Tutorial: Create a WinForms app with Visual Basic
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
In this tutorial, you'll create a Visual Basic application that has a Windows Forms user interface. The Visual Studio integrated development environment (IDE) includes all the tools you need to create a Windows Forms app.
In this tutorial, you learn how to:
- Create a project
- Add a button to the form
- Add a label and code
- Run the application
Prerequisites
You need Visual Studio to complete this tutorial. Visit the Visual Studio downloads page for a free version.
Create a project
Create a Visual Basic application project. The project type comes with all the template files you'll need, before you've even added anything.
Open Visual Studio 2017.
From the top menu, select File > New > Project.
In the New Project dialog box in the left pane, expand Visual Basic, and then select Windows Desktop. In the middle pane, select Windows Forms App (.NET Framework). Then name the file
HelloWorldApp.
Note
If you don't see the Windows Forms App (.NET Framework) project template, cancel the New Project dialog box. Select Tools > Get Tools and Features. The Visual Studio Installer launches. Select the .NET desktop development workload, then select Modify.
Add a button to the form
After you select your Visual Basic project template and name your file, Visual Studio opens a form for you. A form is a Windows user interface. You'll create a "Hello World" application by adding controls to the form.
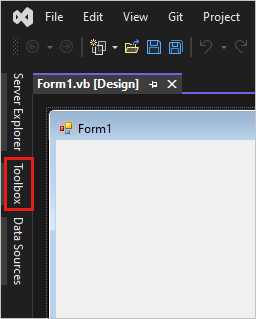
On the left side of the Visual Studio IDE, select the Toolbox tab. If you don't see it, select View > Toolbox from the menu bar or Ctrl+Alt+X.

If you want, select the Pin icon to dock the Toolbox window.
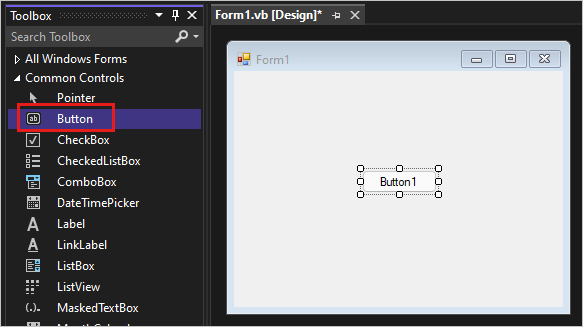
Select the Button control and then drag it onto the form.

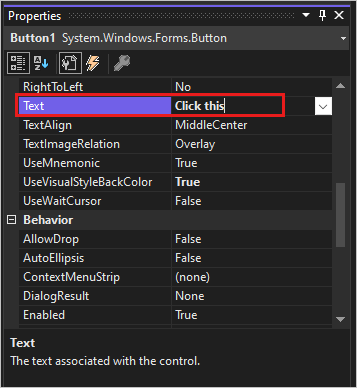
In the Appearance section of the Properties window, for Text, type Click this, and then press Enter.

If you don't see the Properties window, you can open it from the menu bar. Select View > Properties Window or press F4.
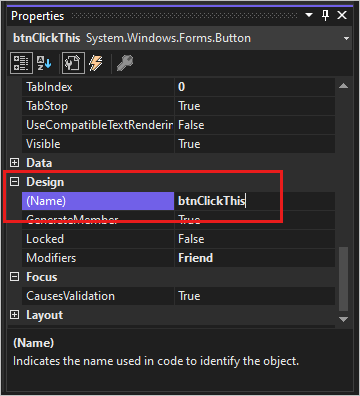
In the Design section of the Properties window, change the name from Button1 to btnClickThis, and then press Enter.

Note
If you've alphabetized the list in the Properties window, Button1 appears in the (DataBindings) section, instead.
Add a label and code
Now that you've added a button control to create an action, add a label control to send text to.
Select the Label control in the Toolbox window, and then drag it onto the form. Place it beneath the Click this button.
In either the Design section or the (DataBindings) section of the Properties window, change the name Label1 to lblHelloWorld, and then press Enter.
In the Form1.vb [Design] window, double-click the Click this button to open the Form1.vb window.
Another option is to expand Form1.vb in Solution Explorer, and then select Form1.
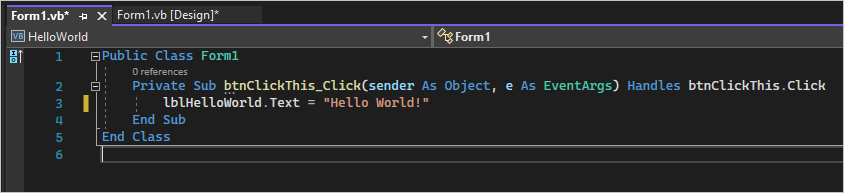
In the Form1.vb window, between the Private Sub and End Sub lines, enter lblHelloWorld.Text = "Hello World!" as shown in the following screenshot:

Run the application
Your application is ready to build and run.
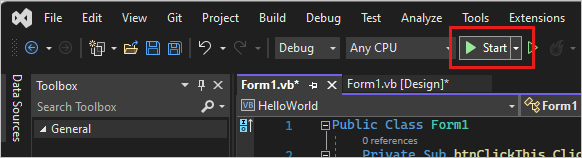
Select Start to run the application.

Several things happen. In the Visual Studio IDE, the Diagnostics Tools window opens, and an Output window opens. Outside of the IDE, a Form1 dialog box appears. It includes your Click this button and text that says Label1.
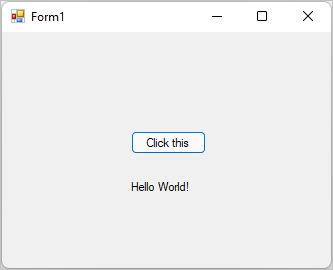
Select the Click this button in the Form1 dialog box.

The Label1 text changes to Hello World!.
Close the Form1 dialog box to stop running the app.
Next steps
To learn more about Windows Forms, continue with the following tutorial: