Xamarin.iOS アプリの起動画面
この記事では、単一の統合ストーリーボードを使用して、すべての iOS デバイスのアプリ起動画面を任意の解像度と向きで作成する方法について説明します。
警告
iOS Designer は、Visual Studio 2019 バージョン 16.8 および Visual Studio 2019 for Mac バージョン 8.8 で非推奨とされ、Visual Studio 2019 バージョン 16.9 および Visual Studio for Mac バージョン 8.9 から削除されています。 iOS ユーザー インターフェイスを構築するには、Xcode を実行している Mac 上で直接構築することをお勧めします。 詳細については、「Xcode を使用したユーザーインターフェイスの設計」を参照してください。
iOS 8 より前では、開発者が iOS アプリの起動画面を作成するには、アプリを実行できるさまざまなデバイスのフォーム ファクターと解像度ごとにイメージ アセットを提供する必要がありました。 ただし、iOS 8 のリリース以降、単一の統合ストーリーボードを使用して、すべてのケースで適切に表示される起動画面を作成できるようになりました。
この簡単なチュートリアルでは、新しいプロジェクトで既定で提供されるストーリーボードまたは既存のプロジェクトに手動で追加されるストーリーボードを使用して起動画面を作成する方法について説明します。 次に、iOS Designer を使用して、イメージ ビューとラベルをストーリーボードに追加する方法、これらのビューに制約を設定する方法、ストーリーボードがさまざまなデバイスと向きに対して適切に表示されるかどうかを確認する方法を示します。
ストーリーボードを使用した起動画面の管理
iOS 8 (および以降) では、開発者は、1 つ以上の静的起動イメージを使用する代わりに、特別な統合ストーリーボードを作成して起動画面を提供できます。 iOS Designer で起動ストーリーボードを作成する場合は、サイズ クラスと自動レイアウトを使用して、ディスプレイ環境ごとに異なるレイアウトを定義します。 サイズ クラスと自動レイアウトを使用すると、開発者は、すべてのデバイスとディスプレイ環境で適切に表示される単一の起動画面を作成できます。
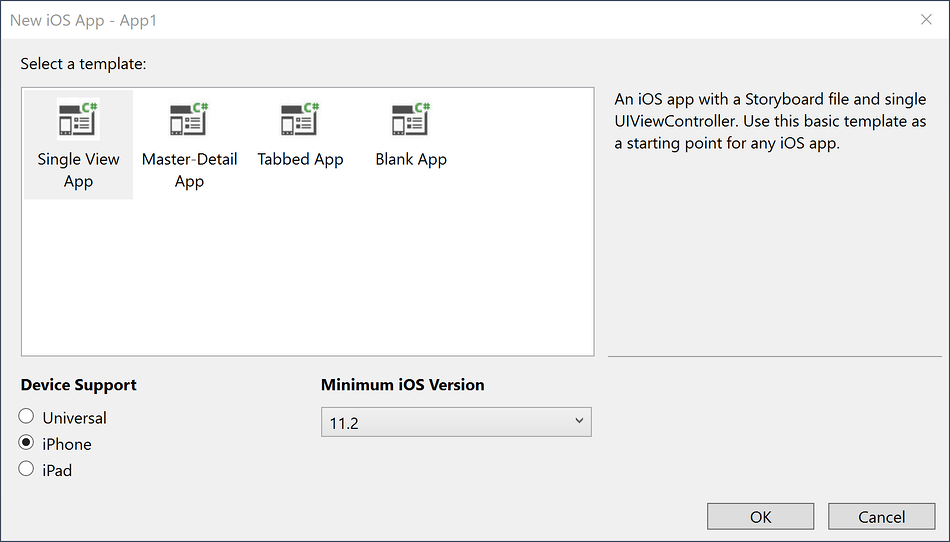
Visual Studio for Mac で、[ファイル] > [新しいソリューション] を選択し、[シングル ビュー アプリ] を選択して、新しいプロジェクトを作成します。
![[単一ビュー アプリ] が選択された [新しいプロジェクト] ウィンドウ](launch-screens-images/launch01.png)
- 既定では、新しいプロジェクトには、起動画面インターフェイスを 定義する LaunchScreen.storyboard ファイルが含まれています。
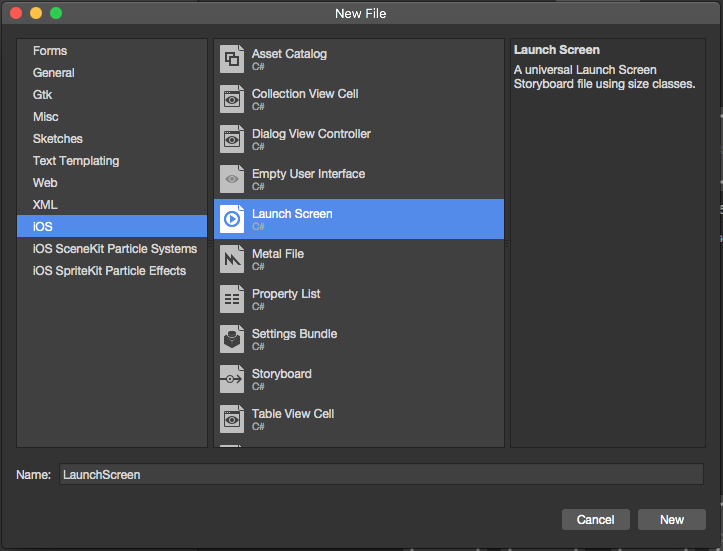
- 代わりに起動画面のストーリーボードを既存のプロジェクトに追加するには、Solution Pad でプロジェクト名を右クリックし、[追加] > [新しいファイル...] を選択し、[起動画面] を選択します。
![[iOS の起動画面] が選択された [新しいファイル] ウィンドウ](launch-screens-images/launch01b.png)
- ファイルに「LaunchScreen」という名前か、選択した別の名前を付けます。
起動画面に適切なストーリーボードを使用するようにプロジェクトを構成します。
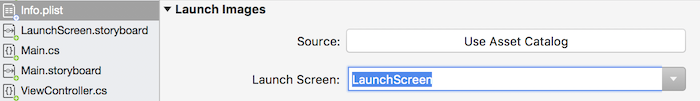
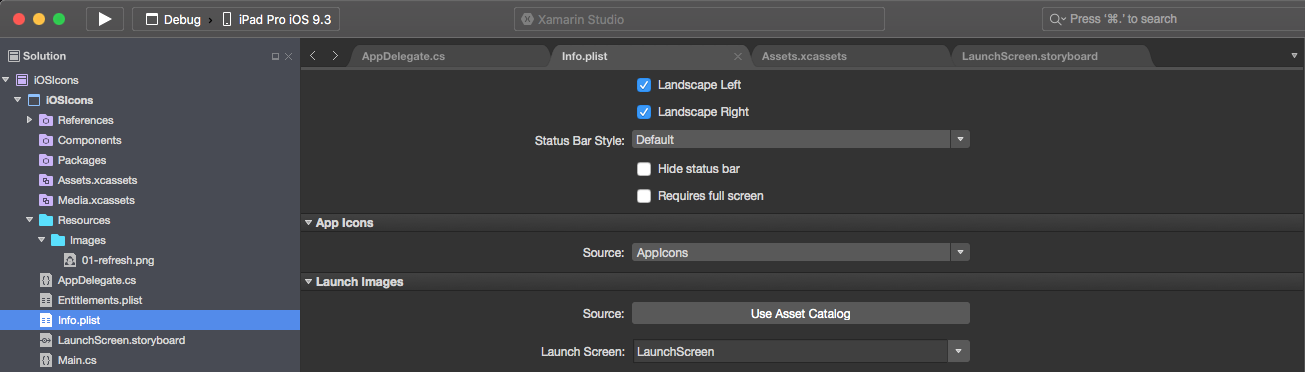
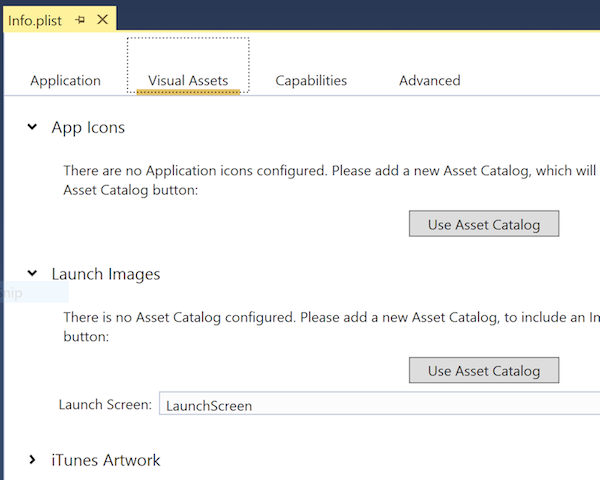
- Solution Pad で Info.plist ファイルをダブルクリックして編集のために開きます。
- [起動イメージ] セクションで、[起動画面] が適切なストーリーボードの名前に設定されていることを確認します。

- 既定では、LaunchScreen.storyboard を起動画面として使用するように新しいプロジェクトが構成されます。
Assets.xcassets アセット カタログにイメージを追加して、起動画面で使用できるようにします。 詳細については、「イメージの表示」ガイドの「アセット カタログ イメージ セットへのイメージの追加」セクションを参照してください。
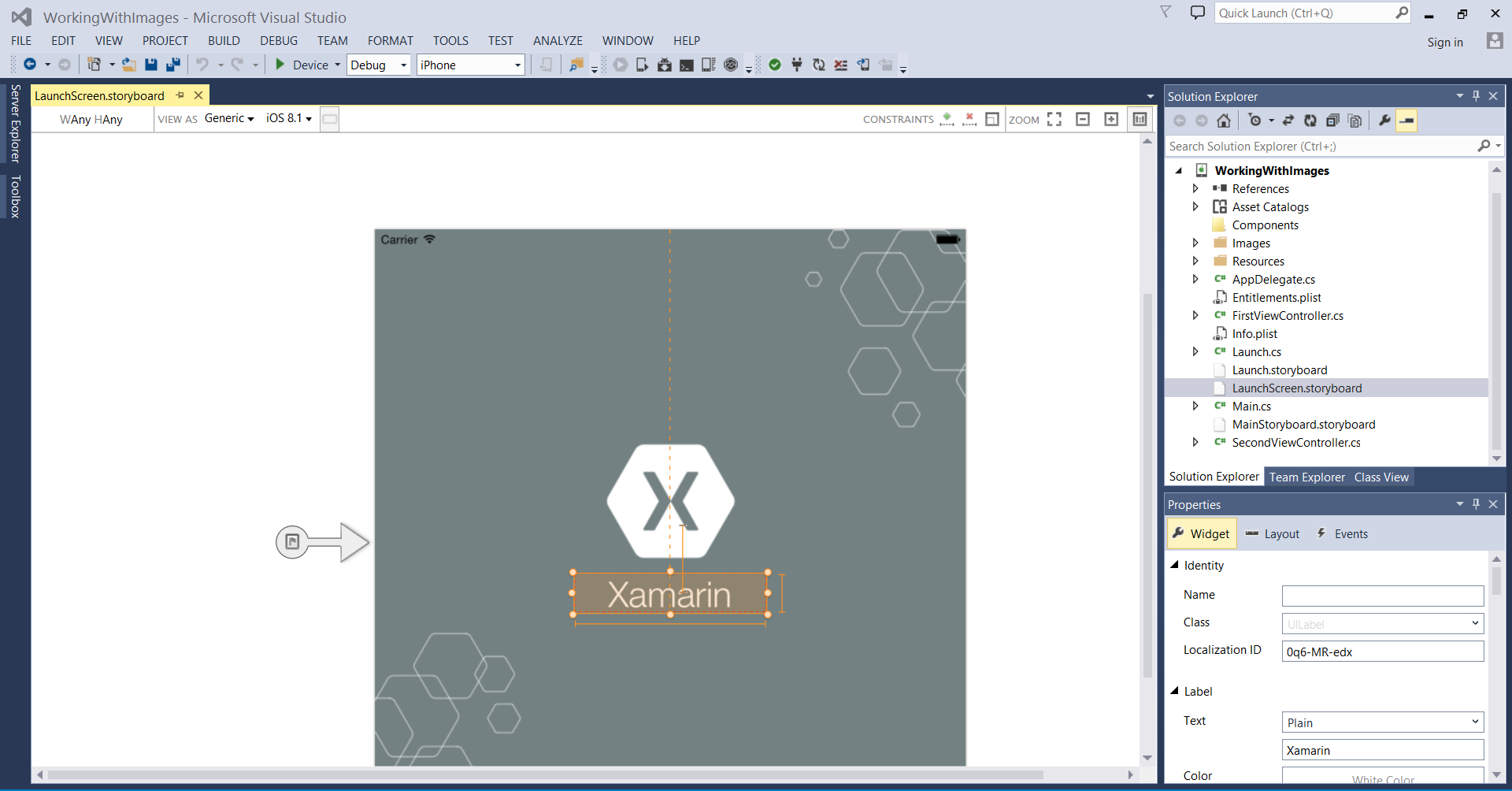
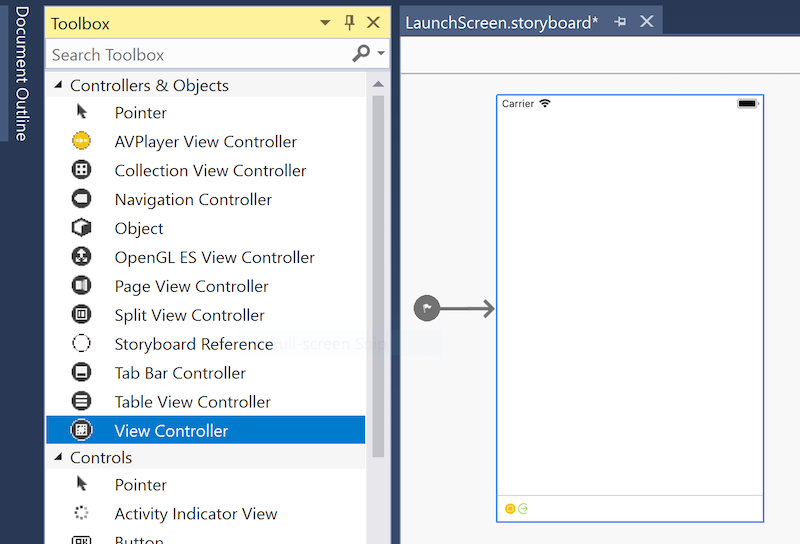
Solution Pad で LaunchScreen.storyboard をダブルクリックして編集のために開きます。
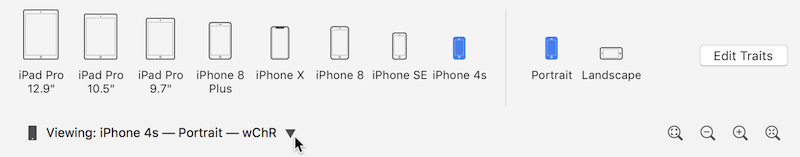
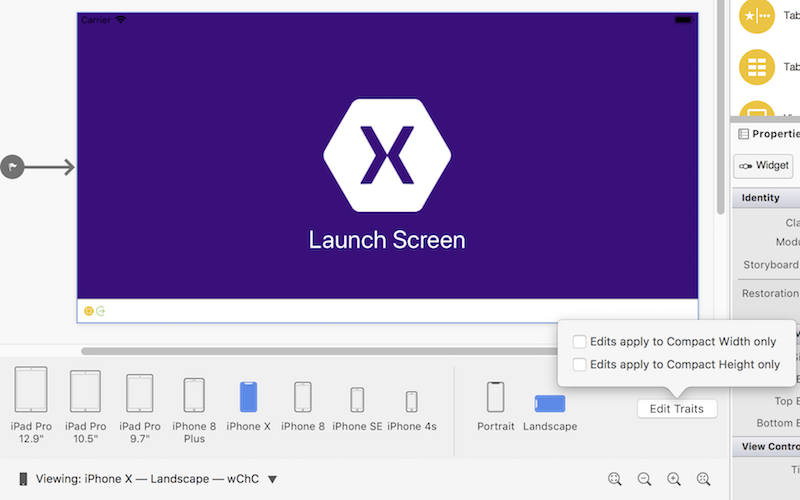
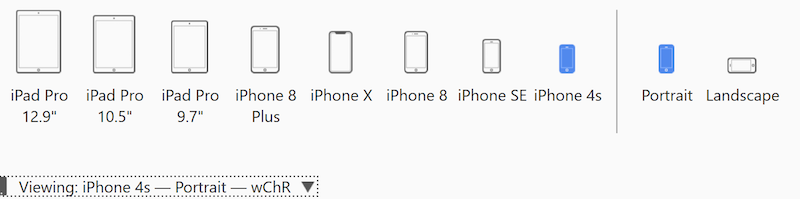
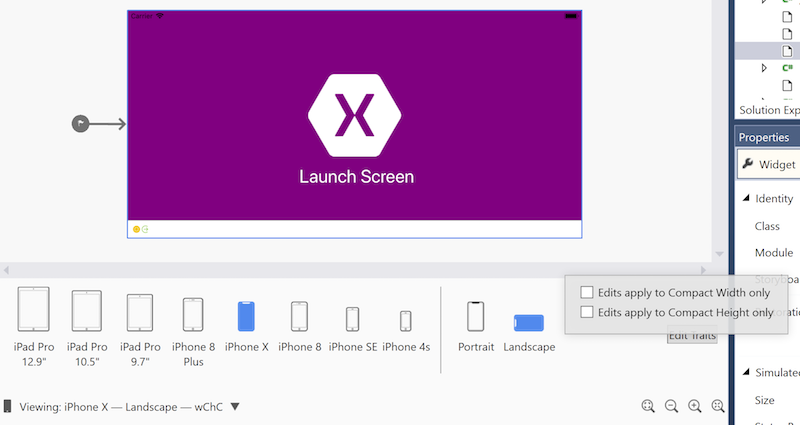
iOS Designer で起動画面のストーリーボードをプレビューするデバイスと向きを選択します。 下部のツール バーのデバイス選択パネルを開き、[iPhone 4S] と [縦] を選択します。

- デバイスと向きを選択すると、iOS Designer によるデザインのプレビュー方法のみが変更されることに注意してください。 ここで選択した内容に関係なく、新しく追加された制約は、すべてのデバイスと向きに適用されます。ただし、[特徴の編集] ボタンを使用して別の方法が指定されている場合は別です。
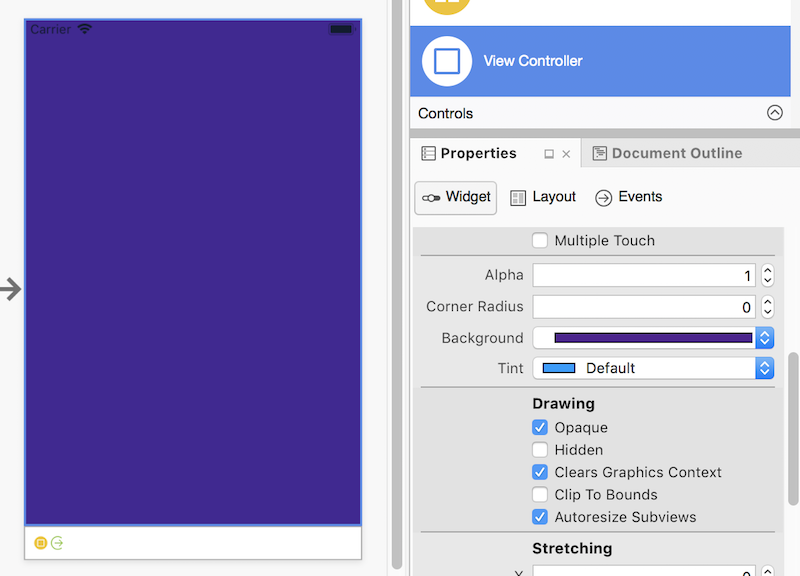
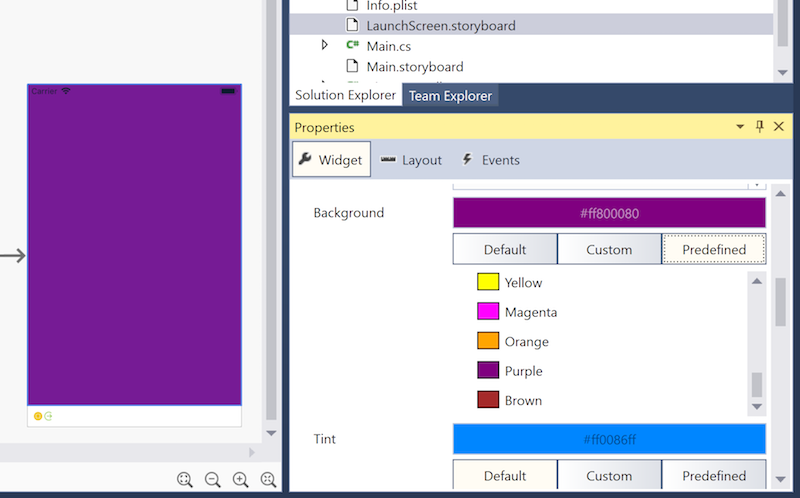
ビュー コントローラーのメイン ビューの [背景] 色を設定します。 ビュー コントローラーの中央をクリックしてビューを選択し、Properties Pad を使用して背景色を調整します。

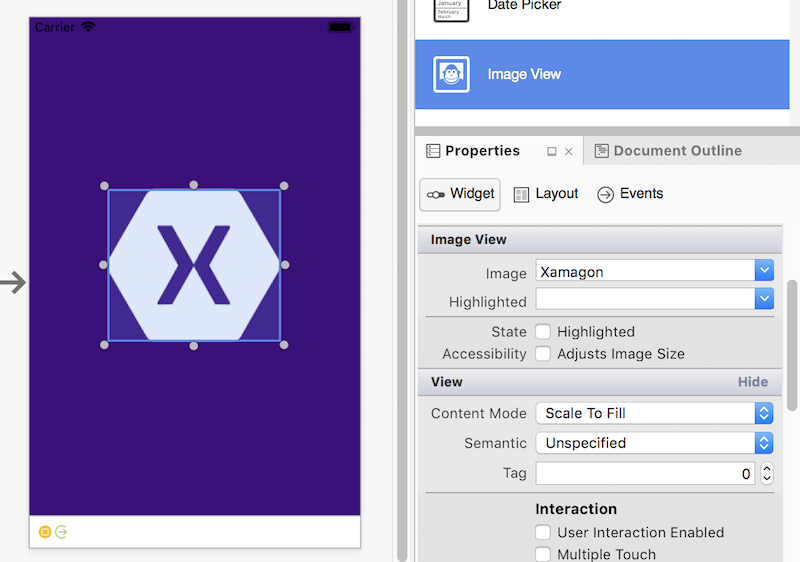
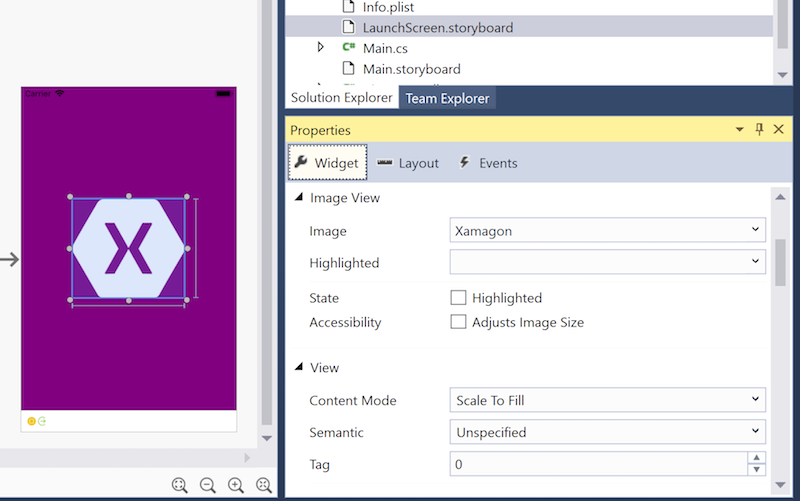
起動画面にイメージ ビューを追加し、そのソース イメージを設定します。
- Toolbox Pad からイメージ ビューをビューの中心にドラッグします。
- イメージ ビューが選択されている状態で、Properties Pad の [ウィジェット] セクションで、Assets.xcassets アセット カタログに既に追加されているイメージ セットに Image プロパティを設定します。 必要に応じて、イメージ ビューの位置とサイズを変更します。

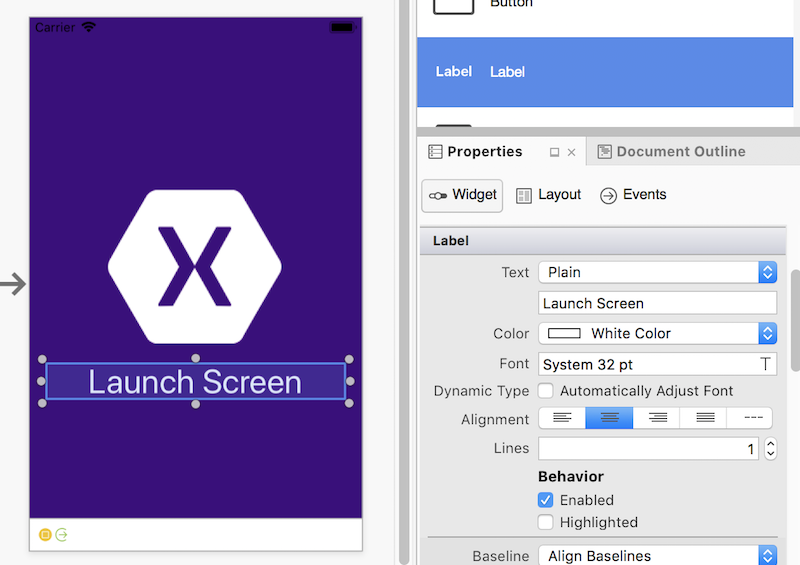
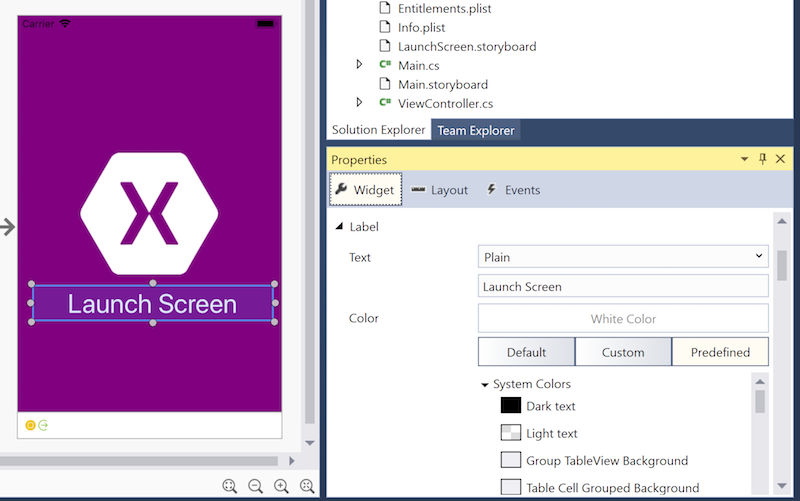
イメージ ビューの下にラベルを追加し、Properties Pad を使用してその属性を設定します。

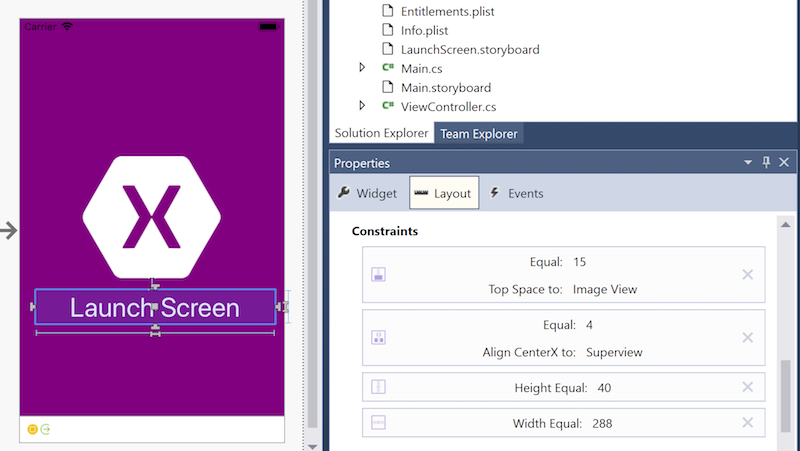
制約ツール バーの右側のボタンを使用して、制約編集モードに切り替えます。
![[制約編集モード] ボタン](launch-screens-images/launch09.png)
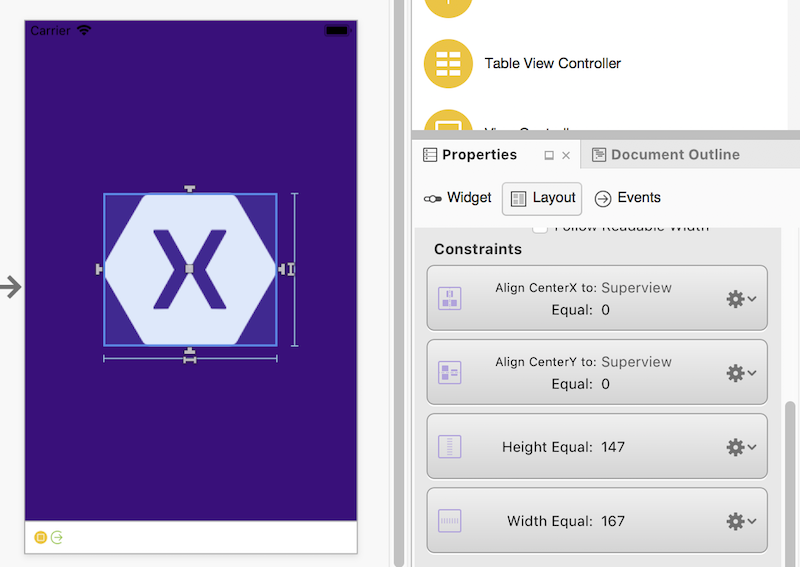
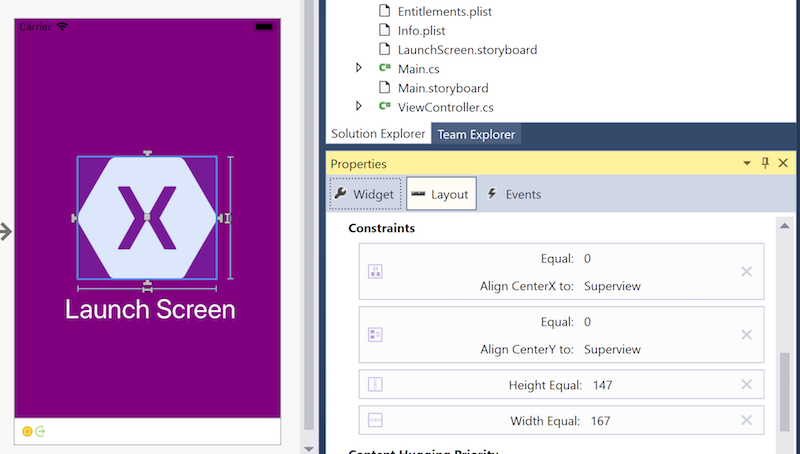
イメージ ビューに制約を追加し、高さと幅を設定し、水平方向と垂直方向に中央揃えします。

- 制約を追加する方法の詳細については、「Xamarin Designer for iOS を使用した自動レイアウト」を参照してください。
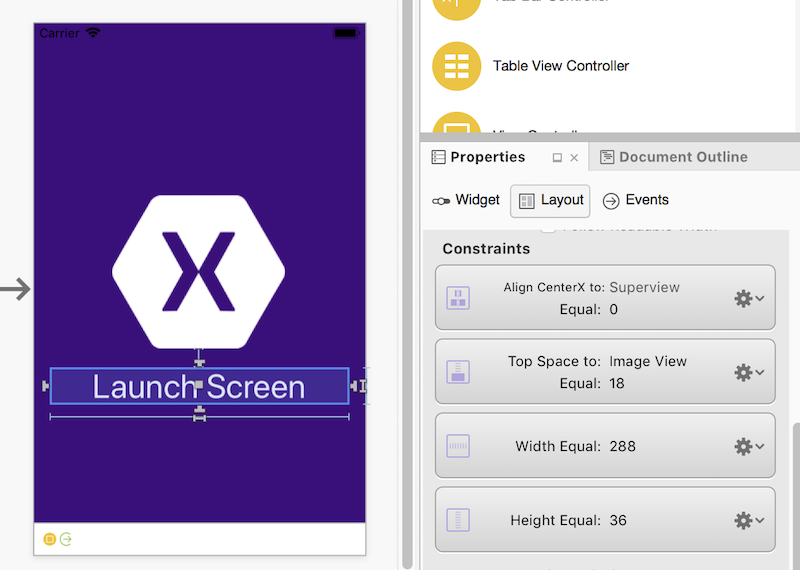
ラベルに制約を追加し、水平方向に中央揃えし、高さと幅を与え、イメージ ビューから垂直方向に固定された距離に配置します。

その他のデバイスと向きをテストして、すべてのシナリオで設計が意図したとおりに見えることを確認します。 特定のデバイスまたは方向を調整する必要がある場合は、[特徴の編集] ボタンを使用して、特定のサイズ クラスの制約を追加します。

ストーリーボードへの変更を保存します。 シミュレーターまたはデバイスでアプリを実行すると、アプリの起動時に起動画面が表示されます。
Note
起動画面として使用するストーリーボードには、単純な組み込みの UI 要素のみを含める必要があり、計算を行ったり、カスタム クラスから派生したりすることはできません。
統合ストーリーボードを使用した起動画面の作成の詳細については、「統合ストーリーボード」ガイドの「動的起動画面」セクションを参照してください。
起動画面のストーリーボードへの移行
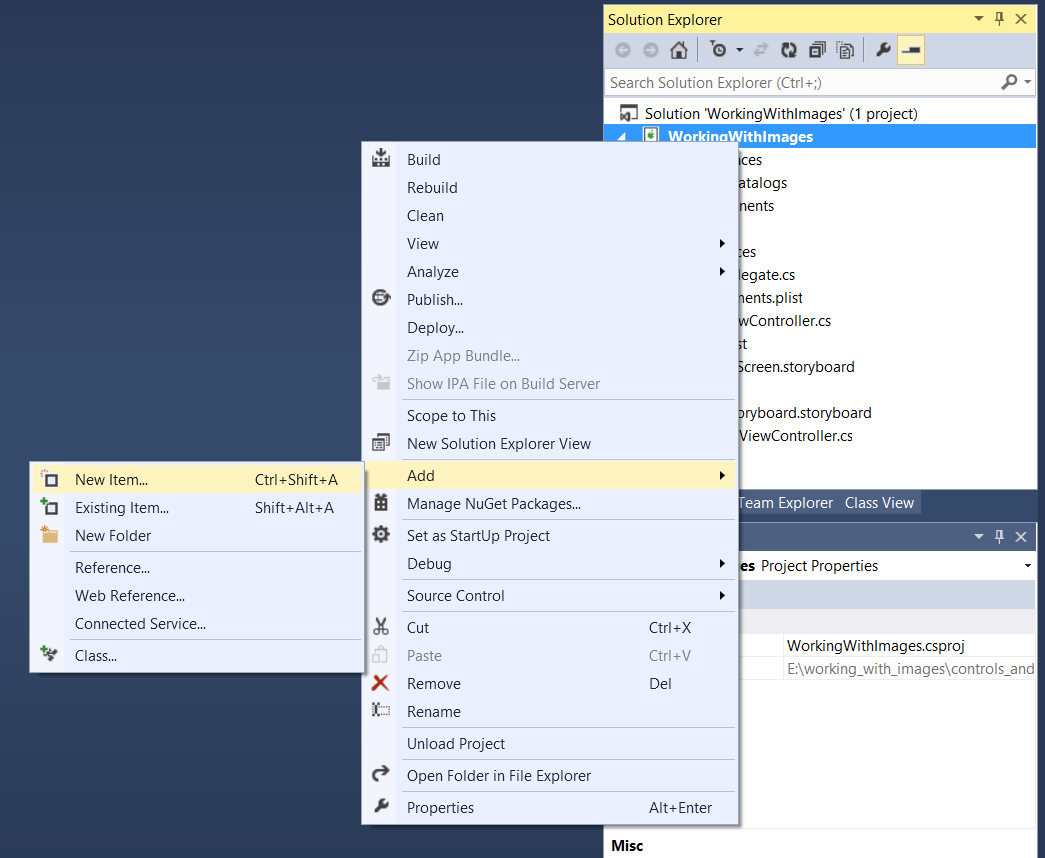
既存のアプリを更新して起動画面にストーリーボードを使用する場合は、ソリューション エクスプローラーで [プロジェクト名] を右クリックし、[追加]>[新しいファイル...] を選択します。]iOS>[起動画面] を選択し、[新規] ボタンをクリックします。

次に、ソリューション エクスプローラーで Info.plist ファイルをダブルクリックして、編集用に開きます。 [起動画面] で、上記で作成した新しいストーリーボード ファイルを選択します。

新しいストーリーボードを起動画面として使用するには、次の操作を行います。
ソリューション エクスプローラーで
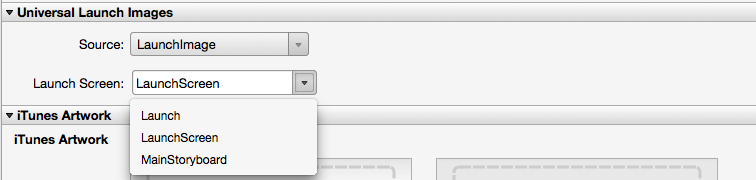
Info.plistファイルをダブルクリックして、編集用に開きます。エディターの [ユニバーサル起動イメージ] セクションまでスクロールし、[起動画面] ドロップダウンを開き、上記で作成したストーリーボードの名前を選択します。

![iOS アプリ (Xamarin) が選択された [新しいプロジェクト] ウィンドウ](launch-screens-images/launch01.w157.png)

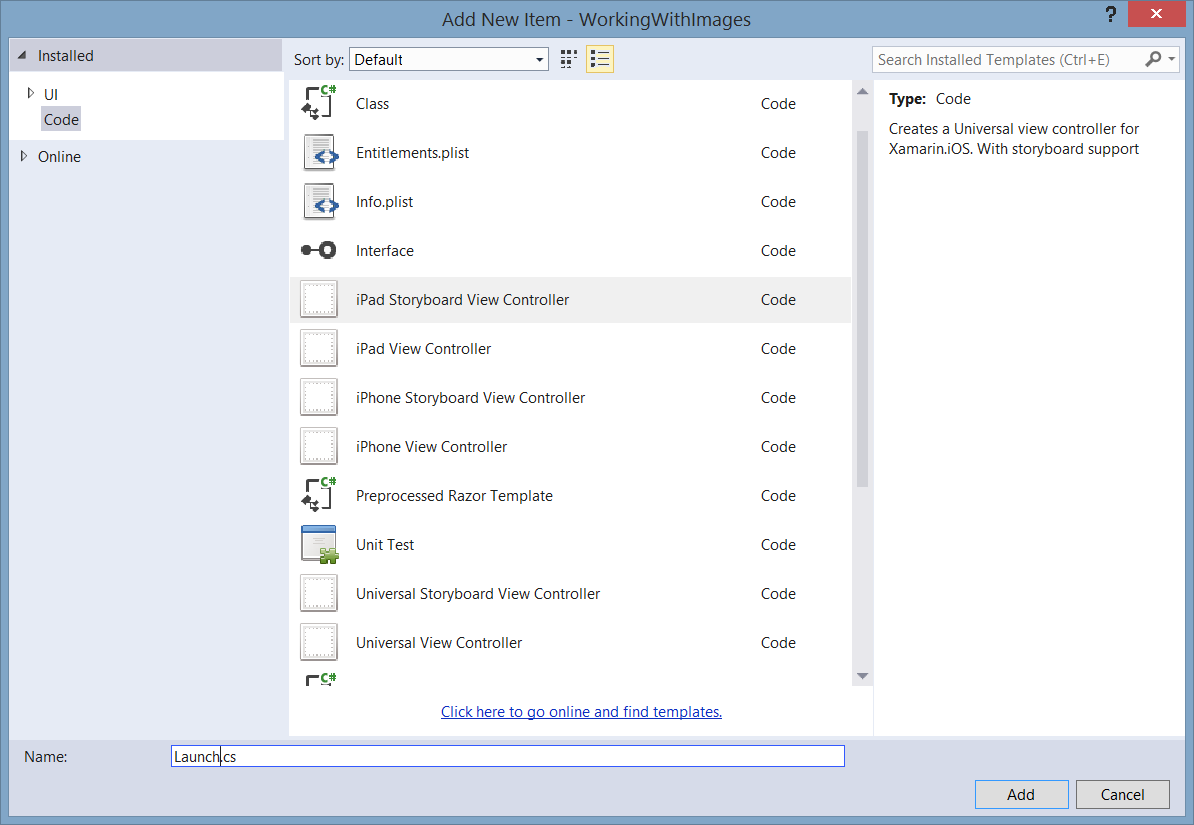
![[空のストーリーボード] が選択された [新しい項目の追加] ウィンドウ](launch-screens-images/launch03.w157.png)

![[資産カタログ] が選択された [新しい項目の追加] ウィンドウ](launch-screens-images/launch05.w157.png)





![[制約編集モード] ボタン](launch-screens-images/launch12-vs.png)





![[サイズ クラス] が [any:any] に設定されており、[表示形式] が [ジェネリック] に設定されていることを確認します](launch-screens-images/image016.png)