxView Color="{OnPlatform Yellow, iOS=Red, Android=Green, UWP=Blue}"
WidthRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HeightRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HorizontalOptions="Center" />
この例では、3 つの OnPlatform 式はすべて、OnPlatformExtension クラス名の省略形を使用しています。 3 つの OnPlatform マークアップ拡張は、iOS、Android、UWP で BoxView の Color、WidthRequest、および HeightRequest のプロパティを異なる値に設定します。 このマークアップ拡張機能では、明示されていないプラットフォーム上のこれらのプロパティの既定値も指定されていますが、式の Default= 部分は省略されています。 設定されたマークアップ拡張プロパティがコンマで区切られていることに注目してください。
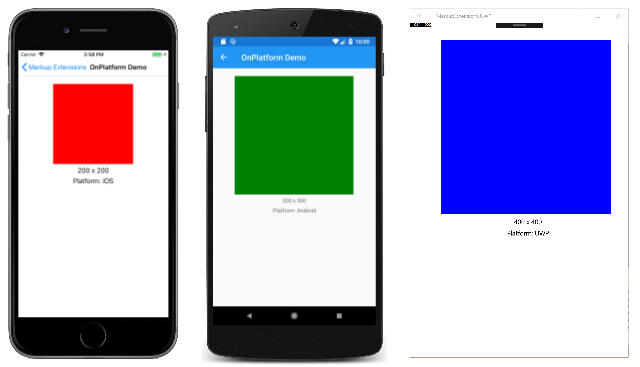
実行中のプログラムを次に示します。
OnIdiom マークアップ拡張
OnIdiom マークアップ拡張により、アプリケーションが実行されているデバイスのイディオムに基づいて UI の外観をカスタマイズできるようになります。 次のプロパティを定義する OnIdiomExtension クラスによってサポートされています。
object型のDefaultは、デバイスの表現形式を表すプロパティに適用する既定値に設定します。object型のPhoneは、電話に適用する値に設定します。object型のTabletは、タブレットに適用する値に設定します。object型のDesktopは、デスクトップ プラットフォームに適用する値に設定します。object型のTVは、テレビのプラットフォームに適用する値に設定します。object型のWatchは、ウォッチのプラットフォームで適用する値に設定します。IValueConverter型のConverterは、IValueConverter実装に設定できます。object型のConverterParameterは、IValueConverter実装に渡す値に設定できます。
Note
XAML パーサーでは、OnIdiomExtension クラスを OnIdiom に短縮できます。
Default プロパティは、OnIdiomExtension のコンテンツ プロパティです。 そのため、中かっこで囲まれた XAML マークアップ式では、最初の引数である場合に限り、式の Default= 部分を削除できます。
重要
XAML パーサーは、OnIdiom マークアップ拡張機能を使用するプロパティに正しい型の値が提供されることを想定しています。 型変換が必要な場合、OnIdiom マークアップ拡張は、Xamarin.Forms によって提供される既定のコンバーターを使用して、これを実行しようとします。 ただし、既定のコンバーターでは実行できない型変換がいくつかあります。その場合、Converter プロパティを IValueConverter 実装に設定する必要があります。
OnIdiom Demo ページには、OnIdiom マークアップ拡張の使い方が示されています。
<BoxView Color="{OnIdiom Yellow, Phone=Red, Tablet=Green, Desktop=Blue}"
WidthRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HeightRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HorizontalOptions="Center" />
この例では、3 つの OnIdiom 式はすべて、OnIdiomExtension クラス名の省略形を使用します。 3 つの OnIdiom マークアップ拡張機能は、BoxView の Color、WidthRequest、HeightRequest の各プロパティを、電話、タブレット、デスクトップのイディオムで異なる値に設定します。 マークアップ拡張機能は、指定されていないイディオムでもこれらのプロパティの既定値を設定します。また、式の Default= 部分を削除します。 設定されたマークアップ拡張プロパティがコンマで区切られていることに注目してください。
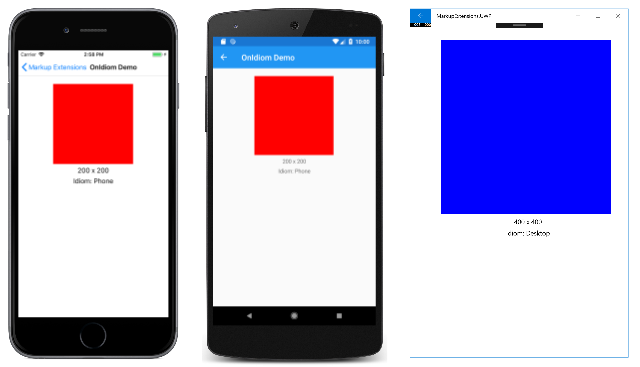
実行中のプログラムを次に示します。
DataTemplate マークアップ拡張機能
DataTemplate マークアップ拡張機能を使用すると、型を DataTemplate に変換することができます。 これは、string 型のプロパティを TypeName プロパティを定義する DataTemplateExtension クラスでサポートされています。このタイプは、DataTemplate に変換する型の名前に設定されます。 TypeName プロパティは、DataTemplateExtension のコンテンツ プロパティです。 そのため、中かっこで囲まれた XAML マークアップ式では、式の TypeName= 部分を削除できます。
注
XAML パーサーでは、DataTemplateExtension クラスを DataTemplate に短縮できます。
このマークアップ拡張機能の一般的な使用方法は、次の例に示すように、Shell アプリケーションにあります。
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
この例では、MonkeysPage は ShellContent.ContentTemplate プロパティの値として設定される ContentPage から DataTemplate に変換されます。 これにより、MonkeysPage は、アプリケーションの起動時ではなく、ページへのナビゲーションが行われるときにのみ作成されます。
シェル アプリケーションの詳細については、「Xamarin.Forms シェル」を参照してください。
FontImage のマークアップ拡張機能
FontImage マークアップ拡張機能を使用すると、ImageSource を表示できる任意のビューでフォント アイコンを表示できます。 FontImageSource クラスと同じ機能が提供されますが、表現はより簡潔です。
FontImage マークアップ拡張機能は、次のプロパティを定義する FontImageExtension クラスによってサポートされています。
string型 のFontFamilyは、フォント アイコンが属するフォント ファミリです。string型のGlyphは、フォント アイコンの Unicode 文字値です。Color型のColorは、フォント アイコンを表示するときに使用する色です。double型のSizeは、レンダリングされたフォント アイコンのサイズ (デバイスに依存しない単位) です。 既定値は 30 です。 さらに、このプロパティは名前付きフォント サイズに設定できます。
Note
XAML パーサーでは、FontImageExtension クラスを FontImage に短縮できます。
Glyph プロパティは、FontImageExtension のコンテンツ プロパティです。 したがって、中かっこで表現された XAML マークアップ拡張機能の場合、それが最初の引数であれば、式の Glyph= 部分を削除できます。
FontImage Demo ページには、FontImage マークアップ拡張の使い方が示されています。
<Image BackgroundColor="#D1D1D1"
Source="{FontImage , FontFamily={OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=44}" />
この例では、FontImageExtension クラス名の省略版を使用して、Ionicons フォント ファミリの XBox アイコンを Image に表示します。 この式では、OnPlatform マークアップ拡張を使用して、iOS と Android で異なる FontFamily のプロパティ値を指定することもできます。 さらに、式の Glyph= 部分は削除され、設定されたマークアップ拡張プロパティはコンマで区切られます。 アイコンの Unicode 文字は \uf30c ですが、XAML ではエスケープする必要があるため、 になることに注意してください。
実行中のプログラムを次に示します。
FontImageSource オブジェクトでフォント アイコン データを指定してフォント アイコンを表示する方法については、「フォント アイコンの表示」をご覧ください。
AppThemeBinding マークアップ拡張
AppThemeBinding マークアップ拡張を使うと、現在のシステム テーマに基づいて、画像や色などのリソースを使用するように指定できます。
重要
AppThemeBinding マークアップ拡張には、オペレーティング システムの最小要件があります。 詳細については、「Xamarin.Forms アプリケーションでシステム テーマの変更に対応する」を参照してください。
AppThemeBinding マークアップ拡張機能は、次のプロパティを定義する AppThemeBindingExtension クラスによってサポートされています。
object型のDefaultは、既定で使用するリソースに設定します。object型のLightは、デバイスがライト テーマを使用しているときに使用するリソースに設定します。object型のDarkは、デバイスがダーク テーマを使用しているときに使用するリソースに設定します。object型のValueは、マークアップ拡張機能によって現在使用されているリソースを返します。
Note
XAML パーサーでは、AppThemeBindingExtension クラスを AppBindingTheme に短縮できます。
Default プロパティは、AppThemeBindingExtension のコンテンツ プロパティです。 したがって、中かっこで表現された XAML マークアップ拡張機能の場合、それが最初の引数であれば、式の Default= 部分を削除できます。
AppThemeBinding Demo ページには、AppThemeBinding マークアップ拡張の使い方が示されています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.AppThemeBindingDemoPage"
Title="AppThemeBinding Demo">
<ContentPage.Resources>
<Style x:Key="labelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="{AppThemeBinding Black, Light=Blue, Dark=Teal}" />
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Label Text="This text is black by default, blue in light mode, and teal in dark mode."
Style="{StaticResource labelStyle}" />
</StackLayout>
</ContentPage>
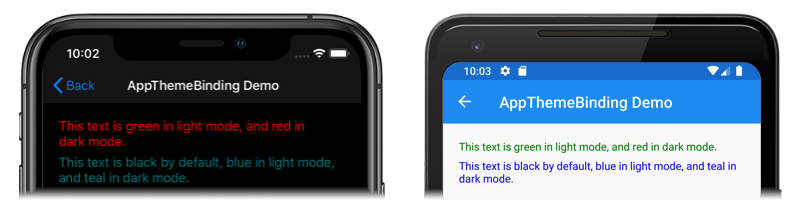
この例では、デバイスがライト テーマを使用している場合、最初の Label のテキストの色が緑色に設定され、デバイスがダーク テーマを使用している場合は赤色に設定されます。 2 つ目の Label の TextColor プロパティは Style から設定されます。 この Style では、Label のテキストの色が既定で黒に設定され、デバイスがライト テーマを使用している場合は青に、デバイスがダーク テーマを使用している場合は青緑に設定されます。
実行中のプログラムを次に示します。

マークアップ拡張を定義する
Xamarin.Forms で使用できない XAML マークアップ拡張を使用する必要が生じた場合は、独自に作成することができます。