Xamarin.Android の CardView
Cardview ウィジェットは、カードのようなビューでテキストと画像のコンテンツを表示する UI コンポーネントです。 このガイドでは、以前のバージョンの Android との下位互換性を維持しながら、Xamarin.Android アプリケーションで CardView を使用およびカスタマイズする方法について説明します。
概要
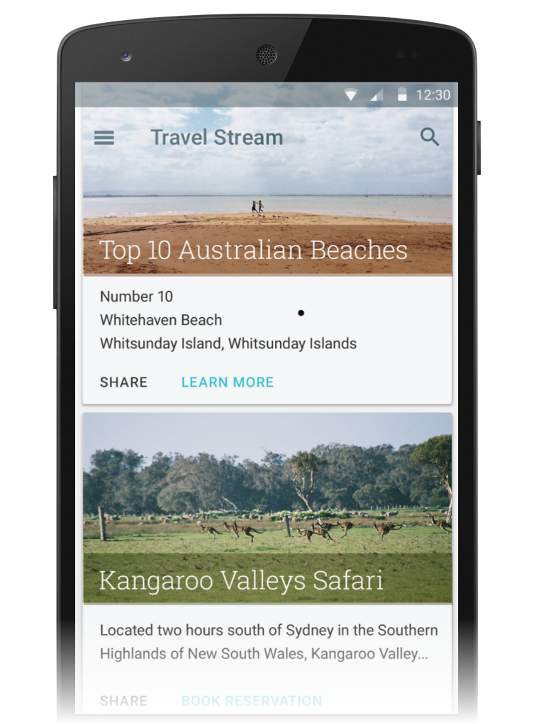
Android 5.0 (Lollipop) で導入された Cardview ウィジェットは、カードのようなビューでテキストと画像のコンテンツを表示する UI コンポーネントです。 CardView は、角が丸く影が付いた FrameLayout ウィジェットとして実装されます。 通常、CardView は、ListView または GridView のビュー グループに単一の行項目を表示するために使用されます。 たとえば、次のスクリーン ショットは、スクロール可能な ListView に CardView に基づく旅行先カードを実装する旅行予約アプリの例です。

このガイドでは、Xamarin.Android プロジェクトに CardView パッケージを追加する方法、レイアウトに CardView を追加する方法、アプリの CardView の外観をカスタマイズする方法について説明します。 さらに、このガイドには、Android 5.0 Lollipop 以前の Android バージョンで CardView を使用するのに役立つ属性など、変更できる CardView 属性の詳細な一覧が用意されています。
要件
Xamarin ベースのアプリ内で新しい Android 5.0 以降の機能 (CardView など) を使用するには、次のものが必要です。
Xamarin.Android – Visual Studio または Visual Studio for Mac に Xamarin.Android 4.20 以降をインストールして、構成する必要があります。
Android SDK - Android SDK マネージャーを使用して Android 5.0 (API 21) 以降をインストールする必要があります。
Java JDK 1.8 - JDK 1.7 は、特に API レベル 23 以前を対象にしている場合に使用できます。 JDK 1.8 は Oracle から入手できます。
アプリには Xamarin.Android.Support.v7.CardView パッケージも含める必要があります。 Visual Studio for Mac で Xamarin.Android.Support.v7.CardView パッケージを追加するには、次の操作を行います。
プロジェクトを開き、[パッケージ] を右クリックし、[パッケージの追加] を選択します。
[パッケージの追加] ダイアログで、CardView を検索します。
Xamarin サポート ライブラリ v7 CardView を選択し、[パッケージの追加] をクリックします。
Visual Studio で Xamarin.Android.Support.v7.CardView パッケージを追加するには、次の操作を行います。
プロジェクトを開き、[参照] ノード (ソリューション エクスプローラー ペイン内) を右クリックし、[NuGet Packages の管理...] を選択します。
[NuGet パッケージの管理] ダイアログが表示されたら、検索ボックスに「CardView」と入力します。
Xamarin サポート ライブラリ v7 CardView が表示されたら、[インストール] をクリックします。
Android 5.0 アプリ プロジェクトを構成する方法については、「Android 5.0 プロジェクトの設定」を参照してください。 NuGet パッケージのインストールについて詳しくは、プロジェクトへの NuGet の組み込みに関するチュートリアルの記事をご覧ください。
CardView の概要
既定値 CardView は、最小限の丸い角とわずかな影を持つ白いカードのように見えます。 次の Main.axml レイアウトの例では、次の TextView を含む単一の CardView ウィジェットが表示されます。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal">
<TextView
android:text="Basic CardView"
android:layout_marginTop="0dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</android.support.v7.widget.CardView>
</LinearLayout>
この XML を使用して Main.axml の既存のコンテンツを置き換える場合は、前の XML のリソースを参照するMainActivity.cs 内のコードをコメント アウトしてください。
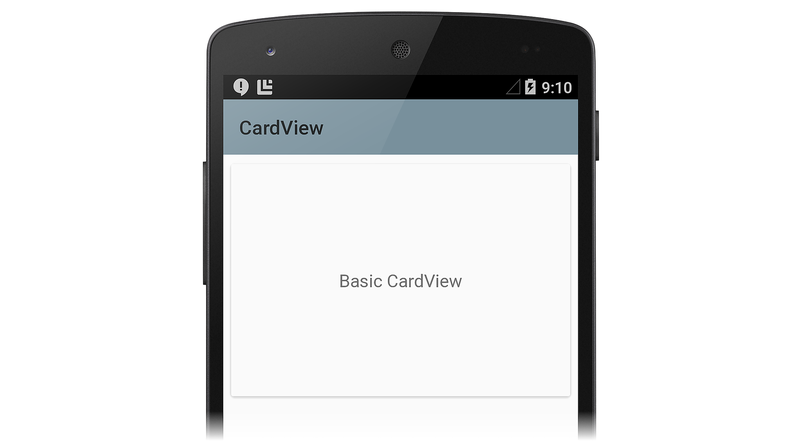
このレイアウトの例では、次のスクリーン ショットに示すように、1 行のテキストを含む既定値 CardView を作成します。
この例では、CardView の影とエッジを見やすくするために、アプリ スタイルを明るい素材のテーマ (Theme.Material.Light) に設定しています。 Android 5.0 アプリのテーマ設定に関する詳細については、「素材のテーマ」を参照してください。 次のセクションでは、アプリケーション用に CardView をカスタマイズする方法について説明します。
CardView のカスタマイズ
基本の CardView 属性を変更して、アプリ内の CardView の外観をカスタマイズできます。 たとえば、CardView の高さを増やして影を大きくすることができます (これにより、カードが背景の上に浮いているように見えます)。 また、カードの角をさらに丸くするために、角の半径を大きくすることもできます。
次のレイアウトの例では、カスタマイズした CardView を使用して、印刷写真 ("スナップショット") のシミュレーションを作成します。 CardView に画像を表示するための ImageView が追加され、ImageView の下には画像のタイトルを表示するための TextView が配置されます。
このレイアウトの例では、CardView が次のようにカスタマイズされます。
- 影を大きくするために、
cardElevationを 4dp に増加します。 - 角をさらに丸く表示するために、
cardCornerRadiusを 5dp に増加します。
CardView は Android v7 サポート ライブラリによって提供されるため、その属性は android: 名前空間からは使用できません。 そのため、独自の XML 名前空間を定義し、その名前空間を CardView 属性プレフィックスとして使用する必要があります。 以下のレイアウト例では、この行を使用して、cardview という名前の名前空間を定義します。
xmlns:cardview="http://schemas.android.com/apk/res-auto"
この名前空間 card_view を呼び出すことも、myapp を呼び出すこともできます (このファイルの範囲内でのみアクセスできます)。 この名前空間を呼び出すことを選択した場合はいつでも、その名前空間を使用して、変更する CardView 属性のプレフィックスにする必要があります。 このレイアウトの例では、cardview 名前空間は cardElevation と cardCornerRadius のプレフィックスです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal"
cardview:cardElevation="4dp"
cardview:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="240dp"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="fill_parent"
android:layout_height="190dp"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Photo Title"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
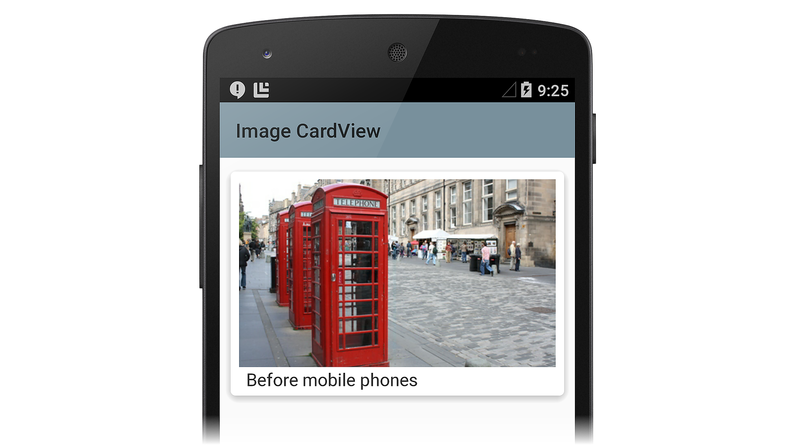
このレイアウト例を使用して写真表示アプリに画像を表示する場合、次のスクリーンショットに示すように、CardView に写真スナップショットの外観が表示されます。
CardView では、コンテンツ領域に複数の子ビューを表示できることに注意してください。 たとえば、上記の写真視聴アプリの例では、コンテンツ領域は ImageView と TextView が格納されている ListView で構成されています。 CardView インスタンスは垂直方向に配置されることが多いですが、水平方向に配置することもできます (スクリーンショットの例については、「カスタム ビュー スタイルの作成」を参照してください)。
CardView レイアウト オプション
CardView レイアウトは、パディング、高さ、コーナー半径、背景色に影響する 1 つ以上の属性を設定することでカスタマイズできます。
各属性は、対応する CardView メソッドを呼び出すことによって動的に変更することもできます (CardView メソッドの詳細については、「CardView クラスのリファレンス」を参照してください)。
これらの属性 (背景色を除く) は、10 進数の後に単位が続くディメンション値を受け入れることに注意してください。 たとえば、11.5dp では、密度に依存しない 11.5 ピクセルを指定します。
Padding
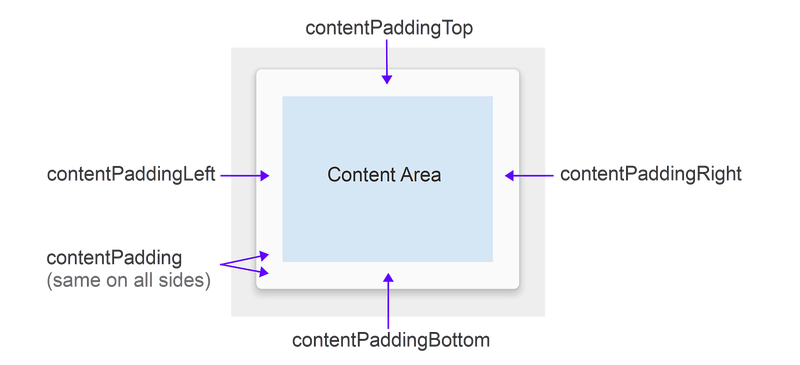
CardView には、コンテンツをカード内に配置するための 5 つのパディング属性が用意されています。 レイアウト XML で設定するか、コード内で類似のメソッドを呼び出すことができます。
パディング属性については、次のように説明します。
contentPadding–CardViewの子ビューとカードのすべての辺の間の内側のパディング。contentPaddingBottom–CardViewの子ビューとカードの下辺の間の内側のパディング。contentPaddingLeft–CardViewの子ビューとカードの左辺の間の内側のパディング。contentPaddingRight–CardViewの子ビューとカードの右辺の間の内側のパディング。contentPaddingTop–CardViewの子ビューとカードの上辺の間の内側のパディング。
コンテンツ パディング属性は、コンテンツ領域内にある特定のウィジェットではなく、コンテンツ領域の境界に対して相対的です。
たとえば、写真表示アプリで contentPadding が十分に増加した場合、CardView では画像とカードに表示されるテキストの両方がトリミングされます。
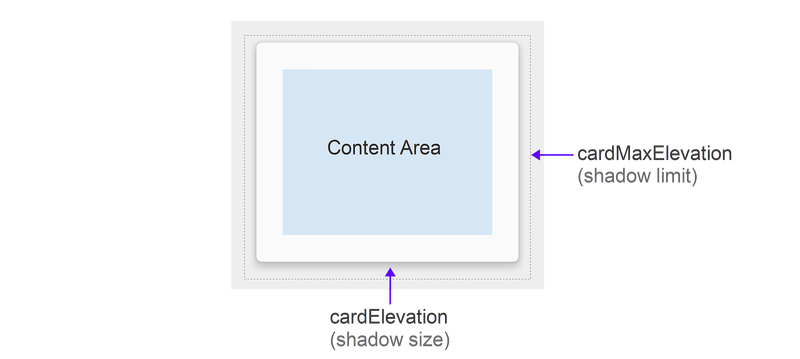
Elevation
CardView には、その高さを制御し、結果として影の大きさを制御するための 2 つの高さ属性が用意されています。
高さ属性については、次のように説明します。
cardElevation– (Z 軸を表す)CardViewの高さ。cardMaxElevation–CardViewの高さの最大値。
cardElevation の値を大きくすると、影のサイズが大きくなり、CardView が背景の上に浮いているように見えます。 また、cardElevation 属性は、重複するビューの描画順序を決定します。つまり、CardView は高く設定された別の重複するビューの下に描画され、低く設定された重複するビューの上に描画されます。
cardMaxElevation の設定は、アプリが高さを動的に変更する場合に役立ちます。これにより、この設定で定義した制限を超えて影が拡張されなくなります。
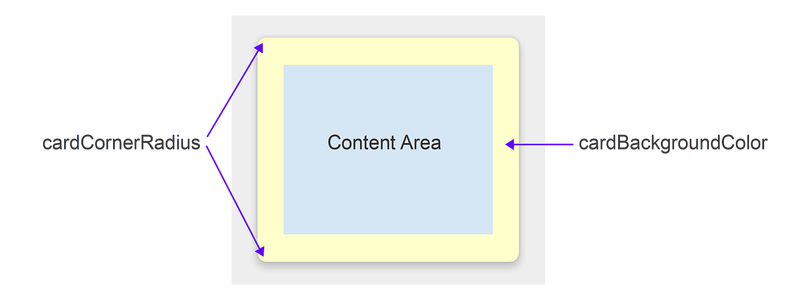
角の半径と背景色
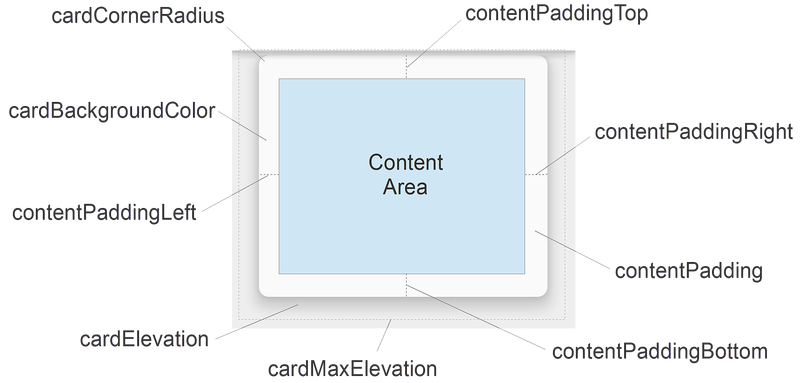
CardView には、角の半径とその背景色を制御するために使用できる属性が用意されています。 これら 2 つのプロパティを使用すると、次の CardView の全体的なスタイルを変更できます。
これらの属性については、次に例を示します。
cardCornerRadius–CardViewのすべての角の半径。cardBackgroundColor–CardViewの背景色。
この図では、cardCornerRadius はさらに丸くなる 10dp に、cardBackgroundColor は "#FFFFCC" (薄い黄) に設定されています。
互換性
CardView は、Android 5.0 Lollipop 以前の Android バージョンで使用できます。 CardView は Android v7 サポート ライブラリの一部であるため、CardView は Android 2.1 (API レベル 7) 以降で使用できます。
ただし、上記の [要件] で説明したように、Xamarin.Android.Support.v7.CardView パッケージをインストールする必要があります。
CardView は、Lollipop (API レベル 21) 以前のデバイスでわずかに異なる動作を示します。
CardViewは、パディングを追加するプログラムによる影の実装を使用します。CardViewでは、CardViewの丸い角と交差する子ビューはクリップされません。
これらの互換性の違いを管理するために、CardView にはレイアウトで構成できるいくつかの追加属性が用意されています。
cardPreventCornerOverlap–trueにこの属性を設定すると、アプリが以前の Android バージョン (API レベル 20 以前) で実行されている場合にパディングが追加されます。 この設定により、CardViewのコンテンツがCardViewの丸い角と交差するのを防ぎます。cardUseCompatPadding- この属性をtrueに設定すると、アプリを API レベル 21 以上の Android バージョンで実行している場合にパディングが追加されます。 Lollipop 以前のデバイスでCardViewを使用し、Lollipop (またはそれ以降) でも同じように表示させたい場合は、この属性をtrueに設定します。 この属性を有効にすると、Lollipop 以前のデバイスで実行する場合に、CardViewは影を描画するためにパディングを追加します。 これは、Lollipop 以前のプログラムによる影の実装が有効な場合に生じるパディングの違いを克服するのに役立ちます。
以前のバージョンの Android との互換性の維持の詳細については、「互換性の維持」を参照してください。
まとめ
このガイドでは、Android 5.0 (Lollipop) に含まれる新しい CardView ウィジェットについて説明しました。 既定の CardView の外観を示し、CardView の高さ、角の丸み、コンテンツのパディング、背景色を変更してカスタマイズする方法について説明しました。 CardView レイアウト属性 (参照図付き) を一覧表示し、Android 5.0 Lollipop 以前の Android デバイスで CardView を使用する方法について説明しました。 CardView の詳細については、「CardView クラスのリファレンス」を参照してください。