iOS 11 でのビジュアル デザインの更新
iOS 11 では、Apple はナビゲーション バー、検索バー、テーブル ビューの更新など、新しい視覚的な変更を導入しました。 さらに、余白や全画面表示コンテンツの柔軟性を高めるために、機能強化が行われています。 このガイドでは、これらの変更について説明します。
iPhone X 向けの設計に関する詳細は、Apple の iPhone X 向けの設計に関するビデオをご覧ください。
UIKit
UIKit バーは iOS 11 で調整され、エンド ユーザーはよりアクセスしやすくなりました。
このような変更の 1 つは、ユーザーがバー項目を長押ししたときに表示される新しい HUD ディスプレイです。 これを有効にするには、largeContentSizeImage プロパティを UIBarItem に設定し、資産カタログを使用して大きくなったイメージを追加します。
barItem.LargeContentSizeImage = UIImage.FromBundle("AccessibleImage");
ナビゲーション バー
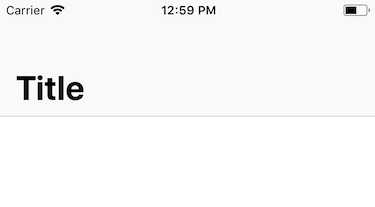
iOS 11 では、ナビゲーション バーのタイトルを読みやすくするための新機能が導入されました。 アプリでは、PrefersLargeTitles プロパティを true に割り当てることで、この大きくなったタイトルを表示できます。
NavigationController.NavigationBar.PrefersLargeTitles = true;
アプリで大きくなったタイトルを設定すると、次のスクリーンショットに示すように、アプリ全体の "すべて" のナビゲーション バーのタイトルが大きく表示されます。

ナビゲーション バーに大きなタイトルを表示するタイミングを制御するには、ナビゲーション項目の LargeTitleDisplayMode を Always、Never、または Automatic に設定します。
検索コントローラー
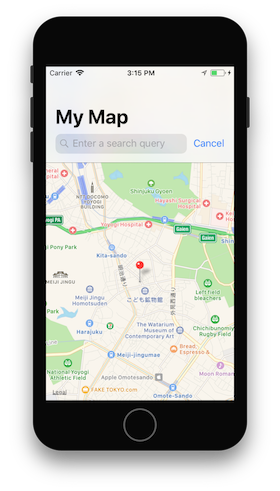
iOS 11 では、ナビゲーション バーに直接、検索コントローラーを簡単に追加できるようになりました。 検索コントローラーを作成したら、SearchController プロパティを使用してナビゲーション バーに追加します。
NavigationItem.SearchController = searchController;
アプリの機能によっては、ユーザーがリストをスクロールしたときに検索バーを非表示にしたい場合や、したくない場合があります。 これを調整するには、HidesSearchBarWhenScrolling プロパティを使用します。
余白
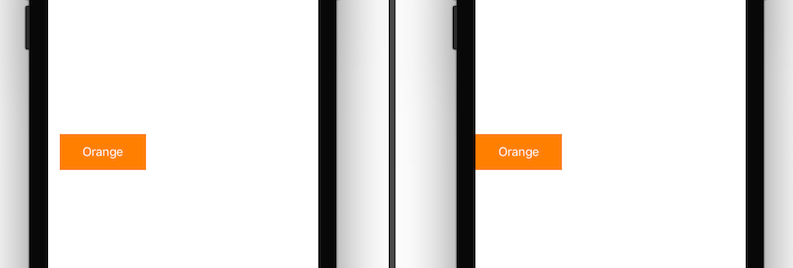
Apple は、ビューとサブビューの間のスペースを設定するために使用できる新しいプロパティ directionalLayoutMargins を作成しました。 directionalLayoutMargins を leading または trailing インセットと共に使用します。 システムが左から右、右から左のいずれの言語であるかに関係なく、アプリでのスペーシングは iOS によって適切に設定されます。
iOS 10 以前では、すべてのビューの余白が最小サイズに揃えられていました。 iOS 11 では、ViewRespectsSystemMinimumLayoutMargins を使用してこれをオーバーライドするオプションが導入されました。 たとえば、このプロパティを false に設定すると、端のインセットをゼロに調整できます。
ViewRespectsSystemMinimumLayoutMargins = false;
View.LayoutMargins = UIEdgeInsets.Zero;

全画面表示コンテンツ
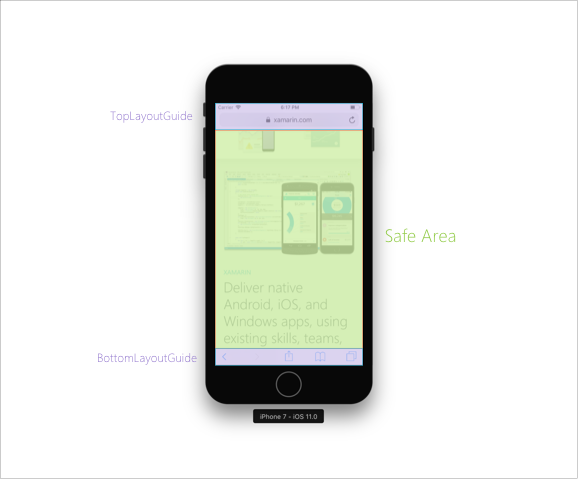
iOS 7 UIKit バーによって非表示にされず、画面の表示領域に存在するようにビューを制限する方法として topLayoutGuide および bottomLayoutGuide が導入されています。 これらは、iOS 11 では "セーフ エリア" を優先するために非推奨になりました。
セーフ エリアは、アプリケーションの表示領域と、ビューとスーパー ビューの間で制約がどのように追加されるかについての新しい考え方です。 たとえば、次の画像を考えてみましょう。
以前は、ビューを追加し、上の緑色の領域に表示したい場合は、それを TopLayoutGuide の "下部" と BottomLayoutGuide の "上部" に制限していました。 iOS 11 では、代わりにセーフ エリアの "上部" と "下部" にそれを制限します。 例を次に示します。
var safeGuide = View.SafeAreaLayoutGuide;
imageView.TopAnchor.ConstraintEqualTo(safeGuide.TopAnchor).Active = true;
safeGuide.BottomAnchor.ConstraintEqualTo(imageView.BottomAnchor).Active = true;
テーブル ビュー
iOS 11 では、UITableView には、小さいが重要な変更が多数含まれています。
既定で、ヘッダー、フッター、セルは、コンテンツに基づいて自動的にサイズ設定されるようになりました。 この自動サイズ設定の動作をオプトアウトするには、EstimatedRowHeight、EstimatedSectionHeaderHeight、または EstimatedSectionFooterHeight を 0 に設定します。
ただし、状況によっては (Interface Builder で既存のストーリーボードを使用するときに UITableViewController を追加する場合など)、セルのサイズ設定を手動で有効にする必要がある場合があります。 これを行うには、セル、ヘッダー、フッターのテーブル ビューで、それぞれ次のプロパティを設定していることを確認します。
// Cells
TableView.RowHeight = UITableView.AutomaticDimension;
TableView.EstimatedRowHeight = UITableView.AutomaticDimension;
// Header
TableView.SectionHeaderHeight = UITableView.AutomaticDimension;
TableView.EstimatedSectionHeaderHeight = 40f;
//Footer
TableView.SectionFooterHeight = UITableView.AutomaticDimension;
TableView.EstimatedSectionFooterHeight = 40f;
iOS 11 では、行アクションの機能が拡張されました。 ユーザーがテーブル ビューの行でいずれかの方向にスワイプしたときに実行される一連のアクションを定義するために UISwipeActionsConfiguration が導入されました。 この動作は、ネイティブ Mail.app の動作と似ています。 詳細については、行アクションに関するガイドをご覧ください。
テーブル ビューでは、iOS 11 でのドラッグ アンド ドロップをサポートしています。 詳細については、ドラッグ アンド ドロップに関するガイドを参照してください。