Xamarin.Forms シェルの概要
Xamarin.Forms シェルでは、次に示すようなほとんどのモバイル アプリケーションが必要としている基本機能を提供することで、モバイル アプリケーション開発の複雑さが軽減されます。
- 1 つの場所にアプリケーションの視覚階層を示す機能。
- 一般的なナビゲーション ユーザー インターフェイス。
- アプリケーション内の任意のページへ移動できる URI ベースのナビゲーション体系。
- 統合された検索ハンドラー
さらに、シェル アプリケーションには、レンダリング速度が速くなり、メモリ使用量が減少するという利点があります。
重要
既存のアプリケーションではシェルを採用することができ、ナビゲーション、パフォーマンス、および拡張性の強化をすぐに活用できます。
アプリケーションのビジュアル階層
Xamarin.Forms シェル アプリケーションでは、Shell クラスをサブクラス化するクラスで、アプリケーションのビジュアル階層が記述されています。 このクラスは、次の 3 つの主要な階層オブジェクトで構成できます。
FlyoutItemまたはTabBar。FlyoutItemはポップアップ内の 1 つまたは複数の項目を表します。これは、アプリケーションのナビゲーション パターンにポップアップが必要な場合に使う必要があります。TabBarは下部にあるタブ バーを表します。これは、アプリケーションのナビゲーション パターンが下部のタブから開始され、ポップアップを必要としない場合に使う必要があります。Tab。これは、下部のタブによって移動できるグループ化されたコンテンツを表します。ShellContentは、各タブのContentPageオブジェクトを表します。
これらのオブジェクトは、ユーザー インターフェイスではなく、アプリケーションのビジュアル階層の編成を表しています。 シェルでは、これらのオブジェクトを取得して、コンテンツのナビゲーション ユーザー インターフェイスを生成します。
Note
シェル アプリケーションでは、ナビゲーションに応じてページがオンデマンドで作成されます。
詳細については、「Xamarin.Forms シェル アプリケーションを作成する」を参照してください。
ナビゲーション ユーザー エクスペリエンス
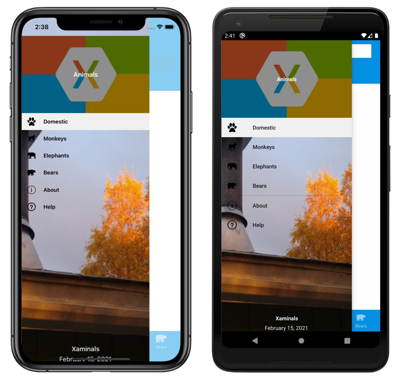
Xamarin.Forms シェルによって提供されるナビゲーション エクスペリエンスは、ポップアップとタブに基づいています。 シェル アプリケーションでのナビゲーションの最上位レベルは、アプリケーションのナビゲーション要件に応じて、ポップアップまたは下部のタブ バーのいずれかです。 次の例は、ナビゲーションの最上位レベルがポップアップであるアプリケーションを示しています。
この例では、いくつかのポップアップ項目がタブ バー項目として複製されます。 ただし、ポップアップからしかアクセスできない項目もあります。 ポップアップ項目を選択すると、項目が選択され表示された状態で、下部のタブが表示されます。
Note
ポップアップが開いていないときは、下部のタブ バーはアプリケーション内の上位レベルのナビゲーションと見なすことができます。
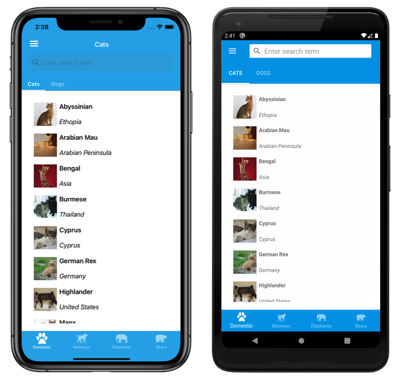
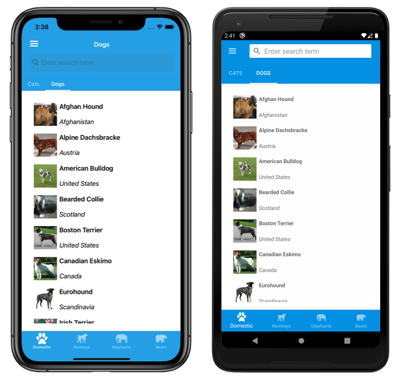
タブ バーの各タブには、ContentPage が表示されます。 ただし、下部のタブに複数のページが含まれる場合は、上部のタブ バーからページをナビゲートできます。
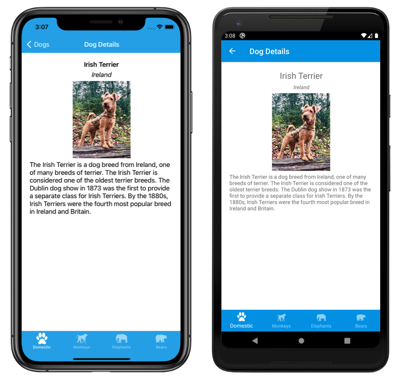
各タブ内では、詳細ページとして知られる追加の ContentPage オブジェクトに移動できます。
シェルでは、設定されたナビゲーション階層に従わなくても、アプリケーション内の任意のページに移動するルートを使用する URI ベースのナビゲーション操作が使用されます。 さらに、これにより、ナビゲーション スタックのすべてのページにアクセスすることなく、後方に移動する機能も提供されます。 詳細については、「Xamarin.Forms シェルのナビゲーション」を参照してください。
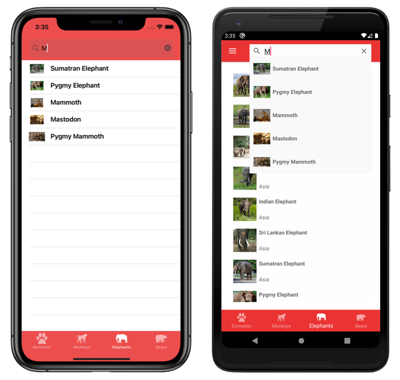
検索する
Xamarin.Forms シェルには、SearchHandler クラスによって提供される統合された検索機能が組み込まれています。 検索機能をページに追加するには、サブクラス化された SearchHandler オブジェクトをそのページに追加します。 これにより、検索ボックスがページの上部に追加されます。 検索ボックスにデータを入力すると、検索候補領域にデータが入力されます。
次に、検索候補領域から結果を選択すると、詳細ページへの移動などのカスタム ロジックを実行できます。
詳細については、「Xamarin.Forms シェルでの検索」を参照してください。
プラットフォームのサポート
Xamarin.Forms シェルは、iOS および Android 上では完全に使用できますが、ユニバーサル Windows プラットフォーム (UWP) 上では一部のみを使用できます。 さらに、シェルは現在 UWP で試験段階であり、使用するには、Forms.Init を呼び出す前に、次のコード行を UWP プロジェクトの App クラスに追加する必要があります。
global::Xamarin.Forms.Forms.SetFlags("Shell_UWP_Experimental");
UWP でのシェルの状態の詳細については、github.com 上の Xamarin.Forms シェル プロジェクト ボードを参照してください。