BUTTONGROUP.mappingImage
[The feature associated with this page, Windows Media Player SDK, is a legacy feature. It has been superseded by MediaPlayer. MediaPlayer has been optimized for Windows 10 and Windows 11. Microsoft strongly recommends that new code use MediaPlayer instead of Windows Media Player SDK, when possible. Microsoft suggests that existing code that uses the legacy APIs be rewritten to use the new APIs if possible.]
The mappingImage attribute specifies or retrieves the name of the image representing the button map of the BUTTONGROUP.
elementID.mappingImage
Possible Values
This attribute is a read/write String.
Remarks
This is a mandatory attribute that must be specified.
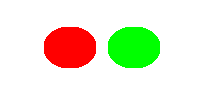
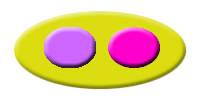
The mapping image should be the same dimensions as the main image. It is a map of the clickable areas of the main image. Construct the map by filling each clickable area with a different color.
When defining each BUTTONELEMENT, designate its color from the map using the mappingColor attribute. For example, if you have a stop-sign-shaped button graphic in the main image, you can create a map with the area of the sign colored red. The BUTTONELEMENT attribute must then be specified as red to make the stop-sign image clickable.
The supported image formats are BMP, JPG, PNG, and GIF (not including animated GIFs). Because JPGs are lossy and therefore subject to unexpected color change, they are not recommended for mapping images.
Examples
The following illustration is an example of a mappingImage and the visible image it corresponds to. These images are part of the skin in the Tiny folder included with the SDK.


See the BUTTONELEMENT.mappingColor attribute for a code sample illustrating the use of this attribute.
Requirements
| Requirement | Value |
|---|---|
| Version |
Windows Media Player version 7.0 or later |