Xamarin.iOS のスライダー、スイッチ、セグメント化されたコントロール
スライダー
スライダー コントロールを使用すると、範囲内の数値を簡単に選択できます。 コントロールの既定値は 0 から 1 ですが、これらの制限はカスタマイズできます。
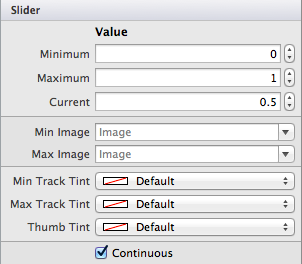
次のスクリーンショットは、Designer で編集可能なプロパティを示しています。
次に示すようにコードでこれらの値を設定できます。たとえば、ハンドラーを接続して、現在選択されている値を UILabel コントロールに表示できます。
slider1.MinValue = -1;
slider1.MaxValue = 2;
slider1.Value = 0.5f; // the current value
slider1.ValueChanged += (sender,e) => label1.Text = ((UISlider)sender).Value.ToString ();
また、次のように設定してスライダーの外観をカスタマイズすることもできます
slider1.ThumbTintColor = UIColor.Blue;
slider1.MinimumTrackTintColor = UIColor.Gray;
slider1.MaximumTrackTintColor = UIColor.Green;
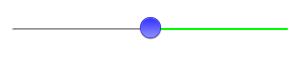
カスタマイズされたスライダーは次のようになるはずです。
重要
現在、バグが発生しており、これが実行時に ThumbTint が想定どおりにレンダリングされない原因となっています。 回避策として、上記のコードの前に次のコード行を追加できます。 [ソース]:
slider1.SetThumbImage(UIImage.FromBundle("thumb.png"),UIControlState.Normal);
オーバーライドされるため、任意の画像を使用できますが、Resources ディレクトリ "に" 配置され、コードで呼び出されることを確認してください。
Switch
iOS では、他のプラットフォームのラジオ ボタンで表される場合があるブール型入力として UISwitch が使用されます。 ユーザーは、オン/オフの位置間で "サム" を移動することで、コントロールを操作できます。
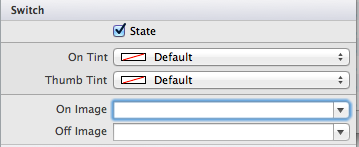
スイッチの外観は、Designer の Properties Pad でカスタマイズでき、これにより、既定の状態、オン/オフの色付けの色、オン/オフの画像を制御できます。 これは次の画像に示されています。
スイッチのプロパティはコードで設定することもできます。たとえば、次のコードでは、既定値 On のスイッチが表示されます。
switch1.On = true;
セグメント付きコントロール
セグメント化されたコントロールは、ユーザーが少数のオプションを操作できるようにする整理された方法です。 水平にレイアウトされ、各セグメントは個別のボタンとして機能します。 Designer を使用する場合、[セグメント化されたコントロール] は [ツールボックス] > [コントロール] の下にあり、次の画像のようになるはずです。
Designer の固有の機能を使用すると、次に示すように、各セグメントをデザイン領域で個別に選択できます。
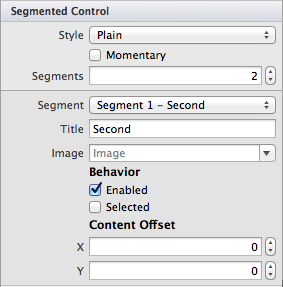
これにより、各セグメントのプロパティをより正確に制御するために Properties Pad を使用できます。 編集可能なプロパティは次のスクリーンショットで確認できます。
iOS7 では [セグメント化されたコントロール] の [スタイル] が非推奨になっているため、iOS7 アプリケーションでこのオプションを調整しても効果がないことに注意してください。