ピッカーの ItemsSource プロパティの設定
ピッカー ビューは、データの一覧からテキスト項目を選ぶためのコントロールです。 この記事では、ItemsSource プロパティを設定してピッカーにデータを設定する方法と、ユーザーによる項目の選択に応答する方法について説明します。
Xamarin.Forms 2.3.4 では、Picker ビューが強化され、ItemsSource プロパティを設定してデータを設定する機能と、選んだ項目を SelectedItem プロパティから取得する機能が追加されました。 さらに、TextColor プロパティを Color に設定することで、選んだ項目のテキストの色を変更できます。
ピッカーにデータを設定する
Picker には、その ItemsSource プロパティを IList コレクションに設定することで、データを入力できます。 コレクション内の各項目は、object 型またはその派生型である必要があります。 項目を XAML に追加するには、ItemsSource プロパティを項目の配列から初期化します。
<Picker x:Name="picker"
Title="Select a monkey"
TitleColor="Red">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
Note
x:Array 要素には、配列内の項目の型を示す Type 属性が必要です。
これに相当する C# コードを次に示します。
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.ItemsSource = monkeyList;
項目の選択に対して応答する
Picker は、一度に 1 つの項目の選択をサポートします。 ユーザーが項目を選択すると、SelectedIndexChanged イベントが発生し、SelectedIndex プロパティが、リスト内の選択した項目のインデックスを表す整数に更新され、SelectedItem プロパティが、選択した項目を表す object に更新されます。 SelectedIndex プロパティは、ユーザーが選択した項目を示す 0 から始まる番号です。 項目が選択されていない場合 (最初に Picker が作成および初期化されたとき)、SelectedIndex は -1 になります。
Note
Picker での項目選択動作は、iOSではプラットフォームごとにカスタマイズできます。 詳細については、ピッカー項目の選択の制御に関する記事を参照してください。
次のコード例は、XAML で Picker から SelectedItem プロパティ値を取得する方法を示しています。
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
これに相当する C# コードを次に示します。
var monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
さらに、SelectedIndexChanged イベントが発生したときにイベント ハンドラーを実行できます。
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
このメソッドは SelectedIndex プロパティ値を取得し、その値を使用して ItemsSource コレクションから選択した項目を取得します。 これは、SelectedItem プロパティから選択した項目を取得することと機能的に同等です。 ItemsSource コレクション内の各項目は型 object であるため、表示するには string にキャストする必要があることに注意してください。
Note
Picker は、SelectedIndex または SelectedItem のプロパティを設定することで、特定の項目を表示するように初期化できます。 ただし、これらのプロパティは、ItemsSource コレクションの初期化後に設定する必要があります。
データ バインディングを使ってピッカーにデータを設定する
データ バインディングを使用して ItemsSource プロパティを IList コレクションにバインドすることで、Picker にデータを設定することもできます。 XAML では、これは Binding マークアップ拡張を使用して実現できます。
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
これに相当する C# コードを次に示します。
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
ItemsSource プロパティ データは、接続されたビュー モデルの Monkeys プロパティにバインドされ、IList<Monkey> コレクションを返します。 次のコード例は、4 つのプロパティを含む Monkey クラスを示しています。
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
オブジェクトのリストにバインドする場合、各オブジェクトからどのプロパティを表示するかを Picker に指示する必要があります。 これは、各オブジェクトの必須プロパティに ItemDisplayBinding プロパティを設定することで実現されます。 上記のコード例では、Picker は各 Monkey.Name プロパティ値を表示するように設定されています。
項目の選択に対して応答する
データ バインディングを使用して、オブジェクトが変更されたときにそれを SelectedItem プロパティ値に設定できます。
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
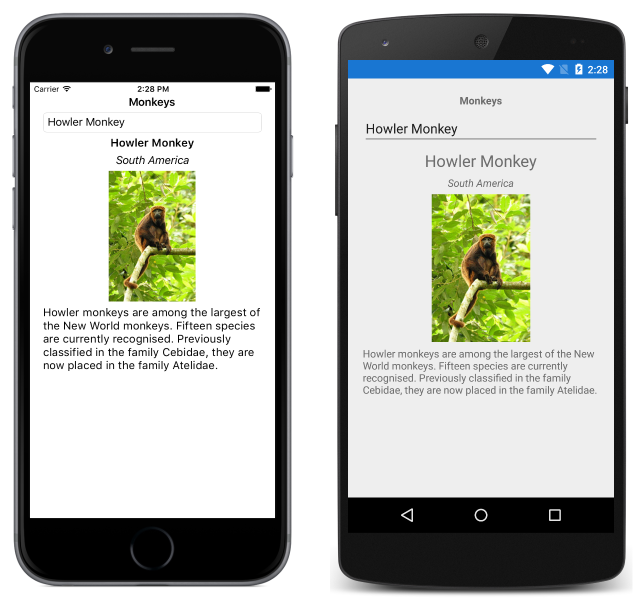
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
これに相当する C# コードを次に示します。
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
var nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
var locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
var image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
var detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
SelectedItem プロパティ データは、Monkey 型の接続ビュー モデルの SelectedMonkey プロパティにバインドされます。 したがって、ユーザーが Picker で項目を選択すると、SelectedMonkey プロパティは選択した Monkey オブジェクトに設定されます。 SelectedMonkey オブジェクト データは、ユーザー インターフェイスの Label と Image の各ビューに表示されます。

Note
SelectedItem と SelectedIndex の両プロパティは既定で双方向バインディングをサポートしていることに注意してください。