iOS 10 の検索ウィジェットとホーム画面ウィジェットの機能強化
この記事では、Appleが iOS 10 のウィジェット システムに対して行った機能強化について説明します。
Apple は、新しい iOS 10 のロック画面に存在するどのような背景でもウィジェットが確実に美しく見えるように、ウィジェット システムにいくつかの機能強化を導入しました。 さらに、ウィジェットに NCWidgetDisplayMode プロパティが含まれるようになりました。これにより、開発者は利用可能なコンテンツの量を記述でき、ユーザーはコンテンツを展開および折りたたむことができます。
ウィジェット (Today Extensions とも呼ばれます) は、少量の有用な情報を表示したり、アプリ固有の機能をタイムリーに公開したりする特殊な種類の iOS 拡張機能です。 たとえば、ニュース アプリには、トップの見出しを表示するウィジェットがあります。カレンダー アプリには、2 つの異なるウィジェットが用意されています。すなわち、1 つは今日のイベントを表示するウィジェットで、もう 1 つは今後のイベントを表示するウィジェットです。
ウィジェットは高度にカスタマイズ可能であり、テキスト、画像、ボタンなどの UI 要素が含まれる場合があります。また、開発者はウィジェットのレイアウトをさらにカスタマイズできます。
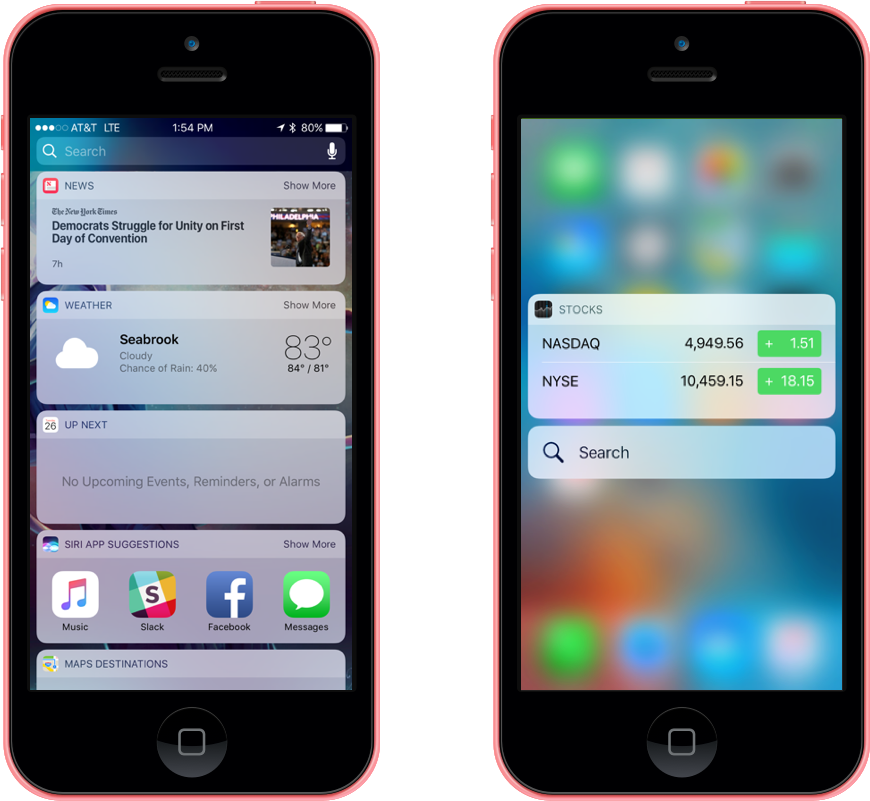
ユーザーがアプリのウィジェットを表示したり操作したりできる 2 つの主な場所があります。
- 検索画面 - ユーザーは、最も役立つウィジェットを検索画面に追加できます。 検索画面にアクセスするには、ホーム画面とロック画面の両方の両方で右にスワイプします。
- ホーム画面 - ホーム画面から、ユーザーは 3D タッチを使用して、アプリのアイコンを押してクイック アクション リストを開くことができます。 アプリのウィジェットがクイック アクション リストの上に表示されます。 詳細については、3D タッチの概要に関するドキュメントを参照してください。
ウィジェット開発者向けの提案
理想的には、開発者は常に、ユーザーが検索画面に追加したくなるウィジェットの設計を試みる必要があります。 そのために、Apple は次の提案をしています。
- 優れた概要エクスペリエンスを作成する - ユーザーは、状態の更新に関する簡単な情報を提供したり、簡単なタスクをすばやく実行したりできるウィジェットを必要とします。 このため、適切な量の情報とインタラクティビティを提供することが不可欠になります。 可能な限り、ユーザーが 1 回のタップで特定のタスクを実行できるようにします。 また、ウィジェットは手のひらツールやスクロールをサポートしていないため、この点をウィジェットのデザインで考慮する必要があります。
- すばやくコンテンツを表示する - ウィジェットはひとめでわかるように設計されているため、ユーザーはウィジェットが表示されたらコンテンツが読み込まれるのを待つ必要はありません。 ウィジェットは、新しいコンテンツがバックグラウンドで読み込まれている間に最近のコンテンツを表示できるように、コンテンツをローカルにキャッシュする必要があります。
- 適切なパディングと余白を指定する - ウィジェットは混雑していないように見える必要があるため、ウィジェットのビューの端までコンテンツを拡張しないようにします。 エッジとコンテンツの間には、常に複数のピクセル幅の余白が必要です。 Apple は、ウィジェットの上部に表示されるアプリのアイコンを配置ガイドとして使用することも提案しています。 ウィジェットにグリッド レイアウトが表示される場合、グリッド内の項目間に適切なパディングがあることを確認し、項目の数を最大 4 個に制限するようにします。
- 適応可能なレイアウトを使用する - ウィジェットの幅は、実行中のデバイスとデバイスの向きによって異なります。 また、ウィジェットの高さも、ウィジェットが折りたたまれた状態 (既定値) または展開された状態 (すべてのウィジェットでサポートされているわけではありません) で表示されているかによって異なります。 折りたたまれたウィジェットの高さは、標準の iOS テーブル行の約 2.5 行分です。 開発者は、展開されたウィジェットのサイズを要求できますが、これは画面の高さよりも小さい方が理想的です。 折りたたまれた状態では、ウィジェットには重要なスタンドアロン情報のみが表示される必要があります。 展開すると、ウィジェットには、折りたたまれた状態で表示される主要コンテンツを強化する補足情報が表示されます。 クイック アクション リストに表示されるウィジェットは、折りたたまれた状態のみになります。
- ウィジェットの背景をカスタマイズしない - ウィジェットは、システムによって提供される明るくぼやけた背景に表示されます。 これは、ウィジェット間の一貫性を促進し、コンテンツの読みやすさを向上させるために行われます。 ユーザーのロック画面とホーム画面の壁紙と競合する可能性があるため、ウィジェットの背景として画像を使用しないでください。
- システム フォントを黒または濃い灰色で使用する - ウィジェットにテキストを表示する場合は、システム フォントが最適に機能します。 このフォントは、明るくぼやけたウィジェットの背景に対して目立つように、黒または濃い灰色にする必要があります。
- 必要に応じてアプリ アクセスを提供する - ウィジェットは常にアプリとは別に動作する必要があります。ただし、より詳細な機能が必要な場合は、ウィジェットがアプリを起動して特定の情報を表示または編集できる必要があります。 "アプリを開く" ボタンは含めません。単にユーザーがコンテンツ自体をタップすることを許可し、サード パーティのアプリは開かないようにします。
- クリアで簡潔なウィジェット名を選択する - アプリのアイコンとウィジェットの名前は、常にウィジェットのコンテンツに表示されます。 Apple は、主要ウィジェットにアプリの名前を使用し、提供するその他のウィジェットには明確で簡潔な名前を使用することを提案しています。 カスタム ウィジェット タイトルを指定する場合は、これらの先頭ににアプリの名前 (Maps Nearby、Maps Restaurants など) を付ける必要があります。
- 認証によって値が追加されるタイミングを通知する - ユーザーが認証されてサインオンしたときにのみ追加の機能または情報を使用できる場合は、このことをユーザーに伝えます。 たとえば、ライドシェア アプリに "ライドシェアを予約するにはサインインしてください" と表示される場合があります。
- クイック アクション リスト ウィジェットを選択する - アプリが複数のウィジェットを提供している場合、開発者は、3D Touch を使用してアプリのアイコンを押して、ユーザーがクイック アクション リストを起動したときに表示するウィジェットを選択する必要があります。
ウィジェットの操作の詳細については、拡張機能の概要、3D Touch の概要に関するドキュメント、Apple のアプリ拡張機能プログラミング ガイドを参照してください。
バイブランスの使用
バイブランスを使用すると、ウィジェットの明るくぼやけた背景 (システムによって提供) にウィジェットのテキストを表示したときに読みやすくなります。 iOS 10 より前の開発者は、ウィジェットのバイブランスに NotificationCenterVibrancyEffect を使用していました。 次に例を示します。
// DEPRECATED: Get Widget Vibrancy Effect
var vibrancy = UIVibrancyEffect.CreateForNotificationCenter ();
これは iOS 10 では非推奨になっており、WidgetPrimaryVibrancyEffect または WidgetSecondaryVibrancyEffect に置き換える必要があります。 次に例を示します。
// Get Primary Widget Vibrancy Effect
var vibrancy = UIVibrancyEffect.CreatePrimaryVibrancyEffectForNotificationCenter ();
// Get Secondary Widget Vibrancy Effect
var vibrancy2 = UIVibrancyEffect.CreateSecondaryVibrancyEffectForNotificationCenter ();
折りたたまれたウィジェットと展開されたウィジェットの操作
iOS 10 の新機能として、ウィジェットに NCWidgetDisplayMode プロパティが含まれるようになりました。これにより、開発者は利用可能なコンテンツの量を記述でき、ユーザーはコンテンツを展開したり折りたたんだりできます。
ウィジェットが最初に表示されるときは、折りたたまれた状態になります。 折りたたまれたウィジェットの高さは、標準の iOS テーブル行の約 2.5 行分です。 開発者は、展開されたウィジェットのサイズを要求できますが、これは画面の高さよりも小さい方が理想的です。
折りたたまれた状態では、ウィジェットには重要なスタンドアロン情報のみが表示される必要があります。 展開すると、ウィジェットには、折りたたまれた状態で表示される主要コンテンツを強化する補足情報が表示されます。 たとえば、天気アプリでは、折りたたまれているときに現在の気象状況が表示され、展開されているときに時間単位の予報が追加されます。
クイック アクション リストに表示されるウィジェットは、折りたたまれた状態のみになります。 アプリが複数のウィジェットを提供している場合、開発者は、3D Touch を使用してアプリのアイコンを押して、ユーザーがクイック アクション リストを起動したときに表示するウィジェットを選択する必要があります。
次の例は、折りたたまれた状態と展開された状態を処理する単純な Today Extension (ウィジェット) です。
using System;
using NotificationCenter;
using Foundation;
using UIKit;
using CoreGraphics;
namespace MonkeyAbout
{
public partial class TodayViewController : UIViewController, INCWidgetProviding
{
protected TodayViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Tell widget it can be expanded
ExtensionContext.SetWidgetLargestAvailableDisplayMode (NCWidgetDisplayMode.Expanded);
// Get the maximum size
var maxSize = ExtensionContext.GetWidgetMaximumSize (NCWidgetDisplayMode.Expanded);
}
[Export ("widgetPerformUpdateWithCompletionHandler:")]
public void WidgetPerformUpdate (Action<NCUpdateResult> completionHandler)
{
// Take action based on the display mode
switch (ExtensionContext.GetWidgetActiveDisplayMode()) {
case NCWidgetDisplayMode.Compact:
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
Content.Text = "Gorilla!!!!";
break;
}
// Report results
// If an error is encoutered, use NCUpdateResultFailed
// If there's no update required, use NCUpdateResultNoData
// If there's an update, use NCUpdateResultNewData
completionHandler (NCUpdateResult.NewData);
}
[Export ("widgetActiveDisplayModeDidChange:withMaximumSize:")]
public void WidgetActiveDisplayModeDidChange (NCWidgetDisplayMode activeDisplayMode, CGSize maxSize)
{
// Take action based on the display mode
switch (activeDisplayMode) {
case NCWidgetDisplayMode.Compact:
PreferredContentSize = maxSize;
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
PreferredContentSize = new CGSize (0, 200);
Content.Text = "Gorilla!!!!";
break;
}
}
}
}
ウィジェット表示モード固有のコードを詳しく見てみましょう。 このウィジェットが展開された状態をサポートしていることをシステムに通知するには、次を使用します。
// Tell widget it can be expanded
ExtensionContext.SetWidgetLargestAvailableDisplayMode (NCWidgetDisplayMode.Expanded);
ウィジェットの現在の表示モードを取得するには、次を使用します。
ExtensionContext.GetWidgetActiveDisplayMode()
折りたたまれた状態または展開された状態の最大サイズを取得するには、次を使用します。
// Get the maximum size
var maxSize = ExtensionContext.GetWidgetMaximumSize (NCWidgetDisplayMode.Expanded);
状態 (表示モード) の変化を処理するには、次を使用します。
[Export ("widgetActiveDisplayModeDidChange:withMaximumSize:")]
public void WidgetActiveDisplayModeDidChange (NCWidgetDisplayMode activeDisplayMode, CGSize maxSize)
{
// Take action based on the display mode
switch (activeDisplayMode) {
case NCWidgetDisplayMode.Compact:
PreferredContentSize = maxSize;
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
PreferredContentSize = new CGSize (0, 200);
Content.Text = "Gorilla!!!!";
break;
}
}
各状態 (折りたたまれた状態または展開された状態) に要求されたサイズを設定するだけでなく、新しいサイズに合わせて表示されるコンテンツも更新されます。
まとめ
この記事では、Apple が iOS 10 のウィジェット システムに対して行った機能強化について説明し、これらを Xamarin.iOS で実装する方法を示しました。