Xamarin.Mac のアラート
この記事では、Xamarin.Mac アプリケーションでのアラートの使用について説明しています。 C# コードからのアラートの作成と表示、およびユーザーの操作への応答について説明します。
Xamarin.Mac アプリケーションで C# と .NET を使用している場合、Objective-C や Xcode で開発者が使用しているのと同じアラートにアクセスできます。
アラートは、重大な問題 (エラーなど) が発生したとき、または警告 (ファイルの削除の準備など) として表示される特殊な種類のダイアログです。 アラートはダイアログであるため、閉じる前にユーザーの応答も必要です。
この記事では、Xamarin.Mac アプリケーションでのアラートの使用の基本について説明します。
アラートの概要
アラートは、重大な問題 (エラーなど) が発生したとき、または警告 (ファイルの削除の準備など) として表示される特殊な種類のダイアログです。 アラートはユーザーがタスクを続行する前に閉じなければならず、ユーザーの操作を中断させるので、絶対に必要な場合を除き、アラートの表示は避けてください。
Apple は、次のガイドラインを推奨しています。
- ユーザーに情報を提供するためだけの目的でアラートを使用しないでください。
- 一般的で元に戻せる操作に関するアラートは表示しないでください。 その場合でも、データが失われる可能性があります。
- 状況がアラートに値する場合は、それを表示するために他の UI 要素やメソッドを使用することは避けてください。
- 注意アイコンは慎重に使用する必要があります。
- アラート メッセージで、アラートの状況を明確かつ簡潔に説明します。
- 既定のボタン名は、アラート メッセージで説明するアクションに対応している必要があります。
詳細については、Apple の OS X ヒューマン インターフェイス ガイドラインの「アラート」セクションを参照してください。
アラートの構造
前述のように、重大な問題が発生した場合、または潜在的なデータ損失 (保存されていないファイルを閉じるなど) に対する警告として、アプリケーションのユーザーにアラートを表示する必要があります。 Xamarin.Mac では、以下の例に示すように C# コードでアラートが作成されます。
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Critical,
InformativeText = "We need to save the document here...",
MessageText = "Save Document",
};
alert.RunModal ();
上記のコードでは、警告アイコン、タイトル、警告メッセージ、1 つの [OK] ボタンにアプリケーション アイコンが重ね合わされたアラートが表示されます。
Apple には、アラートをカスタマイズするために使用できるいくつかのプロパティが用意されています。
- AlertStyle は、アラートの種類を次のいずれかとして定義します。
- 警告 - 重大ではない現在または差し迫ったイベントをユーザーに警告するために使用されます。 これが既定スタイルです。
- 情報 - 現在または差し迫ったイベントについてユーザーに警告するために使用されます。 現時点では、警告と情報の間に目に見える違いはありません。
- 重大 - 差し迫ったイベント (ファイルの削除など) の重大な結果についてユーザーに警告するために使用されます。 この種類のアラートは慎重に使用する必要があります。
- MessageText - これはアラートのメイン メッセージまたはタイトルであり、ユーザーに状況をすばやく定義する必要があります。
- 情報テキスト - これは、状況を明確に定義し、実行可能なオプションをユーザーに提示する必要があるアラートの本文です。
- アイコン - カスタム アイコンをユーザーに表示できるようにします。
- HelpAnchor & ShowsHelp - アラートをアプリケーション HelpBook に関連付け、アラートのヘルプを表示できるようにします。
- ボタン - 既定では、アラートには [OK] ボタンしかありませんが、[ボタン] コレクションでは必要に応じて選択肢をさらに追加できます。
- ShowsSuppressionButton -
trueの場合、アラートをトリガーしたイベントの後続の発生に対するアラートを抑制するためにユーザーが使用できるチェックボックスが表示されます。 - AccessoryView - アラートに別のサブビューをアタッチして、データ入力用のテキスト フィールドの追加などの追加情報を提供できます。 新しい AccessoriesView を設定するか、既存のものを変更する場合は、
Layout()メソッドを呼び出して、アラートの表示レイアウトを調整する必要があります。
アラートの表示
アラートを表示するには、自由浮動またはシートの 2 つの異なる方法があります。 次のコードは、アラートを自由浮動として表示します。
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.RunModal ();
このコードを実行すると、次の内容が表示されます。
次のコードは、同じアラートをシートで表示したものです。
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.BeginSheet (this);
このコードを実行すると、次の内容が表示されます。
アラート ボタンの操作
既定では、アラートには [OK] ボタンのみが表示されます。 ただし、これに限定されず、[ボタン] コレクションに追加することで追加のボタンを作成できます。 次のコードは、[OK]、[キャンセル]、および [状況による] ボタンを備えた自由浮動アラートを作成します。
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
var result = alert.RunModal ();
追加された最初のボタンが既定ボタンとなり、ユーザーが Enter キーを押すとアクティブになります。 返される値は、ユーザーが押したボタンを表す整数になります。 この場合、次の値が返されます。
- OK - 1000
- キャンセル - 1001
- 状況による - 1002
コードを実行すると、次の内容が表示されます。
次のコードは、同じアラートをシートで表示するものです。
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}", result);
});
このコードを実行すると、次の内容が表示されます。
重要
アラートには 4 つ以上のボタンを追加するべきではありません。
[抑制] ボタンの表示
アラートの ShowSuppressButton プロパティが true の場合、アラートには、トリガーとなったイベントの後続の発生に対するアラートを抑制するためにユーザーが使用できるチェックボックスが表示されます。 次のコードは、抑制ボタンを含む自由浮動アラートを表示します。
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
alert.SuppressionButton.State の値が NSCellStateValue.On 場合、ユーザーは [抑制] チェックボックスをオンにしており、それ以外の場合はオンにしていません。
コードを実行すると、次の内容が表示されます。
次のコードは、同じアラートをシートで表示するものです。
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
このコードを実行すると、次の内容が表示されます。
カスタム SubView の追加
アラートには、アラートをさらにカスタマイズし、ユーザー入力用のテキスト フィールドなどを追加するために使用できる AccessoryView プロパティがあります。 次のコードでは、テキスト入力フィールドを追加して、自由浮動アラートを作成します。
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
ここで重要な行は var input = new NSTextField (new CGRect (0, 0, 300, 20)); です。これにより、アラートに追加する新しいテキスト フィールドが作成されます。 alert.AccessoryView = input; では、テキスト フィールドがアラートにアタッチされ、Layout() メソッドが呼び出されます。このメソッドは、新しいサブビューに合わせてアラートのサイズを変更するために必要です。
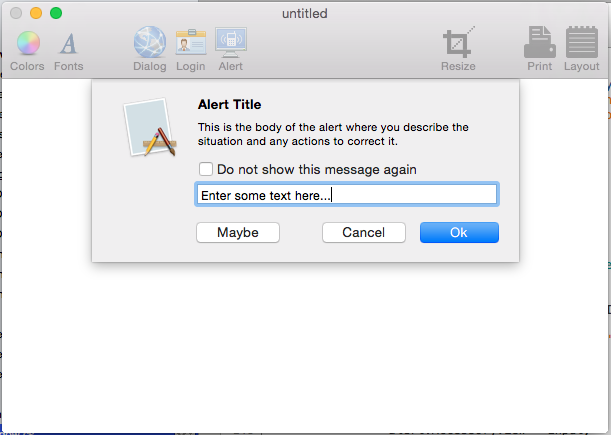
コードを実行すると、次の内容が表示されます。
以下は同じアラートをシートで表示するものです。
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
このコードを実行すると、次の内容が表示されます。
まとめ
この記事では、Xamarin.Mac アプリケーションでのアラートの操作について詳しく説明しました。 さまざまな種類とアラートの使用方法、アラートを作成およびカスタマイズする方法、C# コードでアラートを操作する方法について説明しました。

![[OK] ボタンを含むアラート](alert-images/alert01.png)