Xamarin.Android のオート コンプリート
AutoCompleteTextView は、ユーザーの入力中に入力候補を自動的に表示する編集可能なテキスト ビュー要素です。 候補の一覧がドロップダウン メニューに表示され、ユーザーはその中から編集ボックスの内容を置き換える項目を選択できます。

概要
オートコンプリート候補を提供するテキスト入力ウィジェットを作成するには、AutoCompleteTextView ウィジェットを使用します。 候補は、ArrayAdapter を通じてウィジェットに関連付けられた文字列のコレクションから受け取ります。
このチュートリアルでは、国名の候補を提供する AutoCompleteTextView ウィジェットを作成します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Country" />
<AutoCompleteTextView android:id="@+id/autocomplete_country"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"/>
</LinearLayout>
TextView は、AutoCompleteTextView ウィジェットを紹介するラベルです。
チュートリアル
HelloAutoComplete という名前の新しいプロジェクトを開始します。
list_item.xml という名前の XML ファイルを作成し、Resources/Layout フォルダー内に保存します。 このファイルのビルド アクションを AndroidResource に設定します。 次のようにファイルを編集します。
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:textSize="16sp"
android:textColor="#000">
</TextView>
このファイルは、候補の一覧に表示される各項目に使用される単純な TextView を定義します。
Resources/Layout/Main.axml を開き、次を挿入します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Country" />
<AutoCompleteTextView android:id="@+id/autocomplete_country"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"/>
</LinearLayout>
MainActivity.cs を開き、次のコードを挿入します。OnCreate() メソッド:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "Main" layout resource
SetContentView (Resource.Layout.Main);
AutoCompleteTextView textView = FindViewById<AutoCompleteTextView> (Resource.Id.autocomplete_country);
var adapter = new ArrayAdapter<String> (this, Resource.Layout.list_item, COUNTRIES);
textView.Adapter = adapter;
}
コンテンツ ビューが main.xml レイアウトに設定されると、AutoCompleteTextView ウィジェットが FindViewById を使用してレイアウトからキャプチャされます。 次に、新しい ArrayAdapter が初期化され、list_item.xml レイアウトが COUNTRIES 文字列配列 (次の手順で定義します) 内の各リスト項目にバインドされます。 最後に、SetAdapter() を呼び出して ArrayAdapter を AutoCompleteTextView ウィジェットに関連付け、文字列配列が候補のリストに入力されるようにします。
MainActivity クラス内に、文字列配列を追加します。
static string[] COUNTRIES = new string[] {
"Afghanistan", "Albania", "Algeria", "American Samoa", "Andorra",
"Angola", "Anguilla", "Antarctica", "Antigua and Barbuda", "Argentina",
"Armenia", "Aruba", "Australia", "Austria", "Azerbaijan",
"Bahrain", "Bangladesh", "Barbados", "Belarus", "Belgium",
"Belize", "Benin", "Bermuda", "Bhutan", "Bolivia",
"Bosnia and Herzegovina", "Botswana", "Bouvet Island", "Brazil", "British Indian Ocean Territory",
"British Virgin Islands", "Brunei", "Bulgaria", "Burkina Faso", "Burundi",
"Cote d'Ivoire", "Cambodia", "Cameroon", "Canada", "Cape Verde",
"Cayman Islands", "Central African Republic", "Chad", "Chile", "China",
"Christmas Island", "Cocos (Keeling) Islands", "Colombia", "Comoros", "Congo",
"Cook Islands", "Costa Rica", "Croatia", "Cuba", "Cyprus", "Czech Republic",
"Democratic Republic of the Congo", "Denmark", "Djibouti", "Dominica", "Dominican Republic",
"East Timor", "Ecuador", "Egypt", "El Salvador", "Equatorial Guinea", "Eritrea",
"Estonia", "Ethiopia", "Faeroe Islands", "Falkland Islands", "Fiji", "Finland",
"Former Yugoslav Republic of Macedonia", "France", "French Guiana", "French Polynesia",
"French Southern Territories", "Gabon", "Georgia", "Germany", "Ghana", "Gibraltar",
"Greece", "Greenland", "Grenada", "Guadeloupe", "Guam", "Guatemala", "Guinea", "Guinea-Bissau",
"Guyana", "Haiti", "Heard Island and McDonald Islands", "Honduras", "Hong Kong", "Hungary",
"Iceland", "India", "Indonesia", "Iran", "Iraq", "Ireland", "Israel", "Italy", "Jamaica",
"Japan", "Jordan", "Kazakhstan", "Kenya", "Kiribati", "Kuwait", "Kyrgyzstan", "Laos",
"Latvia", "Lebanon", "Lesotho", "Liberia", "Libya", "Liechtenstein", "Lithuania", "Luxembourg",
"Macau", "Madagascar", "Malawi", "Malaysia", "Maldives", "Mali", "Malta", "Marshall Islands",
"Martinique", "Mauritania", "Mauritius", "Mayotte", "Mexico", "Micronesia", "Moldova",
"Monaco", "Mongolia", "Montserrat", "Morocco", "Mozambique", "Myanmar", "Namibia",
"Nauru", "Nepal", "Netherlands", "Netherlands Antilles", "New Caledonia", "New Zealand",
"Nicaragua", "Niger", "Nigeria", "Niue", "Norfolk Island", "North Korea", "Northern Marianas",
"Norway", "Oman", "Pakistan", "Palau", "Panama", "Papua New Guinea", "Paraguay", "Peru",
"Philippines", "Pitcairn Islands", "Poland", "Portugal", "Puerto Rico", "Qatar",
"Reunion", "Romania", "Russia", "Rwanda", "Sqo Tome and Principe", "Saint Helena",
"Saint Kitts and Nevis", "Saint Lucia", "Saint Pierre and Miquelon",
"Saint Vincent and the Grenadines", "Samoa", "San Marino", "Saudi Arabia", "Senegal",
"Seychelles", "Sierra Leone", "Singapore", "Slovakia", "Slovenia", "Solomon Islands",
"Somalia", "South Africa", "South Georgia and the South Sandwich Islands", "South Korea",
"Spain", "Sri Lanka", "Sudan", "Suriname", "Svalbard and Jan Mayen", "Swaziland", "Sweden",
"Switzerland", "Syria", "Taiwan", "Tajikistan", "Tanzania", "Thailand", "The Bahamas",
"The Gambia", "Togo", "Tokelau", "Tonga", "Trinidad and Tobago", "Tunisia", "Turkey",
"Turkmenistan", "Turks and Caicos Islands", "Tuvalu", "Virgin Islands", "Uganda",
"Ukraine", "United Arab Emirates", "United Kingdom",
"United States", "United States Minor Outlying Islands", "Uruguay", "Uzbekistan",
"Vanuatu", "Vatican City", "Venezuela", "Vietnam", "Wallis and Futuna", "Western Sahara",
"Yemen", "Yugoslavia", "Zambia", "Zimbabwe"
};
これはユーザーが、AutoCompleteTextView ウィジェットに入力するときにドロップダウン リストに表示される候補のリストです。
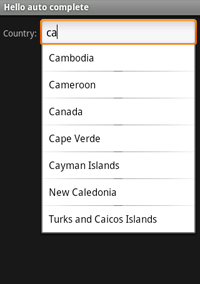
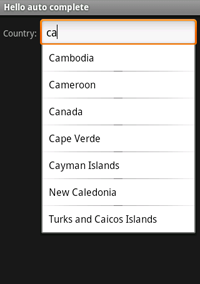
アプリケーションを実行します。 入力すると、次のような内容が表示されます。
その他の情報
アプリケーション コードはコンテンツではなく動作に焦点を当てる必要があるため、ハードコーディングされた文字列配列の使用は推奨される設計手法ではないことに注意してください。 文字列などのアプリケーション コンテンツは、コンテンツの変更を容易にし、コンテンツのローカライズを容易にするために、コードから外部化する必要があります。 このチュートリアルでは、AutoCompleteTextView ウィジェットに焦点を当て、シンプルにするためだけに、ハードコードされた文字列を使用しています。 代わりに、アプリケーションでこのような文字列配列を XML ファイルで宣言する必要があります。 これは、プロジェクト res/values/strings.xml ファイル内の <string-array> リソースを使用して実行できます。 次に例を示します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="countries_array">
<item>Bahrain</item>
<item>Bangladesh</item>
<item>Barbados</item>
<item>Belarus</item>
<item>Belgium</item>
<item>Belize</item>
<item>Benin</item>
</string-array>
</resources>
ArrayAdapter にこれらのリソース文字列を使用するには、元の ArrayAdapter コンストラクター行を次の行に置き換えます。
string[] countries = Resources.GetStringArray (Resource.array.countries_array);
var adapter = new ArrayAdapter<String> (this, Resource.layout.list_item, countries);
リファレンス
- AutoCompleteTextView レシピ –
AutoCompleteTextView向けの Xamarin.Android サンプル プロジェクト ArrayAdapterAutoCompleteTextView
このページの一部は、Android オープンソース プロジェクトによって作成および共有された作業生産物に基づいて変更されており、Creative Commons 2.5 Attribution License に記載されている条件に従って使用されています。 このチュートリアルは、Android Auto Complete チュートリアル* に基づいています。