Xamarin.Forms SearchBar
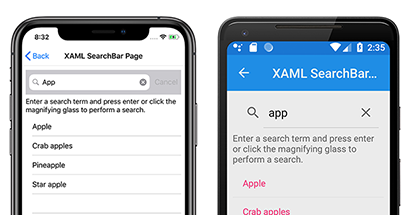
Xamarin.FormsSearchBar は、検索を始めるために使用される、ユーザーによる入力のコントロールです。 SearchBar コントロールでは、プレースホルダー テキスト、クエリ入力、検索実行、検索取り消しをサポートしています。 次のスクリーンショットは、結果が ListView の中に表示された SearchBar クエリを示しています。
SearchBar クラスには、次のプロパティが定義されています。
CancelButtonColor: キャンセル ボタンの色を定義するColor。CharacterSpacing:double型、SearchBarテキストの文字間の間隔。FontAttributes:SearchBarフォントが太字か斜体か、そのどちらでもないかを指定するFontAttributes列挙値。FontFamily:SearchBarで使用されるフォント ファミリを指定するstring。FontSizeにはNamedSize列挙値またはdouble値を指定することができ、プラットフォーム全体での特定のフォント サイズを表します。HorizontalTextAlignment: クエリ テキストの水平方向の配置を定義するTextAlignment列挙値。VerticalTextAlignment: クエリ テキストの垂直方向の配置を定義するTextAlignment列挙値。string型のPlaceholderは、「検索...」などのプレースホルダー テキストを定義します。Color型のPlaceholderColorは、プレースホルダー テキストの色を定義します。ICommand型のSearchCommandは、指でのタップやクリックなどのユーザー アクションを、ビューモデルで定義されているコマンドにバインドできるようにします。SearchCommandParameter:SearchCommandに渡すパラメーターを指定するobject。string型のTextは、SearchBar内のクエリ テキストを含みます。Color型のTextColorは、クエリ テキストの色を定義します。TextTransformは、SearchBarテキストの大文字と小文字の区別を決定するTextTransform値です。
これらのプロパティは BindableProperty オブジェクトに基づいているため、SearchBar はカスタマイズしてデータ バインディングの対象にすることができます。 SearchBar に対してフォント プロパティを指定するのは、他の Xamarin.Forms Text コントロールのテキストをカスタマイズするのと同じです。 詳しくは、「フォント Xamarin.Forms」を参照してください。
検索バーを作成する
SearchBar は XAML でインスタンス化できます。 オプションの Placeholder プロパティを設定して、クエリ入力ボックス内のヒント テキストを定義できます。 Placeholder の既定値は空の文字列であるため、設定しない場合はプレースホルダーが表示されません。 次の例は、省略可能な Placeholder プロパティ セットを使用して XAML で SearchBar をインスタンス化する方法を示しています。
<SearchBar Placeholder="Search items..." />
SearchBar はコードで作成することもできます。
SearchBar searchBar = new SearchBar{ Placeholder = "Search items..." };
SearchBar の外観プロパティ
SearchBar コントロールでは、このコントロールの外観をカスタマイズする多くのプロパティを定義します。 次の例では、複数のプロパティを指定して XAML 内で SearchBar をインスタンス化する方法を示しています。
<SearchBar Placeholder="Search items..."
CancelButtonColor="Orange"
PlaceholderColor="Orange"
TextColor="Orange"
TextTransform="Lowercase"
HorizontalTextAlignment="Center"
FontSize="Medium"
FontAttributes="Italic" />
これらのプロパティは、コード内で SearchBar オブジェクトを作成する際にも指定できます。
SearchBar searchBar = new SearchBar
{
Placeholder = "Search items...",
PlaceholderColor = Color.Orange,
TextColor = Color.Orange,
TextTransform = TextTransform.Lowercase,
HorizontalTextAlignment = TextAlignment.Center,
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(SearchBar)),
FontAttributes = FontAttributes.Italic
};
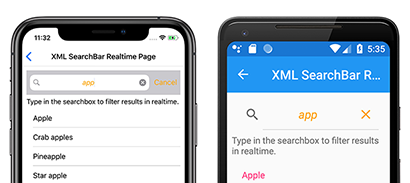
次のスクリーンショットは、結果の SearchBar コントロールを示しています。
Note
iOS 上では、SearchBarRenderer クラスにはオーバーライド可能な UpdateCancelButton メソッドが含まれています。 このメソッドはキャンセル ボタンが表示されるタイミングを制御し、カスタム レンダラー内でオーバーライドできます。 カスタム レンダラーについて詳しくは、「Xamarin.Forms のカスタム レンダラー」を参照してください。
イベント ハンドラーを使用した検索の実行
次のいずれかのイベントにイベント ハンドラーを接続することで、SearchBar コントロールを使用して検索を実行できます。
SearchButtonPressedは、ユーザーが検索ボタンをクリックするか、Enter キーを押すと呼び出されます。TextChangedは、クエリ ボックス内のテキストが変更されるたびに呼び出されます。
次の例は、XAML 内で TextChanged イベントにアタッチされ、検索結果を表示するために ListView を使用するイベント ハンドラーを示しています。
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
イベント ハンドラーは、コード内で作成された SearchBar にアタッチすることもできます。
SearchBar searchBar = new SearchBar {/*...*/};
searchBar.TextChanged += OnTextChanged;
分離コード ファイル内の TextChanged イベント ハンドラーは、SearchBar が XAML またはコードのどちらを使用して作成されるかに関係なく、同じです。
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
前の例は、クエリに一致する項目を返すことができる GetSearchResults メソッドを備えた DataService クラスが存在することを意味します。 SearchBar コントロールの Text プロパティ値が GetSearchResults メソッドに渡され、その結果を使用して ListView コントロールの ItemsSource プロパティが更新されます。 全体的な効果として、検索結果が ListView コントロール内に表示されます。
このサンプル アプリケーションは、検索機能のテストに使用できる DataService クラスの実装を提供します。
ビューモデルを使用して検索を実行する
イベント ハンドラーなしで検索を実行するには、SearchCommand および SearchCommandParameter プロパティを ICommand の実装にバインドします。 このサンプル プロジェクトでは、Model-View-ViewModel (MVVM) パターンを使用してこれらの実装を示します。 MVVM を使用したデータ バインディングについて詳しくは、MVVM を使用したデータ バインディングを参照してください。
サンプル アプリケーション内のビューモデルには、次のコードが含まれています。
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Note
ビューモデルは、検索を実行できる DataService クラスが存在することを前提としています。 サンプル アプリケーション内では、サンプル データを含む DataService クラスを使用できます。
次の XAML では、SearchBar をビューモデルの例にバインドする方法と、検索結果を表示する ListView コントロールを示しています。
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout ...>
<SearchBar x:Name="searchBar"
...
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
...
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
この例では、BindingContext を SearchViewModel クラスのインスタンスに設定します。 SearchCommand プロパティをビューモデルのPerformSearch ICommandにバインドし、SearchBar Text プロパティを SearchCommandParameter プロパティにバインドします。 この ListView.ItemsSource プロパティは、ビューモデルの SearchResults プロパティにバインドされます。
ICommand インターフェイスとバインドについて詳しくは、「Xamarin.Forms のデータ バインディング」と「ICommand インターフェイス」を参照してください。