Xamarin.FormsCollectionView のスクロール
CollectionView は、項目をスクロールして表示する 2 つの ScrollTo メソッドを定義します。 オーバーロードの 1 つは、指定したインデックスの項目をスクロールして表示し、もう 1 つは指定した項目をスクロールして表示します。 どちらのオーバーロードにも、項目が属するグループ、スクロールが完了した後の項目の正確な位置、およびスクロールをアニメーション化するかどうかを示すために指定できる追加の引数があります。
CollectionView は、いずれかの ScrollTo メソッドが呼び出されたときに発生する ScrollToRequested イベントを定義します。 ScrollToRequested イベントに付随する ScrollToRequestedEventArgs オブジェクトには、IsAnimated、Index、Item、ScrollToPosition など多くのプロパティがあります。 これらのプロパティは、ScrollTo メソッドの呼び出しで 指定された引数から設定されます。
さらに CollectionView は、スクロールが発生したことを示すために発生する Scrolled イベントを定義します。 Scrolled イベントに付随する ItemsViewScrolledEventArgs オブジェクトには、 多くのプロパティがあります。 詳しくは、「スクロールの検出」をご覧ください。
CollectionView はまた、 新しい項目が追加されたときのCollectionView のスクロール動作を表す ItemsUpdatingScrollMode プロパティも定義します。 このプロパティの詳細については、「新しい項目が追加されたときのスクロール位置の制御」を参照してください。
ユーザーがスワイプしてスクロールを開始すると、項目が完全に表示されるようにスクロールの終了位置を制御できます。 この機能は、スクロールが停止したときに項目が位置にスナップするため、「スナップ」と呼ばれます。 詳細については、「スナップ位置」を参照してください。
CollectionView はまた、ユーザーがスクロールするのに合わせてデータを増分で読み込むこともできます。 詳細については、「増分データ読み込み」を参照してください。
スクロールの検出
CollectionView は、スクロールが発生したことを示すために発生する Scrolled イベントを定義します。 Scrolled イベントに付随するオブジェクトを表す ItemsViewScrolledEventArgs クラスは、次のプロパティを定義します。
double型のHorizontalDeltaは、水平スクロール量の変化を表します。 これは左にスクロールする場合は負の値、右にスクロールする場合は正の値です。double型のVerticalDeltaは、垂直スクロールの量の変化を表します。 これは、上方向にスクロールする場合は負の値、下方向にスクロールする場合は正の値です。double型のHorizontalOffsetは、リストが原点から水平方向にオフセットされる量を定義します。double型のVerticalOffsetは、リストが原点から垂直方向にオフセットされる量を定義します。int型のFirstVisibleItemIndexは、リストに表示される最初の項目のインデックスです。- 型
intのCenterItemIndexは、リストに表示される中央の項目のインデックスです。 int型のLastVisibleItemIndexは、リストに表示される最後の項目のインデックスです。
次の XAML の例では、Scrolled イベントのハンドラーを設定する CollectionView を示します:
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
同等の C# コードを次に示します。
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
このコード例では、Scrolled イベントが発生すると、OnCollectionViewScrolled イベント ハンドラーが実行されます。
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
重要
Scrolled イベントは 、ユーザーが開始したスクロールとプログラムによるスクロールに対して発生します。
インデックスの項目をスクロールして表示する
最初の ScrollTo メソッド オーバーロードは、指定したインデックス位置にある項目をビューにスクロールします。 次の例では、collectionViewという名前の CollectionView オブジェクトを指定して、インデックス 12の項目をスクロールして表示する方法を示します:
collectionView.ScrollTo(12);
あるいは、グループ化されたデータ中の項目を、項目とグループのインデックスを指定してスクロールして表示することもでます。 次の例は、2 番目のグループの 3 番目の項目をスクロールして表示する方法を示しています:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Note
ScrollToRequested イベントは、 ScrollTo メソッドが呼び出されたときに発生します。
項目をスクロールして表示する
2 番目の ScrollTo メソッド オーバーロードは、指定された項目をビューにスクロールします。 collectionView という名前の CollectionView オブジェクトがある場合、次の例はテングザル項目をスクロールして表示する方法を示しています。
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
または、グループ化されたデータの項目を、項目とグループを指定してスクロール表示することもできます。 次の例は、Monkeys グループの Proboscis Monkey 項目をスクロールして表示する方法を示しています:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Note
ScrollToRequested イベントは、 ScrollTo メソッドが呼び出されたときに発生します。
スクロール アニメーションの無効化
項目をスクロールして表示すると、スクロール アニメーションが表示されます。 ただし、ScrollTo メソッドの animate 引数を false に設定することで、このアニメーションを無効にすることができます。
collectionView.ScrollTo(monkey, animate: false);
スクロール位置の制御
項目をスクロールして表示する場合、スクロールが完了した後の項目の正確な位置は、ScrollTo メソッドの position 引数を使用して指定できます。 この引数は ScrollToPosition 列挙メンバーを受け入れます。
MakeVisible
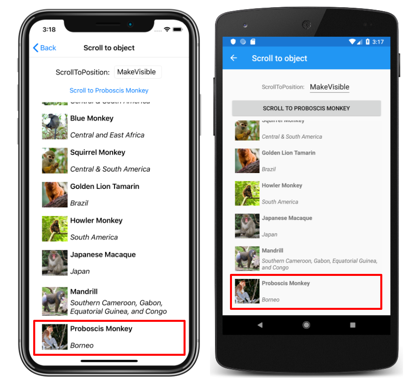
ScrollToPosition.MakeVisible メンバーは、ビューに表示されるまで項目をスクロールする必要があることを示します。
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
このコード例では、項目をスクロールして表示するために必要なスクロールが最小限に抑えられます:
Note
ScrollToPosition.MakeVisible メンバーは、ScrollTo メソッドの呼び出し時にposition 引数が指定されていない場合、既定で使用されます。
先頭
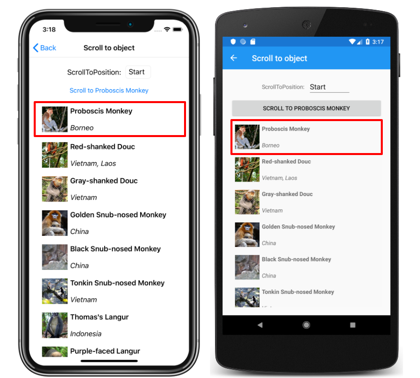
ScrollToPosition.Start メンバーは、項目をビューの先頭までスクロールする必要があることを示します。
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
次のコード例では、項目がビューの先頭までスクロールされます。
中央
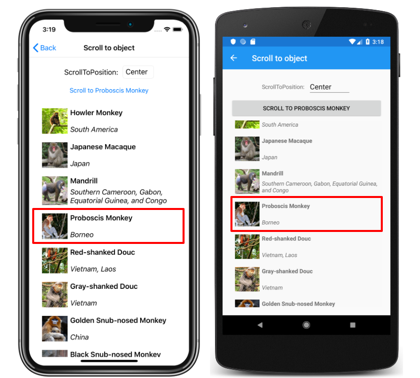
ScrollToPosition.Center メンバーは、項目をビューの中央までスクロールする必要があることを示します。
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
次のコード例では、項目がビューの中央までスクロールされます。
末尾
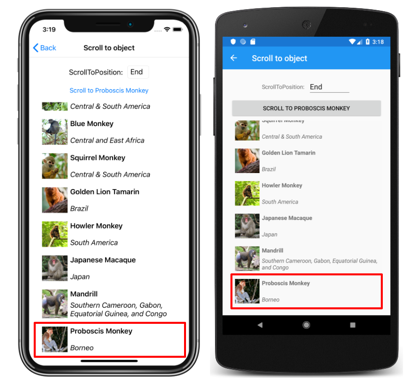
ScrollToPosition.End メンバーは、項目をビューの末尾までスクロールする必要があることを示します。
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
次のコード例では、項目がビューの末尾までスクロールされます。
新しい項目が追加されたときにスクロール位置を制御する
CollectionView では、バインド可能なプロパティでサポートされる ItemsUpdatingScrollMode プロパティを定義します。 このプロパティは、新しい項目が追加されたときの CollectionView のスクロール動作を表す ItemsUpdatingScrollMode 列挙値を取得または設定します。 ItemsUpdatingScrollMode 列挙型には、次のメンバーが定義されています。
KeepItemsInViewは、新しい項目が追加されたときにリスト内の最初の項目を表示します。KeepScrollOffsetは、新しい項目が追加されたときに、現在のスクロール位置がメイン含まれるようにします。KeepLastItemInViewは、新しい項目が追加されたときにリスト内の最後の項目が表示されるようにスクロール オフセットを調整します。
ItemsUpdatingScrollMode プロパティの既定値は KeepItemsInView です。 したがって、CollectionView に新しい項目が追加されても、リストの最初の項目が表示されたままになります。 新しい項目が追加されたときにリスト内の最後の項目が表示されるようにするには、ItemsUpdatingScrollMode プロパティを KeepLastItemInView のように設定します:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
同等の C# コードを次に示します。
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
スクロール バーの表示
CollectionView は、バインド可能なプロパティによってサポートされる HorizontalScrollBarVisibility および VerticalScrollBarVisibility プロパティを定義します。 これらのプロパティは、水平スクロール バーまたは垂直スクロール バーが表示されるタイミングを表す ScrollBarVisibility 列挙値を取得または設定します。 ScrollBarVisibility 列挙型には、次のメンバーが定義されています。
Defaultは、プラットフォームの既定のスクロール バーの動作を示し、VerticalScrollBarVisibilityおよびHorizontalScrollBarVisibilityプロパティの既定値です。Alwaysは、コンテンツがビューに収まる場合でも、スクロール バーが表示されることを示します。Neverは、コンテンツがビューに収まらない場合でも、スクロール バーが表示されないことを示します。
スナップ位置
ユーザーがスワイプしてスクロールを開始すると、項目が完全に表示されるようにスクロールの終了位置を制御できます。 この機能は「スナップ」と呼ばれます。スクロールが停止したときに項目が位置にスナップされ、ItemsLayout クラスの次のプロパティによって制御されるためです。
SnapPointsTypeは、SnapPointsType型で、スクロール時のスナップ ポイントの動作を指定します。SnapPointsAlignmentは、SnapPointsAlignment型で、スナップ ポイントを項目に合わせる方法を指定します。
これらのプロパティはすべて、BindableProperty オブジェクトを基盤としています。つまり、プロパティをデータ バインディングの対象にすることができます。
Note
スナップが発生すると、最小のモーション量を生成する方向にスナップが発生します。
スナップ ポイントの種類
SnapPointsType 列挙型には、次のメンバーが定義されています。
Noneは、スクロールが項目にスナップしないことを示します。Mandatoryは、スクロールが自然に止まる位置に最も近いスナップ ポイントに、慣性の方向に沿ってコンテンツが常にスナップすることを示します。MandatorySingleは、Mandatoryと同じ動作を示しますが、一度にスクロールする項目は 1 つだけです。
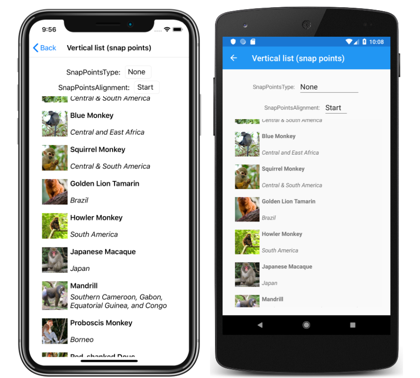
既定では、SnapPointsType プロパティは SnapPointsType.None に設定され、次のスクリーンショットに示すように、スクロールによって項目がスナップされないようにします。
スナップ ポイントの配置
SnapPointsAlignment 列挙体は、Start、Center、End などのメンバーを定義します。
重要
SnapPointsAlignment プロパティの値は、SnapPointsType プロパティが Mandatory または MandatorySingle に設定されている場合のみ考慮されます。
先頭
SnapPointsAlignment.Start メンバーは、スナップ ポイントが項目の上端に揃っていることを示します。
既定では、SnapPointsAlignment プロパティは SnapPointsAlignment.Start に設定されます。 ただし、完成度を高めるために、次の XAML 例は、この列挙メンバーを設定する方法を示しています。
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
同等の C# コードを次に示します。
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
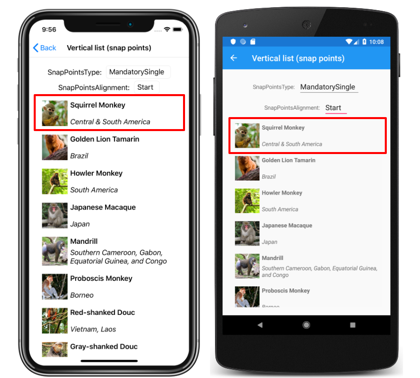
ユーザーがスワイプしてスクロールを開始すると、上部の項目がビューの上部に配置されます。
中央
SnapPointsAlignment.Center 要素は、スナップ ポイントが項目の中心に揃っていることを示します。 次の XAML の例は、この列挙要素を設定する方法を示しています:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
同等の C# コードを次に示します。
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
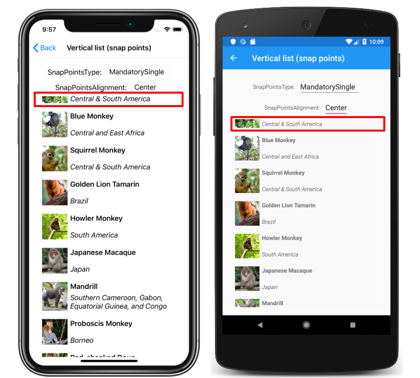
ユーザーがスワイプしてスクロールを開始すると、上部の項目がビューの上部に中央揃えされます。
末尾
SnapPointsAlignment.End の要素は、スナップ ポイントが項目の末尾の端に揃っていることを示します。 次の XAML の例は、この列挙要素を設定する方法を示しています:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
同等の C# コードを次に示します。
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
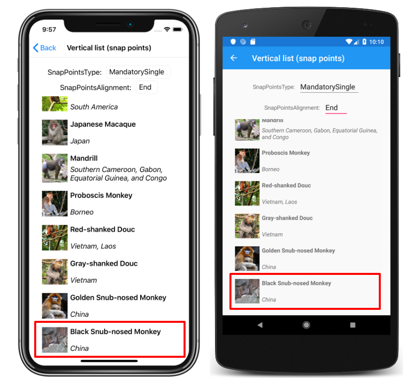
ユーザーがスワイプしてスクロールを開始すると、下部の項目がビューの下部に配置されます。