Xamarin.iOS のレイアウト オプション
ビューのサイズ変更または回転時にレイアウトを制御するための 2 つの異なるメカニズムがあります。
- 自動サイズ設定 – デザイナーの自動サイズ設定インスペクターには、
AutoresizingMaskプロパティを設定する方法が用意されています。 これにより、コントロールをコンテナーの端に固定したり、サイズを修正したりできます。 自動サイズ設定は、すべてのバージョンの iOS で機能します。 詳細については、以下で説明します。 - 自動レイアウト – iOS 6 で導入された機能で、UI コントロールの関係をきめ細かく制御できます。 これにより、デザイン サーフェイス上の要素の位置を他の要素に対して相対的に制御できます。 このトピックは、「Xamarin iOS Designer を使用した自動レイアウト」ガイドで詳しく説明します。
自動サイズ調整
デバイスを回転して向きが変わったときなど、ユーザーがウィンドウのサイズを変更すると、自動サイズ設定ルールに従って、そのウィンドウ内のビューのサイズが自動的に変更されます。 これらのルールは、C# で UIView の AutoresizingMask プロパティを使用するか、以下に示すように、iOS Designer の Properties Pad で設定できます。
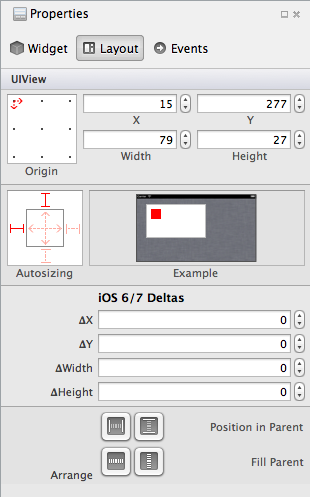
コントロールを選択すると、コントロールの位置と寸法を手動で指定したり、自動サイズ設定の動作を選択したりできます。 下のスクリーンショットに示すように、自動サイズ設定コントロールのスプリングとストラットを使用して、選択したビューとその親の関係を定義できます。
"スプリング" を調整すると、親ビューの幅または高さに基づいてビューのサイズが変更されます。 "ストラット" を調整すると、ビューはその特定のエッジ上で、それ自体と親ビューの間に一定の距離を維持します。
これらの値は、コードで設定することもできます。
textfield1.Frame = new RectangleF(15, 277, 79, 27);
textfield1.AutoresizingMask = UIViewAutoresizing.FlexibleRightMargin | UIViewAutoresizing.FlexibleBottomMargin;
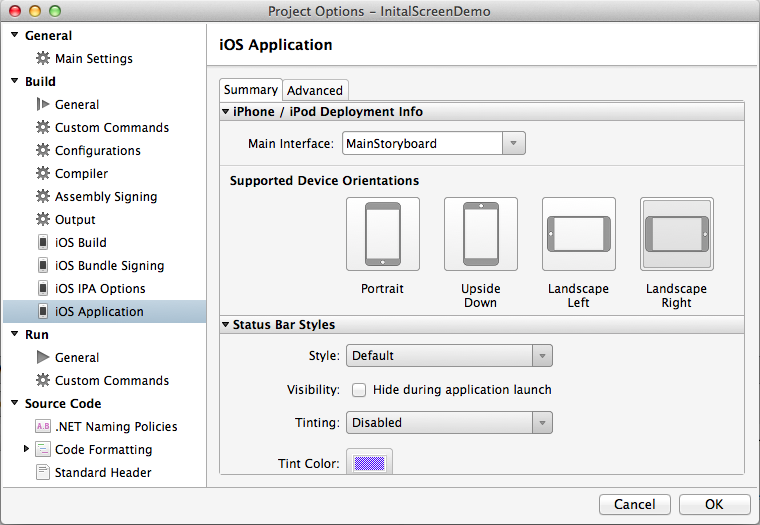
自動サイズ設定をテストするには、プロジェクトのオプションでさまざまなサポートされているデバイスの向きを有効にします。
その背後にあるコードでは、次のコードを使用できます。これにより、2 つのテキスト コントロールのサイズが水平方向に変更されます。
textview1.AutoresizingMask = UIViewAutoresizing.FlexibleWidth;
textfield1.AutoresizingMask = UIViewAutoresizing.FlexibleWidth;
imageview1.AutoresizingMask = UIViewAutoresizing.FlexibleTopMargin | UIViewAutoresizing.FlexibleLeftMargin;
Designer を使用してコントロールを調整することもできます。 以下に示すようにストラットを選択すると、ビューの下部からクリップされずに画像が右揃えのままになります。
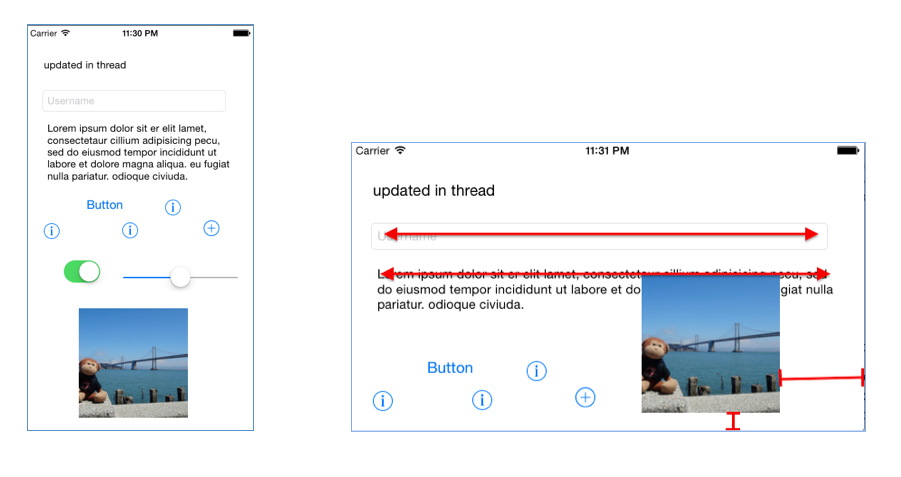
これらのスクリーンショットは、画面の回転時にコントロールがどのようにサイズ変更または再配置されるかを示しています。
FlexibleWidth 設定により、テキスト ビューとテキスト フィールドの両方が同じ左余白と右余白を維持するように引き伸ばされていることに注意してください。 画像の上と左の余白は柔軟です。つまり、画面が回転したときに、下と右の余白は維持され、ビューに画像を保持します。 複雑なレイアウトでは、通常、ユーザー インターフェイスの一貫性を保ち、ビューの境界が変更されたときに (回転や他のサイズ変更イベントが原因で) コントロールが重ならないようにするために、表示されているすべてのコントロールでこれらの設定を組み合わせて使用する必要があります。

![スクリーンショットは、I O S デザイナーの Properties Pad の [自動サイズ調整] コントロールを示しています。](layout-options-images/image42.png)

![スクリーンショットは、左と下が選択された [自動サイズ調整] コントロールを示しています。](layout-options-images/autoresize.png)