Xamarin.Android Designer の使用
この記事は、Xamarin.Android Designer のチュートリアルです。 小さなカラー ブラウザー アプリ用のユーザー インターフェイスを作成する方法について説明します。このユーザー インターフェイスは、すべて Designer で作成されます。
概要
Android のユーザー インターフェイスは、XML ファイルを使用して宣言的に作成することも、コードを記述してプログラム的に作成することもできます。 Xamarin.Android Designer を使用すると、開発者は XML ファイルを手動で編集する必要はなく、宣言型レイアウトを視覚的に作成および変更できます。 Designer では、アプリケーションをデバイスまたはエミュレーターに再デプロイする必要はなく、開発者が UI の変更を評価できるリアルタイム フィードバックも提供されます。 Designer のこれらの機能を使用すると、Android UI の開発を大幅に高速化できます。 この記事では、Xamarin.Android Designer を使用してユーザー インターフェイスを視覚的に作成する方法について説明します。
ヒント
新しいリリースの Visual Studio では、Android Designer 内で .xml ファイルを開くことができます。
Android Designer では、.axml ファイルと .xml ファイルの両方がサポートされています。
チュートリアル
このチュートリアルの目的は、Android Designer を使用して、カラー ブラウザー アプリの例向けのユーザー インターフェイスを作成することです。 カラー ブラウザー アプリには、色、名前、RGB 値の一覧が表示されます。 デザイン サーフェイスにウィジェットを追加する方法と、これらのウィジェットを視覚的にレイアウトする方法について説明します。 その後、デザイン サーフェイスまたは Designer の [プロパティ] ウィンドウを使用して、ウィジェットを対話的に変更する方法について説明します。 最後に、デバイスまたはエミュレーターでアプリを実行したときのデザインの外観を確認します。
新しいプロジェクトの作成
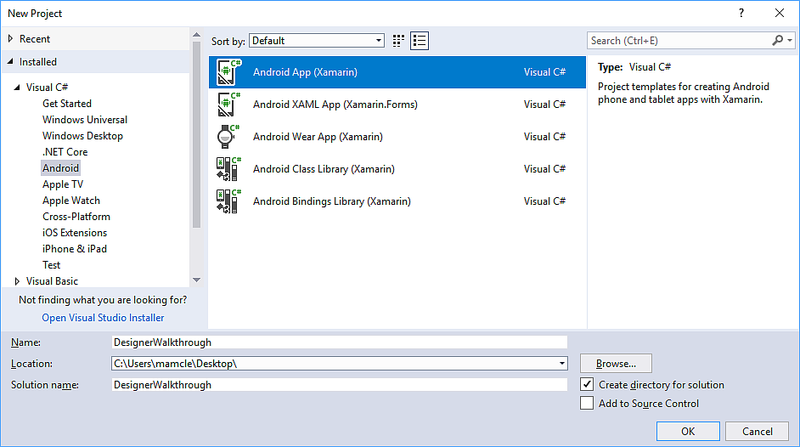
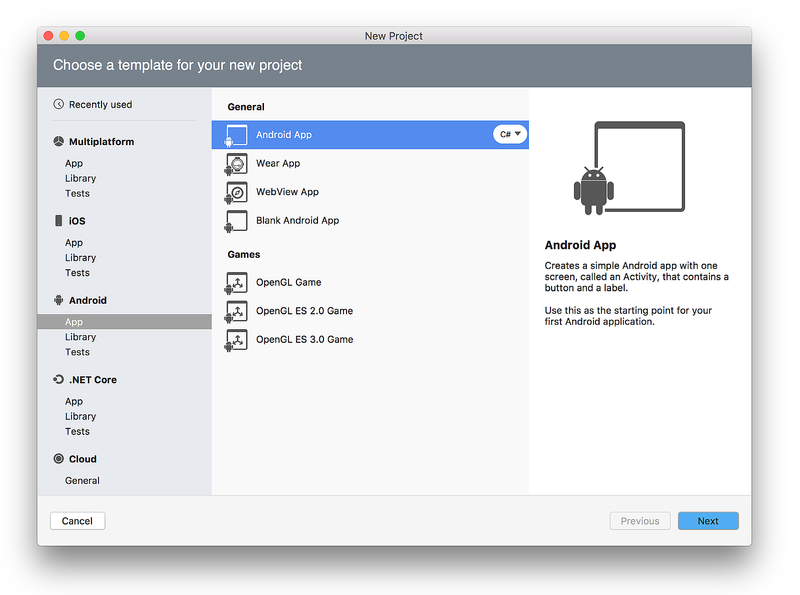
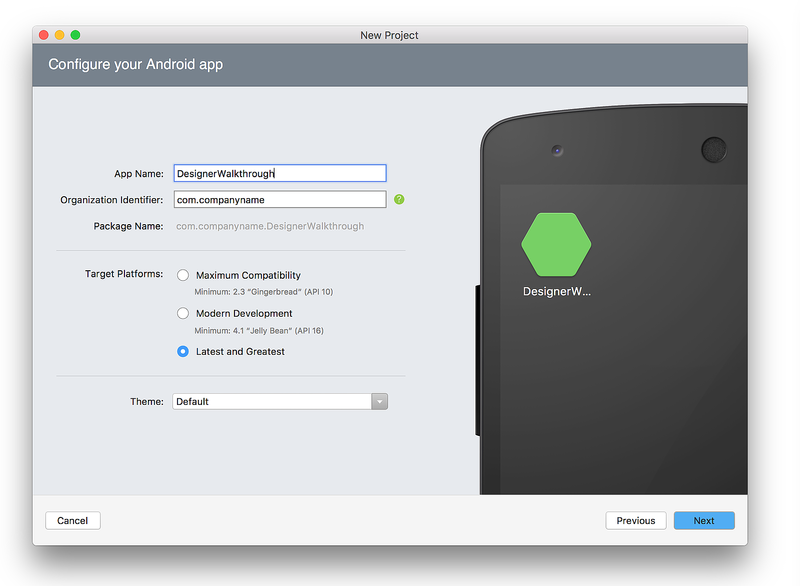
最初の手順は、新しい Xamarin.Android プロジェクトの作成です。 Visual Studio を起動し、[新しいプロジェクト...] をクリックし、[Visual C#] > [Android] > [Android アプリ (Xamarin)] テンプレートを選択します。 新しいアプリに DesignerWalkthrough という名前を付け、[OK] をクリックします。
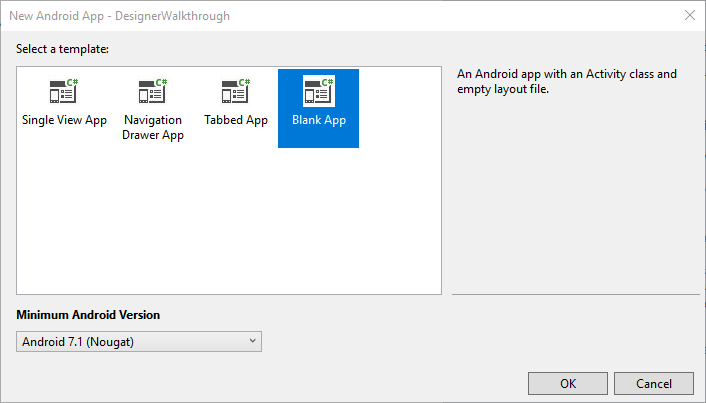
[新しい Android アプリ] ダイアログで、[空のアプリ] を選択し、[OK] をクリックします。
レイアウトの追加
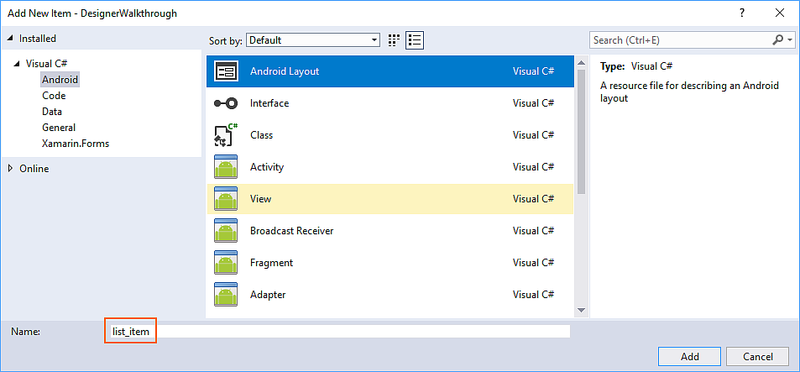
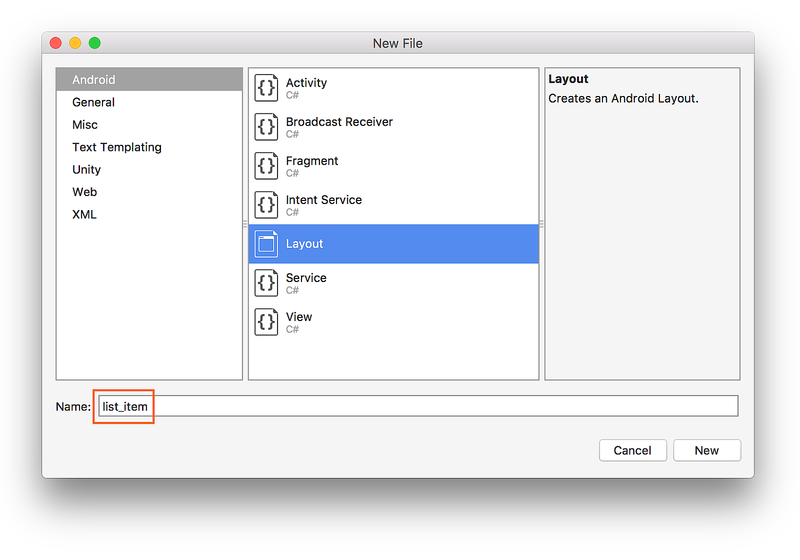
次の手順では、ユーザー インターフェイス要素を保持する LinearLayout を作成します。 ソリューション エクスプローラーでリソース/レイアウトを右クリックし、[追加] > [新しい項目...] を選択します。[新しい項目の追加] ダイアログで [Android レイアウト] を選択します。 ファイルに list_item という名前を付け、[追加] をクリックします。
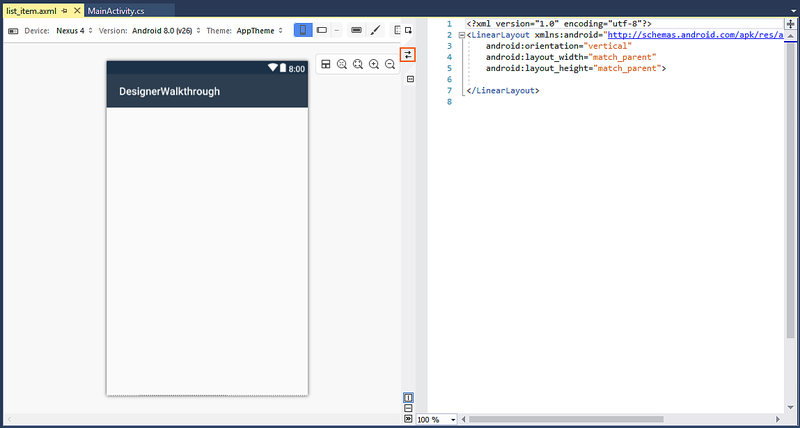
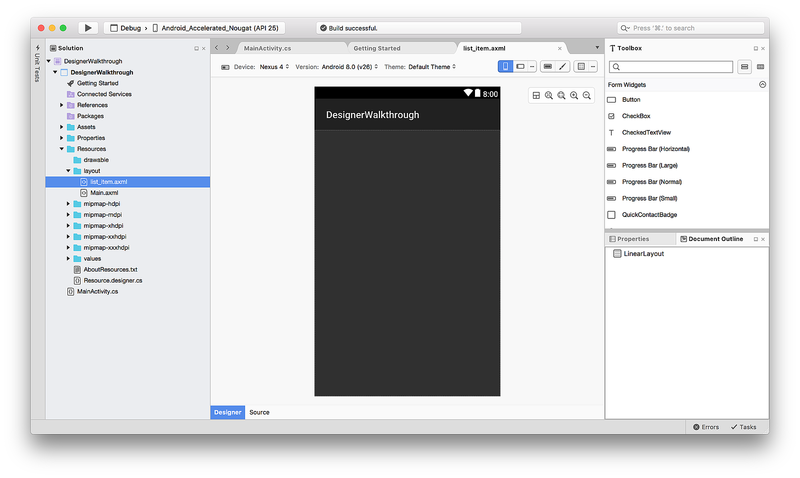
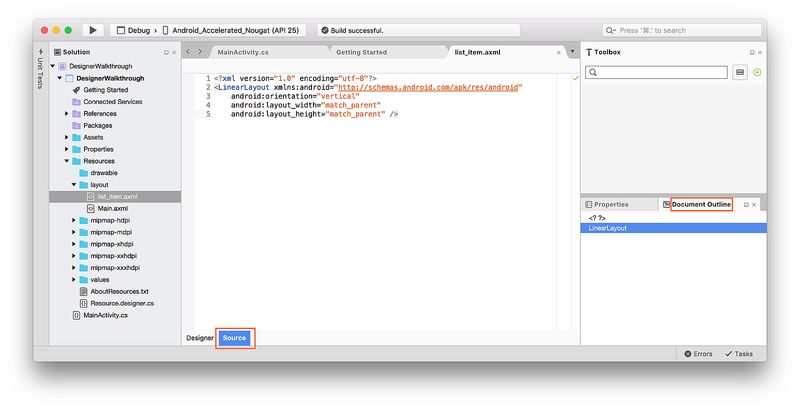
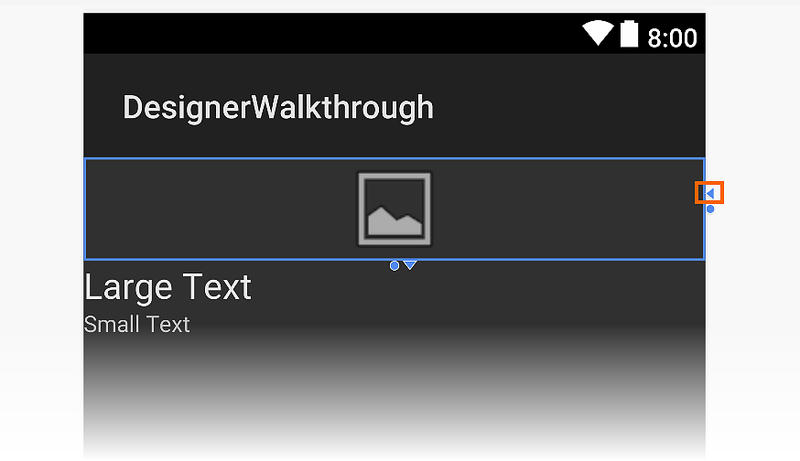
新しい list_item レイアウトが Designer に表示されます。 2 つのウィンドウが表示されていることに注目してください。list_item のデザイン サーフェイスは左側のウィンドウに表示され、XML ソースは右側のウィンドウに表示されています。 2 つのウィンドウの間にある [ペインの入れ替え] アイコンをクリックすると、[デザイン サーフェイス] ウィンドウと [ソース] ウィンドウの位置を入れ替えることができます。
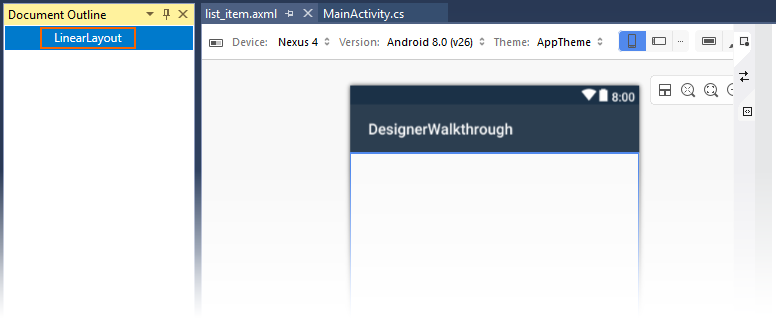
[表示] メニューから [その他のウィンドウ] > [ドキュメント アウトライン] をクリックして、ドキュメント アウトラインを開きます。 ドキュメント アウトラインは、レイアウトに現在 1 つの LinearLayout ウィジェットが含まれていることを示しています。
次の手順では、この LinearLayout 内のカラー ブラウザー アプリ用のユーザー インターフェイスを作成します。
リスト項目ユーザー インターフェイスの作成
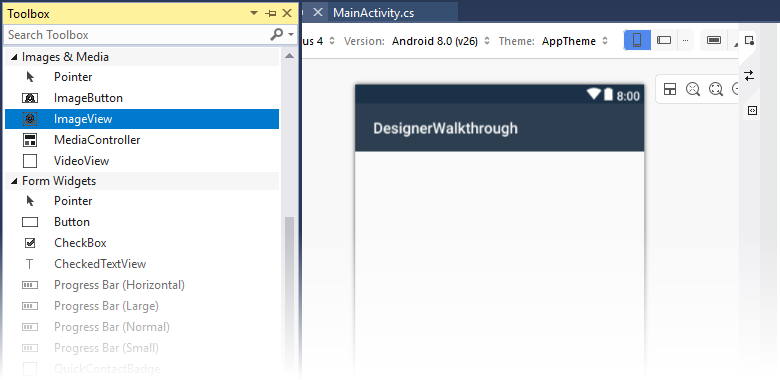
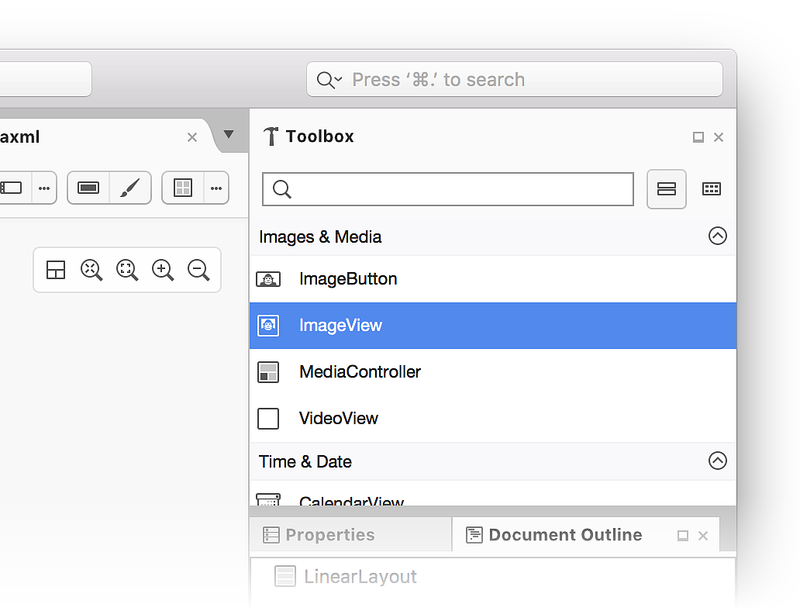
[ツールボックス] ウィンドウが表示されない場合は、左側の [ツールボックス] タブをクリックします。 ツールボックスで、[イメージとメディア] セクションまで下にスクロールし、ImageView の場所が見つかるまでさらに下にスクロールします。
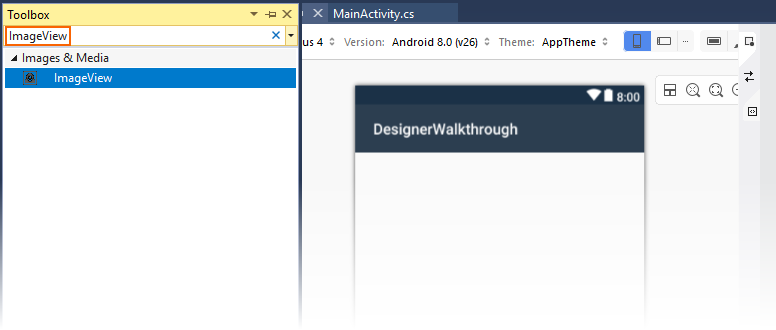
または、検索バーに「ImageView」と入力して、ImageView を見つけることができます。
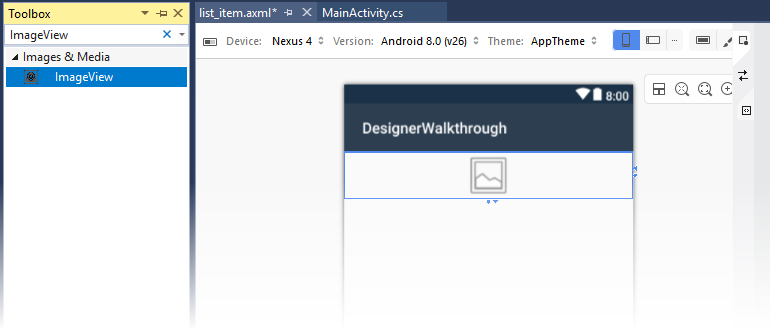
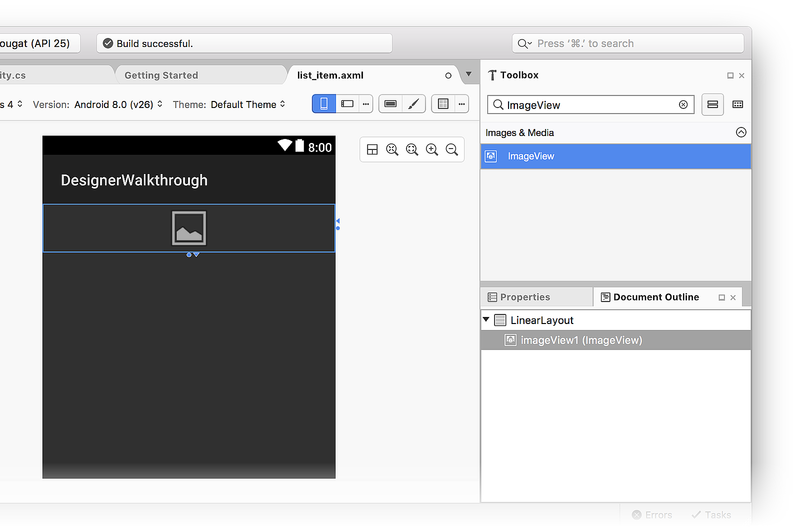
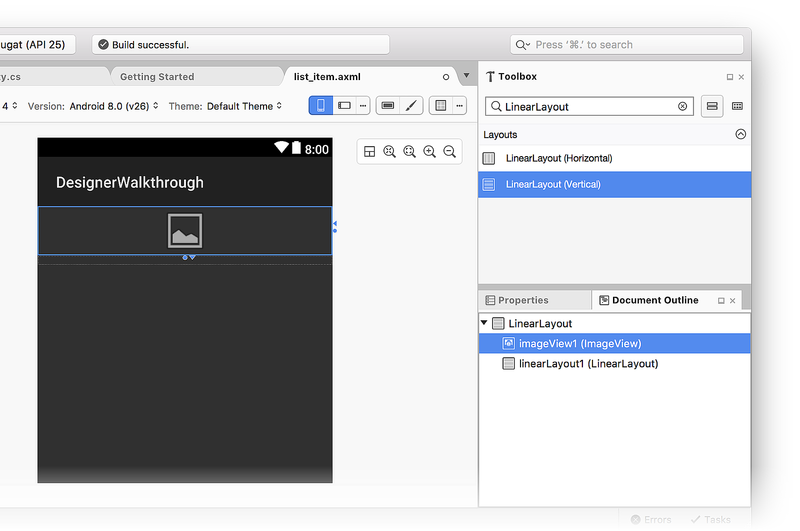
この ImageView をデザイン サーフェイスにドラッグします (この ImageView は、カラー ブラウザー アプリに色の見本を表示するために使用されます)。
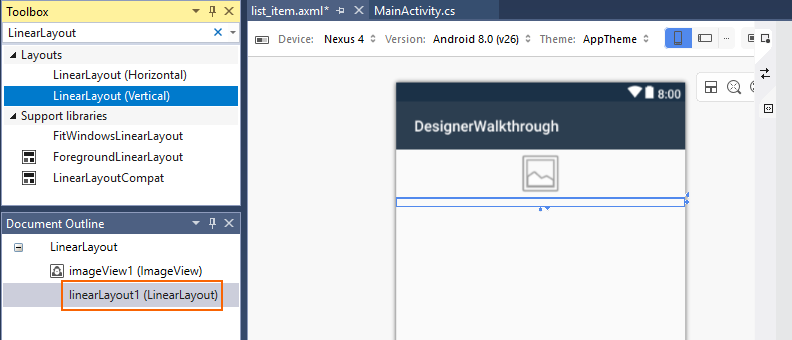
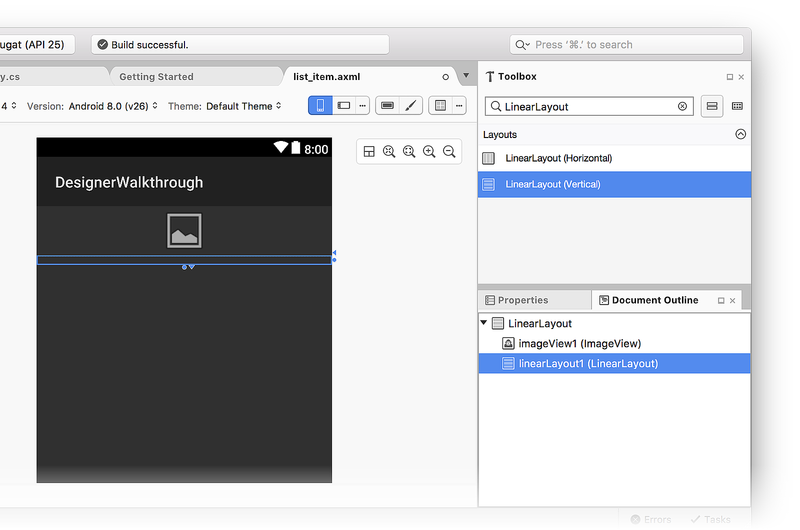
次に、LinearLayout (Vertical) ウィジェットをツールボックスから Designer にドラッグします。 青い輪郭は、追加された LinearLayout の境界を示していることに注意してください。 ドキュメント アウトラインは、imageView1 (ImageView) の下にある LinearLayout の子であることを示しています。
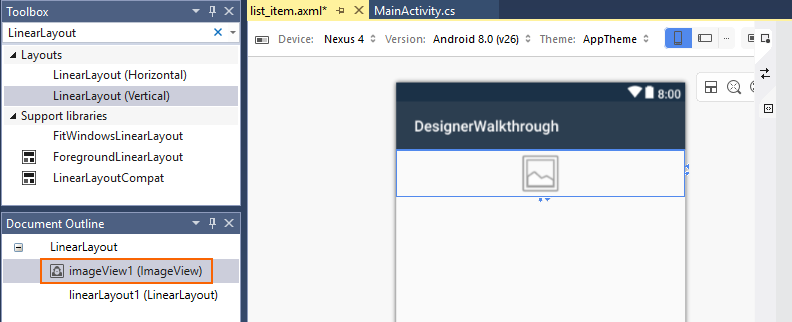
Designer で ImageView を選択すると、青い輪郭が ImageView を囲むように移動します。 また、選択範囲はドキュメント アウトラインの imageView1 (ImageView) に移動します。
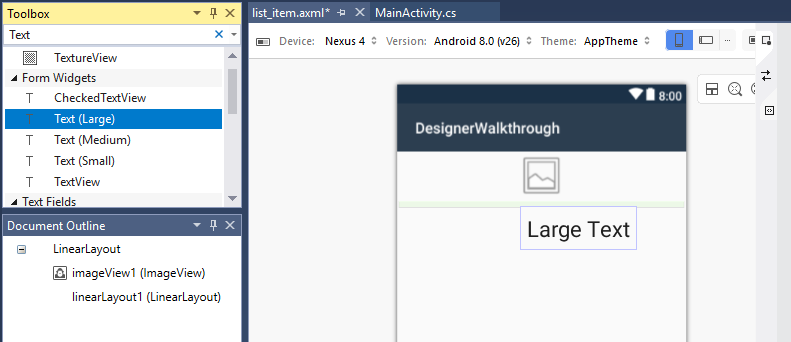
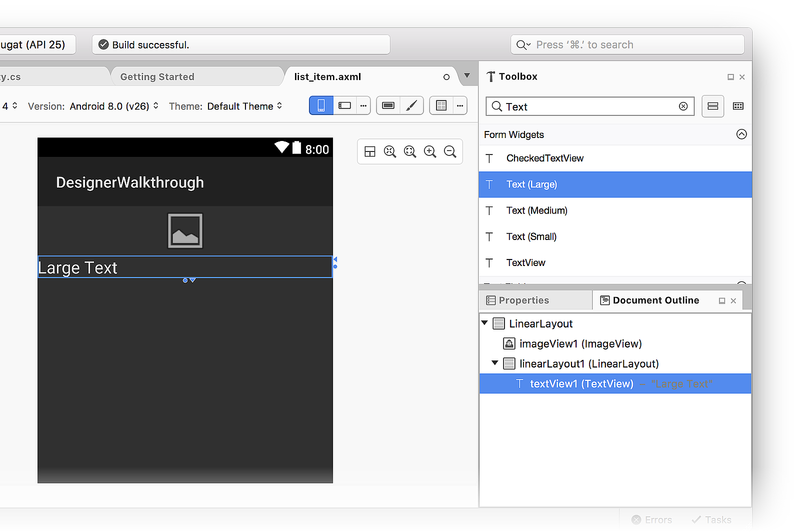
次に、Text (Large) ウィジェットをツールボックスから新しく追加された LinearLayout にドラッグします。 Designer は、新しいウィジェットが挿入される場所を示すために、緑色の強調表示を使用していることに注意してください。
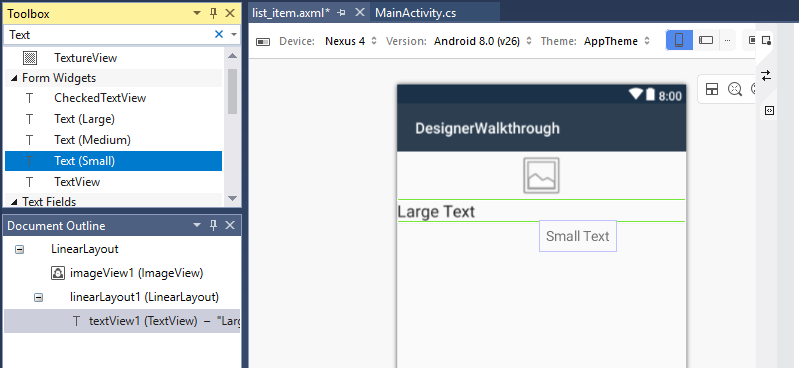
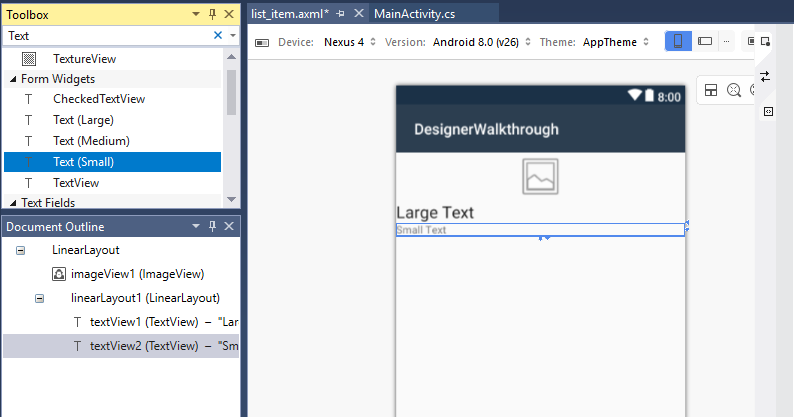
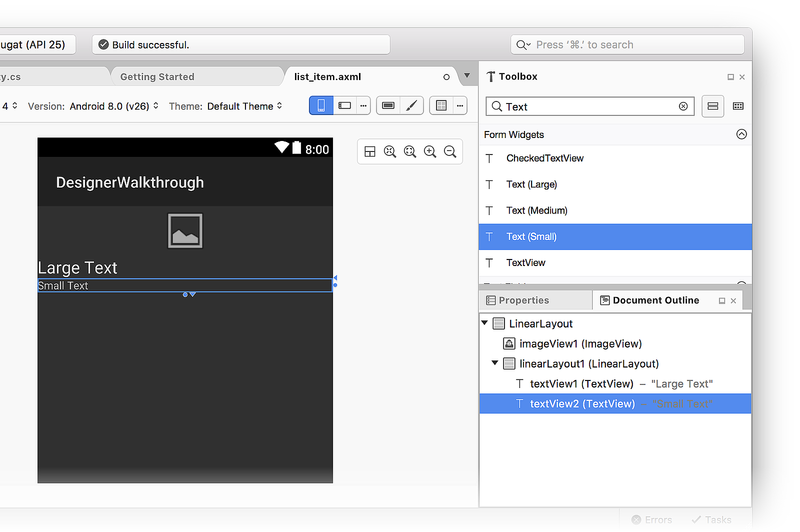
次に、Text (Large) ウィジェットの下に Text (Small) ウィジェットを追加します。
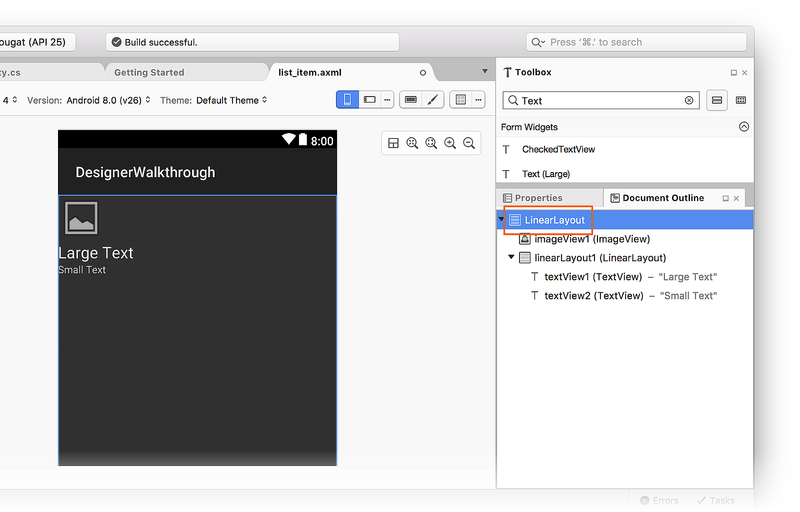
この時点で、デザイナー画面は次のスクリーンショットのようになります。
2 つの textView ウィジェットが linearLayout1 内に存在しない場合は、ドキュメント アウトラインの linearLayout1 にドラッグして、前のスクリーンショットのように表示されるように配置します (linearLayout1 の下にインデントされます)。
ユーザー インターフェイスの配置
次の手順では、ImageView を ImageView の左に表示し、TextView ウィジェットを右に重ねて表示するように UI を変更します。
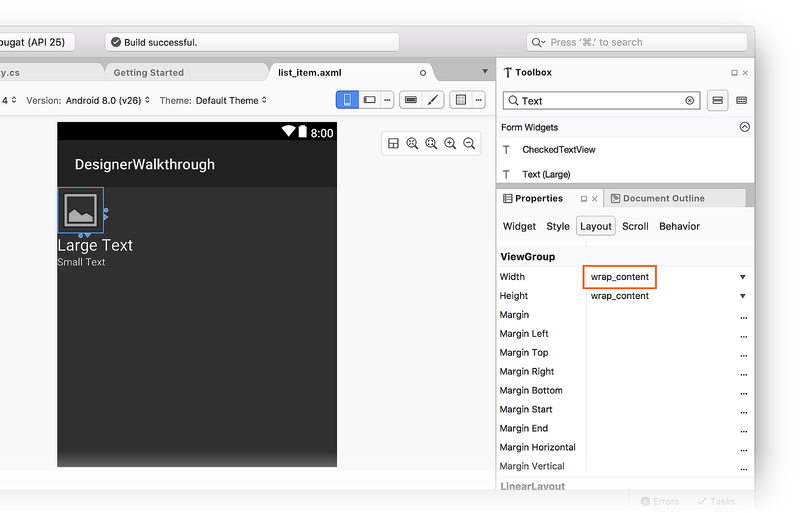
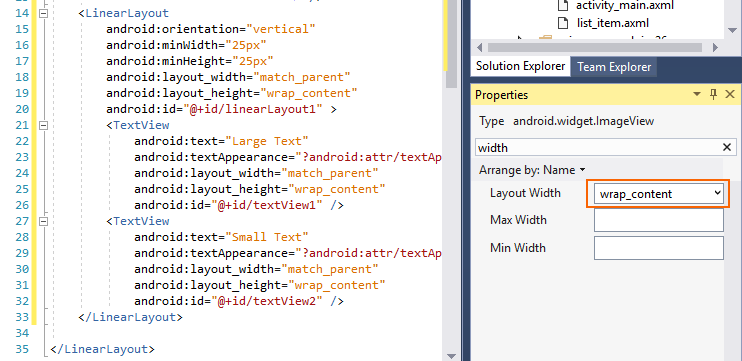
ImageViewを選択します。プロパティ ウィンドウで幅を検索ボックスに入力し、[レイアウト幅] を見つけます。
[レイアウト幅] 設定を
wrap_contentに変更します。

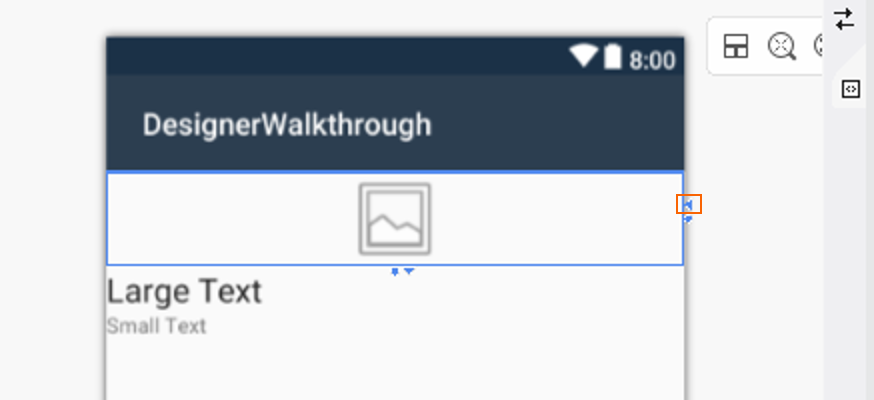
Width の設定を変更する別の方法は、ウィジェットの右側にある三角形をクリックして、幅の設定を wrap_content に切り替えることです。

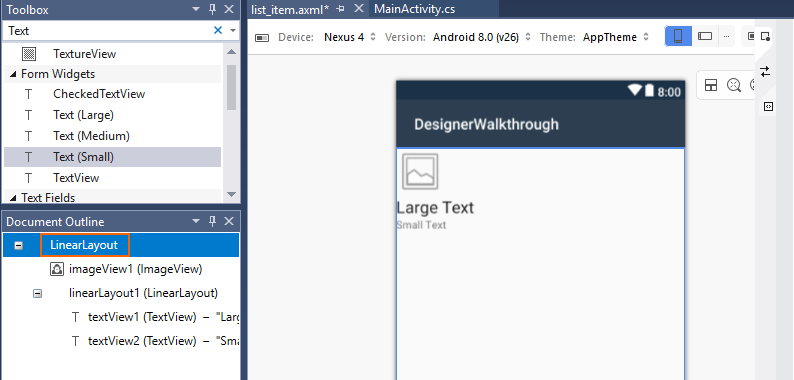
三角形をもう一度クリックすると、Width の設定が match_parent に戻ります。 次に、[ドキュメント アウトライン] ウィンドウに移動し、ルート LinearLayout を選択します。
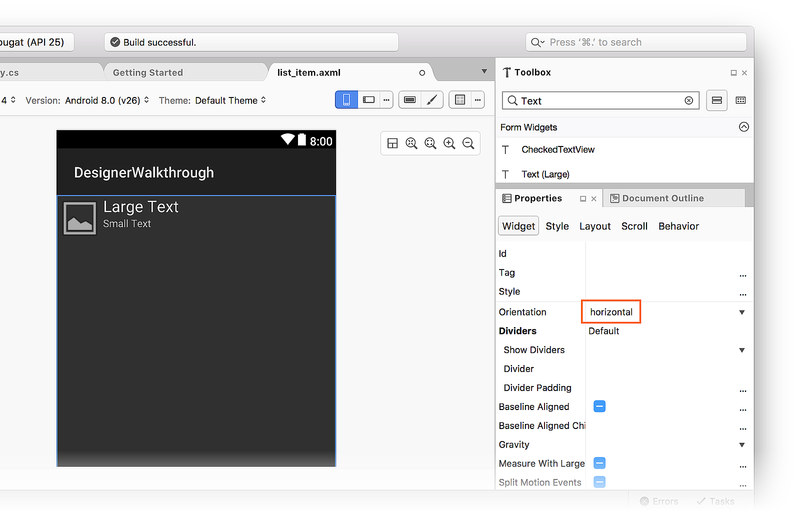
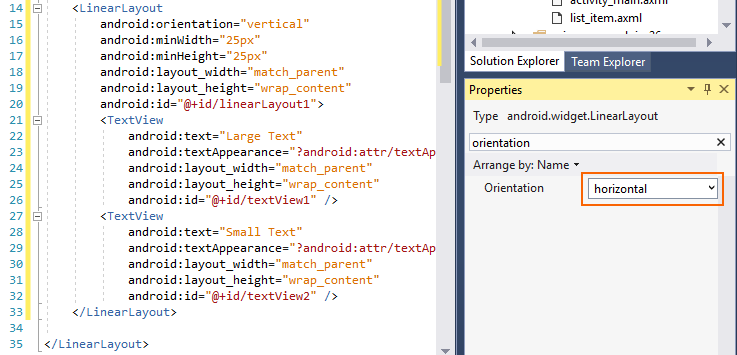
ルート LinearLayout を選択した状態で [プロパティ] ウィンドウに戻り、検索ボックスに「方向」と入力して [方向] 設定を見つけます。 [方向] を horizontal に変更します:

この時点で、デザイナー画面は次のスクリーンショットのようになります。
TextView ウィジェットが ImageView の右側に移動していることに注目してください。
間隔の変更
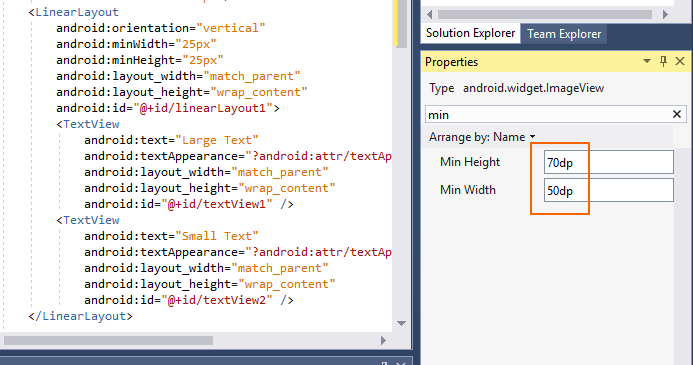
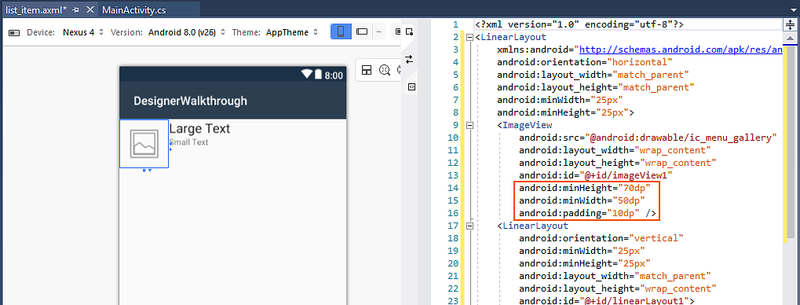
次の手順では、UI のパディングと余白の設定を変更し、ウィジェット間の間隔を確保します。 デザイン サーフェイスで [ImageView] を選択します。 [プロパティ] ウィンドウの検索ボックスに「min」と入力します。 [高さの最小値] には「70dp」、[幅の最小値] には「50dp」と入力します。
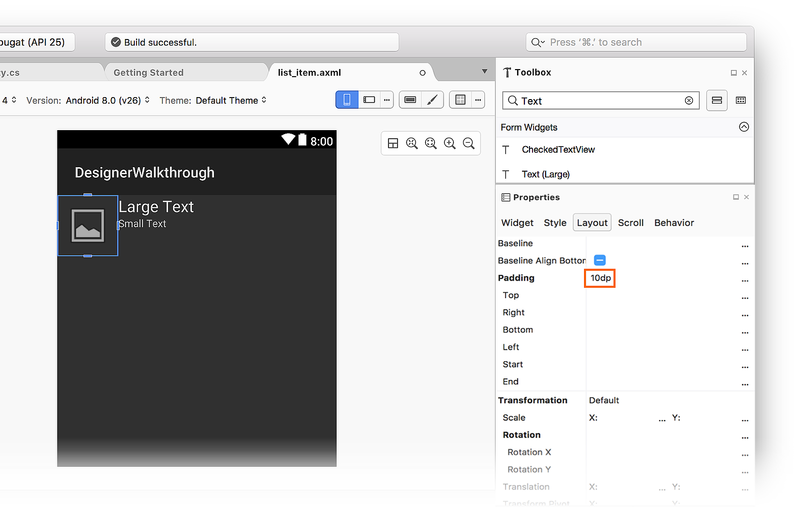
[プロパティ] ウィンドウで、検索ボックスに「padding」と入力し、[パディング] に「10dp」と入力します。 これらの minHeight、minWidth、padding の設定は、ImageView のすべての辺の周りにパディングを追加し、縦方向に細長くなります。 次の値を入力すると、レイアウト XML が変更されることに注意してください。
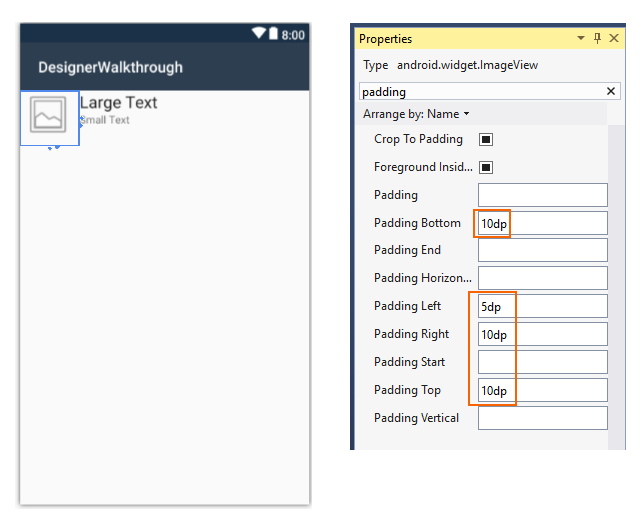
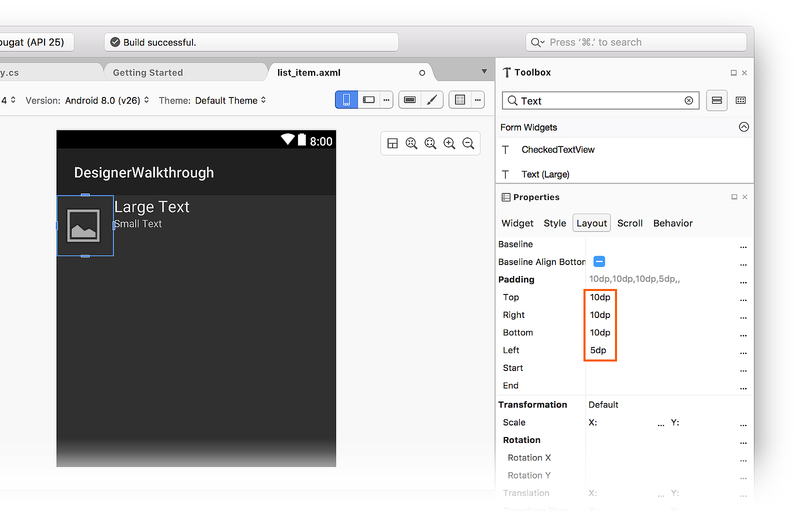
下、左、右、上のパディング設定は、それぞれ [下のパディング]、[左のパディング]、[右のパディング]、[上のパディング] フィールドに値を入力して個別に設定できます。
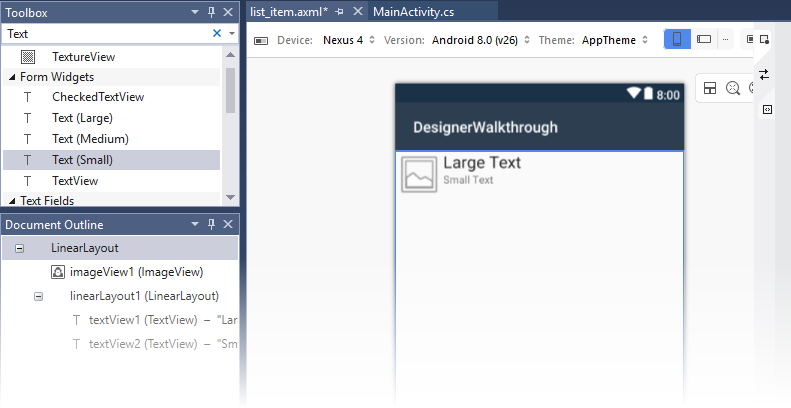
たとえば、[左のパディング] フィールドを 5dp に、[下のパディング]、[右のパディング]、[上のパディング] フィールドを 10dp に設定します。
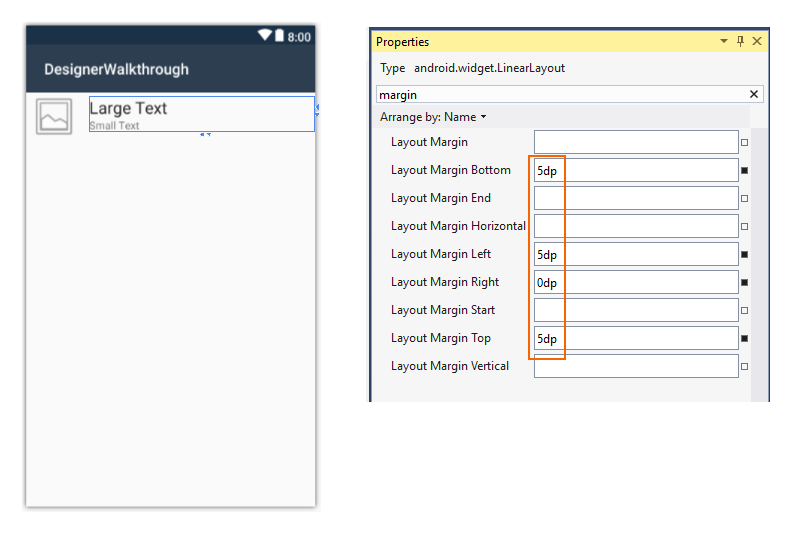
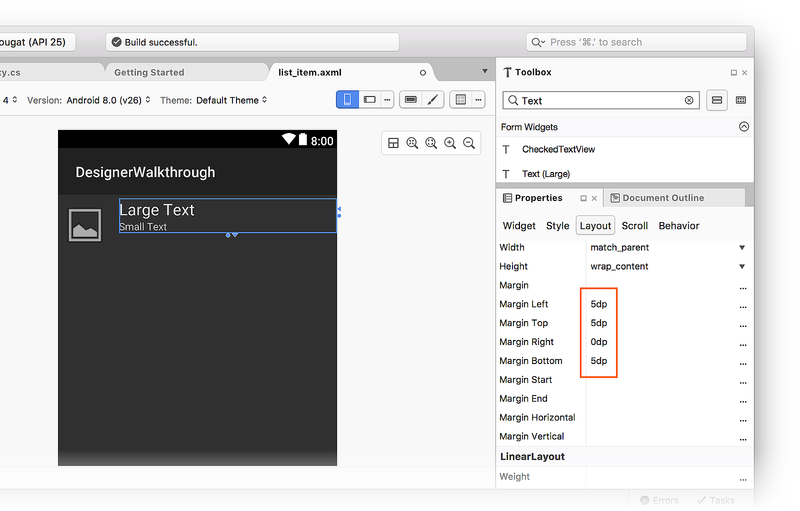
次に、2 つの TextView ウィジェットを含む LinearLayout ウィジェットの位置を調整します。 [ドキュメント アウトライン] で、linearLayout1 を選択します。 [プロパティ] ウィンドウの検索ボックスに「margin」と入力します。 [下のレイアウト余白]、[左のレイアウト余白]、[上のレイアウト余白] を 5dp に設定します。 [右のレイアウト余白] を 0dp に設定します。
既定のイメージの削除
ImageView は (イメージではなく) 色を表示するために使用されているため、次の手順では、テンプレートで追加された既定のイメージのソースを削除します。
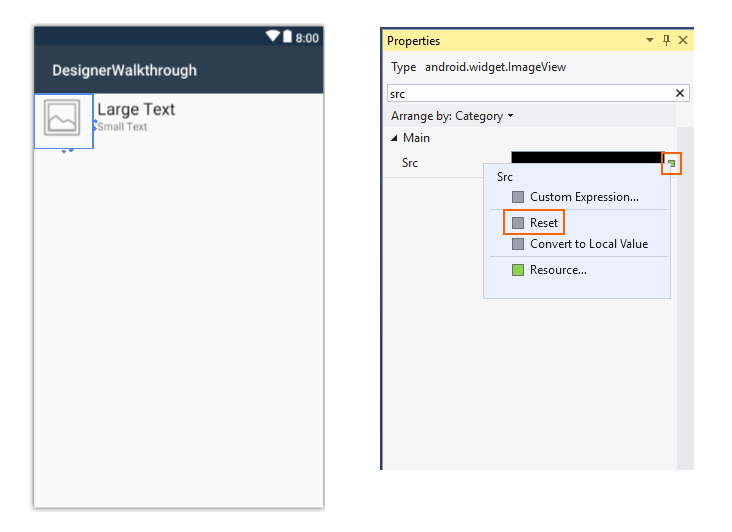
デザイン サーフェイスで [
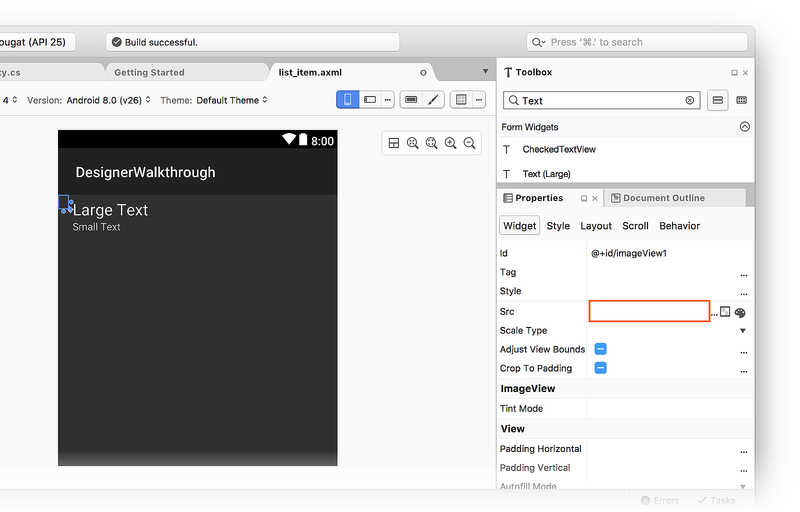
ImageView] を選択します。[プロパティ] で、検索ボックスに「src」と入力します。
Src プロパティ設定の右側にある小さな四角形をクリックし、[リセット] を選択します。
これにより、その ImageView のソース XML から android:src="@android:drawable/ic_menu_gallery" が削除されます。
ListView コンテナーの追加
list_item レイアウトが定義されたので、次の手順ではメイン レイアウトに ListView を追加します。 この ListView には、list_item の一覧が含まれます。
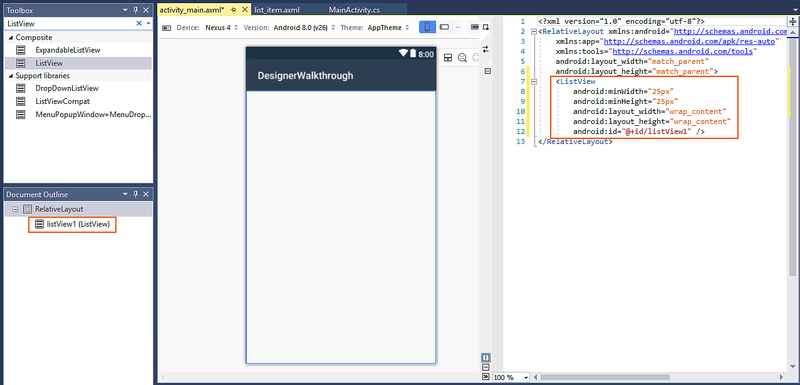
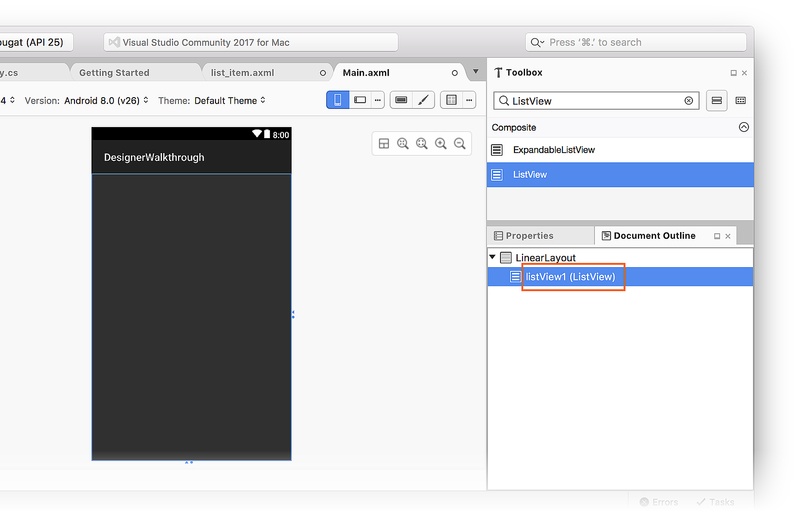
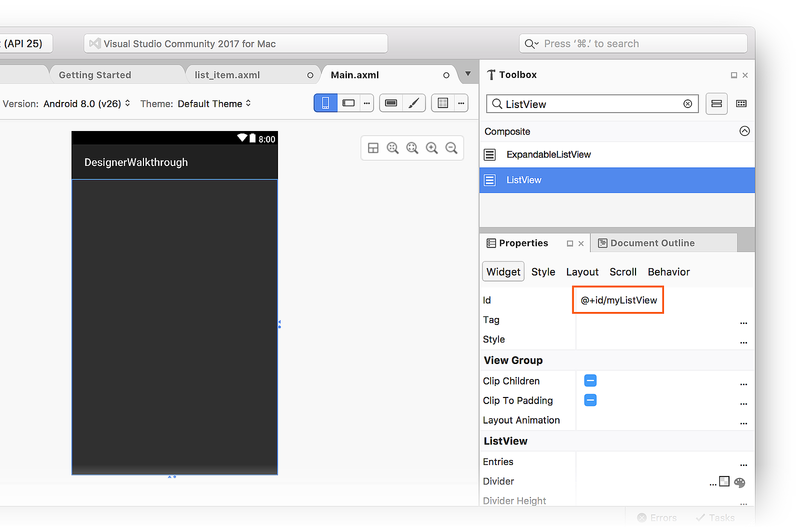
ソリューション エクスプローラーで Resources/layout/activity_main.axml を開きます。 ツールボックスで、ListView ウィジェットを見つけてデザイン サーフェイスにドラッグします。 Designer の ListView は、選択されたときにその境界の輪郭を描く青い線以外は空白になります。 ドキュメント アウトラインを表示して、ListView が正しく追加されたことを確認できます。
既定では、ListView には @+id/listView1 の Id 値が付与されます。
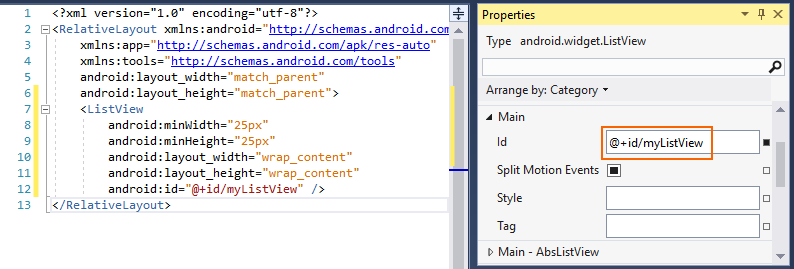
ドキュメント アウトラインで listView1 を選択したまま、[プロパティ] ウィンドウを開き、[並べ替え] をクリックし、[カテゴリ] を選択します。
[メイン] を開き、ID プロパティを見つけ、その値を @+id/myListView に変更します。
この時点で、ユーザー インターフェイスを使用する準備ができました。
アプリケーションの実行
MainActivity.cs を開き、そのコードを次のように置き換えます。
using Android.App;
using Android.Widget;
using Android.Views;
using Android.OS;
using Android.Support.V7.App;
using System.Collections.Generic;
namespace DesignerWalkthrough
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
List<ColorItem> colorItems = new List<ColorItem>();
ListView listView;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
listView = FindViewById<ListView>(Resource.Id.myListView);
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.DarkRed,
ColorName = "Dark Red",
Code = "8B0000"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.SlateBlue,
ColorName = "Slate Blue",
Code = "6A5ACD"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.ForestGreen,
ColorName = "Forest Green",
Code = "228B22"
});
listView.Adapter = new ColorAdapter(this, colorItems);
}
}
public class ColorAdapter : BaseAdapter<ColorItem>
{
List<ColorItem> items;
Activity context;
public ColorAdapter(Activity context, List<ColorItem> items)
: base()
{
this.context = context;
this.items = items;
}
public override long GetItemId(int position)
{
return position;
}
public override ColorItem this[int position]
{
get { return items[position]; }
}
public override int Count
{
get { return items.Count; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var item = items[position];
View view = convertView;
if (view == null) // no view to re-use, create new
view = context.LayoutInflater.Inflate(Resource.Layout.list_item, null);
view.FindViewById<TextView>(Resource.Id.textView1).Text = item.ColorName;
view.FindViewById<TextView>(Resource.Id.textView2).Text = item.Code;
view.FindViewById<ImageView>(Resource.Id.imageView1).SetBackgroundColor(item.Color);
return view;
}
}
public class ColorItem
{
public string ColorName { get; set; }
public string Code { get; set; }
public Android.Graphics.Color Color { get; set; }
}
}
このコードでは、カスタム ListView アダプターを使用して色情報を読み込み、作成したばかりの UI にこのデータを表示します。 この例では色情報を一覧にハードコーディングしていますが、アダプターを変更してデータ ソースから色情報を抽出したり、その場で計算したりすることもできます。 ListView アダプターの詳細については、「ListView」を参照してください。
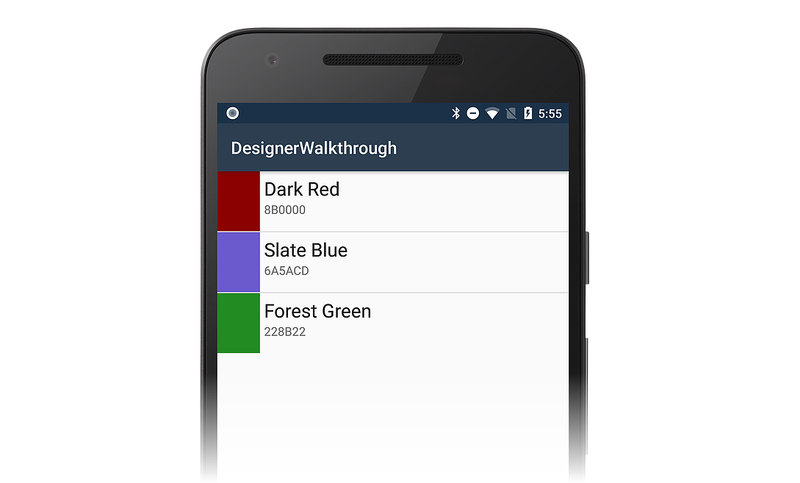
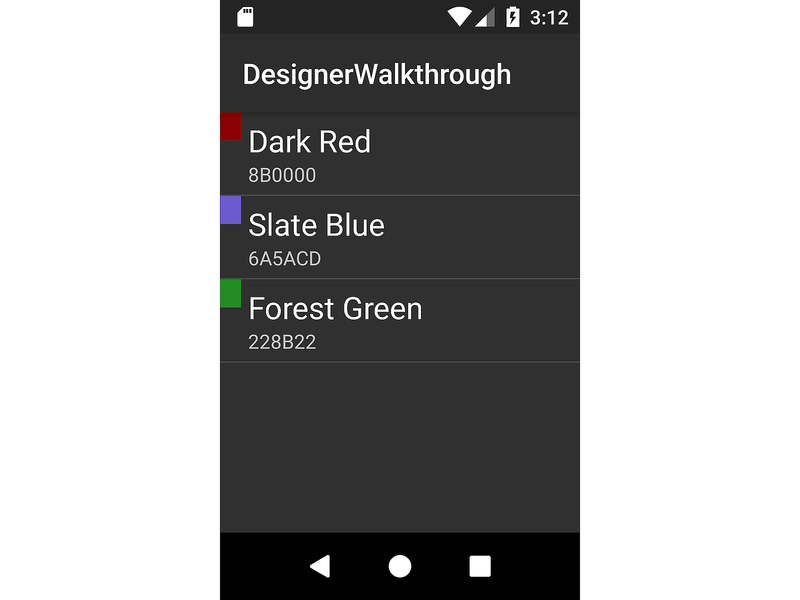
アプリケーションをビルドして実行します。 次のスクリーンショットは、デバイスでアプリを実行しているときのアプリの表示例です。
まとめ
この記事では、Visual Studio で Xamarin.Android Designer を使用して基本的なアプリのユーザー インターフェイスを作成するプロセスのチュートリアルを行いました。 一覧で 1 つの項目のインターフェイスを作成する方法を示し、ウィジェットを追加して視覚的にレイアウトする方法について説明しました。 また、リソースを割り当て、それらのウィジェットにさまざまなプロパティを設定する方法についても説明しました。