Xamarin.Forms ToolbarItem
Xamarin.FormsToolbarItem クラスは、Page オブジェクトの ToolbarItems コレクションに追加できる特殊な種類のボタンです。 各 ToolbarItem オブジェクトは、アプリケーションのナビゲーション バーにボタンとして表示されます。 ToolbarItem インスタンスにはアイコンを設定して、プライマリまたはセカンダリのメニュー項目として表示できます。 ToolbarItem クラスは MenuItem から継承します。
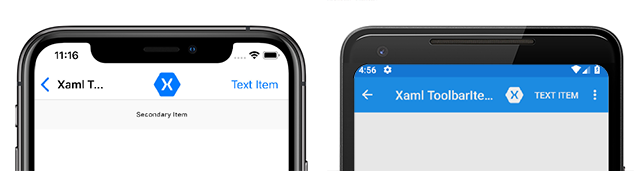
次のスクリーンショットは、iOS と Android のナビゲーション バー内の ToolbarItem オブジェクトを示しています。

ToolbarItem クラスには、次のプロパティが定義されています。
Orderは、ToolbarItemインスタンスがプライマリ メニューとセカンダリ メニューのどちらに表示されるかを決定するToolbarItemOrder列挙型の値です。Priorityは、PageオブジェクトのToolbarItemsコレクション内の項目の表示順序を決定するinteger値です。
ToolbarItem クラスは、通常使われる次のプロパティを MenuItem クラスから継承します。
Command: 指のタップやクリックなどのユーザー アクションを、ビューモデルで定義されているコマンドにバインドできるようにするICommand。CommandParameter:Commandに渡すパラメーターを指定するobject。IconImageSourceは、ToolbarItemオブジェクトの表示アイコンを決定するImageSource値です。Textは、ToolbarItemオブジェクトの表示テキストを決定するstringです。
これらのプロパティは、BindableProperty オブジェクトによってサポートされるため、ToolbarItem インスタンスをデータ バインディングのターゲットにすることができます。
Note
ToolbarItem オブジェクトからツールバーを作成する代わりに、NavigationPage.TitleView 添付プロパティを複数のビューを含むレイアウト クラスに設定することもできます。 詳細については、「ナビゲーション バーでのビューの表示」を参照してください。
ToolbarItem を作成する
ToolbarItem オブジェクトは XAML 内でインスタンスを作成できます。 Text および IconImageSource プロパティを設定すると、ナビゲーション バー内でどのようにボタンが表示されるかを決定できます。 次の例は、一般的なプロパティ セットをいくつか使用して ToolbarItem のインスタンスを作成し、それを ContentPage の ToolbarItems コレクションに追加する方法を示しています。
<ContentPage.ToolbarItems>
<ToolbarItem Text="Example Item"
IconImageSource="example_icon.png"
Order="Primary"
Priority="0" />
</ContentPage.ToolbarItems>
この例では、ToolbarItem オブジェクトはテキストとアイコンを持ち、プライマリ ナビゲーション バー領域の先頭に表示されることになります。 コードで ToolbarItem を作成し、ToolbarItems コレクションに追加することもできます。
ToolbarItem item = new ToolbarItem
{
Text = "Example Item",
IconImageSource = ImageSource.FromFile("example_icon.png"),
Order = ToolbarItemOrder.Primary,
Priority = 0
};
// "this" refers to a Page object
this.ToolbarItems.Add(item);
IconImageSource プロパティとして提供され、string によって表されるファイルは、各プラットフォーム プロジェクト内に存在する必要があります。
Note
画像アセットが処理される方法は、各プラットフォームで異なります。 ImageSource は、ローカル ファイル、埋め込みリソース、URI、ストリームなどのソースから取得できます。 Xamarin.Forms 内での IconImageSource プロパティと画像の設定の詳細については、「Xamarin.Forms 内の画像」を参照してください。
ボタンの動作を定義する
ToolbarItem クラスは MenuItem クラスから Clicked イベントを継承します。 以下のようにイベント ハンドラーを Clicked イベントにアタッチすると、XAML 内の ToolbarItem インスタンス上でのタップやクリックに対応できます。
<ToolbarItem ...
Clicked="OnItemClicked" />
コードでイベント ハンドラーをアタッチすることもできます。
ToolbarItem item = new ToolbarItem { ... }
item.Clicked += OnItemClicked;
前の例では、OnItemClicked イベント ハンドラーを参照しました。 次のコードは、実装例を示しています。
void OnItemClicked(object sender, EventArgs e)
{
ToolbarItem item = (ToolbarItem)sender;
messageLabel.Text = $"You clicked the \"{item.Text}\" toolbar item.";
}
ToolbarItem オブジェクトでは、Command プロパティと CommandParameter プロパティを使用して、イベント ハンドラーなしでユーザー入力に反応することもできます。 ICommand インターフェイスと MVVM データ バインディングの詳細については、「Xamarin.Forms MenuItem MVVM の動作」を参照してください。
実行時に ToolbarItem を有効または無効にする
実行時の ToolbarItem の無効化を可能にするには、その Command プロパティを ICommand 実装にバインドし、canExecute デリゲートが必要に応じて ICommand の有効と無効を切り替えられるようにします。
詳細については、「実行時の MenuItem の有効化または無効化」を参照してください。
プライマリおよびセカンダリ メニュー
ToolbarItemOrder 列挙型には、Default、Primary、Secondary の値があります。
Order プロパティが Primary に設定されていると、ToolbarItem オブジェクトはすべてのプラットフォームでメイン ナビゲーション バーに表示されます。 ToolbarItem オブジェクトはページ タイトルよりも優先され、項目のスペースを作るために切り捨てられます。 次のスクリーンショットは、iOS と Android のプライマリ メニュー内の ToolbarItem オブジェクトを示しています。

Order プロパティが Secondary に設定されている場合、動作はプラットフォームによって異なります。 UWP と Android では、Secondary 項目メニューは、タップまたはクリックによって垂直リスト内に項目を表示できる 3 つのドットとして表示されます。 iOS では、Secondary 項目メニューはナビゲーション バーの下に水平リストとして表示されます。 次のスクリーンショットは、iOS と Android のセカンダリ メニューを示しています。

警告
Order プロパティが Secondary に設定されている ToolbarItem オブジェクトのアイコンの動作は、プラットフォーム間で一貫性がありません。 セカンダリ メニューに表示される項目には IconImageSource プロパティを設定しないでください。