iOS 固有の書式設定の追加
iOS 固有の書式を設定する 1 つの方法は、コントロール用のカスタム レンダラーを作成し、プラットフォームごとにプラットフォーム固有のスタイルと色を設定することです。
Xamarin.Forms iOS アプリの外観を制御するその他のオプションは次のとおりです。
- Info.plist での表示オプションの構成
UIAppearanceAPI を使用したコントロール スタイルの設定
これらの代替方法については、以下で説明します。
Info.plist のカスタマイズ
Info.plist ファイルを使用すると、ステータス バーをどのように表示するか (表示するかどうか) など、iOS アプリケーションのレンダリングのいくつかの側面を構成できます。
たとえば、次のコードを使用して、すべてのプラットフォームのナビゲーション バーの色とテキストの色を設定します。
var nav = new NavigationPage (new TodoListPage ());
nav.BarBackgroundColor = Color.FromHex("91CA47");
nav.BarTextColor = Color.White;
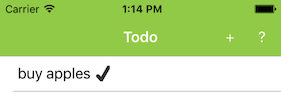
結果は、以下の画面スニペットに示されています。 ステータス バーの項目は黒になっていることに注目してください (これはプラットフォーム固有の機能であるため、Xamarin.Forms では設定できません)。

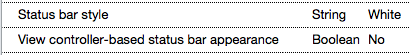
ステータス バーも白であることが理想です。これは、iOS プロジェクトで直接変更することができます。 Info.plist に次のエントリを追加して、ステータス バーを強制的に白に設定します。

または、対応する Info.plist ファイルを直接編集して、以下を含めます。
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
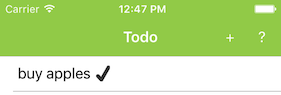
これで、アプリを実行するとナビゲーション バーは緑色に、そのテキストは (Xamarin.Forms の書式設定によって) 白になり、"かつ" iOS 固有の構成によりステータス バーのテキストも白になります。

UIAppearance API
UIAppearance API を使用すると、カスタム レンダラーを "作成することなく"、多くの iOS コントロールにビジュアル プロパティを設定できます。
AppDelegate.cs FinishedLaunching メソッドに 1 行のコードを追加すると、Appearance プロパティを使用して、特定の型のすべてのコントロールにスタイルを設定できます。 次のコードには、タブ バーとスイッチ コントロールのスタイルをグローバルに設定する 2 つの例が含まれています。
iOS プロジェクトの AppDelegate.cs
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
// tab bar
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// switch
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// required Xamarin.Forms code
Forms.Init ();
LoadApplication (new App ());
return base.FinishedLaunching (app, options);
}
UITabBar
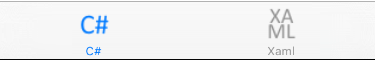
既定では、選択したタブ バーのアイコン (TabbedPage 内) は青になります。

この動作を変更するには、UITabBar.Appearance プロパティを次のように設定します。
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
これにより、選択したタブが緑色になります。

この API を使用すると、非常に少ないコードで iOS 上の Xamarin.FormsTabbedPage の外観をカスタマイズできます。 カスタム レンダラーを使用してタブに特定のフォントを設定する方法の詳細については、タブのカスタマイズのレシピに関するページを参照してください。
UISwitch
Switch コントロールは、簡単にスタイルを設定できるもう 1 つの例です。
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
次の 2 つの画面キャプチャは、左側に既定の UISwitch コントロール、右側にカスタマイズされたバージョン (Appearance を設定) を示しています。


その他のコントロール
iOS のユーザー インターフェイス コントロールの多くは、UIAppearance API を使用して既定の色やその他の属性を設定できます。