iOS での VisualElement ドロップ シャドウ
この iOS プラットフォーム固有の機能は、VisualElement でドロップ シャドウを有効にするために使用されます。 これは、VisualElement.IsShadowEnabled 添付プロパティを true に設定し、ドロップ シャドウを制御する追加の省略可能な添付プロパティと共に XAML で使用されます:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout Margin="20">
<BoxView ...
ios:VisualElement.IsShadowEnabled="true"
ios:VisualElement.ShadowColor="Purple"
ios:VisualElement.ShadowOpacity="0.7"
ios:VisualElement.ShadowRadius="12">
<ios:VisualElement.ShadowOffset>
<Size>
<x:Arguments>
<x:Double>10</x:Double>
<x:Double>10</x:Double>
</x:Arguments>
</Size>
</ios:VisualElement.ShadowOffset>
</BoxView>
...
</StackLayout>
</ContentPage>
あるいは、Fluent API を使用して C# から使用することもできます。
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
var boxView = new BoxView { Color = Color.Aqua, WidthRequest = 100, HeightRequest = 100 };
boxView.On<iOS>()
.SetIsShadowEnabled(true)
.SetShadowColor(Color.Purple)
.SetShadowOffset(new Size(10,10))
.SetShadowOpacity(0.7)
.SetShadowRadius(12);
VisualElement.On<iOS> メソッドは、このプラットフォーム固有が iOS でのみ実行されるように指定します。 Xamarin.Forms.PlatformConfiguration.iOSSpecific 名前空間の VisualElement.SetIsShadowEnabled メソッドは、VisualElement でドロップ シャドウを有効にするかどうかを制御するために使用されます。 さらに、ドロップ シャドウを制御するために、次のメソッドを呼び出すことができます:
SetShadowColor– ドロップ シャドウの色を取得または設定します。 既定の色はColor.Defaultです。SetShadowOffset– ドロップ シャドウのオフセットを設定します。 オフセットは、シャドウがキャストされる方向を変更し、Size値として指定します。Size構造体の値は、デバイスに依存しない単位で表され、最初の値は左 (負の値) または右 (正の値) までの距離、2 番目の値は上 (負の値) または下の距離 (正の値) で表されます。 このプロパティの既定値は (0.0, 0.0) です。これにより、VisualElementの各辺にシャドウがキャストされます。SetShadowOpacity– ドロップ シャドウの不透明度を設定し、値を 0.0 (透明) から 1.0 (不透明) の範囲に設定します。 既定の不透明度の値は 0.5 です。SetShadowRadius– ドロップ シャドウのレンダリングに使用するぼかし半径を設定します。 既定の半径の値は 10.0 です。
Note
ドロップ シャドウの状態は、GetIsShadowEnabled、GetShadowColor、GetShadowOffset、GetShadowOpacity、および GetShadowRadius メソッドを呼び出すことによって照会できます。
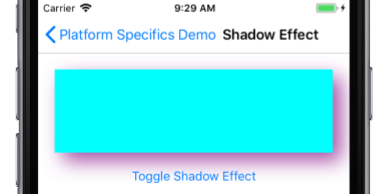
その結果、VisualElement でドロップ シャドウを有効にできます: