Xamarin.Mac の標準コントロール
この記事では、Xamarin.Mac アプリケーションでボタン、ラベル、テキスト フィールド、チェック ボックス、セグメント化されたコントロールなどの標準的な AppKit コントロールの操作方法を説明します。 これらを Interface Builder を使用してインターフェイスに追加し、コードで操作する方法について説明します。
Xamarin.Mac アプリケーションで C# と .NET を使用している場合、Objective-C と Xcode を使用する開発者が使用しているのと同じ AppKit コントロールを使用できます。 Xamarin.Mac は直接 Xcode と統合できるため、Xcode の Interface Builder を使用して、Appkit コントロールを作成および管理できます (または、必要に応じて C# コードで直接作成することも可能です)。
AppKit コントロールは、Xamarin.Mac アプリケーションのユーザー インターフェイスを作成するために使用される UI 要素です。 これらは、ボタン、ラベル、テキスト フィールド、チェック ボックス、セグメント化されたコントロールなどの要素で構成され、ユーザーが操作すると瞬時にアクションを実行したり、結果を表示します。
この記事では、Xamarin.Mac アプリケーションでの AppKit コントロールの操作の基本について説明します。 この記事で使用する主要な概念と手法については、まず Hello Mac の記事、特に「Xcode と Interface Builder の概要」および「アウトレットとアクション」のセクションを参照することを強くお勧めします。
Xamarin.Mac Internals ドキュメントの「C# クラス/メソッドの Objective-C への公開」のセクションも参照することをお勧めします。C# クラスを Objective-C オブジェクトと UI 要素に結び付けるために使われる Register および Export コマンドについて説明されています。
コントロールとビューの概要
macOS (旧称 Mac OS X) は、AppKit Framework を介してユーザー インターフェイス コントロールの標準セットを提供します。 これらは、ボタン、ラベル、テキスト フィールド、チェック ボックス、セグメント化されたコントロールなどの要素で構成され、ユーザーが操作すると瞬時にアクションを実行したり、結果を表示します。
すべての AppKit コントロールは、ほとんどの用途に適した標準的な組み込みの外観を備えています。サイドバー領域や通知センター ウィジェットなど、ウィンドウ フレーム領域または Vibrance Effect コンテキストで使用するための代替の外観を指定するコントロールもあります。
Apple では、AppKit コントロールを操作する際に次のガイドラインを提案しています。
- 同じビュー内にあるコントロールのサイズは変えないようにします。
- 一般的には、コントロールを縦方向にサイズ変更することは避けます。
- コントロール内では、システム フォントと適切なテキスト サイズを使用します。
- コントロール間では適切な間隔を使用します。
詳細については、Apple の OS X ヒューマン インターフェイス ガイドラインにある、コントロールとビューに関するセクションを参照してください。
ウィンドウ フレームでのコントロールの使用
AppKit コントロールには、ウィンドウのフレーム領域に組み込める表示スタイルを含むサブセットがあります。 一例として、メール アプリのツール バーを見てみましょう。
- 丸いテクスチャ付きボタン -
NSTexturedRoundedBezelStyleのスタイルが付いたNSButton。 - テクスチャ付きの丸いセグメント化されたコントロール -
NSSegmentStyleTexturedRoundedのスタイルが付いたNSSegmentedControl。 - テクスチャ付きの丸いセグメント化されたコントロール -
NSSegmentStyleSeparatedのスタイルが付いたNSSegmentedControl。 - 丸いテクスチャ付きのポップアップ メニュー -
NSPopUpButtonのスタイルが付いたNSTexturedRoundedBezelStyle。 - 丸いテクスチャ付きのドロップダウン メニュー -
NSTexturedRoundedBezelStyleのスタイルが付いたNSPopUpButton。 - 検索バー -
NSSearchField。
Apple は、ウィンドウ フレームで AppKit コントロールを操作する場合に、次のガイドラインを提案しています。
- ウィンドウ フレーム固有のコントロール スタイルは、ウィンドウ本体では使用しないでください。
- ウィンドウ本体のコントロールまたはスタイルは、ウィンドウ フレームでは使用しないでください。
詳細については、Apple の OS X ヒューマン インターフェイス ガイドラインにある、コントロールとビューに関するセクションを参照してください。
Interface Builder でのユーザー インターフェイスの作成
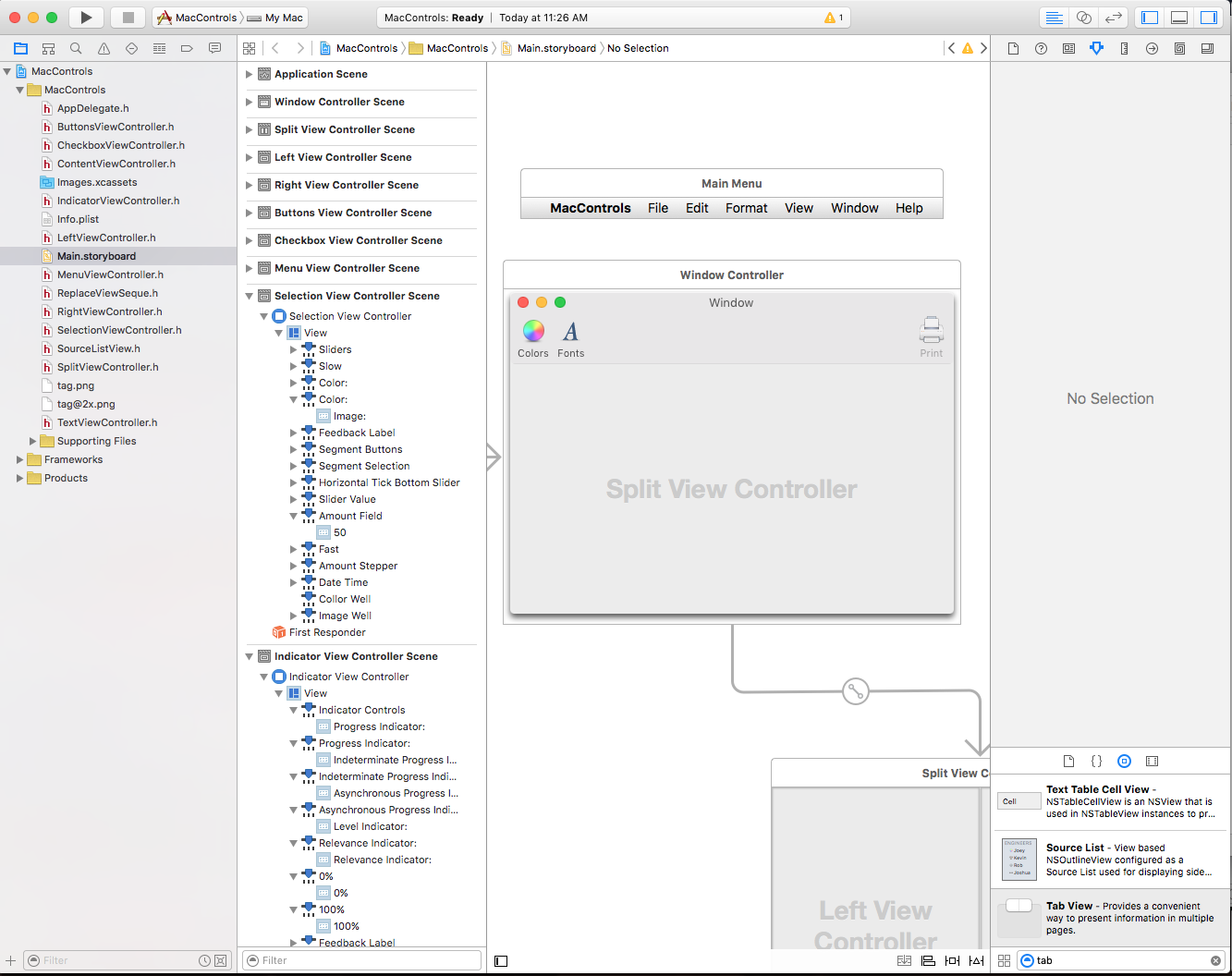
新しい Xamarin.Mac Cocoa アプリケーションを作成すると、既定で標準の空白のウィンドウが表示されます。 このウィンドウは、プロジェクトに自動的に含まれる .storyboard ファイルで定義されます。 Windows デザインを編集するには、ソリューション エクスプローラーで、Main.storyboard ファイルをダブルクリックします:
これにより、Xcode の Interface Builder でウィンドウ デザインが開きます:
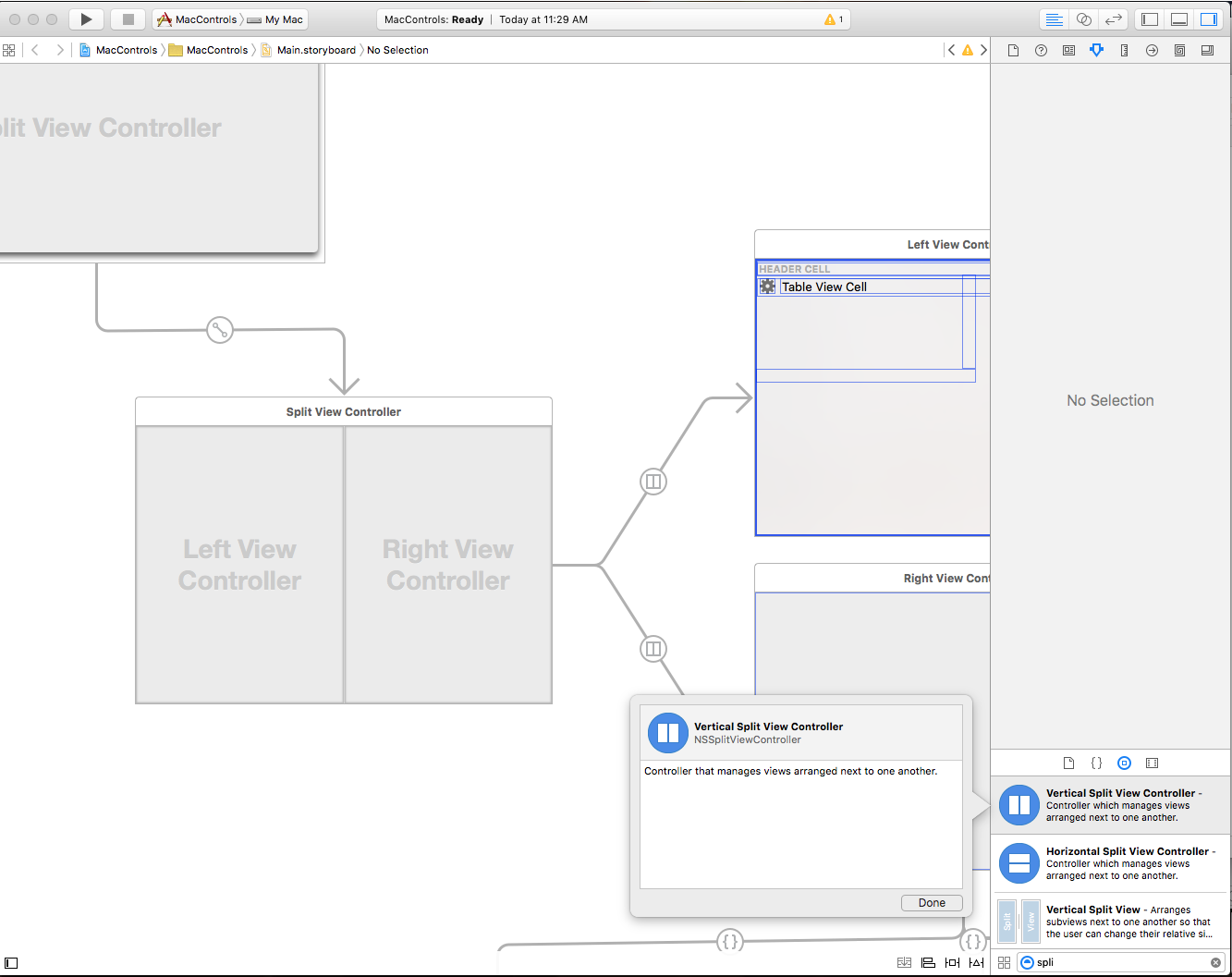
ユーザー インターフェイスを作成するには、UI 要素 (AppKit コントロール) を Library Inspector から Interface Builder の Interface Editor にドラッグします。 次の例では、Vertical Split View コントロールが Library Inspector からドラッグされ、Interface Editor のウィンドウに配置されています。
Interface Builder でユーザー インターフェイスを作成する方法の詳細については、Xcode と Interface Builder の概要に関するドキュメントを参照してください。
サイズと位置の決定
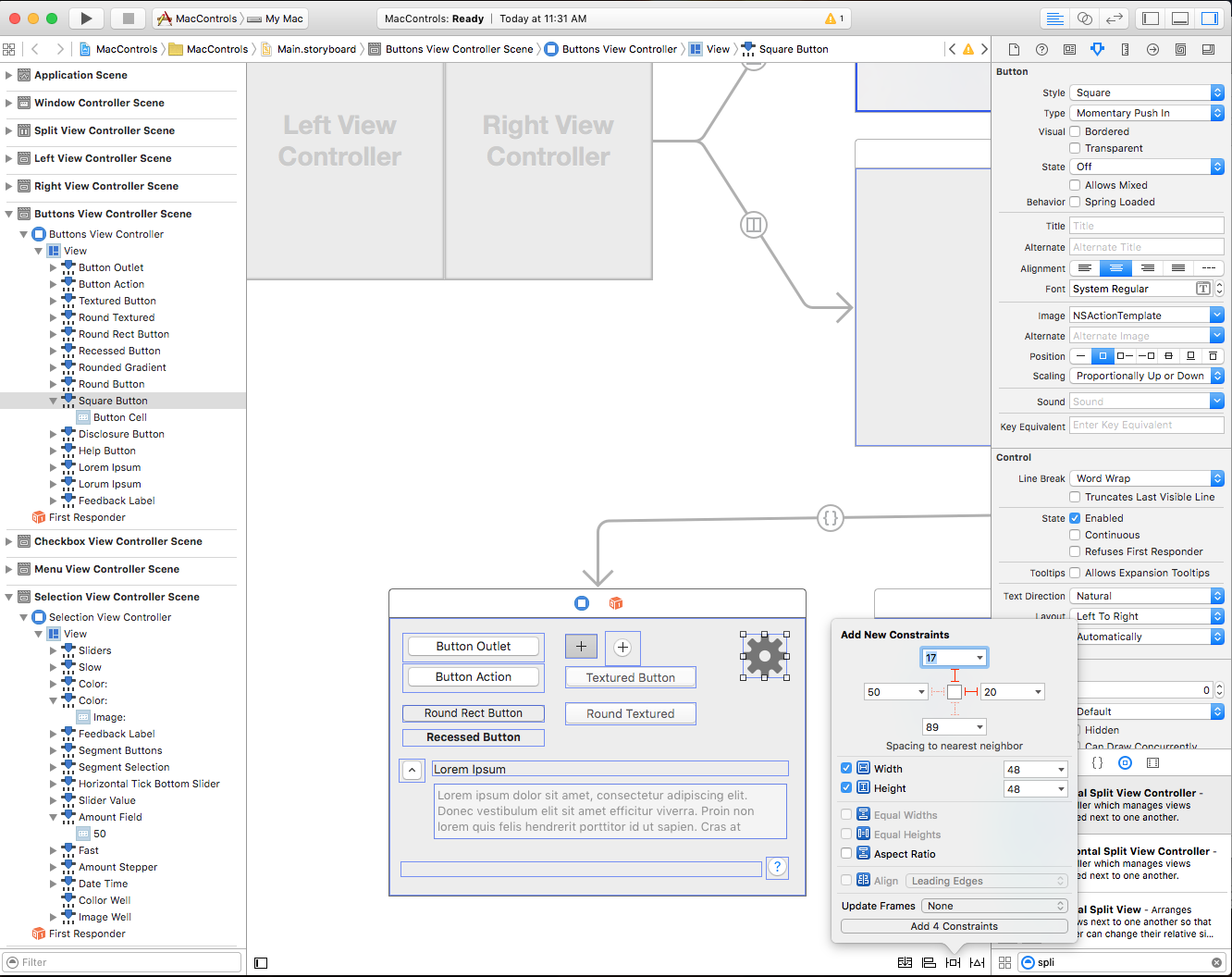
コントロールをユーザー インターフェイスに配置したら、Constraint editor を使用して、手動で値を入力することで位置とサイズを設定し、親のウィンドウまたはビューのサイズを変更したときにコントロールを自動的に配置およびサイズ変更する方法を制御します。
[Autoresizing] ボックスの外側の赤い I ビームを使用して、コントロールを特定の (x,y) 位置に貼り付けます。 次に例を示します。
選択したコントロール (Hierarchy View と Interface Editor 内) が、サイズ変更や移動時に、ウィンドウまたはビューの右上の位置にスタックするように指定します。
エディター コントロール プロパティのその他の要素 (高さや幅など) は次のとおりです。
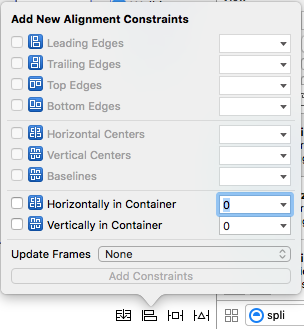
Alignment Editor を使用して、制約を使って要素の配置を制御することもできます。
重要
(0,0) が画面の左上隅を示す iOS とは異なり、macOS の (0,0) は左下隅です。 これは、macOS が、数値が上と右に向かって増えていく数学的座標系を使用するためです。 ユーザー インターフェイスに AppKit コントロールを配置する場合は、これを考慮する必要があります。
カスタム クラスの設定
AppKit コントロールを操作するときは、既存のコントロールをサブクラス化し、そのクラスのカスタム バージョンを作成する必要があります。 たとえば、ソース リストのカスタム バージョンを定義するとします。
using System;
using AppKit;
using Foundation;
namespace AppKit
{
[Register("SourceListView")]
public class SourceListView : NSOutlineView
{
#region Computed Properties
public SourceListDataSource Data {
get {return (SourceListDataSource)this.DataSource; }
}
#endregion
#region Constructors
public SourceListView ()
{
}
public SourceListView (IntPtr handle) : base(handle)
{
}
public SourceListView (NSCoder coder) : base(coder)
{
}
public SourceListView (NSObjectFlag t) : base(t)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
}
#endregion
#region Public Methods
public void Initialize() {
// Initialize this instance
this.DataSource = new SourceListDataSource (this);
this.Delegate = new SourceListDelegate (this);
}
public void AddItem(SourceListItem item) {
if (Data != null) {
Data.Items.Add (item);
}
}
#endregion
#region Events
public delegate void ItemSelectedDelegate(SourceListItem item);
public event ItemSelectedDelegate ItemSelected;
internal void RaiseItemSelected(SourceListItem item) {
// Inform caller
if (this.ItemSelected != null) {
this.ItemSelected (item);
}
}
#endregion
}
}
ここで、[Register("SourceListView")] 命令は SourceListView クラスを Objective-C に公開し、Interface Builder で使用できるようにします。 詳細については、Xamarin.Mac 内部ドキュメントにあるObjective-C への C# クラス/メソッドの公開に関するセクションを参照してください。C# クラスを Objective-C オブジェクトと UI 要素につなぐために使用する Register と Export コマンドについて説明しています。
上記のコードを使用することで、拡張する基本型の AppKit コントロールをデザイン サーフェイス (次の例ではソース リスト) にドラッグし、Identity Inspector に切り替え、Objective-C に公開する名前 (SourceListView など) をカスタム クラスに設定できます。
アウトレットとアクションの公開
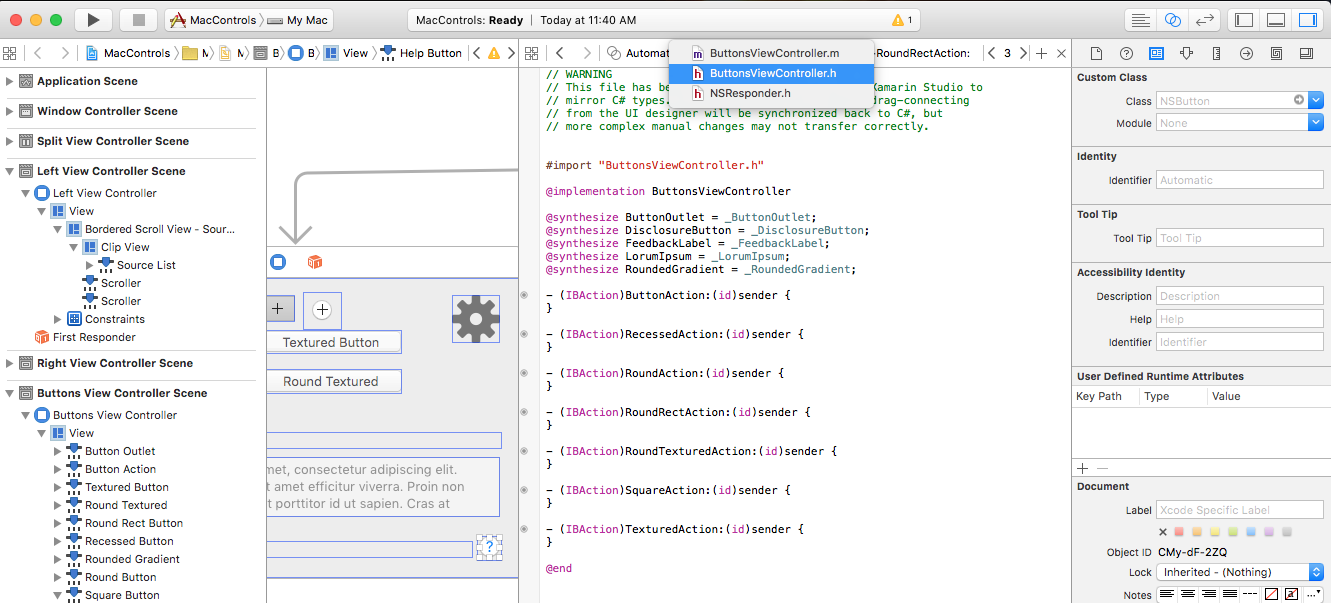
C# コードで AppKit コントロールにアクセスするには、その前に、アウトレットまたはアクションとして公開する必要があります。 これを行うには、Interface Hierarchy または Interface Editor で特定のコントロールを選択し、Assistant View に切り替えます (編集用にウィンドウの .h が選択されていることを確認してください)。
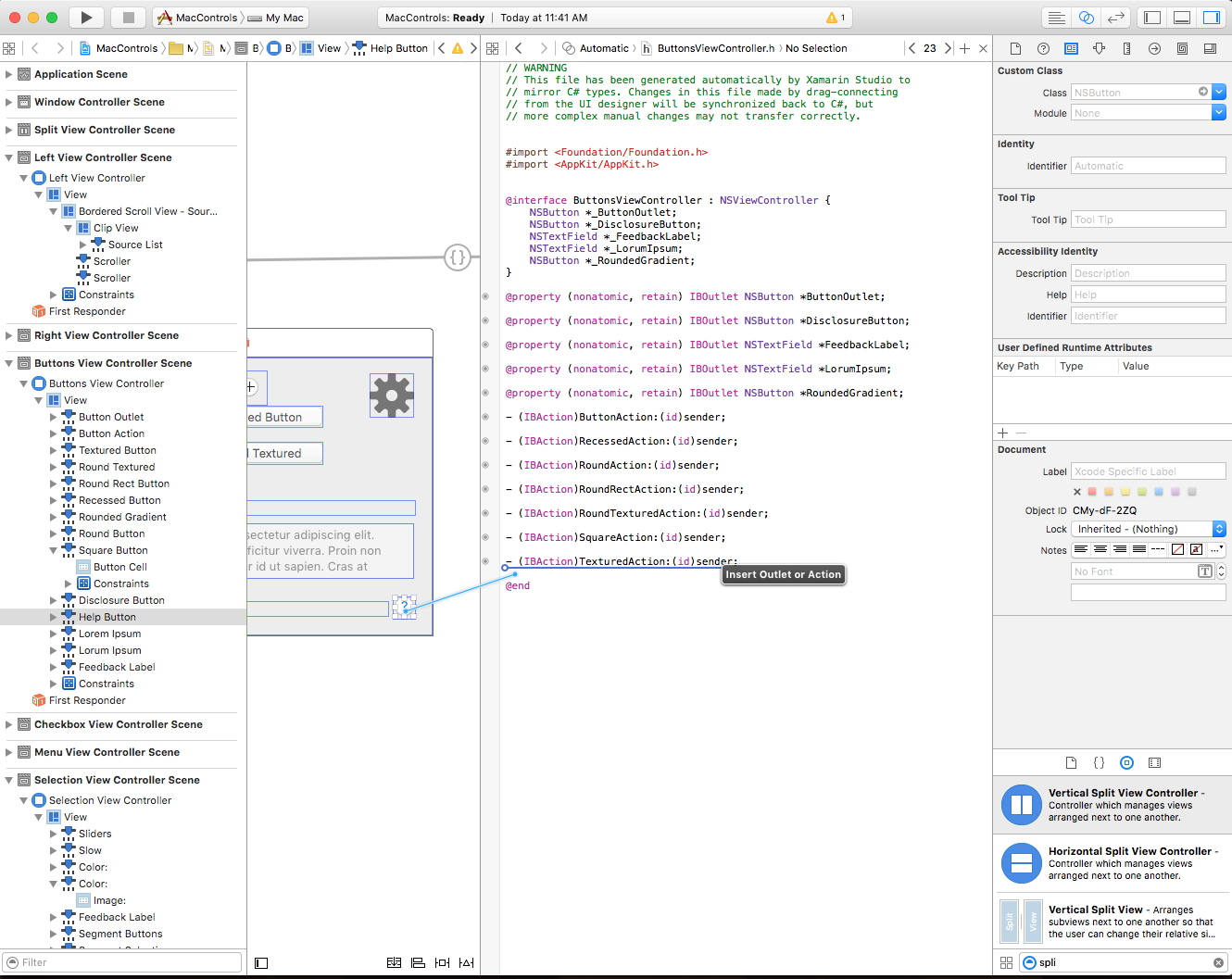
Control キーを押しながら AppKit コントロールから .h ファイルにドラッグして、アウトレットまたはアクションの作成を開始します。
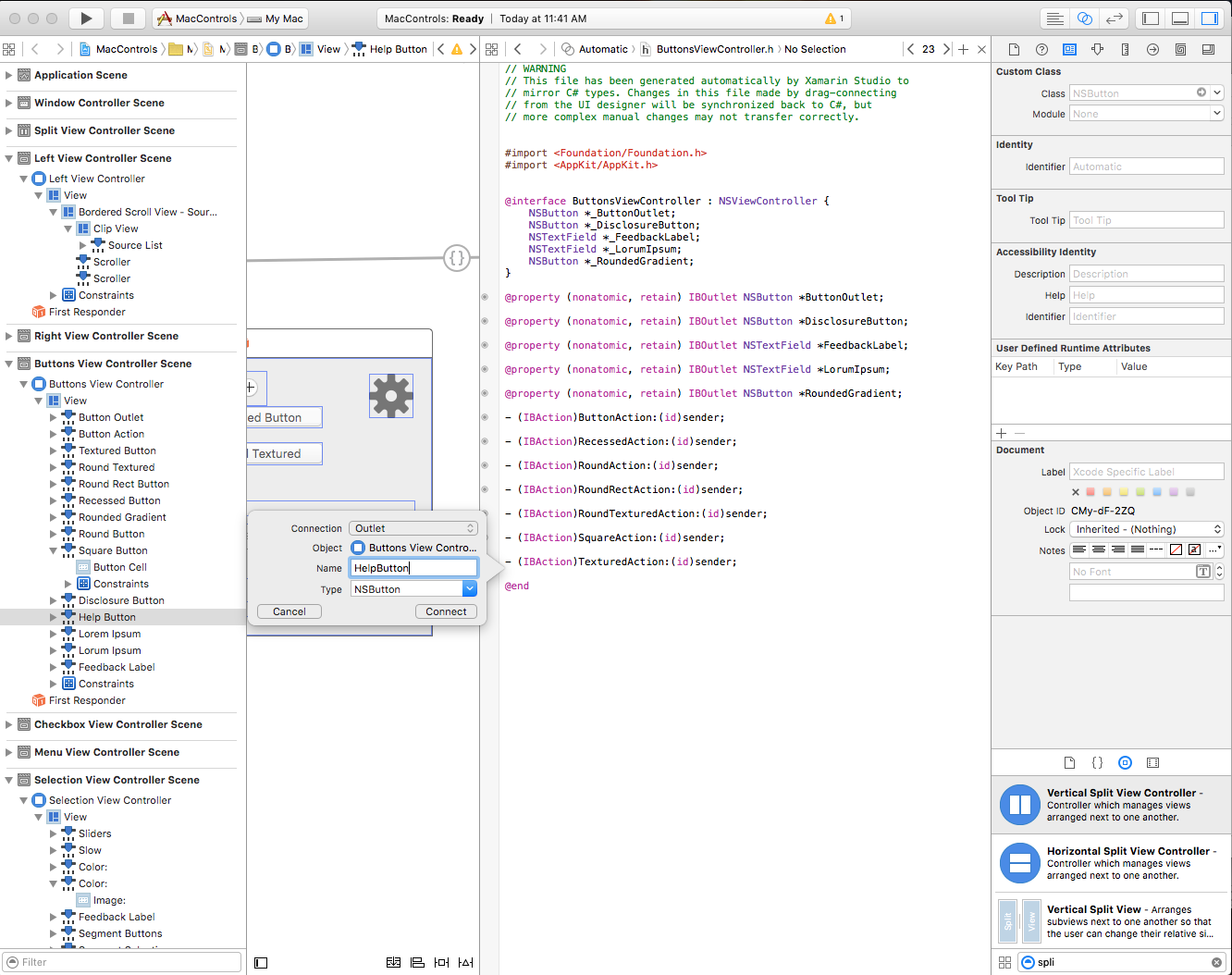
作成する公開の種類を選択し、アウトレットまたはアクションに名前を付けます。
アウトレットとアクションの操作の詳細については、Xcode と Interface Builder の概要に関するドキュメントにある、アウトレットとアクションのセクションを参照してください。
Xcode との変更の同期
Xcode から Visual Studio for Mac に戻ると、Xcode で行った変更は自動的に Xamarin.Mac プロジェクトと同期されます。
ソリューション エクスプローラーで SplitViewController.designer.cs を選択すると、アウトレットとアクションが C# コードでどのように構成されているかを確認できます。
SplitViewController.designer.cs ファイル内の定義に注目してください。
[Outlet]
AppKit.NSSplitViewItem LeftController { get; set; }
[Outlet]
AppKit.NSSplitViewItem RightController { get; set; }
[Outlet]
AppKit.NSSplitView SplitView { get; set; }
Xcode の MainWindow.h ファイルの定義と比べてみましょう。
@interface SplitViewController : NSSplitViewController {
NSSplitViewItem *_LeftController;
NSSplitViewItem *_RightController;
NSSplitView *_SplitView;
}
@property (nonatomic, retain) IBOutlet NSSplitViewItem *LeftController;
@property (nonatomic, retain) IBOutlet NSSplitViewItem *RightController;
@property (nonatomic, retain) IBOutlet NSSplitView *SplitView;
ここでわかるように、Visual Studio for Mac は .h ファイルの変更をリッスンし、それぞれの .designer.cs ファイルでこれらの変更を自動的に同期して、アプリケーションに公開します。 また、SplitViewController.designer.cs は部分クラスであるため、Visual Studio for Mac で SplitViewController.cs を変更する必要がないことにも注目してください。そのようなことをすると、クラスに加えた変更は上書きされます。
通常、SplitViewController.designer.cs を自分で開く必要はありません。ここでは教育目的でのみ提示しています。
重要
ほとんどの場合、Visual Studio for Mac は Xcode で行われた変更を自動的に確認し、Xamarin.Mac プロジェクトに同期します。 同期が自動的に行われないときは Xcode に戻り、再び Visual Studio for Mac に戻ります。 こうすると通常、同期サイクルが開始します。
ボタンの操作
AppKit には、ユーザー インターフェイス デザインで使用できるいくつかの種類のボタンが用意されています。 詳細については、Apple の OS X ヒューマン インターフェイス ガイドラインにある、ボタンに関するセクションを参照してください。
ボタンがアウトレットを介して公開されている場合は、次のコードが、ボタンが押されたときに応答します。
ButtonOutlet.Activated += (sender, e) => {
FeedbackLabel.StringValue = "Button Outlet Pressed";
};
ボタンがアクションを介して公開されている場合は、Xcode で選択した名前で public partial メソッドが自動的に作成されます。 アクションに応答するため、アクションが定義されたクラスの部分メソッドを完了します。 次に例を示します。
partial void ButtonAction (Foundation.NSObject sender) {
// Do something in response to the Action
FeedbackLabel.StringValue = "Button Action Pressed";
}
状態 (On や Offなど) を持つボタンの場合、状態は NSCellStateValue 列挙型に対して State プロパティを使用してチェックまたは設定できます。 次に例を示します。
DisclosureButton.Activated += (sender, e) => {
LorumIpsum.Hidden = (DisclosureButton.State == NSCellStateValue.On);
};
NSCellStateValue は次のいずれかになります。
- On - ボタンが押されているか、コントロールが選択されています (チェック ボックスの選択など)。
- Off - ボタンが押されていないか、コントロールが選択されていません。
- Mixed - On と Off が混在した状態。
ボタンを既定としてマークし、同等のキーを設定する
ユーザー インターフェイス デザインに追加したボタンについては、そのボタンを "既定" のボタンとしてマークできます。このボタンは、ユーザーがキーボードの Return/Enter キーを押したときにアクティブ化されます。 macOS では、このボタンは既定で青色の背景色になります。
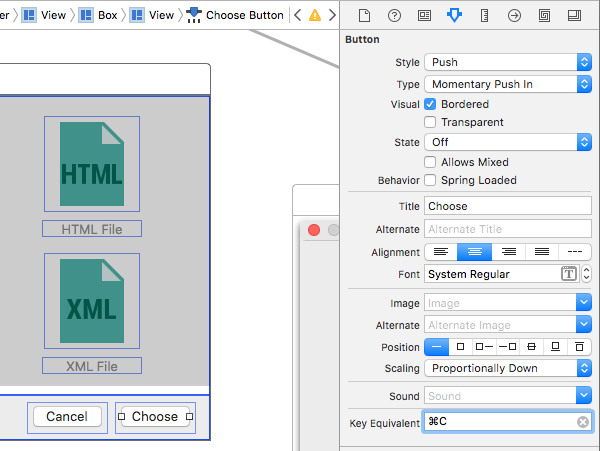
ボタンを既定として設定するには、Xcode の Interface Builder でボタンを選択します。 次に、[Attribute Inspector] で [Key Equivalent] フィールドを選択し、Return/Enter キーを押します。
同様に、マウスではなくキーボードを使用して、ボタンをアクティブ化するために使用できる任意のキー シーケンスを割り当てることができます。 たとえば、上の図で Command キーを押しながら C キーを押します。
アプリが実行され、ボタン付きのウィンドウがキーでフォーカスされている場合、ユーザーが Command キーを押しながら C キーを押すと、ボタンのアクションがアクティブになります (ユーザーがボタンをクリックした場合と同様の動作が実行されます)。
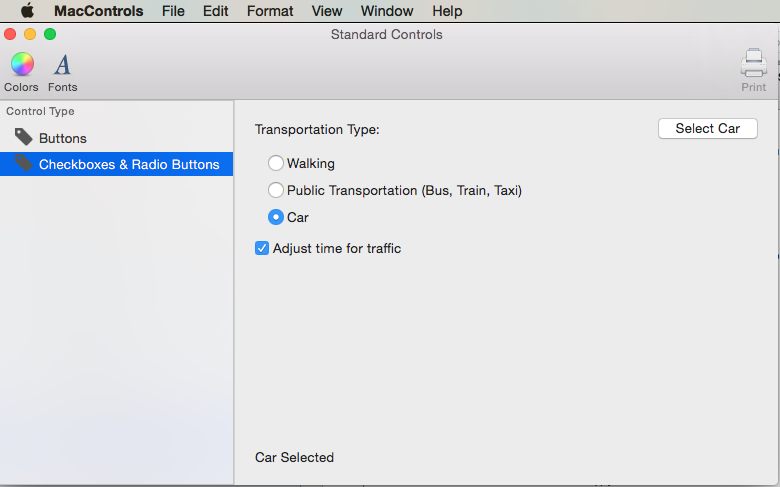
チェックボックスとラジオ ボタンの操作
AppKit には、ユーザー インターフェイス デザインで使用できる、いくつかの種類のチェックボックスとラジオ ボタン グループが用意されています。 詳細については、Apple の OS X ヒューマン インターフェイス ガイドラインにある、ボタンに関するセクションを参照してください。
チェックボックスとラジオ ボタン (アウトレットを介して公開) には状態 (On や Off など) があり、この状態は NSCellStateValue 列挙型に対して State プロパティを使用してチェックまたは設定できます。 次に例を示します。
AdjustTime.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Adjust Time: {0}",AdjustTime.State == NSCellStateValue.On);
};
NSCellStateValue は次のいずれかになります。
- On - ボタンが押されているか、コントロールが選択されています (チェック ボックスの選択など)。
- Off - ボタンが押されていないか、コントロールが選択されていません。
- Mixed - On と Off が混在した状態。
ラジオ ボタン グループのボタンを選択するには、ラジオ ボタンを公開してアウトレットとして選択し、その State プロパティを設定します。 例:
partial void SelectCar (Foundation.NSObject sender) {
TransportationCar.State = NSCellStateValue.On;
FeedbackLabel.StringValue = "Car Selected";
}
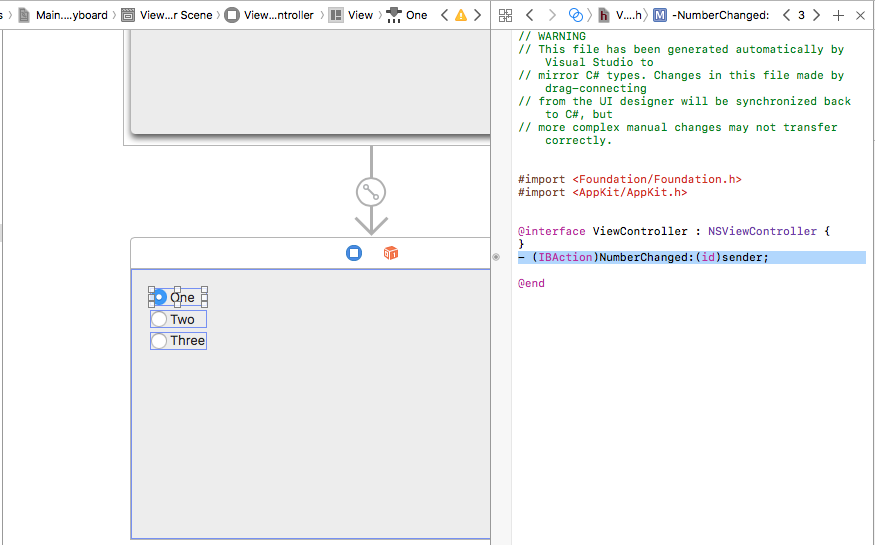
グループとして機能し、選択した状態を自動的に処理するラジオ ボタンのコレクションを取得するには、新しいアクションを作成し、グループ内のすべてのボタンをそれにアタッチします。

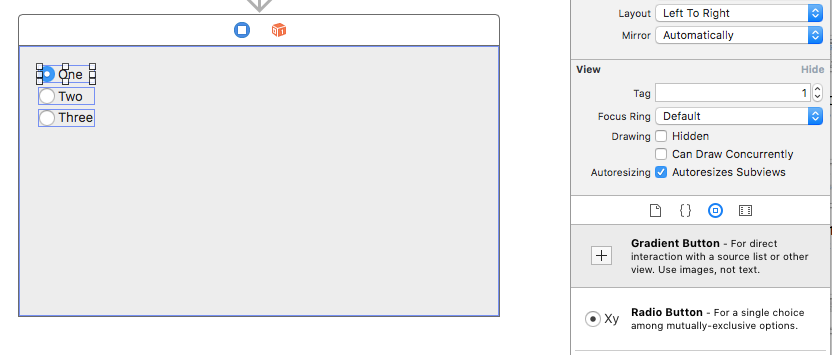
次に、Attribute Inspector の各ラジオ ボタンに一意の Tag を割り当てます。

変更を保存して Visual Studio for Mac に戻り、すべてのラジオ ボタンがアタッチされているアクションを処理するコードを追加します。
partial void NumberChanged(Foundation.NSObject sender)
{
var check = sender as NSButton;
Console.WriteLine("Changed to {0}", check.Tag);
}
この Tag プロパティを使用して、どのラジオ ボタンが選択されたかを確認できます。
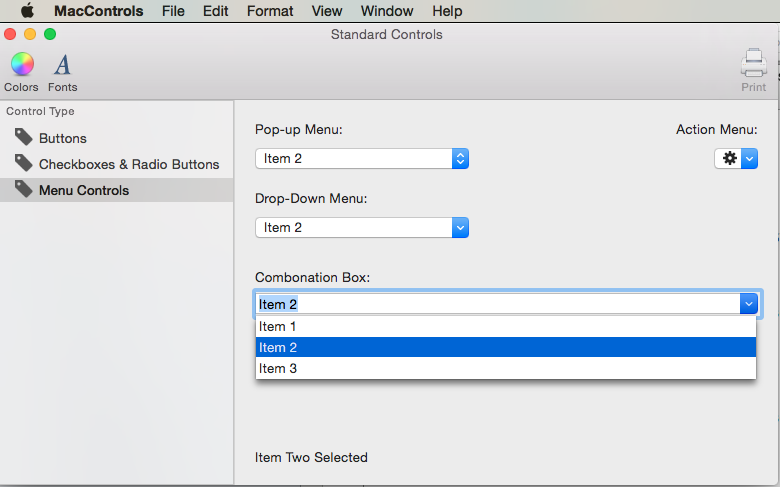
メニュー コントロールの操作
AppKit には、ユーザー インターフェイス デザインで使用できるいくつかの種類のメニュー コントロールが用意されています。 詳細については、Apple の OS X ヒューマン インターフェイス ガイドラインにある、メニュー コントロールに関するセクションを参照してください。
メニュー コントロール データの提供
macOS で使用できるメニュー コントロールは、内部リストから設定することも (Interface Builder で事前に定義、またはコードを使用して設定)、カスタムの外部データ ソースを使用してドロップダウン リストに表示するように設定できます。
内部データの操作
Interface Builder で項目を定義するだけでなく、メニュー コントロール (NSComboBox など) には、管理している内部リストから項目を追加、編集、削除できるメソッドの完全なセットが用意されています。
Add- リストの最後に新しい項目を追加します。GetItem- 指定したインデックスにある項目を返します。Insert- 指定した場所にあるリストに新しい項目を挿入します。IndexOf- 指定した項目のインデックスを返します。Remove- 指定した項目をリストから削除します。RemoveAll- リストからすべての項目を削除します。RemoveAt- 所定のインデックスにある項目を削除します。Count- リスト内の項目の数を返します。
重要
外部データ ソース (UsesDataSource = true) を使用している場合、上記のいずれかのメソッドを呼び出すと例外がスローされます。
外部データ ソースの操作
組み込みの内部データを使用してメニュー コントロールの行を指定する代わりに、必要に応じて外部データ ソースを使用し、項目のための独自のバッキング ストア (SQLite データベースなど) を指定できます。
外部データ ソースを操作するには、メニュー コントロールのデータ ソースのインスタンス (NSComboBoxDataSource など) を作成し、必要なデータを提供するためにいくつかのメソッドをオーバーライドします。
ItemCount- リスト内の項目の数を返します。ObjectValueForItem- 指定したインデックスの項目の値を返します。IndexOfItem- 指定した項目値のインデックスを返します。CompletedString- 部分的に型指定された項目値に最初の一致する項目値を返します。 このメソッドは、オートコンプリートが有効になっている場合 (Completes = true) にのみ呼び出されます。
詳細については、データベースの操作のドキュメントにある、データベースとコンボボックスに関するセクションを参照してください。
リストの外観の調整
メニュー コントロールの外観を調整するには、次のメソッドを使用できます。
HasVerticalScroller-trueの場合、コントロールには垂直スクロール バーが表示されます。VisibleItems- コントロールを開いたときに表示される項目の数を調整します。 既定値は 5 です。IntercellSpacing-NSSizeを使用して、指定した項目の周囲の領域の量を調整します。これは、Widthは左右の余白を指定し、Heightは項目の前後のスペースを指定します。ItemHeight- リスト内の各項目の高さを指定します。
ドロップダウン タイプの NSPopupButtons の場合、最初のメニュー項目はコントロールのタイトルを提供します。 例:
タイトルを変更するには、この項目をアウトレットとして公開し、次のようなコードを使用します。
DropDownSelected.Title = "Item 1";
選択した項目の操作
次のメソッドとプロパティを使用すると、メニュー コントロールのリストで選択した項目を操作できます。
SelectItem- 指定したインデックスにある項目を選択します。Select- 指定した項目値を選択します。DeselectItem- 指定したインデックスにある項目を選択解除します。SelectedIndex- 現在選択されている項目のインデックスを返します。SelectedValue- 現在選択されている項目の値を返します。
ScrollItemAtIndexToTop を使用して、指定したインデックスの項目をリストの先頭に表示し、ScrollItemAtIndexToVisible を使用して、指定したインデックスの項目が表示されるまでスクロールします。
イベントへの応答
メニュー コントロールは、ユーザーとの対話に応答するために次のイベントを提供します。
SelectionChanged- ユーザーがリストから値を選択したときに呼び出されます。SelectionIsChanging- 新しいユーザーが選択した項目がアクティブな選択になる前に呼び出されます。WillPopup- 項目のドロップダウン リストが表示される前に呼び出されます。WillDismiss- 項目のドロップダウン リストが閉じられる前に呼び出されます。
NSComboBox コントロールについては、ユーザーがコンボ ボックス内のテキストの値を編集するたびに呼び出される Changed イベントなど、NSTextField と同じイベントがすべて含まれます。
必要に応じて、選択されている、Interface Builder で定義された内部データ メニュー項目に応答できます。項目をアクションにアタッチし、次のようなコードを使用することで、ユーザーがトリガーしたアクションに応答できます。
partial void ItemOne (Foundation.NSObject sender) {
DropDownSelected.Title = "Item 1";
FeedbackLabel.StringValue = "Item One Selected";
}
メニューとメニュー コントロールの操作の詳細については、メニューと、ポップアップ ボタンとプルダウン リストのドキュメントを参照してください。
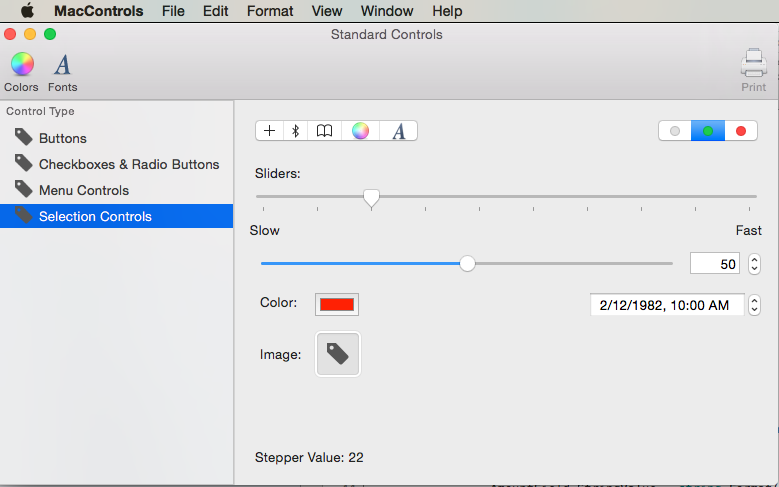
選択コントロールの操作
AppKit には、ユーザー インターフェイス デザインで使用できるいくつかの種類の選択コントロールが用意されています。 詳細については、Apple の OS X ヒューマン インターフェイス ガイドラインにある、選択コントロールに関するセクションを参照してください。
選択コントロールに対してユーザーとの対話がいつあったかを追跡する方法は 2 つあります。その 1 つは、アクションとして公開することです。 次に例を示します。
partial void SegmentButtonPressed (Foundation.NSObject sender) {
FeedbackLabel.StringValue = string.Format("Button {0} Pressed",SegmentButtons.SelectedSegment);
}
または、デリゲートを Activated イベントにアタッチします。 次に例を示します。
TickedSlider.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
};
選択コントロールの値を設定または読み取るには、IntValue プロパティを使用します。 次に例を示します。
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
特殊なコントロール (Color Well や Image Well など) には、値型に固有のプロパティがあります。 例:
ColorWell.Color = NSColor.Red;
ImageWell.Image = NSImage.ImageNamed ("tag.png");
NSDatePicker には、日付と時刻を直接操作するための次のプロパティがあります。
- DateValue - 現在の日付と時刻の値を
NSDateとして示します。 - Local - ユーザーの場所を
NSLocalとして示します。 - TimeInterval - 時刻の値を
Doubleとして示します。 - TimeZone - ユーザーのタイム ゾーンを
NSTimeZoneとして示します。
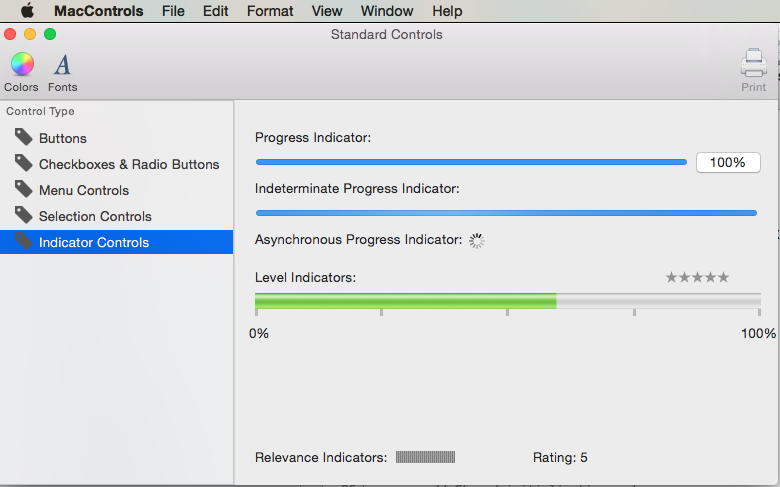
インジケーター コントロールの操作
AppKit には、ユーザー インターフェイス デザインで使用できるいくつかの種類のインジケーター コントロールが用意されています。 詳細については、Apple の OS X ヒューマン インターフェイス ガイドラインにある、インジケーター コントロールに関するセクションを参照してください。
インジケーター コントロールにユーザー操作があることを追跡する方法は 2 つあります。アクションまたはアウトレットとして公開し、デリゲートを Activated イベントにアタッチすることです。 次に例を示します。
LevelIndicator.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Level: {0:###}",LevelIndicator.DoubleValue);
};
インジケーター コントロールの値を読み取るか、設定するには、DoubleValue プロパティを使用します。 次に例を示します。
FeedbackLabel.StringValue = string.Format("Rating: {0:###}",Rating.DoubleValue);
[Indeterminate Progress Indicator] と [Asynchronous Progress Indicator] は、アニメーションで表示する必要があります。 StartAnimation メソッドを使用すると、表示の際にアニメーションが開始されます。 次に例を示します。
Indeterminate.StartAnimation (this);
AsyncProgress.StartAnimation (this);
StopAnimation メソッドを呼び出すと、アニメーションが停止します。
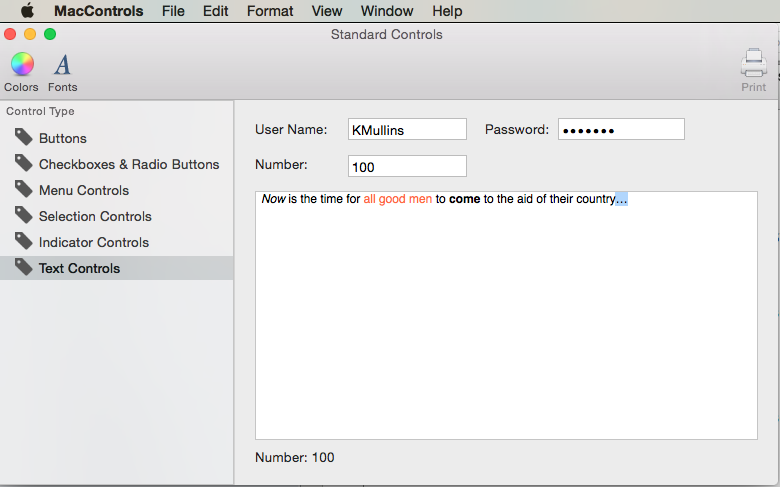
テキスト コントロールの操作
AppKit には、ユーザー インターフェイス デザインで使用できるいくつかの種類のテキスト コントロールが用意されています。 詳細については、Apple の OS X ヒューマン インターフェイス ガイドラインにある、テキスト コントロールに関するセクションを参照してください。
テキスト フィールド (NSTextField) の場合、次のイベントを使用してユーザーの操作を追跡できます。
- Changed - ユーザーがフィールドの値を変更するたびに発生します。 たとえば、文字が入力されるたびに発生します。
- EditingBegan - ユーザーが編集するフィールドを選択すると発生します。
- EditingEnded - ユーザーがフィールドで Enter キーを押すか、フィールドを離れたときに発生します。
StringValue プロパティを使用して、フィールドの値を読み取るか、設定します。 次に例を示します。
FeedbackLabel.StringValue = string.Format("User ID: {0}",UserField.StringValue);
数値を表示または編集するフィールドには、IntValue プロパティを使用できます。 次に例を示します。
FeedbackLabel.StringValue = string.Format("Number: {0}",NumberField.IntValue);
NSTextView は、組み込みの書式設定を備え、機能が充実した、テキストを編集、表示するための領域を提供します。 NSTextField と同様に、StringValue プロパティを使用すると、この領域にある値の読み取りや設定を行えます。
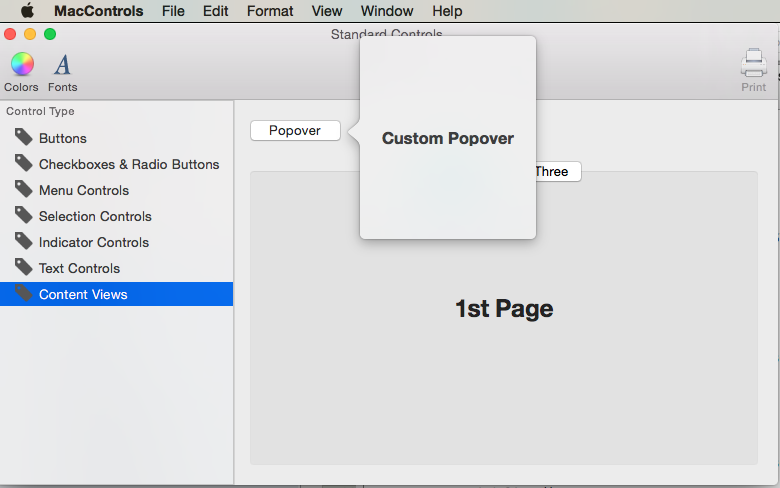
コンテンツ ビューの操作
AppKit には、ユーザー インターフェイス デザインで使用できるいくつかの種類のコンテンツ ビューが用意されています。 詳細については、Apple の OS X ヒューマン インターフェイス ガイドラインにある、コンテンツ ビューに関するセクションを参照してください。
ポップオーバー
ポップオーバーは、特定のコントロールまたは画面上の領域に直接関連する機能を提供する一時的な UI 要素です。 ポップオーバーは、関連するコントロールまたは領域を含むウィンドウの上に浮いて表示され、その境界線には、表示元のポイントを示す矢印が含まれています。
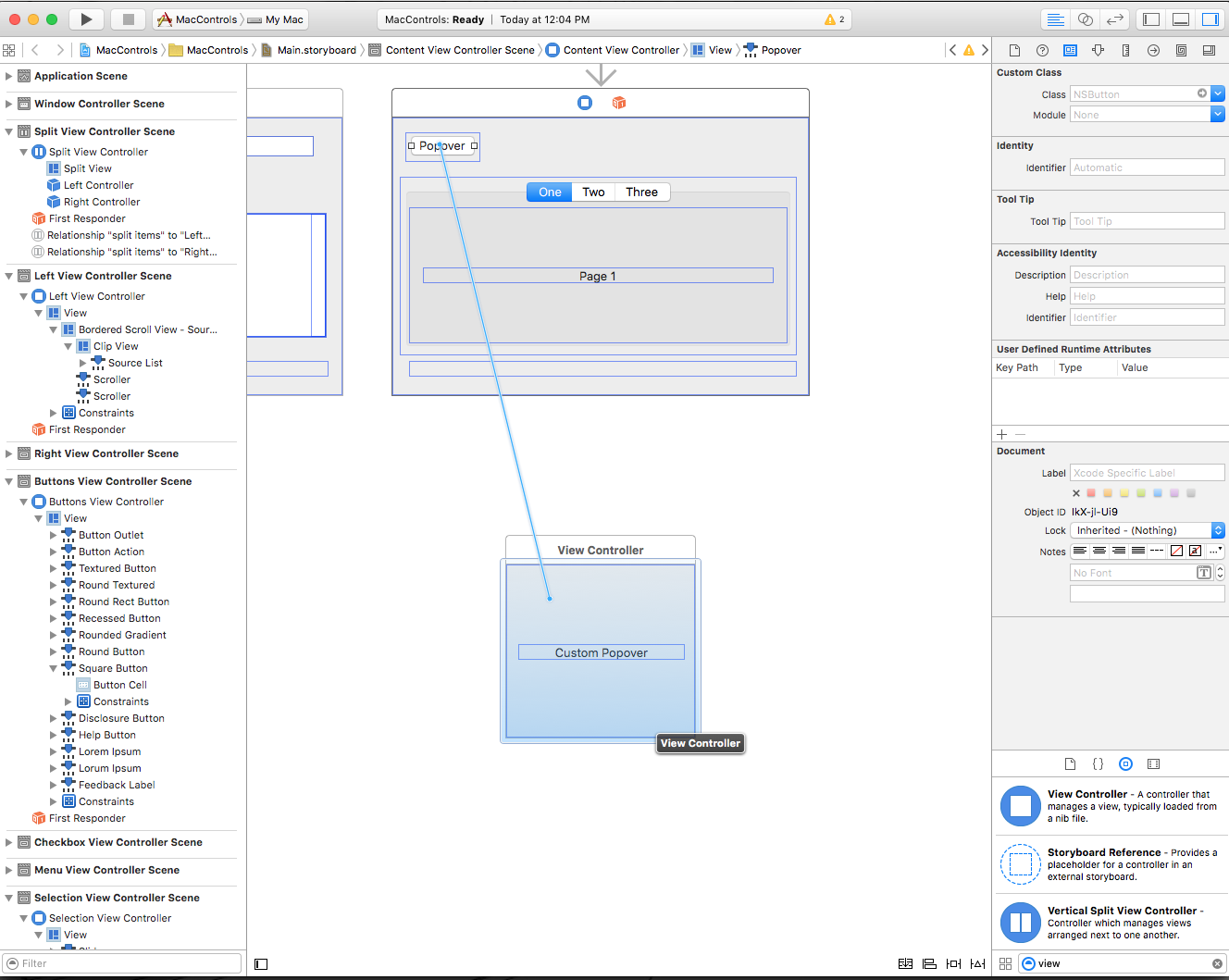
ポップオーバーを作成するには、次の操作を行います。
ソリューション エクスプローラーで、ポップオーバーを追加するウィンドウの
.storyboardファイルをダブルクリックして開きます。Library Inspector から Interface Editor に View Controller をドラッグします。
カスタム ビューのサイズとレイアウトを定義します。
Control キーを押しながらクリックし、ポップアップのソースから View Controller にドラッグします。
ポップアップ メニューから [Popover] を選択します。
変更内容を保存し、Visual Studio for Mac に戻って Xcode と同期します。
タブ ビュー
タブ ビューは、タブ リスト (セグメント化されたコントロールに類似) と、"ペイン" と呼ばれる一連のビューで構成されます。 ユーザーが新しいタブを選択すると、それに関連付けられているペインが表示されます。 各ペインには、独自のコントロールのセットが含まれています。
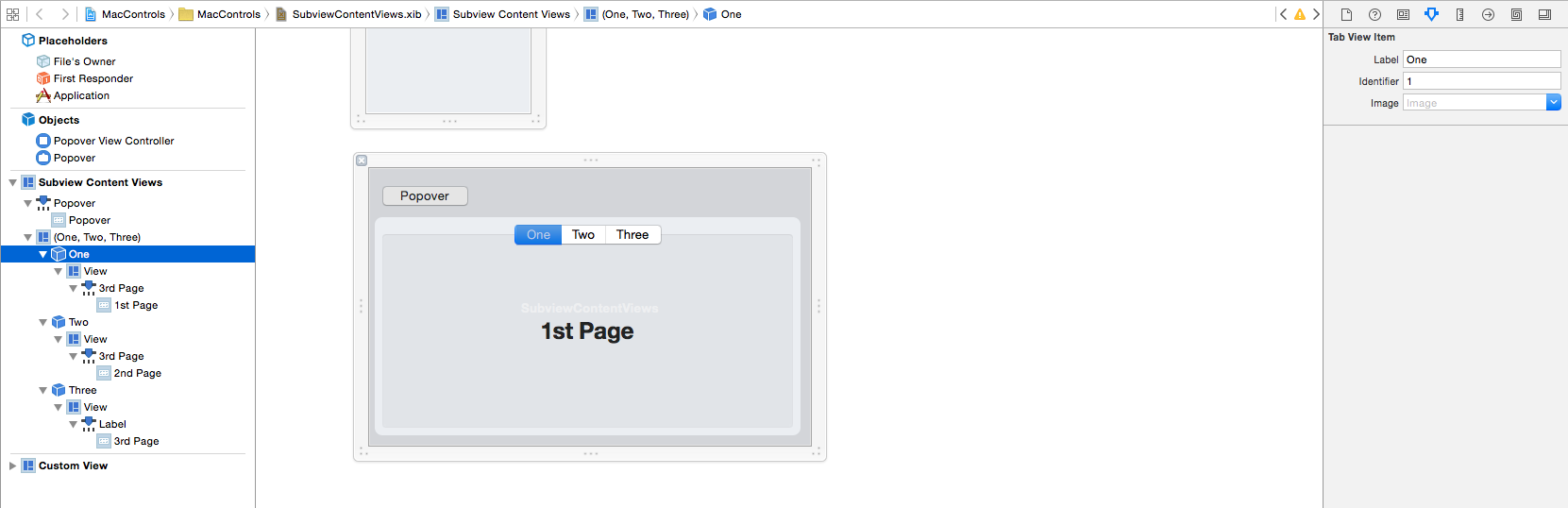
Xcode の Interface Builder でタブ ビューを使用する場合は、Attribute Inspector を使用してタブの数を設定します。
Interface Hierarchy の各タブを選択してタイトルを設定し、そのペインに UI 要素を追加します。
データ バインディング AppKit コントロール
Xamarin.Mac アプリケーションでキーと値のコーディングとデータ バインディングの手法を使用すると、UI 要素を設定して操作するために記述、管理する必要があるコードの量を大幅に減らすことができます。 また、バッキング データ (データ モデル) をフロントエンド ユーザー インターフェイス (Model-View-Controller) からさらに切り離すことで、アプリケーション デザインを管理しやすくなるという利点もあります。
キーと値のコーディング (KVC) は、インスタンス変数やアクセサー メソッド (get/set) を介してアクセスするのではなく、キー (特別にフォーマットされた文字列) を使用してプロパティを識別し、オブジェクトのプロパティに間接的にアクセスするためのメカニズムです。 Xamarin.Mac アプリケーションでキーと値のコーディングに準拠したアクセサーを実装することで、キーと値の監視 (KVO)、データ バインディング、コア データ、Cocoa バインディング、スクリプト機能などの他の macOS 機能にアクセスできます。
詳細については、データ バインディングと、キーと値のコーディングのドキュメントにある、単純なデータ バインディングに関するセクションを参照してください。
まとめ
この記事では、Xamarin.Mac アプリケーションでボタン、ラベル、テキスト フィールド、チェック ボックス、セグメント化されたコントロールなどの標準的な AppKit コントロールの操作方法を詳しく説明しました。 それらを Xcode の Interface Builder でユーザー インターフェイス デザインに追加し、アウトレットとアクションを介してコードに公開し、C# コードで AppKit コントロールを操作する方法について説明しました。