Xamarin.Android の RelativeLayout
RelativeLayout は ViewGroup であり子 View 要素を相対位置に表示します。 View の位置は、兄弟要素に対する相対位置 (特定の要素の左または下など) または RelativeLayout 領域に対する相対位置 (中央の下部にそろえる、中央より左など) として指定できます。
RelativeLayout は、入れ子になった ViewGroup を排除できるため、ユーザー インターフェイスを設計するための非常に強力なユーティリティです。 複数の入れ子になった LinearLayout グループを使用している場合は、それらを 1 つの RelativeLayout に置き換えることができます。
HelloRelativeLayout という名前の新しいプロジェクトを開始します。
Resources/Layout/Main.axml ファイルを開き、以下を挿入します。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/label"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Type here:"/>
<EditText
android:id="@+id/entry"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label"/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel" />
</RelativeLayout>
layout_below、layout_alignParentRight、layout_toLeftOf などの各 android:layout_* 属性に注目してください。
RelativeLayout を使用する場合は、これらの属性を使用して、各 View を配置する方法を記述できます。 これらの属性はそれぞれ、異なる種類の相対位置を定義します。 一部の属性では、兄弟 View のリソース ID を使用して、それ自体の相対位置を定義します。 たとえば、最後の Button は、ID ok (これは前の Button ) で識別される View の左側で、上端に揃えて配置するように定義されます。
使用可能なすべてのレイアウト属性が RelativeLayout.LayoutParams で定義されています。
このレイアウトを次に読み込んでいることを確認してください OnCreate() メソッド:
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
SetContentView(int) メソッドは、リソース ID で指定された、Activity 用にレイアウト ファイルを読み込みます。Resource.Layout.Main は Resources/Layout/Main.axml レイアウト ファイルを参照します。
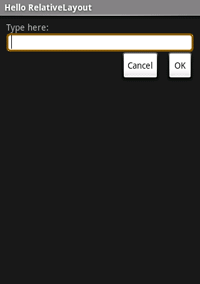
アプリケーションを実行します。 次のレイアウトが表示されます。
リソース
このページの一部は、Android オープンソース プロジェクトによって作成および共有された作業生産物に基づいて変更されており、Creative Commons 2.5 Attribution License に記載されている条件に従って使用されています。