Xamarin での watchOS 3 の素早い対話手法
この記事では、Apple が watchOS 3 で追加した素早い対話手法と、それらを Xamarin.iOS for Apple Watch で実装する方法について説明します。
説得力のある Apple Watch アプリとコンプリケーションを作成するには、素早いユーザー対話の提供が不可欠です。 watchOS 3 では新たに、ジェスチャ認識機能、Digital Crown へのアクセス、新しいユーザー通知とナビゲーション手法のサポートを Apple が追加しました。 これを、SceneKit と SpriteKit の両方に対して追加されたサポートとともに使用すると、素早さと応答性の高さを兼ね備えた、豊富で一目でわかるインターフェイスを開発者が簡単に作成できます。
素早い対話とは
iOS や macOS 用のアプリケーション (ユーザーがアプリとの対話に費やす時間が分または時間単位で測定される) の作成に慣れている開発者にとっては、Apple Watch のアプリの設計を成功させるのが困難な場合があり、別のアプローチが必要です。
watchOS では通常、腕を上げてアプリと素早く (通常は数秒) やり取りしたら、腕を下ろして元の作業に戻ることをユーザーは希望しています。
Apple Watch での一般的な素早い対話の例を次に示します。
- タイマーの開始。
- 天気の確認。
- ToDo リストからの項目の除外。
これらの目標を達成するには、Apple Watch 上のアプリを次のようにする必要があります。
- 一目でわかる - つまり、必要な情報をユーザーが一目で取得できる必要があります。
- アクション可能 - つまり、十分な情報に基づいた迅速な意思決定をユーザーが行うことができる必要があります。
- 応答性が高い - つまり、必要な情報を受け取ったり、望むアクションを達成したりするためにユーザーが待機せずに済むようにする必要があります。
素早い対話の長さ
Apple Watch アプリの一目でわかる特性のためには、素早い対話の理想的な長さが 2 秒以下であると Apple は提言しています。 この 2 秒の制限の結果、Apple Watch アプリの設計と実装の両方には、開発者がかなりの時間を費やす必要があります。
新しい watchOS 3 の機能と API
Apple は、開発者が Apple Watch アプリに素早い対話を追加するのを支援するために、WatchKit にいくつかの新しい機能と API を追加しました。
- watchOS 3 では、次のような新しい種類のユーザー入力にアクセスできます。
- ジェスチャ認識機能
- Digital Crown の回転
- watchOS 3 には、次のような情報を表示および更新する新しい方法が用意されています。
- 拡張テーブル ナビゲーション
- 新しいユーザー通知フレームワークのサポート
- SpriteKit と SceneKit の統合
これらの新機能を実装することで、一目でわかり、アクション可能で、応答性が高い watchOS 3 アプリを開発者が作成できます。
ジェスチャ認識機能のサポート
iOS でジェスチャ認識機能を実装したことがある開発者は、watchOS 3 でのジェスチャ認識機能の動作を熟知しているでしょう。 おさらいしておくと、ジェスチャ認識機能とは、低レベルのタッチ イベントを認識可能な事前定義済みのジェスチャに解析するオブジェクトです。
watchOS 3 では、次の 4 つのジェスチャ認識機能がサポートされます。
- 個別ジェスチャの種類:
- スワイプ ジェスチャ (
WKSwipeGestureRecognizer)。 - タップ ジェスチャ (
WKTapGestureRecognizer)。
- スワイプ ジェスチャ (
- 連続ジェスチャの種類:
- パン ジェスチャ (
WKPanGestureRecognizer)。 - 長押しジェスチャ (
WKLongPressGestureRecognizer)。
- パン ジェスチャ (
新しいジェスチャ認識機能のいずれかを実装するには、Xcode の Interface Builder のビューにそれをドラッグし、そのプロパティを構成するだけです。
コードで、認識機能のアクションに応答して、ユーザーが起動しているジェスチャを処理します。 ここでも、これは iOS で処理されるのと同じ方法で行われます。
個別ジェスチャの状態
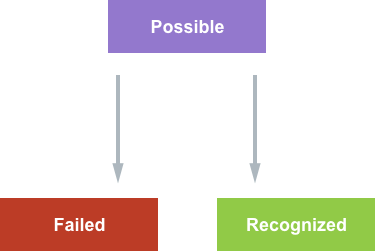
個別ジェスチャの場合、ジェスチャが認識され、状態 (WKGestureRecognizerState) が次のように割り当てられると、アクションが呼び出されます。
すべての個別ジェスチャは Possible 状態で開始し、Failed または Recognized 状態に遷移します。 個別ジェスチャを使用するときは通常、開発者は状態を直接処理しません。 代わりに、ジェスチャが認識されたときにのみ呼び出されるアクションに依存します。
連続ジェスチャの状態
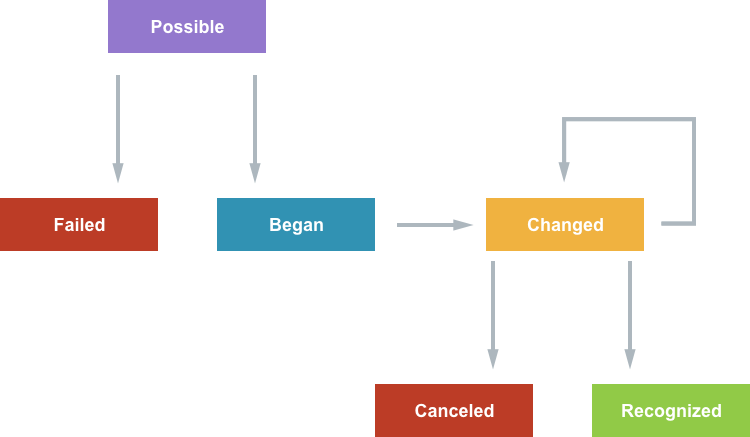
連続ジェスチャは、ジェスチャが認識されているときにアクションが複数回呼び出される点で、個別ジェスチャとは少し異なります。
継続的ジェスチャも Possible 状態で 開始しますが、複数の更新を経過して進行します。 ここで Canceled フェーズ中は、開発者が認識機能の状態を参照して、ジェスチャが最後に Changed または Recognized になるまでアプリの UI を更新する必要があります。
ジェスチャ認識機能の使用のヒント
Apple は、watchOS 3 でジェスチャ認識機能を使用するときに、次のことを提言しています。
- ジェスチャ認識機能を、個々のコントロールではなくグループ要素に追加します。 Apple Watch の物理的な画面サイズが小さいため、グループ要素の方が、ユーザーが操作する対象が大きくなって、操作しやすい傾向があります。 ジェスチャ認識機能は、ネイティブ UI コントロールに既に組み込まれているジェスチャと競合する可能性もあります。
- ウォッチ アプリのストーリーボードで依存関係を設定します。
- 一部のジェスチャは、次のような他のジェスチャの種類よりも優先されます。
- スクロール
- Force Touch
Digital Crown の回転
watchOS 3 アプリに Digital Crown サポートを実装することで、開発者はユーザーにナビゲーション速度と精度の高い対話を提供できます。
watchOS 2 以降、Apple Watch アプリは、WKPickerItems のリストとピッカー スタイル (リスト、積み上げ、またはイメージ シーケンス) を指定することで、WKInterfacePicker オブジェクトを使用して Digital Crown にアクセスできました。 これにより、watchOS を使用するユーザーが Digital Crown を使用してリストから項目を選択できました。
WKInterfacePicker を使用するとき、WatchKit はほとんどの作業を次のように処理します。
- リストと個々のインターフェイス要素を描画します。
- Digital Crown イベントを処理します。
- 項目が選択されたときにアクションを呼び出します。
watchOS 3 では新たに、Digital Crown の回転イベントに開発者が直接アクセスできるようになりました。これにより、回転値に応答する独自の UI 要素を作成できます。
Digital Crown へのアクセスは、次の要素によって提供されます。
WKCrownSequencer- 1 秒あたりの回転速度へのアクセスを提供します。WKCrownDelegate- 回転差分イベントへのアクセスを提供します。
1 秒あたりの回転速度
物理ベースのアニメーションを操作するときは、Digital Crown の 1 秒あたりの回転速度にアクセスすると便利です。 1 秒あたりの回転速度にアクセスするには、ウォッチ拡張機能の WKInterfaceController の CrownSequencer プロパティを使用します。 次に例を示します。
var rotationsPerSecond = CrownSequencer.RotationsPerSecond;
回転差分
Digital Crown の回転差分を使用して、回転数をカウントします。 WKCrownDelegate の CrownDidRotate オーバーライド メソッドを使用して、回転差分にアクセスします。 次に例を示します。
using System;
using WatchKit;
using Foundation;
namespace MonkeyWatch.MonkeySeeExtension
{
public class CrownDelegate : WKCrownDelegate
{
#region Computed Properties
public double AccumulatedRotations { get; set;}
#endregion
#region Constructors
public CrownDelegate ()
{
}
#endregion
#region Override Methods
public override void CrownDidRotate (WKCrownSequencer crownSequencer, double rotationalDelta)
{
base.CrownDidRotate (crownSequencer, rotationalDelta);
// Accumulate rotations
AccumulatedRotations += rotationalDelta;
}
#endregion
}
}
ここでアプリは、回転数を判断するために、アキュムレータ (AccumulatedRotations) を保守しています。 Digital Crown の完全な 1 回転は、累積差分である 1.0 と等しく、半回転は 0.5 になります。
Apple は、更新される UI 要素の変更の感知に回転数を対応させる方法の決定を開発者に委任しています。
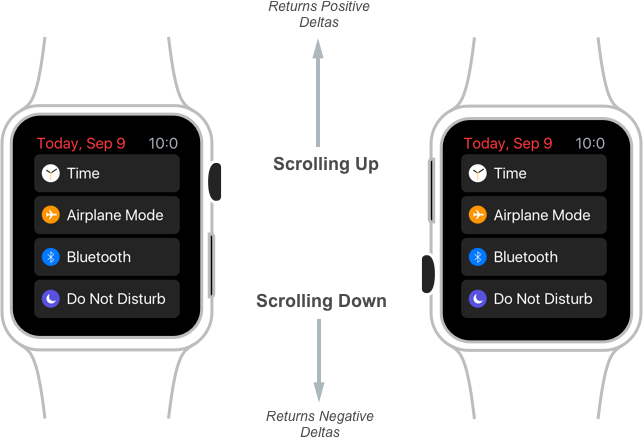
回転差分の符号 (+/-) は、ユーザーが Digital Crown を回す方向を示します。
ユーザーがウォッチを装着している向きに関係なく、上にスクロールしている場合は WatchKit が正の差分を返し、下にスクロールしている場合は負の差分を返します。
Digital Crown のフォーカス
他のインターフェイス要素と同様に、Digital Crown にはフォーカスの概念があります。 このフォーカスは、ユーザーがどのようにウォッチと対話するかに基づいて、Digital Crown から他のインターフェイス要素に移すことができます。
たとえば、次のコントロールはいずれも、Digital Crown からフォーカスを取り上げることができます。
- Picker
- Slider
- スクロール コントローラー
どのようなときに、カスタム インターフェイス要素が Digital Crown のフォーカスである必要があるかは、開発者が決定する必要があります。 カスタム UI 要素にフォーカスを移動するには、新しいジェスチャ認識機能を使用することを Apple は提言しています。
縦方向のページ切り替え
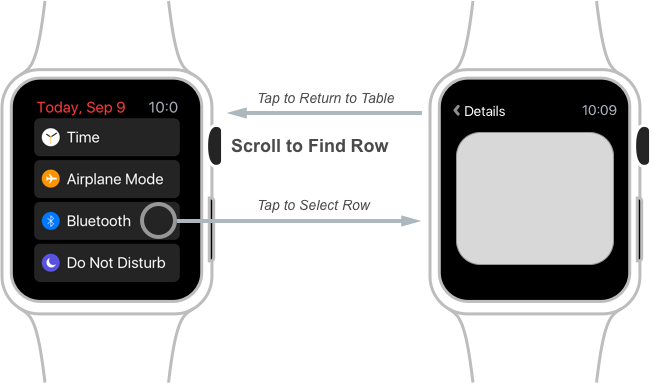
watchOS アプリでユーザーがテーブル ビューを移動する標準的な方法は、目的のデータまでスクロールし、特定の行をタップして詳細ビューを表示し、詳細の表示が完了したら [戻る] ボタンをタップし、テーブル内で関心のあるその他の情報に対してこのプロセスを繰り返すことです。
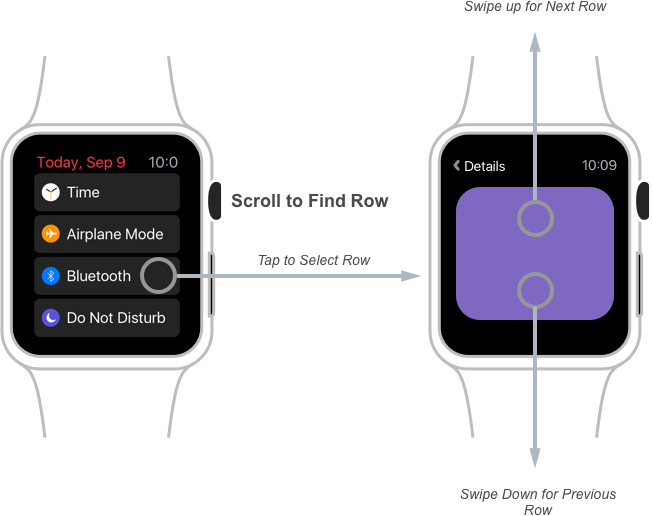
watchOS 3 では新たに、開発者がテーブル ビュー コントロールで縦方向のページ切り替えを有効にできるようになりました。 この機能を有効にすると、ユーザーはスクロールしてテーブル ビューの行を見つけ、その行をタップして以前と同様に詳細を表示できます。 ただし、上にスワイプしてテーブルの次の行を選択したり、下にスワイプして前の行を選択したり (または Digital Crown を使用したり) できるようになりました。いったんテーブル ビューに戻るという手間が必要ありません。
このモードを有効にするには、Xcode で watchOS アプリのストーリーボードを編集用に開き、[テーブル ビュー] を選択し、[Vertical Detail Paging] (縦方向の詳細ページ切り替え) チェック ボックスをオンにします。
テーブルがセグエを使用して詳細ビューを表示し、ストーリーボードに変更を保存し、同期するために Visual Studio for Mac に戻ることを確認します。
開発者は、テーブル ビューに対して次のコードを使用して、プログラムで特定の行に対する縦方向のページ切り替えを利用できます。
// Segue into Vertical Paging and select the first row
MenuTable.PerformSegue (0);
縦方向のページ切り替えを使用するときは、WatchKit がコントローラーのプリロードを自動的に処理するため、UI が実際に表示される前に一部のコントローラー ライフサイクル メソッドが呼び出される可能性があることを開発者が認識しておく必要があります。
通知の機能強化
通知は、ユーザーが watchOS で経験する典型的な素早い対話の主要な形式であり、初代 Apple Watch と watchOS 1 以来ずっと使用可能です。
一般的な素早い通知対話は次のとおりです。
- 新しい通知を受信したときに、ユーザーが通知の触覚を感じます。
- ユーザーが通知の概要インターフェイスを見るために腕を上げます。
- 腕を上げたままの場合、watchOS は自動的に通知の詳細インターフェイスに移行します。
ユーザーが通知に応答する方法にはいくつかの可能性があります。
- 適切に定義されて提示される通知については、ユーザーは何もせず、通知を閉じるだけです。
- 通知をタップして watchOS アプリを起動することも考えられます。
- カスタム アクションをサポートする通知については、ユーザーはカスタム アクションのいずれかを選択すると想定されます。 これは、次のいずれかになります。
- フォアグラウンド アクション - アプリを起動してアクションを実行します。
- バックグラウンド アクション - watchOS 2 では常に iPhone にルーティングされていましたが、watchOS 3 では watchApp にルーティングできます。
watchOS 3 の新機能:
- 通知が、すべてのプラットフォーム (iOS、watchOS、tvOS、macOS) で類似の API を使用します。
- ローカル通知は Apple Watch にスケジュールできます。
- バックグラウンド通知は、Apple Watch でスケジュールされている場合、アプリの拡張機能にルーティングされます。
通知のスケジュール設定と配信
次の状況が発生したときは、ユーザーの iPhone からの通知が Apple Watch に転送されます。
- iPhone の画面がオフのとき。
- Apple Watch を着用中で、ロックが解除されているとき。
watchOS 3 では、ローカル通知は Apple Watch にスケジュールでき、そのウォッチのみに配信されます。 アプリで必要な場合は、対応する iPhone 通知を開発者がスケジュールする必要があります。
Apple Watch と iPhone の両方のバージョンの通知に同じ通知識別子を含めると、重複する通知がウォッチに表示されることがなくなります。 Apple Watch バージョンの通知は、iPhone バージョンよりも優先されます。
watchOS 3 は iOS 10 と同じ UINotification API フレームワークを使用するため、詳細については iOS 10 のユーザー通知フレームワークのドキュメントを参照してください。
SpriteKit と SceneKit の使用
watchOS 3 では新たに、開発者がアプリのユーザー インターフェイス デザインに SpritKit オブジェクトと SceneKit オブジェクトの両方を使用して、2D と 3D の両方のグラフィックスを表示できるようになりました。
この機能をサポートするために、次の 2 つの新しいインターフェイス クラスが追加されました。
WKInterfaceSKScene- SpriteKit 2D グラフィックスの操作用。WKInterfaceSCNScene- SceneKit 3D グラフィックスの操作用。
これらのオブジェクトを使用するには、Xcode の Interface Builder でウォッチ アプリのストーリーボード内のデザイン サーフェイスにドラッグし、Attributes Inspector を使用して構成するだけです。
この時点から、SpriteKit シーンまたは SceneKit シーンの操作は、iOS アプリ内と同じように動作します。 ウォッチ アプリは、いずれかの Present メソッドを呼び出すことによって WKInterfaceSKScene を表示します。 SceneKit の場合は、WKInterfaceSCNScene オブジェクトの Scene プロパティを設定するだけです。
アクション可能なコンプリケーション
watchOS 2 で、Apple はサード パーティのアプリに対するコンプリケーションを導入しました。 watchOS 3 で Apple は、開発者が WatchKit コンプリケーションに含めることができる機能を拡張しました。
また、さらに多くの組み込みのウォッチの文字盤にコンプリケーションを含めることができるようになり、既にコンプリケーションをサポートしている既存のウォッチの文字盤にさらに多くのコンプリケーションを含めることができるようになりました。
追加の新機能として、ユーザーが左または右に素早くスワイプすることで、Apple Watch にインストールしたすべてのウォッチの文字盤間を切り替えることができます。 Apple Watch のコンパニオン iPhone アプリの新しいギャラリーを使用すると、新しいウォッチの文字盤と、含めることができるコンプリケーションをユーザーが追加およびカスタマイズできます。
これらの新機能のため、Apple は Apple Watch のすべてのアプリに 1 つ以上のコンプリケーションも含めることを提言しています。このために、Apple Watch のすべてのネイティブ アプリにコンプリケーションが含まれるようになりました。
コンプリケーションは、アプリに次の機能を提供します。
- 常にウォッチの文字盤に存在するので、特に一目でわかりやすくなっています。
- コンプリケーションは watchOS によって頻繁に更新されます。 ユーザーが現在表示しているウォッチの文字盤にコンプリケーションがあるアプリは、1 時間に 2 回以上更新されます。
- ユーザーが現在表示しているウォッチの文字盤にコンプリケーションがあるアプリは、メモリに保持されるため、アプリの起動速度が速くなり、アプリからの応答速度が向上します。
- コンプリケーションを使用すると、ユーザーが watchOS アプリで特定の機能を簡単に起動できます。
一目でわかる通知
Apple Watch の通知は、受信メッセージやトレーニング アプリでの目標達成などのイベントや新情報をユーザーに素早く通知するための、素晴らしいカスタマイズ可能な方法を提供します。
通知を使用すると、価値ある情報を素早くユーザーに表示できます。 多くの場合、適切に設計された通知を使用すると、ユーザーがアプリを実際に起動せずに済みます。
watchOS 3 では新たに、すべての通知で次の機能がサポートされるようになりました。
- SpriteKit
- SceneKit
- インライン ビデオ
SpriteKit と SceneKit で強化された UI
通常 SpriteKit と SceneKit に言及すると、開発者はゲーム UI を思い浮かべるでしょう。 しかし、SpriteKit と SceneKit はどちらも、WatchKit だけでは不可能なカスタマイズされたレイアウト、コンテンツ、アニメーションを含むゲーム以外の UI の作成に役立ちます。
たとえば、写真共有アプリからのユーザー通知に SpriteKit を使用して、写真を投稿したユーザーを、実際の画像やユーザー エクスペリエンスを充実させるその他のカスタマイズされた情報とともに含めることで、豊富なユーザー エクスペリエンスを提供できます。
さらに、SpriteKit と SceneKit はどちらも、アプリのユーザー インターフェイス デザイン内で、標準的な WatchKit UI 要素と混在させることができます。
シンプルなナビゲーション
watchOS 3 には、開発者が watchOS アプリ内のナビゲーションを簡素化できるいくつかの方法が用意されています。たとえば、上記の新しい縦方向のページ切り替え、ジェスチャ認識機能のサポート、Digital Crown の回転機能などです。
Digital Crown は Apple Watch に固有であり、ナビゲーションを簡素化するために多くのさまざまな方法で使用できます。 たとえば、タイマー アプリケーションで Digital Crown を使用して、使用可能なタイマーの長さを確認できます。
カスタム ジェスチャを使用すると、ユーザーがウォッチ アプリを操作するための新しい独自の方法を提示できます。アプリのナビゲーションを簡素化するために使用することもできます。
Apple は、watchOS 3 で追加された新しい素早い対話機能をすべて組み合わせて、豊富で、簡単で、素早く使用できる watchOS アプリ インターフェイスを表示する方法を探すことを提言しています。
素早い対話の仕上げ
適切に設計された素早い対話エクスペリエンスを使用すると、ユーザーは現在の対話を完了したときに確信をもって腕を下ろす (そしてアプリから離れる) ことができます。
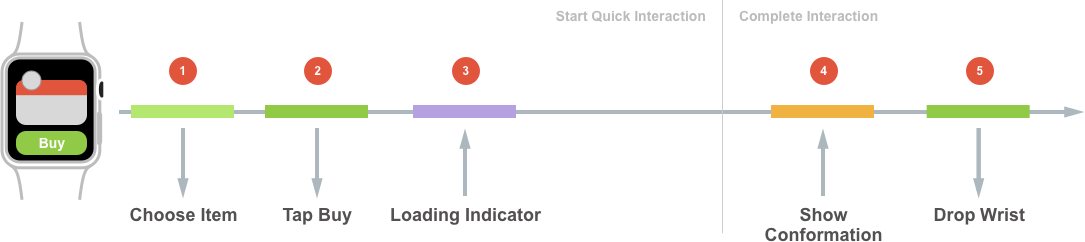
これが特に問題になるのは、ウォッチ アプリが何らかの種類のネットワーク接続を行っているか、コンパニオン iPhone アプリと情報を共有している場合です。 これはしばしば、トランザクションの実行中の待機インジケーターの発生につながる可能性があり、素早い対話中にはふさわしくありません。 次に例を示します。
- ユーザーが、ウォッチで購入するアイテムを選択します。
- 購入ボタンをタップします。
- アプリがネットワーク トランザクションを開始し、読み込みインジケーターを表示します。
- しばらくすると、トランザクションが完了し、アプリに購入の確認が表示されます。
- ユーザーが腕を下ろし、アプリから離れます。
ユーザーは、購入ボタンをタップしてからトランザクションが完了するまで、腕を上げたままで読み込みインジケーターを見ています。 この状況を解決するために、Apple は、読み込みインジケーターを表示するのではなく、開発者がユーザーに即時反応を表示することを提言します。
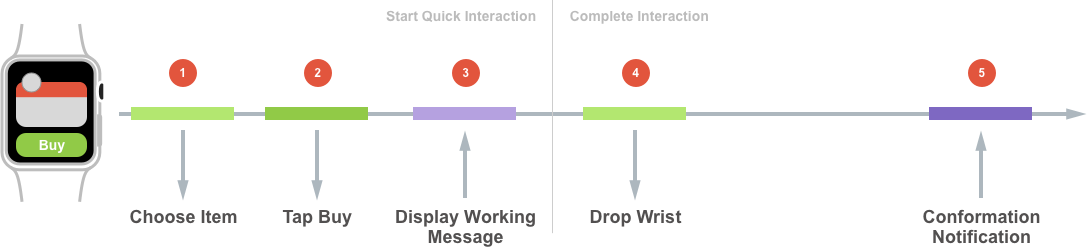
Apple が提言したモデルを使用して、同じ素早い対話をもう一度見てみましょう。
- ユーザーが、ウォッチで購入するアイテムを選択します。
- 購入ボタンをタップします。
- アプリがネットワーク トランザクションを開始し、購入処理が正常に開始されたことを示すメッセージを表示します。
- ユーザーが腕を下ろし、アプリから離れます。
- しばらくしてトランザクションが正常に完了すると、アプリがローカル通知を表示して、購入が成功したことをユーザーに通知します。
今回は、ユーザーが購入ボタンをタップするとすぐに、購入処理が開始されたことを示すメッセージが表示されるので、その時点で確信をもって腕を下ろし、素早い対話を終了できます。 その後、ユーザー通知でトランザクションの成功または失敗が通知されます。 このようにすると、ユーザーはプロセスの "アクティブ" フェーズ中にのみアプリを操作します。
ネットワークを実行しているアプリの場合、バックグラウンド NSURLSession を使用して、ダウンロード タスクとのネットワーク通信を処理できます。 これにより、アプリをバックグラウンドで起動して、ダウンロードした情報を処理できるようになります。 バックグラウンド処理を必要とするアプリの場合は、バックグラウンド タスク アサーションを使用して、必要な処理を行います。
素早い対話設計のヒント
素早い対話に適切な長さは 2 秒以下であるため、開発者は設計プロセスの当初からアプリの対話の設計に集中する必要があります。 これらの操作を (上記の手法を使用して) 簡素化できる領域を見つけ、watchOS 3 の新機能を使用してアプリを素早く、応答性の高いものにしましょう。
Apple は、次のことを提言しています。
- アプリで最も使用されている機能を前面に表示することで、素早い対話に焦点をあてます。
- コンプリケーションとユーザー通知を使用して、一般的な機能を前面に表示します。
- SceneKit と SpriteKit を使用して、豊富で一目でわかるユーザー インターフェイスを作成します。
- 可能な限り、アプリ内のナビゲーションを簡素化します。
- ユーザーを決して待たせず、できるだけ早く腕を下ろして、アプリから離れることができるようにします。
まとめ
この記事では、Apple が watchOS 3 で追加した素早い対話手法と、それらを Xamarin.iOS for Apple Watch で実装する方法について説明しました。





![[垂直方向の詳細ページング] チェック ボックスをオンにする](quick-interaction-techniques-images/quick06.png)