Xamarin.Forms 図形: ジオメトリ
Geometry クラスとそれから派生するクラスを使用すると、2D 図形のジオメトリを記述できます。 Geometry オブジェクトは、四角形や円などの単純なものにすることも、2 つ以上のジオメトリ オブジェクトから作成された複合的なものにすることもできます。 さらに、円弧や曲線を含む、より複雑なジオメトリを作成できます。
この Geometry クラスは、ジオメトリのさまざまなカテゴリを定義するいくつかのクラスの親クラスです。
- 円または楕円のジオメトリを表す
EllipseGeometry。 - 複数のジオメトリ オブジェクトを 1 つのオブジェクトに結合できるコンテナーを表す
GeometryGroup。 - 線のジオメトリを表す
LineGeometry。 - 円弧、曲線、楕円、線、および四角形で構成可能な複雑な図形のジオメトリを表す
PathGeometry。 - 四角形のジオメトリを表す
RectangleGeometry。
Note
GeometryGroup クラスから派生する RoundedRectangleGeometry クラスもあります。 詳細については、「RoundRectangleGeometry」を参照してください。
Geometry と Shape クラスは、両方とも 2D 図形を記述するという点で似ているように見えますが、重要な違いがあります。 Geometry クラスは BindableObject クラスから派生し、Shape クラスは View クラスから派生しています。 したがって、Shape オブジェクトは、それ自体をレンダリングしてレイアウト システムに加わることができますが、Geometry オブジェクトはできません。 Shape オブジェクトは Geometry オブジェクトよりも簡単に使用できますが、Geometry オブジェクトの方が汎用性があります。 Shape オブジェクトは 2D グラフィックスのレンダリングに使用されますが、Geometry オブジェクトは 2D グラフィックスの幾何学的領域の定義や、クリッピング用の領域の定義に使用できます。
次のクラスには、Geometry オブジェクトに設定可能なプロパティがあります。
Pathクラスは、Geometryを使用してそのコンテンツを記述します。Geometryオブジェクトに対してPath.Dataのプロパティを設定し、PathオブジェクトのFillとStrokeのプロパティを設定すると、Geometryをレンダリングできます。VisualElementクラスには、要素の内容のアウトラインを定義する種類GeometryのClipプロパティがあります。ClipのプロパティをGeometryオブジェクトに設定すると、Geometryの領域内にある範囲のみを表示します。 詳しくは、「Geometry を使用してクリップする」をご覧ください。
Geometry クラスから派生するクラスは、単純なジオメトリ、パス ジオメトリ、複合ジオメトリという 3 つのカテゴリに分類できます。
単純なジオメトリ
単純なジオメトリのクラスには、EllipseGeometry、LineGeometry、RectangleGeometry があります。 これらは、円、線、四角形などの基本的な幾何学図形を作成するために使用します。 PathGeometry を使用するか、ジオメトリ オブジェクトを結合する方法でも、これらと同じ図形や、さらに複雑な図形を作成できますが、これらのクラスを使用すると、このような基本的な幾何学図形をより簡単に生成できます。
EllipseGeometry
楕円ジオメトリは、ジオメトリや楕円、円を表し、中心点、半径 x、半径 y で定義します。
EllipseGeometry クラスには、次のプロパティが定義されています。
Centerは、ジオメトリの中心点を表す型Pointです。RadiusXは、ジオメトリの半径 x の値を表す型doubleです。 このプロパティの既定値は 0.0 です。RadiusYは、ジオメトリの半径の値 y を表す型doubleです。 このプロパティの既定値は 0.0 です。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
次の例は、Path オブジェクトに EllipseGeometry を作成してレンダリングする方法を示しています。
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<EllipseGeometry Center="50,50"
RadiusX="50"
RadiusY="50" />
</Path.Data>
</Path>
この例では、EllipseGeometry の中心が (50,50) に設定され、半径 x と半径 y の両方が 50 に設定されています。 これにより、直径が 100 のデバイスに依存しない単位の赤い円が作成され、その内部は青で塗りつぶされます。

LineGeometry
線ジオメトリは、線のジオメトリを表し、線の始点と終点を指定して定義します。
LineGeometry クラスには、次のプロパティが定義されています。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
次の例は、Path オブジェクトで LineGeometry を作成してレンダリングする方法を示しています。
<Path Stroke="Black">
<Path.Data>
<LineGeometry StartPoint="10,20"
EndPoint="100,130" />
</Path.Data>
</Path>
この例では、LineGeometry は (10,20) から (100,130) まで描画されます。

Note
線には内部がないため、LineGeometry をレンダリングする Path の Fill プロパティを設定しても効果はありません。
RectangleGeometry
四角形ジオメトリは、四角形のジオメトリを表し、相対位置と高さ、幅を指定する Rect 構造で定義します。
RectangleGeometry クラスは、四角形の寸法を表す型 Rect の Rect プロパティを定義します。 このプロパティは、BindableProperty オブジェクトがサポートします。つまり、データ バインディングの対象にすることができ、スタイルを設定できます。
次の例は、Path オブジェクトで RectangleGeometry を作成してレンダリングする方法を示しています。
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RectangleGeometry Rect="10,10,150,100" />
</Path.Data>
</Path>
四角形の位置と大きさは Rect 構造体によって定義されます。 この例では、位置は (10,10)、幅は 150、高さはデバイスに依存しない 100 単位です。

パス ジオメトリ
パス ジオメトリは、円弧、曲線、楕円、線、四角形で構成できる複雑な図形を表します。
PathGeometry クラスには、次のプロパティが定義されています。
PathFigureCollection型のFiguresは、パスの内容を記述するPathFigureオブジェクトのコレクションを表します。FillRule型のFillRuleは、ジオメトリに含まれる交差する領域の組み合わせ方法を決定します。 このプロパティの既定値はFillRule.EvenOddです。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
FillRule 列挙体の詳細については、「Xamarin.Forms 図形: 塗りつぶしルール 」を参照してください。
Note
Figures プロパティは PathGeometry クラスの ContentProperty であるため、XAML から明示的に設定する必要はありません。
PathGeometry は PathFigure オブジェクトのコレクションで構成され、各 PathFigure はジオメトリ内の図形を記述します。 各 PathFigure は、1 つ以上の PathSegment オブジェクトで構成され、各オブジェクトは図形のセグメントを記述します。 多くの種類のセグメントがあります。
ArcSegmentは、2 つの点を結ぶ楕円の円弧を作成します。BezierSegmentは、2 つの点を結ぶ 3 次ベジエ曲線を作成します。LineSegmentは、2 つの点を結ぶ直性を作成します。PolyBezierSegmentは、一連の 3 次ベジエ曲線を作成します。PolyLineSegmentは、一連の直線を作成します。PolyQuadraticBezierSegmentは、一連の 2 次ベジエ曲線を作成します。QuadraticBezierSegmentは、2 次ベジエ曲線を作成します。
上記のすべてのクラスは抽象 PathSegment クラスから派生します。
PathFigure 内のセグメントは 1 つの幾何学図形に結合されて、各セグメントの終点が次のセグメントの始点になります。 PathFigure の StartPoint プロパティでは、最初のセグメントが描画される開始点を指定します。 後続の各セグメントは、前のセグメントの終点から始まります。 たとえば、10,50 から 10,150 までの縦線を定義するには、StartPoint プロパティを 10,50 に設定し、Point プロパティを 10,150 に設定して LineSegment を作成します。
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="10,150" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
より複雑なジオメトリは、PathSegment オブジェクトの組み合わせを使用し、PathGeometry 内で複数の PathFigure オブジェクトを使用して作成できます。
ArcSegment を作成する
ArcSegment は、2 つの点を結ぶ楕円の円弧を作成します。 楕円円弧は、始点と終点、x 半径と y 半径、x 軸の回転係数、円弧が 180 度を超える必要があるかどうかを示す値、円弧が描画される方向を表す値によって定義されます。
ArcSegment クラスには、次のプロパティが定義されています。
- 型
PointのPointは、楕円円弧の終点を表します。このプロパティの既定値は (0,0) です。 - 型
SizeのSizeは、円弧の x 半径と y 半径を表します。このプロパティの既定値は (0,0) です。 - 型
doubleのRotationAngleは、楕円が x 軸を中心に回転する角度を表します。 このプロパティの既定値は 0です。 - 型
SweepDirectionのSweepDirectionは、円弧が描画される方向を指定します。 このプロパティの既定値はSweepDirection.CounterClockwiseです。 - 型
boolのIsLargeArcは、円弧が 180 度を超える必要があるかどうかを示します。 このプロパティの既定値はfalseです。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
Note
ArcSegment クラスには、円弧の始点のプロパティが含まれていません。それが表す円弧の終点のみを定義します。 円弧の始点は、ArcSegment の追加先となる PathFigure の現在の点です。
SweepDirection 列挙型には、次のメンバーが定義されています。
CounterClockwiseは、円弧が反時計回りの方向に描画することを指定します。Clockwiseは、円弧を時計回りの方向に描画することを指定します。
次の例は、Path オブジェクトで ArcSegment を作成してレンダリングする方法を示しています。
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="100,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="200,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
この例では、楕円の円弧が (10,10) から (200,100) に描画されます。
BezierSegment を作成する
BezierSegment は、2 つの点を結ぶ 3 次ベジエ曲線を作成します。 3 次ベジエ曲線は、開始点、終点、2 つの制御点によって定義されます。
BezierSegment クラスには、次のプロパティが定義されています。
- 型
PointのPoint1は、曲線の最初の制御点を表します。 このプロパティの既定値は (0,0) です。 - 型
PointのPoint2は、曲線の 2 番目の制御点を表します。 このプロパティの既定値は (0,0) です。 Point3は型Pointであり、曲線の終点を表します。 このプロパティの既定値は (0,0) です。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
Note
BezierSegment クラスには、曲線の始点のプロパティが含まれていません。 曲線の始点は、BezierSegment の追加先の PathFigure の現在の点です。
3 次ベジエ曲線の 2 つの制御点は磁石のように動作し、本来は直線であるはずの部分を引き寄せ、曲線を生成します。 最初の制御点は、曲線の始点に影響します。 2 番目の制御点は、曲線の終了部分に影響します。 曲線は必ずしもいずれかの制御点を通過するとは限りません。 代わりに、各制御点は、線の一部をそれ自体に向かって移動しますが、それ自体は移動しません。
次の例は、Path オブジェクトで BezierSegment を作成してレンダリングする方法を示しています。
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
この例では、(10, 10) から (300, 10) までの 3 次ベジエ曲線を描画します。 曲線には、(100,0) と (200,200) の 2 つの制御点があります。

LineSegment を作成する
LineSegment は、2 つの点を結ぶ直線を作成します。
LineSegment クラスは、型 Point の Point プロパティを定義し、このプロパティは線分の終点を表します。 このプロパティの既定値は (0,0) であり、BindableProperty オブジェクトによってサポートされます。つまり、データ バインディングのターゲットとしてスタイルを設定できます。
Note
LineSegment クラスには線の始点のプロパティが含まれていません。 終点のみを定義します。 線の始点は、LineSegment の追加先の PathFigure の現在の点です。
次の例は、Path オブジェクトで LineSegment オブジェクトを作成してレンダリングする方法を示しています。
<Path Stroke="Black"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True"
StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
この例では、線分は (10,100) から (100,100)、および (100,100) から (100,50) まで描画されます。 さらに、PathFigure は閉じられます。その IsClosed プロパティが true に設定されているためです。 これにより、三角形が描画されます。

PolyBezierSegment を作成する
PolyBezierSegment は、1 つ以上の 3 次ベジエ曲線を作成します。
PolyBezierSegment クラスは、型 PointCollection の Points プロパティを定義し、このプロパティは PolyBezierSegment を定義する点を表します。 PointCollection は Point オブジェクトの 1 つの ObservableCollection です。 このプロパティは、BindableProperty オブジェクトがサポートします。つまり、データ バインディングの対象にすることができ、スタイルを設定できます。
Note
PolyBezierSegment クラスには、曲線の始点のプロパティが含まれていません。 曲線の始点は、PolyBezierSegment の追加先の PathFigure の現在の点です。
次の例は、Path オブジェクトで PolyBezierSegment を作成してレンダリングする方法を示しています。
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyBezierSegment Points="0,0 100,0 150,100 150,0 200,0 300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
この例では、PolyBezierSegment が 2 つの 3 次ベジエ曲線を指定します。 最初の曲線は (10,10) から (150,100) までであり、制御点は (0,0)、もう 1 つの制御点は (100,0) です。 2 番目の曲線は (150,100) から (300,10) までであり、制御点は (150,0)、もう 1 つの制御点は (200,0) です。

PolyLineSegment を作成する
PolyLineSegment は 1 つ以上の線分を作成します。
PolyLineSegment クラスは型 PointCollection の Points プロパティを定義し、このプロパティは PolyLineSegment を定義する点を表します。 PointCollection は Point オブジェクトの 1 つの ObservableCollection です。 このプロパティは、BindableProperty オブジェクトがサポートします。つまり、データ バインディングの対象にすることができ、スタイルを設定できます。
Note
PolyLineSegment クラスには線の始点のプロパティが含まれていません。 線の始点は、PolyLineSegment の追加先の PathFigure の現在の点です。
次の例は、Path オブジェクトで PolyLineSegment を作成してレンダリングする方法を示しています。
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PolyLineSegment Points="50,10 50,50" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
この例では、PolyLineSegment が 2 行を指定します。 最初の行は (10,10) から (50,10) までで、2 行目は (50,10) から (50,50) です。

PolyQuadraticBezierSegment を作成する
PolyQuadraticBezierSegment は 1 つ以上の 2 次ベジエ曲線を作成します。
PolyQuadraticBezierSegment クラスは型 PointCollection の Points プロパティを定義し、このプロパティは PolyQuadraticBezierSegment を定義する点を表します。 PointCollection は Point オブジェクトの 1 つの ObservableCollection です。 このプロパティは、BindableProperty オブジェクトがサポートします。つまり、データ バインディングの対象にすることができ、スタイルを設定できます。
Note
PolyQuadraticBezierSegment クラスには、曲線の始点のプロパティが含まれていません。 曲線の始点は、PolyQuadraticBezierSegment の追加先の PathFigure の現在の点です。
次の例は、Path オブジェクトで PolyQuadraticBezierSegment を作成してレンダリングする方法を示しています。
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyQuadraticBezierSegment Points="100,100 150,50 0,100 15,200" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
この例では、PolyQuadraticBezierSegment が 2 つのベジエ曲線を指定します。 1 番目の曲線は (10,10) から (150,50) までで、制御点は (100,100) です。 2 番目の曲線は (100,100) から (15,200) までで、制御点は (0,100) です。

QuadraticBezierSegment を作成する
QuadraticBezierSegment は 2 つの点の間の 2 次ベジエ曲線を作成します。
QuadraticBezierSegment クラスには、次のプロパティが定義されています。
Point1は型Pointであり、曲線の制御点を表します。 このプロパティの既定値は (0,0) です。Point2は型Pointであり、曲線の終点を表します。 このプロパティの既定値は (0,0) です。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
Note
QuadraticBezierSegment クラスには、曲線の始点のプロパティが含まれていません。 曲線の始点は、QuadraticBezierSegment の追加先の PathFigure の現在の点です。
次の例は、Path オブジェクトで QuadraticBezierSegment を作成してレンダリングする方法を示しています。
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200"
Point2="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
この例では、(10,100) から (300,10) までの 2 次ベジエ曲線を描画します。 この曲線には、(200,200) の制御点があります。

複雑なジオメトリを作成する
より複雑なジオメトリは、 PathSegment オブジェクトの組み合わせを使用して作成できます。 次の例では、BezierSegment、LineSegment、ArcSegment を使用して、図形を作成します。
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment Size="50,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
この例では、最初に 4 つの点を使用して BezierSegment を定義します。 次に、この例では LineSegment を追加します。これは、BezierSegment の終点から LineSegment で指定された点までの間で描画されます。 最後に、ArcSegment は、LineSegment の終点から ArcSegment で指定された点までの間で描画されます。
さらに複雑なジオメトリは、PathGeometry 内で複数の PathFigure オブジェクトを使用して作成できます。 次の例では、7 つの PathFigure オブジェクトから PathGeometry を作成します。そのオブジェクトの中には複数の PathSegment オブジェクトを含むものがあります。
<Path Stroke="Red"
StrokeThickness="12"
StrokeLineJoin="Round">
<Path.Data>
<PathGeometry>
<!-- H -->
<PathFigure StartPoint="0,0">
<LineSegment Point="0,100" />
</PathFigure>
<PathFigure StartPoint="0,50">
<LineSegment Point="50,50" />
</PathFigure>
<PathFigure StartPoint="50,0">
<LineSegment Point="50,100" />
</PathFigure>
<!-- E -->
<PathFigure StartPoint="125, 0">
<BezierSegment Point1="60, -10"
Point2="60, 60"
Point3="125, 50" />
<BezierSegment Point1="60, 40"
Point2="60, 110"
Point3="125, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="150, 0">
<LineSegment Point="150, 100" />
<LineSegment Point="200, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="225, 0">
<LineSegment Point="225, 100" />
<LineSegment Point="275, 100" />
</PathFigure>
<!-- O -->
<PathFigure StartPoint="300, 50">
<ArcSegment Size="25, 50"
Point="300, 49.9"
IsLargeArc="True" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
この例では、「Hello」という単語は、LineSegment と BezierSegment のオブジェクトと 1 つの ArcSegment オブジェクトの組み合わせを使用して描画されます。

複合ジオメトリ
複合ジオメトリ オブジェクトは、GeometryGroup を使用して作成できます。 GeometryGroup クラスは、1 つまたは複数の Geometry オブジェクトから複合ジオメトリを作成します。 任意の数の Geometry オブジェクトを GeometryGroup に追加できます。
GeometryGroup クラスには、次のプロパティが定義されています。
GeometryCollection型のChildrenは、GeomtryGroupを定義するオブジェクトを指定します。GeometryCollectionはGeometryオブジェクトの 1 つのObservableCollectionです。FillRule型のFillRuleは、GeometryGroupの交差領域を結合する方法を指定します。 このプロパティの既定値はFillRule.EvenOddです。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
Note
Children プロパティは GeometryGroup クラスの ContentProperty であるため、XAML から明示的に設定する必要はありません。
FillRule 列挙体の詳細については、「Xamarin.Forms 図形: 塗りつぶしルール 」を参照してください。
複合ジオメトリを描画するには、必要な Geometry オブジェクトを GeometryGroup の子として設定し、それらのオブジェクトを Path オブジェクトと共に表示します。 次の XAML は、その例を示しています。
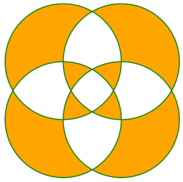
<Path Stroke="Green"
StrokeThickness="2"
Fill="Orange">
<Path.Data>
<GeometryGroup>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,250" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,250" />
</GeometryGroup>
</Path.Data>
</Path>
この例では、x 半径座標と y 半径座標が同一で、中心座標が異なる 4 つの EllipseGeometry オブジェクトが結合されています。 これにより、4 つの重複する円が作成され、既定の EvenOdd 塗りつぶしルールが原因で内部がオレンジ色で塗りつぶされます。

RoundRectangleGeometry
角の丸い四角形のジオメトリは、角の丸い長方形または正方形のジオメトリを表し、角の半径と、その相対位置とその高さと幅を指定する Rect 構造体によって定義されます。
GeometryGroup クラスから派生した RoundRectangleGeometry クラスは、次のプロパティを定義します。
CornerRadius型のCornerRadiusは、ジオメトリの角の半径を示します。Rect型のRectは、四角形の寸法を表します。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
Note
RoundRectangleGeometry によって使用される塗りつぶしルールは FillRule.Nonzero です。 塗りつぶしルールの詳細については、「Xamarin.Forms 図形: 塗りつぶしルール」を参照してください。
次の例は、Path オブジェクトで RoundRectangleGeometry を作成してレンダリングする方法を示しています。
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RoundRectangleGeometry CornerRadius="5"
Rect="10,10,150,100" />
</Path.Data>
</Path>
四角形の位置と大きさは Rect 構造体によって定義されます。 この例では、位置は (10,10)、幅はデバイスに依存しない単位で 150、高さは 100 です。 さらに、四角形の角は、デバイスに依存しない単位の 5 の半径で丸められます。
ジオメトリでクリップ
VisualElement クラスには、要素の内容のアウトラインを定義する種類 Geometry の Clip プロパティがあります。 Clip のプロパティを Geometry オブジェクトに設定すると、Geometry の領域内にある範囲のみを表示します。
次の例は、Geometry オブジェクトを Image のクリップ領域として使用する方法を示しています。
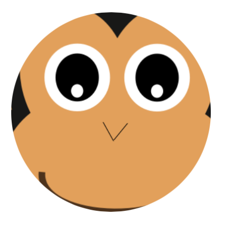
<Image Source="monkeyface.png">
<Image.Clip>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="180,180" />
</Image.Clip>
</Image>
この例では、100 の RadiusX 値と RadiusY 値を持つ EllipseGeometry や (180,180) の Center 値は、Image の Clip プロパティに設定されます。 楕円の範囲内にある画像部分のみが表示されます。

Note
単純なジオメトリ、パス ジオメトリ、複合ジオメトリはすべて、VisualElement オブジェクトをクリップするために使用できます。
その他の機能
GeometryHelper クラスには、次のヘルパー メソッドが用意されています。
FlattenGeometryは、GeometryをPathGeometryにフラット化します。FlattenCubicBezierは、3 次ベジエ曲線をList<Point>コレクションにフラット化します。FlattenQuadraticBezierは、2 次ベジエ曲線をList<Point>コレクションにフラット化します。FlattenArcは、楕円の円弧をList<Point>コレクションにフラット化します。