Xamarin.Forms Pages
Xamarin.Forms のページは、クロスプラットフォーム モバイル アプリケーション画面を表します。
以下で説明するすべてのページの種類は、Xamarin.FormsPage クラスから派生します。 これらのビジュアル要素は、画面のすべてまたは大部分を占めます。 Page オブジェクトは、iOS の ViewController とユニバーサル Windows プラットフォームの Page を表します。 Android では、各ページは Activityのように画面を占有しますが、 Xamarin.Forms ページはオブジェクト されません Activity 。
ページ
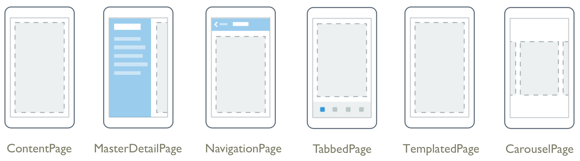
Xamarin.Forms では、次のページの種類がサポートされています。
| 型 | 説明 | 外観 |
|---|---|---|
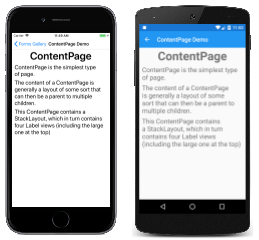
ContentPage |
ContentPage は最も単純で最も一般的な種類のページです。 Content プロパティを 1 つの View オブジェクトに設定します。これは、ほとんどの場合、StackLayout、Grid、ScrollView などの Layout です。API ドキュメント |
 このページの C# コード / XAML ページ |
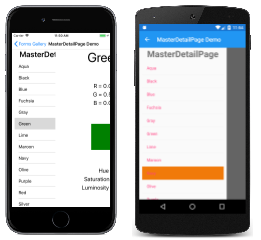
FlyoutPage |
FlyoutPage は、2 つの情報のペインを管理します。 通常は、リストかメニューを表示するページに Flyout を設定します。 ポップアップ ページから選択した項目を表示するページに Detail プロパティを設定します。 IsPresented プロパティは、ポップアップと詳細ページのどちらを表示するかを制御します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページとコードビハインド |
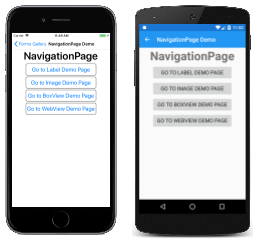
NavigationPage |
NavigationPage では、スタック ベースのアーキテクチャを使用して、他のページ間のナビゲーションを管理します。 アプリケーションでページ ナビゲーションを使用する場合は、ホーム ページのインスタンスを NavigationPage オブジェクトのコンストラクターに渡す必要があります。API ドキュメント / ガイド |
 このページの C# コード / XAML ページとコードビハインド |
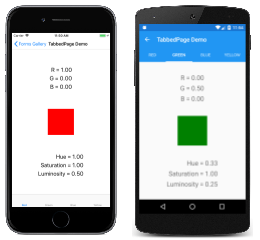
TabbedPage |
TabbedPage は抽象 MultiPage クラスから派生し、タブを使用して子ページ間を移動できるようにします。 Children プロパティをページのコレクションに設定するか、ItemsSource プロパティをデータ オブジェクトのコレクションに設定し、ItemTemplate プロパティを、各オブジェクトを視覚的に表現する方法を説明する DataTemplate に設定します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
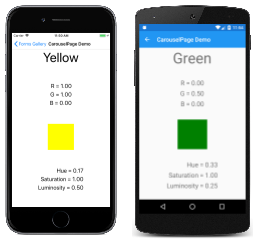
CarouselPage |
CarouselPage は抽象 MultiPage クラスから派生し、指をスワイプして子ページ間を移動できるようにします。 Children プロパティを ContentPage オブジェクトのコレクションに設定するか、ItemsSource プロパティをデータ オブジェクトのコレクションに設定し、各オブジェクトを視覚的に表現する方法を記述する DataTemplate に ItemTemplate プロパティを設定します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
TemplatedPage |
TemplatedPage は、コントロール テンプレートを使用して全画面表示コンテンツを表示します。ContentPage の基本クラスです。API ドキュメント / ガイド |
 |