Xamarin.Forms TimePicker
ユーザーが時刻を選択できる Xamarin.Forms ビュー。
Xamarin.FormsTimePicker はプラットフォームの時刻ピッカー コントロールを呼び出し、ユーザーが時刻を選択できるようにします。 TimePicker には、次のプロパティが定義されています。
TimeSpan型のTimeは、選択した時刻で、既定値はTimeSpan0 です。TimeSpan型は、午前 0 時からの時間を示します。string型のFormatは、標準またはカスタムの .NET 書式設定文字列です。既定値は「t」で、短い形式の時刻パターンです。Color型のTextColorは、選択した時刻の表示に使用される色で、既定値はColor.Defaultです。FontAttributes(FontAttributes型): 既定値はFontAtributes.Noneです。FontFamily(string型): 既定値はnullです。FontSize(double型): 既定値は -1.0 です。CharacterSpacing:double型、TimePickerテキストの文字間の間隔。
これらのプロパティはすべて、BindableProperty オブジェクトがサポートしています。つまり、スタイルを指定でき、プロパティをデータ バインディングの対象にすることができます。 Time プロパティの既定のバインディング モードは BindingMode.TwoWay です。つまり、これは Model-View-ViewModel (MVVM) アーキテクチャを使用するアプリケーションのデータ バインディングのターゲットにできます。
TimePicker には、選択した新しい Time 値を示すイベントは含まれません。 この通知を受け取る必要がある場合は、PropertyChanged イベントのハンドラーを追加できます。
Time プロパティの初期化
コードで、Time プロパティを TimeSpan 型の値に初期化できます。
TimePicker timePicker = new TimePicker
{
Time = new TimeSpan(4, 15, 26) // Time set to "04:15:26"
};
XAML で Time プロパティを指定すると、値は TimeSpan に変換して検証され、ミリ秒の数が 0 以上であることと、時間数が 24 未満であることを確認します。 時刻コンポーネントはコロンで区切る必要があります。
<TimePicker Time="4:15:26" />
TimePicker の BindingContext プロパティが、SelectedTime (例) という名前の TimeSpan 型のプロパティを含む ViewModel のインスタンスに設定されている場合は、次のように TimePicker をインスタンス化できます。
<TimePicker Time="{Binding SelectedTime}" />
この例では、Time プロパティは ViewModel の SelectedTime プロパティに初期化されます。 Time プロパティのバインディング モードが TwoWay であるため、ユーザーが選択する新しい時刻が自動的に ViewModel に反映されます。
TimePicker の Time プロパティにバインディングが含まれていない場合、アプリケーションは PropertyChanged イベントにハンドラーをアタッチして、ユーザーが新しい時刻を選択したときに通知されるようにする必要があります。
フォント プロパティの設定については、「フォント」をご覧ください。
TimePicker とレイアウト
TimePicker と共に Center、Start または End のような制約のない水平レイアウト オプションを使用できます。
<TimePicker ···
HorizontalOptions="Center"
··· />
ただし、これは推奨されません。 Format プロパティの設定によっては、選択した時刻に異なる表示幅が必要になる場合があります。 たとえば、「T」の書式指定文字列を使用すると、TimePicker ビューに長い形式で時刻が表示され、"4:15:26 AM" では短い形式の時刻 (「t」) の "4:15 AM" よりも表示幅が大きくなります。 プラットフォームによっては、この違いにより、TimePicker ビューの レイアウトの幅が変更されたり、表示が切り捨てられたりする可能性があります。
ヒント
既定の HorizontalOptions 設定の Fill を TimePicker と共に使用し、Grid セルに TimePicker を入力するときに Auto の幅を使用しないことをお勧めします。
アプリケーションの TimePicker
サンプルには、そのページ上の TimePicker、Entry、Switch の各ビューが含まれています。 TimePicker は時刻の選択に使用でき、その時刻になると、Switch がオンの場合、Entry 内のテキストをユーザーに通知するアラート ダイアログが表示されます。 その XAML ファイルを次に示します。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SetTimer"
x:Class="SetTimer.MainPage">
<StackLayout>
...
<Entry x:Name="_entry"
Placeholder="Enter event to be reminded of" />
<Label Text="Select the time below to be reminded at." />
<TimePicker x:Name="_timePicker"
Time="11:00:00"
Format="T"
PropertyChanged="OnTimePickerPropertyChanged" />
<StackLayout Orientation="Horizontal">
<Label Text="Enable timer:" />
<Switch x:Name="_switch"
HorizontalOptions="EndAndExpand"
Toggled="OnSwitchToggled" />
</StackLayout>
</StackLayout>
</ContentPage>
Entry は、選択した時刻になったときに表示されるリマインダー テキストを入力できるようにします。 TimePicker には、長い時間形式である "T" という Format プロパティが割り当てられます。 これには、PropertyChanged イベントにアタッチされたハンドラーがあり、Switch にはその Toggled イベントにアタッチされたハンドラーがあります。 これらのイベント ハンドラーは分離コード ファイル内にあり、次のように SetTriggerTime メソッドを呼び出します。
public partial class MainPage : ContentPage
{
DateTime _triggerTime;
public MainPage()
{
InitializeComponent();
Device.StartTimer(TimeSpan.FromSeconds(1), OnTimerTick);
}
bool OnTimerTick()
{
if (_switch.IsToggled && DateTime.Now >= _triggerTime)
{
_switch.IsToggled = false;
DisplayAlert("Timer Alert", "The '" + _entry.Text + "' timer has elapsed", "OK");
}
return true;
}
void OnTimePickerPropertyChanged(object sender, PropertyChangedEventArgs args)
{
if (args.PropertyName == "Time")
{
SetTriggerTime();
}
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
SetTriggerTime();
}
void SetTriggerTime()
{
if (_switch.IsToggled)
{
_triggerTime = DateTime.Today + _timePicker.Time;
if (_triggerTime < DateTime.Now)
{
_triggerTime += TimeSpan.FromDays(1);
}
}
}
}
SetTriggerTime メソッドは、DateTime.Today プロパティ値と、TimePicker から返される TimeSpan 値に基づいてタイマー時刻を計算します。 これが必要なのは、DateTime.Today は現在の日付を示す DateTime を返しますが、その時刻は真夜中であるためです。 タイマー時刻が今日を既に過ぎている場合は、明日であるとみなされます。
タイマーは毎秒刻まれ、Switch であるかどうかと、現在の時刻がタイマー時刻以降であるかどうかを確認する OnTimerTick メソッドを実行します。 タイマー時刻になると、DisplayAlert メソッドがリマインダーとしてアラート ダイアログをユーザーに表示します。
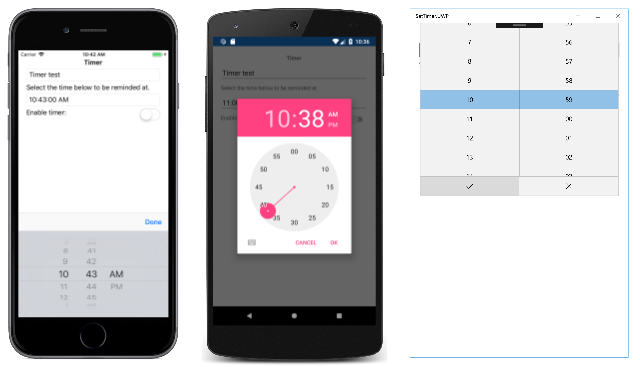
サンプルを最初に実行すると、TimePicker ビューが午前 11 時に初期化されます。 TimePicker をタップすると、プラットフォームの時刻ピッカーが呼び出されます。 各プラットフォームはこの時刻ピッカーをさまざまな方法で実装していますが、アプローチはそれぞれ、そのプラットフォームのユーザーにはなじみのあるものです。
ヒント
Android では、カスタム レンダラーで CreateTimePickerDialog メソッドをオーバーライドすることで、TimePicker ダイアログをカスタマイズできます。 これにより、たとえば、ボタンをダイアログに追加できます。
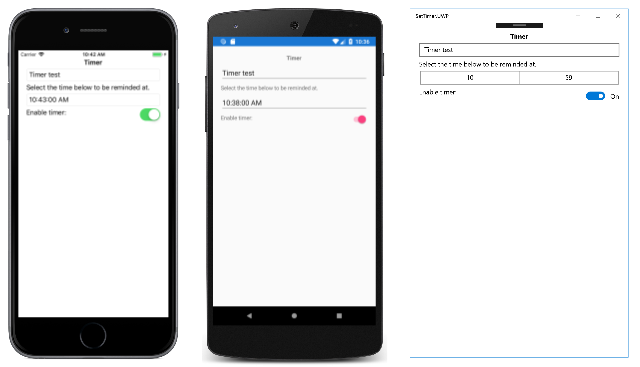
時刻を選択すると、選択した時刻が次のように TimePicker に表示されます。
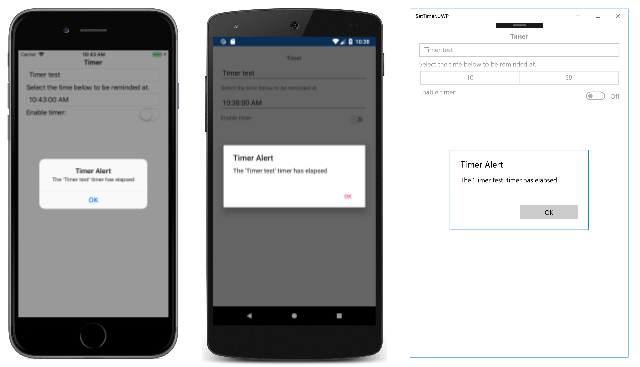
Switch がオンの位置になっている場合、選択した時刻になると、アプリケーションが Entry 内のテキストをユーザーに通知するアラート ダイアログを次のように表示します。
アラート ダイアログが表示されるとすぐに、Switch がオフの位置に切り替わります。