Xamarin.Mac のストーリーボード – クイック スタート
ストーリーボードを使用して Xamarin.Mac アプリのユーザー インターフェイスを定義する簡単な概要として、新しい Xamarin.Mac プロジェクトを開始しましょう。 [Mac]>[アプリ]>[Cocoa アプリ] を選択し、[次へ] ボタンをクリックします。
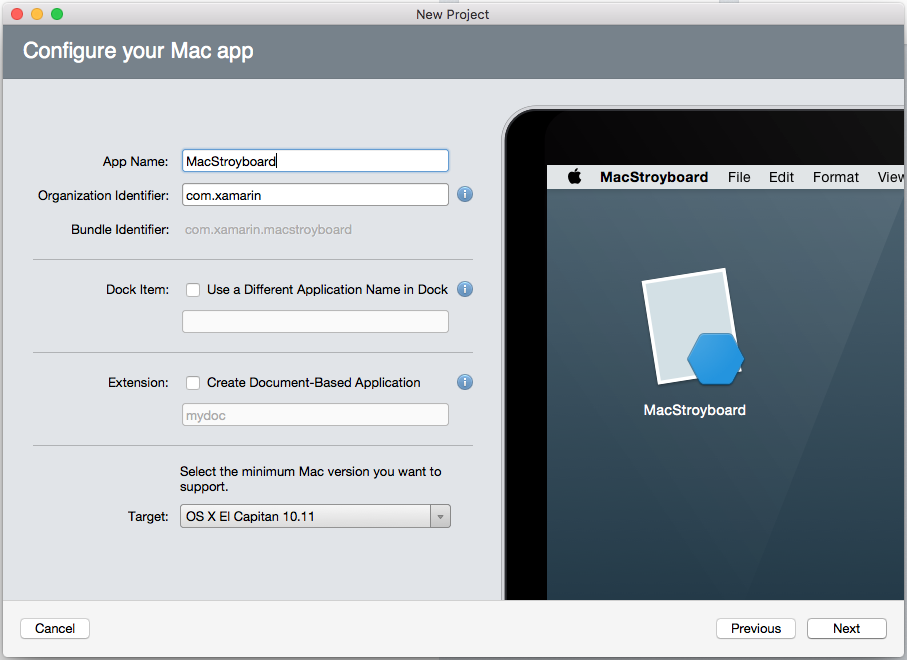
MacStoryboard の [アプリ名] を使用し、[次へ] ボタンをクリックします。
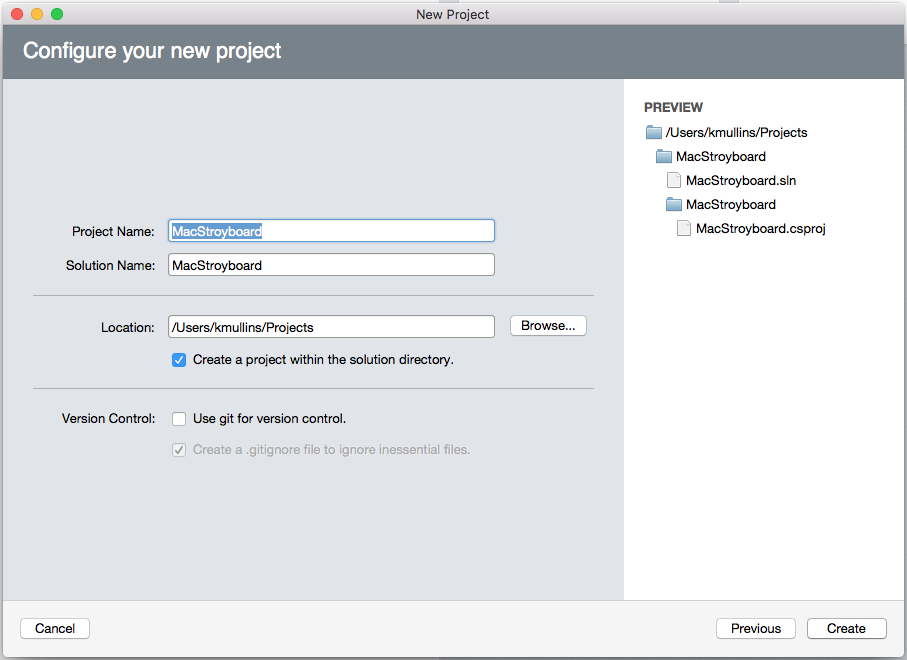
既定の [プロジェクト名] と [ソリューション名] を使用し、[作成] ボタンをクリックします。
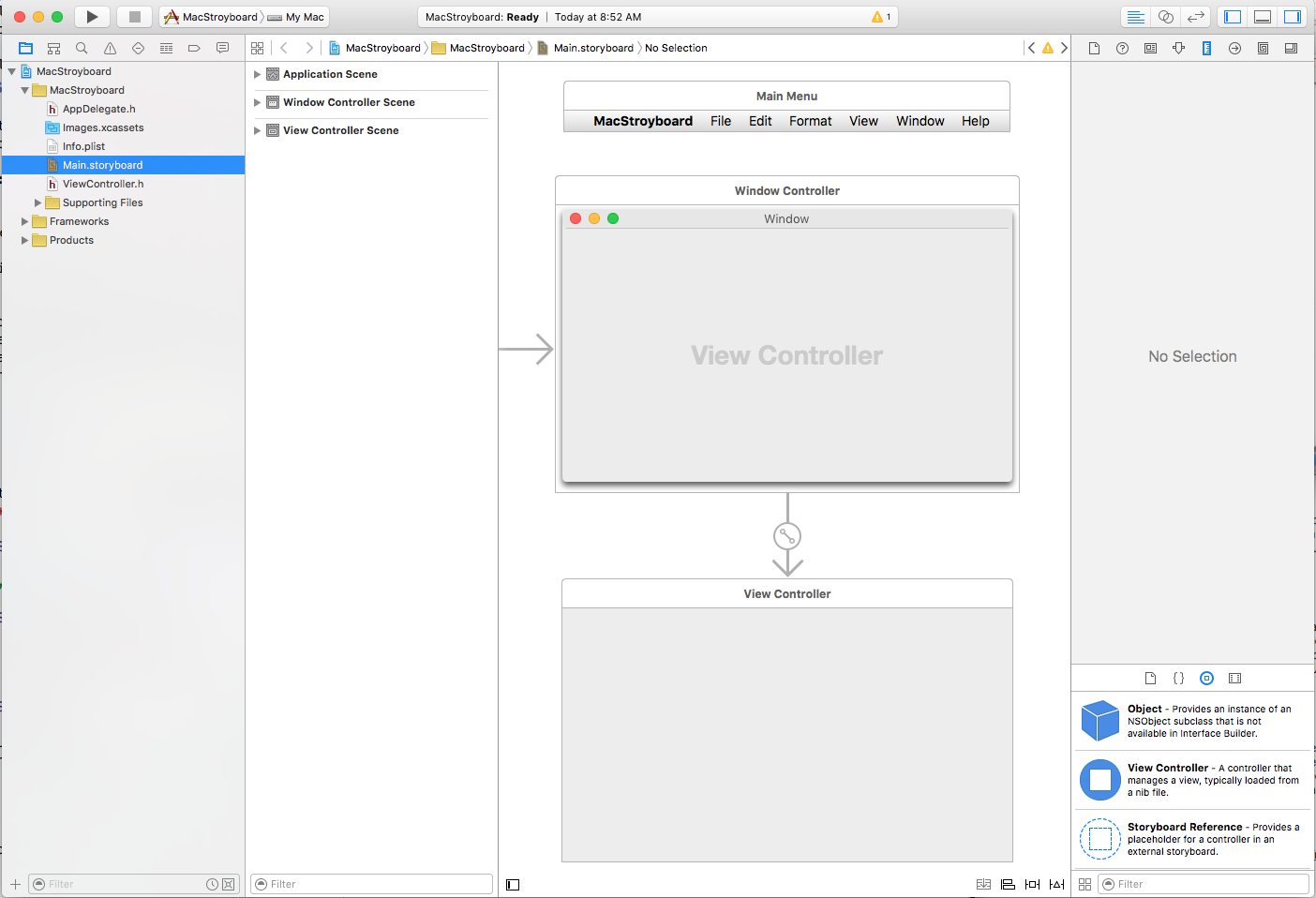
ソリューション エクスプローラーで、Main.storyboard ファイルをダブルクリックして Xcode の Interface Builder で編集するために開きます。
前述のように、既定のストーリーボードでは、アプリのメニュー バーとそのメイン ウィンドウの両方が定義され、View Controller とビューが表示されます。 サンプル アプリでは、一方の側にメイン コンテンツ ビューを、もう一方にインスペクター ビューを含む UI を作成します。
これを行うには、まず、ストーリーボードに付属する既定のビュー コントローラーとビューを削除する必要があります。そのためには、Interface Builder で選択し、Delete キーを押します。
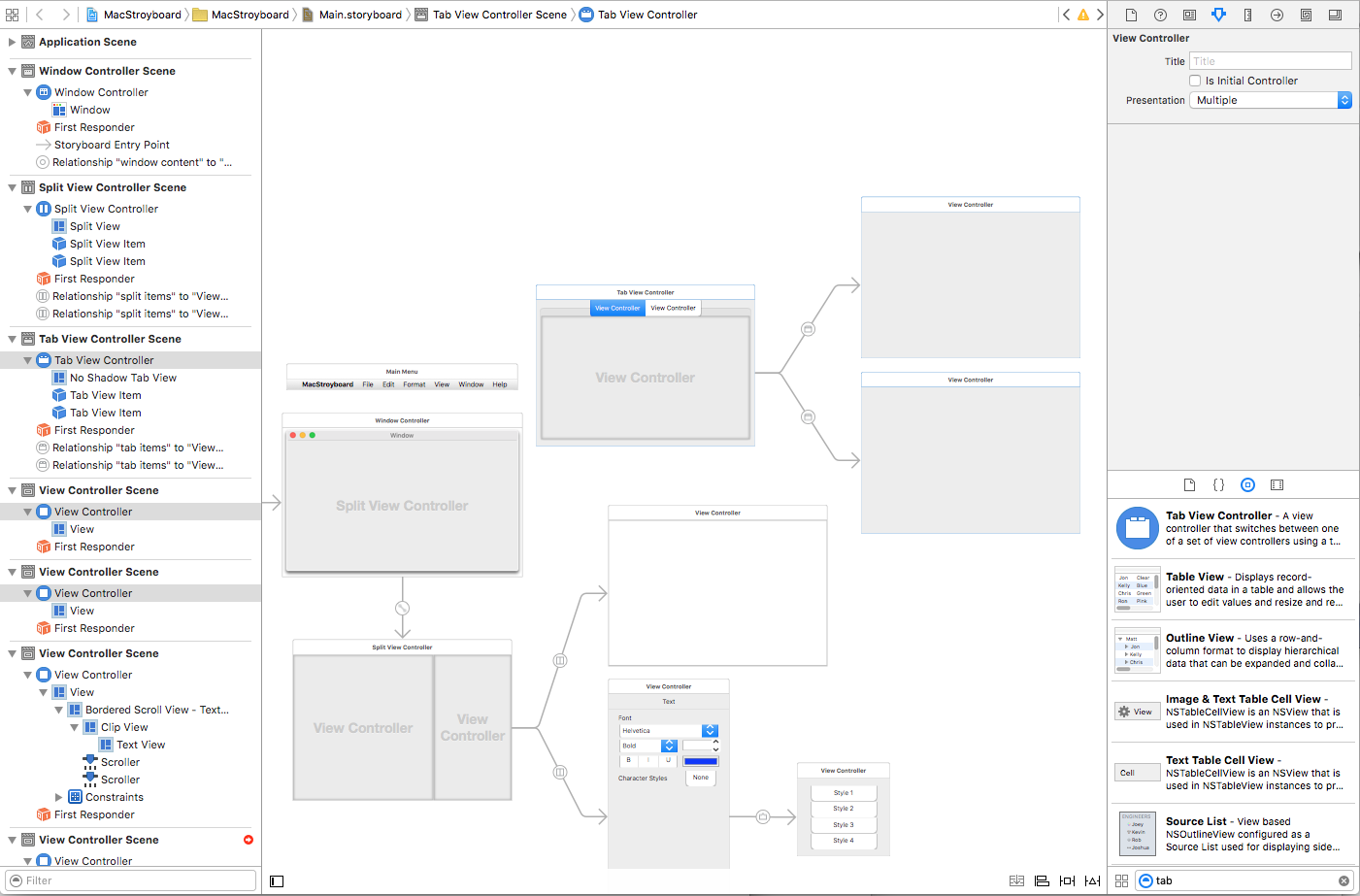
次に、[フィルター] 領域に split と入力し、[Vertical Split View Controller]\(垂直分割ビュー コントローラー\) を選択し、デザイン サーフェイスにドラッグします。
コントローラーには、分割ビューの左側と右側に接続された 2 つの子ビュー コントローラー (およびその関連ビュー) が自動的に含まれていることに注意してください。 分割ビューを親ウィンドウに結び付けるには、Control キーを押し、ウィンドウ コントローラー (ウィンドウ コントローラーのフレームの青い円) をクリックし、分割ビュー コントローラーに線をドラッグします。 ポップアップから [window content]\(ウィンドウの内容\) を選択します。
これにより、セグエを使用して 2 つのインターフェイス要素が結び付けられます。
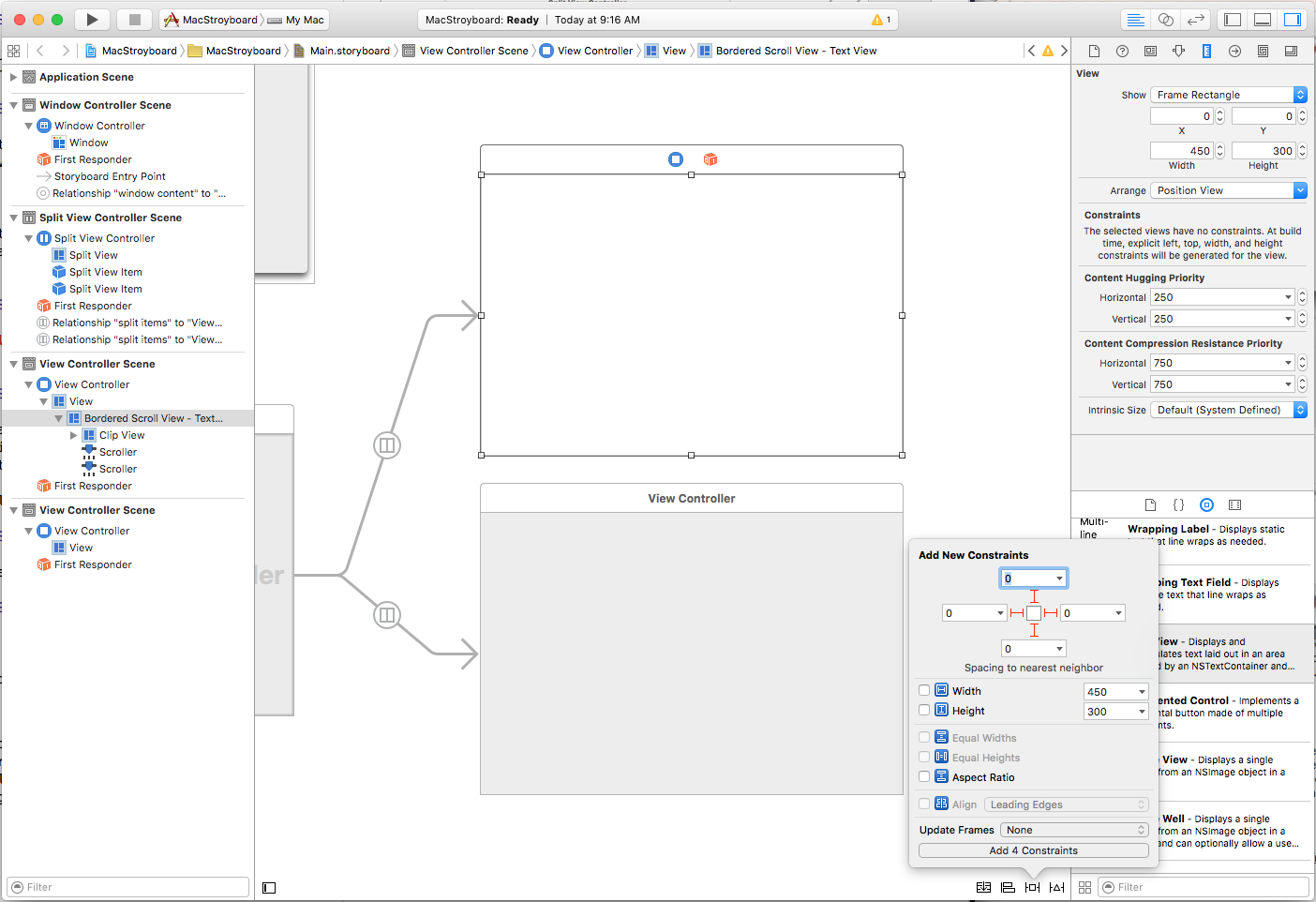
分割ビューの左側にテキスト ビューを配置し、ウィンドウまたは分割ビューのサイズを変更したときに、使用可能な領域に自動的に入力されるようにします。 テキスト ビューを分割ビューにアタッチされている上部ビュー コントローラーにドラッグし、ピン自動レイアウト制約 (デザイン サーフェイスの下部にある右から 2 番目のアイコン) をクリックします。
ここから、制約ポップオーバーの上部にある境界ボックスの周りの 4 つの I-Beam アイコンをすべてクリックし、下部にある [Add 4 Constraints]\(4 制約の追加\) ボタンをクリックして、必要な制約を追加します。
Visual Studio for Mac に戻ってプロジェクトを実行すると、ウィンドウまたは分割のサイズが変更されたときに、テキスト ビューが自動的にサイズ変更されて分割ビューの左側が入力されます。
分割ビューの右側をインスペクター領域として使用するため、サイズを小さくして折りたためるようにします。 Xcode に戻り、デザイン サーフェイスでビューを選択し、サイズ インスペクターをクリックして右側のビューを編集します。 ここから、幅を 250 として入力します。
次に、右側を表す分割項目を選択して [Holding Priority]\(保持優先度\) をより高く設定し、[User Can Collapse]\(ユーザーに折りたたみ許可\) チェックボックスをクリックします。
Visual Studio for Mac に戻り、プロジェクトをすぐに実行すると、右側のサイズが小さくなり、ウィンドウのサイズが変更されていることに注意してください。
プレゼンテーション セグエの定義
ここでは、選択したテキストのプロパティのインスペクターとして機能するように、分割ビューの右側をレイアウトします。 一部のコントロールを下部ビューにドラッグして、インスペクターの UI をレイアウトします。 最後のコントロールでは、ユーザーが 4 つのプリセット文字スタイルから選択できるポップオーバーを表示します。
インスペクターにボタンを追加し、ビュー コントローラーをデザイン サーフェイスに追加します。 ビュー コントローラーのサイズをポップオーバーに求めるサイズに変更し、それに 4 つのボタンを追加します。 次に、インスペクター ビューのボタンを Control キーを押しながらクリックし、ポップオーバーを表すビュー コントローラーにドラッグします。
ポップアップ メニューから、[Popover]\(ポップオーバー\) を選択します。
最後に、デザイン サーフェイスでセグエを選択し、[Preferred Edge]\(優先エッジ\) を [左] に設定します。 次に、[Anchor View]\(アンカー ビュー\) から、ポップオーバーをアタッチするボタンに線をドラッグします。
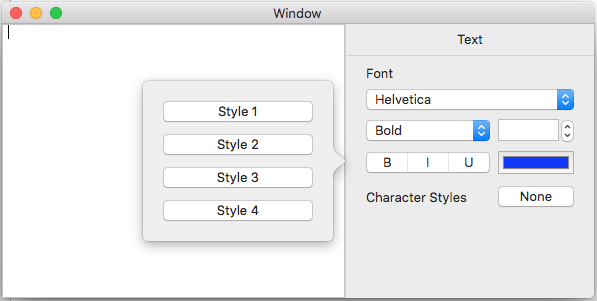
Visual Studio for Mac に戻り、アプリを実行してインスペクターの [なし] ボタンをクリックすると、ポップオーバーが表示されます。
アプリの環境設定の作成
ほとんどの標準 macOS アプリでは、ユーザーが外観やユーザー アカウントなど、アプリのさまざまな側面を制御するいくつかのオプションを定義できる環境設定ダイアログが用意されています。
標準の環境設定ダイアログ ウィンドウを定義するには、最初にタブ ビュー コントローラーをデザイン サーフェイスにドラッグします。
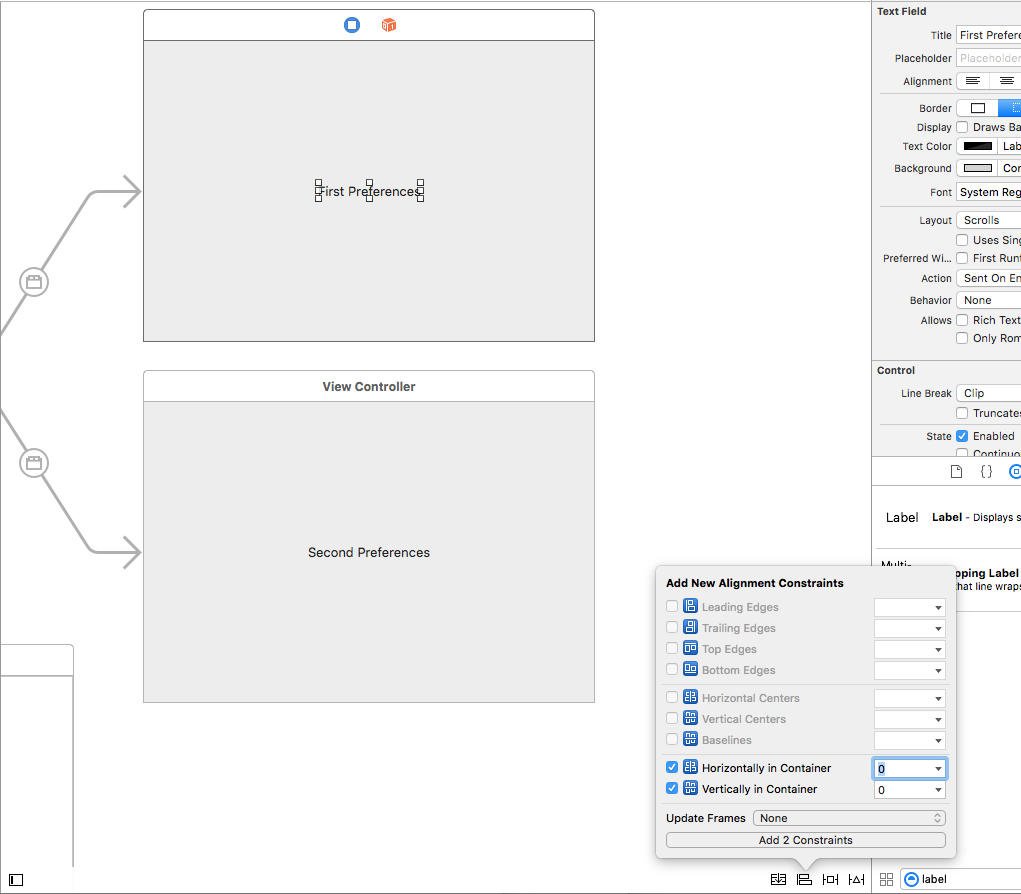
この場合も、2 つの子ビュー コントローラーが自動的にアタッチされます。 たとえば、各ビュー内で中央に配置するラベルを追加します。
次に、ユーザーが [環境設定...] メニュー項目を選択したときに、[環境設定] ウィンドウを表示します。 メニュー バーから環境設定メニュー項目を選択し、Control キーを押しながらクリックし、タブ ビュー コントローラーに線をドラッグします。
ポップアップから [Modal]\(モーダル\) を選択して、このウィンドウをモーダル ダイアログとして表示します。
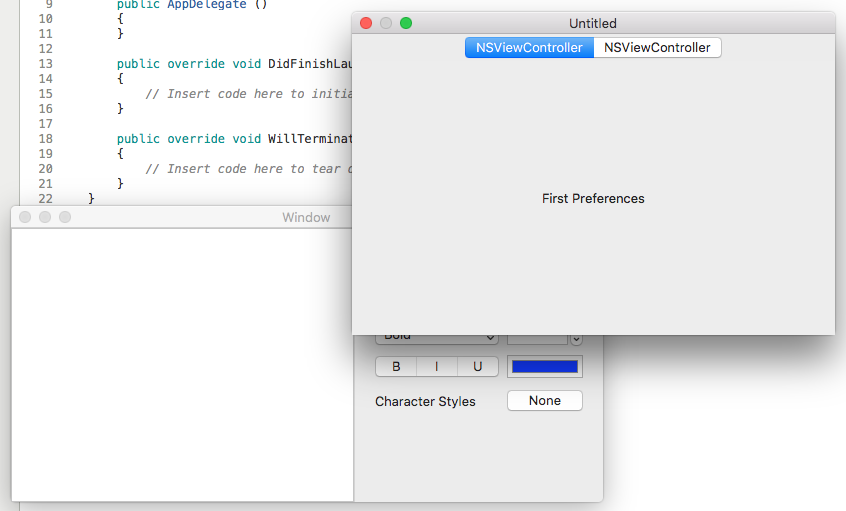
変更を保存したら、Visual Studio for Mac に戻り、アプリを実行して [環境設定...] メニュー項目を選択すると、新しい環境設定ダイアログが表示されます。
これは、標準の macOS アプリの環境設定ダイアログ ウィンドウのようには見えない場合があります。 これを修正するには、ソリューション エクスプローラーの Xamarin.Mac アプリの Resources フォルダーに 2 つのイメージ ファイルを含め、Xcode の Interface Builder に戻ります。
タブ ビュー コントローラーを選択し、そのスタイルをツールバーに切り替えます。
各タブを選択し、ラベルを付け、それを表す画像の 1 つを選択します。
変更を保存し、Visual Studio for Mac に戻り、アプリを実行して [環境設定...] メニュー項目を選択すると、ダイアログが標準の macOS アプリのように表示されるようになります。
詳細については、イメージ、メニュー、Windows、ダイアログの操作に関するドキュメントを参照してください。