Xamarin.iOS のラベル
UILabel コントロールは、単一および複数の行の読み取り専用テキストを表示するために使用されます。
ラベルの実装
新しいラベルは、UILabel をインスタンス化して作成します。
UILabel label = new UILabel();
ラベルとストーリーボード
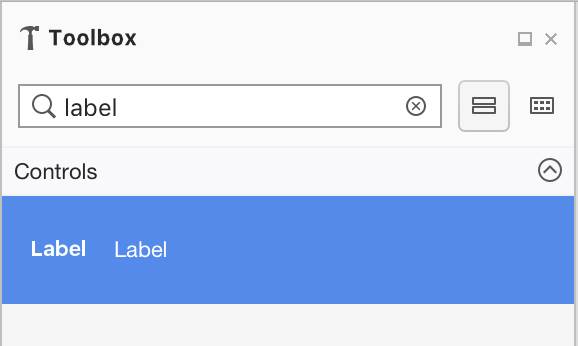
iOS Designer を使用する場合は、UI にラベルを追加することもできます。 ツールボックスでラベルを検索し、ビューにドラッグします。

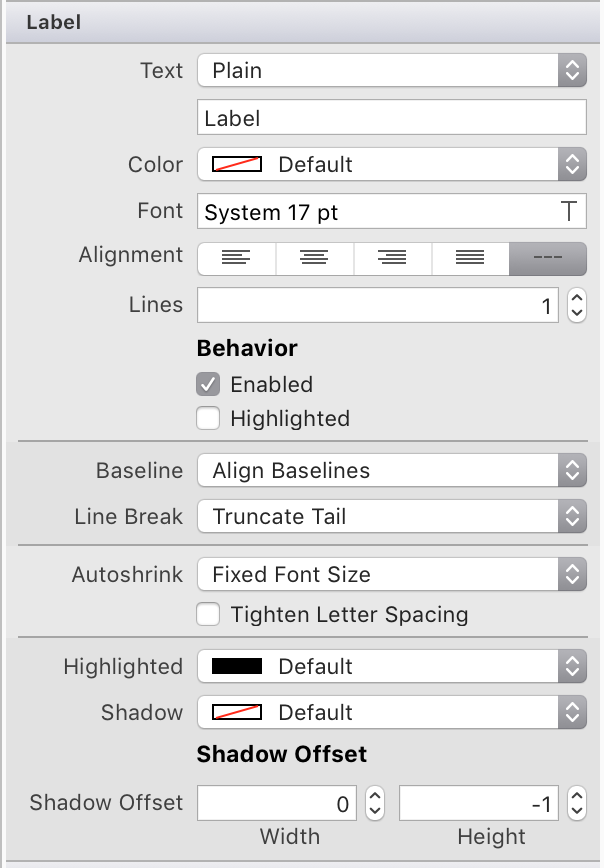
プロパティ パッドでは、次のプロパティを調整できます。

- テキスト コンテキスト – [プレーン] または [Attributed] (属性付き)。 プレーン テキストを使用すると、文字列全体に書式設定属性を設定できます。 属性付きテキストを使用すると、文字列内のさまざまな文字または単語に書式設定を設定できます。
- [色]、[フォント]、[配置] – ラベルに適用できる書式設定属性。
- [行数] – ラベルがまたがることができる行の数を設定します。 ラベルで必要なだけの行数を使用できるようにするには、これを 0 に設定します。
- [動作] – [有効済み] または [Highlighted] (強調表示) に設定できます。 [有効済み] は既定で設定されており、無効なテキストは薄い灰色で表示されます。 [Highlighted] (強調表示) は既定では無効になっており、ユーザーがこれを選択すると、ラベルを強調表示した状態で再描画できます。
- [ベースライン] と [改行] –
- [ベースライン] は、フォント サイズが指定されたものと異なる場合にテキストをどのように配置するかを決定します。
- [改行] は、文字列が 1 行より長い場合に、それをどのように折り返しまたは切り捨てするかを決定します。
- [Autoshrink] (自動圧縮) – 必要に応じて、ラベル内でフォント サイズをどのように最小化するかを決定します。
- [Highlighted] (強調表示)、[Shadow] (影)、[オフセット] – 強調表示と影の色、および影のオフセットを設定できます。
切り捨てと折り返し
iOS での改行の使用については、テキストの切り捨てと折り返しに関するレシピを参照してください。
テキストとラベルの書式設定
ラベルで使用する文字列の書式を設定する場合、文字列全体に書式設定属性を設定することも、属性付き文字列を使用することもできます。 次の例では、これらを実装する方法を示します。
label = new UILabel(){
Text = "Hello, this is a string",
Font = UIFont.FromName("Papyrus", 20f),
TextColor = UIColor.Magenta,
TextAlignment = UITextAlignment.Center
};
label.AttributedText = new NSAttributedString(
"This is some formatted text",
font: UIFont.FromName("GillSans", 16.0f),
foregroundColor: UIColor.Blue,
backgroundColor: UIColor.White
);
NSAttributedString を使用したテキストのスタイル設定の詳細については、テキストのスタイル設定に関するレシピを参照してください。
既定では、ラベルの Enabled は true に設定されていますが、これを無効に設定して、特定のコントロールが無効であるというヒントをユーザーに示すことができます。
label.Enabled = false;
こうすると、次の例の iOS の [制約] 画面の画像に示すように、ラベルが薄い灰色に設定されます。

また、強調表示と影のテキストの色をラベル テキストに設定して、追加の効果を得ることもできます。
label.Highlighted = true;
label.HighlightedTextColor = UIColor.Cyan;
label.ShadowColor = UIColor.Black;
label.ShadowOffset = new CoreGraphics.CGSize(1.0f, 1.0f);
この場合、次のようなテキストが表示されます。

UILabel のフォントの変更の詳細については、フォントの変更に関するレシピを参照してください。