Android アプリの作成
- Android
- コルドバ
- iOS
- Windows
- Xamarin.Android
- Xamarin.iOS
- Xamarin.Forms
概要
このチュートリアルでは、Azure モバイル アプリ バックエンドを使用して、クラウドベースのバックエンド サービスを Android モバイル アプリに追加する方法について説明します。 新しいモバイル アプリ バックエンドと、アプリ データを Azure に格納する Android アプリ 単純な Todo リストの両方を作成します。
このチュートリアルを完了することは、Azure App Service での Mobile Apps 機能の使用に関する他のすべての Android チュートリアルの前提条件です。
前提条件
このチュートリアルを完了するには、次のものが必要です。
- Android Developer Tools。Android Studio 統合開発環境と最新の Android プラットフォームが含まれます。
- Azure Mobile Android SDK。
- アクティブな Azure アカウント。
新しい Azure モバイル アプリ バックエンドを作成する
Azure portal にサインインします。
[リソースの作成] をクリックします。
検索ボックスに、「Web App 」と入力します。
結果一覧で、Marketplace から Web アプリ を選択します。
サブスクリプション を選択し、リソース グループ を します (既存のリソース グループ 選択するか、(アプリと同じ名前を使用して) 新しいリソース グループを作成)。
Web アプリの一意の 名 を選択します。
既定の 発行オプション を選択し、にコードとして設定します。
ランタイム スタックで、ASP.NET または Nodeでバージョンを選択する必要があります。 .NET バックエンドを構築する場合は、ASP.NET でバージョンを選択します。 それ以外の場合は、Node ベースのアプリケーションを対象としている場合は、Node からいずれかのバージョンを選択します。
正しいオペレーティング システム (Linux または Windows)を選択します。
このアプリをデプロイする リージョン を選択します。
適切な App Service プランの を選択し、[確認] をクリックしてを作成します。
リソース グループで、既存のリソース グループ を選択するか、(アプリと同じ名前を使用して) 新しいリソース グループを作成。
Create をクリックしてください。 続行する前に、サービスが正常にデプロイされるまで数分待ちます。 状態の更新については、ポータル ヘッダーの通知 (ベル) アイコンをご覧ください。
デプロイが完了したら、展開の詳細 セクションをクリックし、[リソースの種類] Microsoft.Web/sitesをクリックします。 先ほど作成した App Service Web アプリに移動します。
[設定] の下にある [構成] ブレードをクリックし、[アプリケーション設定]の [新しいアプリケーション設定] ボタンをクリックします。
[アプリケーションの追加/編集] 設定 ページで、名前の を MobileAppsManagement_EXTENSION_VERSION、値を最新の として入力、[OK] をクリックします。
この新しく作成された App Service Web アプリをモバイル アプリとして使用するように設定されています。
データベース接続を作成し、クライアントとサーバー プロジェクトを構成する
次のプラットフォーム用のクライアント SDK クイック スタートをダウンロードします。
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
コルドバ
Windows (C#)注
iOS プロジェクトを使用する場合は、最新の GitHub リリース から "azuresdk-iOS-*.zip"ダウンロードする必要があります。
MicrosoftAzureMobile.frameworkファイルを解凍し、プロジェクトのルートに追加します。データベース接続を追加するか、既存の接続に接続する必要があります。 まず、データ ストアを作成するか、既存のデータ ストアを使用するかを決定します。
新しいデータ ストアを作成する: データ ストアを作成する場合は、次のクイック スタートを使用します。
既存のデータ ソース: 既存のデータベース接続を使用する場合は、次の手順に従います
SQL Database 接続文字列の形式 -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} サーバーの名前、これはデータベースの概要ページにあり、通常は "server_name.database.windows.net" の形式です。 {port} 通常は 1433 です。 {your_catalogue} データベースの名前は です。 {your_username} ユーザー名を して、データベースにアクセスします。 パスワード {your_password} は、データベースにアクセスするためのものです。
接続文字列を モバイル アプリ App Service に追加します。メニューの [構成] オプションを使用して、アプリケーションの接続文字列を管理できます。
接続文字列を追加するには:
[アプリケーション設定の ] タブをクリックします。
で [+] 新しい接続文字列をクリックしてください。
接続文字列には 名前、値、および 型 を指定する必要があります。
名前 を
MS_TableConnectionStringとして入力せよ値は、前の手順で形成した接続文字列である必要があります。
SQL Azure データベースに接続文字列を追加する場合は、の種類として SQLAzure を選択してください。
Azure Mobile Apps には、.NET および Node.js バックエンド用の SDK があります。
Node.js バックエンド
クイック スタート アプリ Node.js 使用する場合は、次の手順に従います。
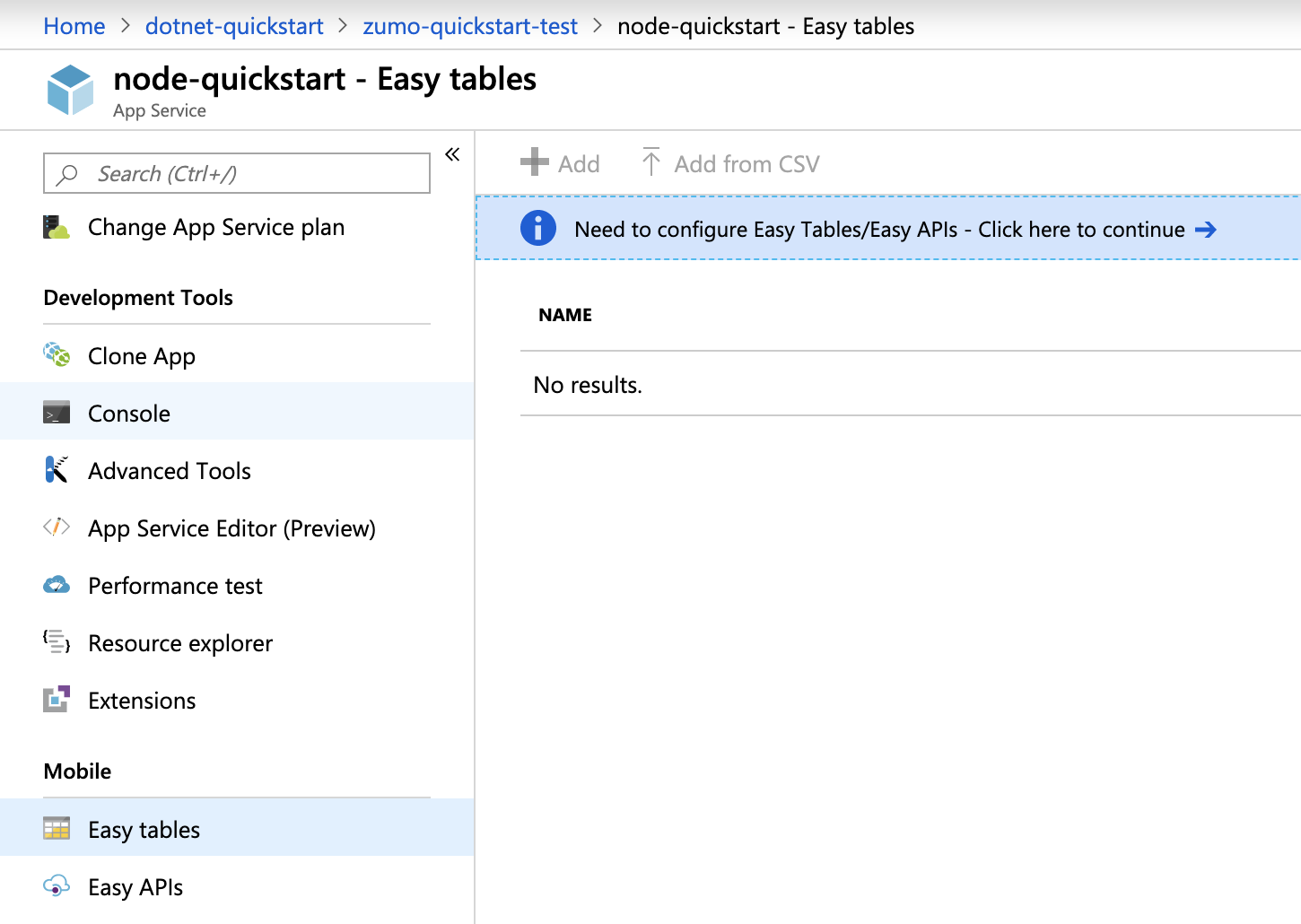
Azure portal で、Easy Tablesに移動すると、この画面が表示されます。

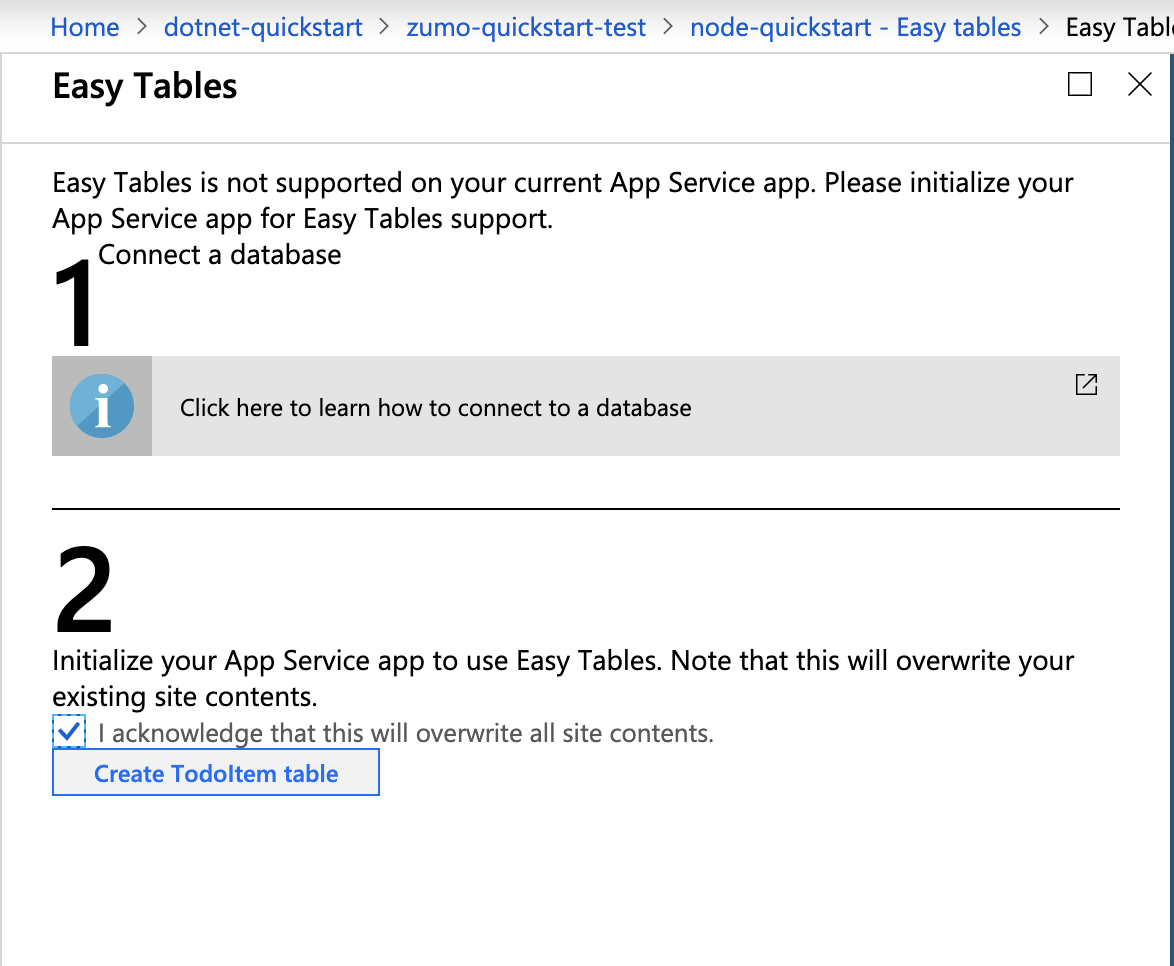
[構成] タブに SQL 接続文字列が既に追加されていることを確認します。次に、のチェックボックスをオンにすると、すべてのサイトコンテンツが 上書きされ、[TodoItem テーブルの作成]ボタンをクリックします。

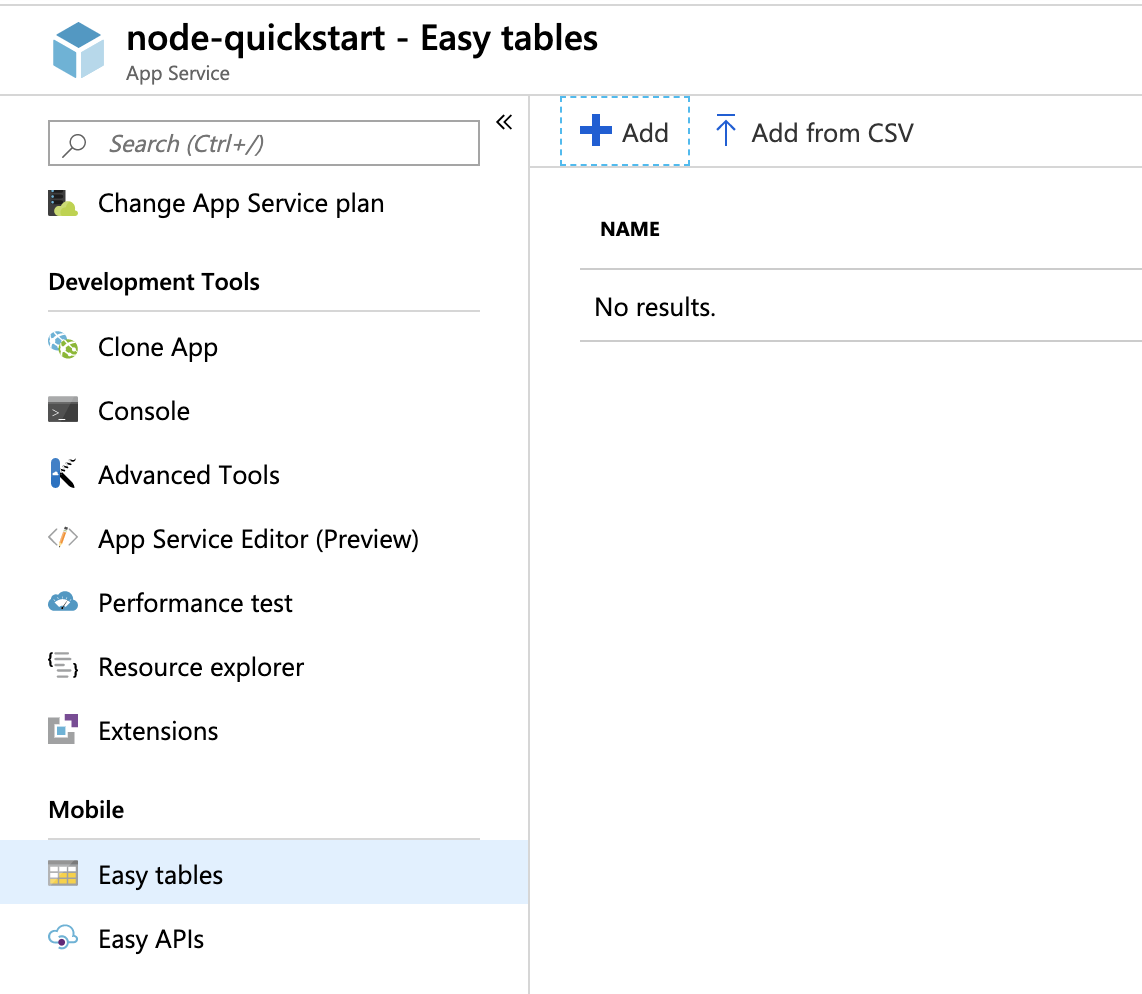
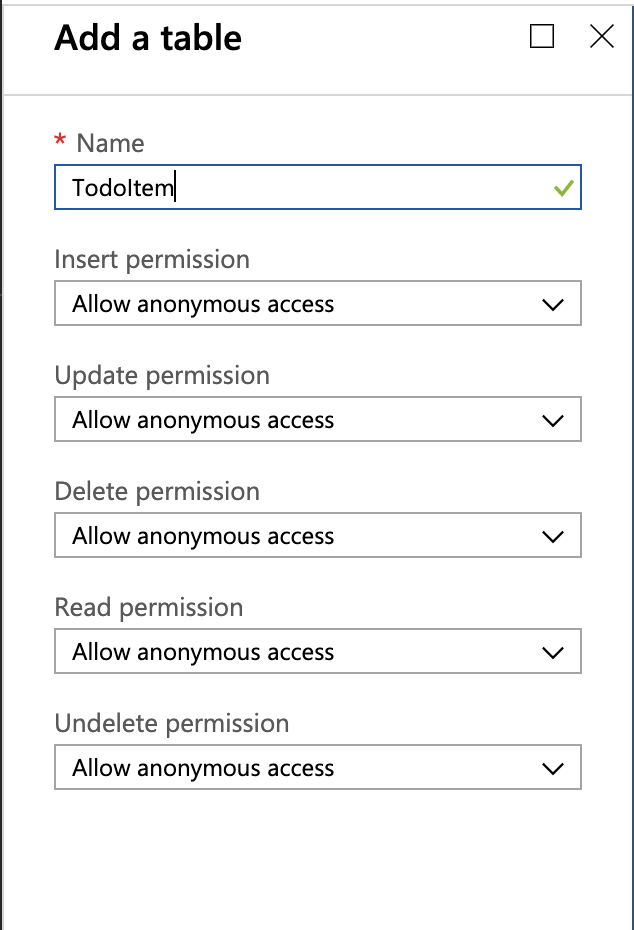
[簡単なテーブル]で、[+ の追加] ボタンをクリックします。

匿名アクセスを使用して
TodoItemテーブルを作成します。 を追加する
を追加する
の .NET バックエンド
.NET クイック スタート アプリを使用する場合は、次の手順に従います。
azure-mobile-apps-quickstarts リポジトリ から Azure Mobile Apps .NET サーバー プロジェクトをダウンロードします。
Visual Studio で .NET サーバー プロジェクトをローカルにビルドします。
Visual Studio でソリューション エクスプローラーを開き、
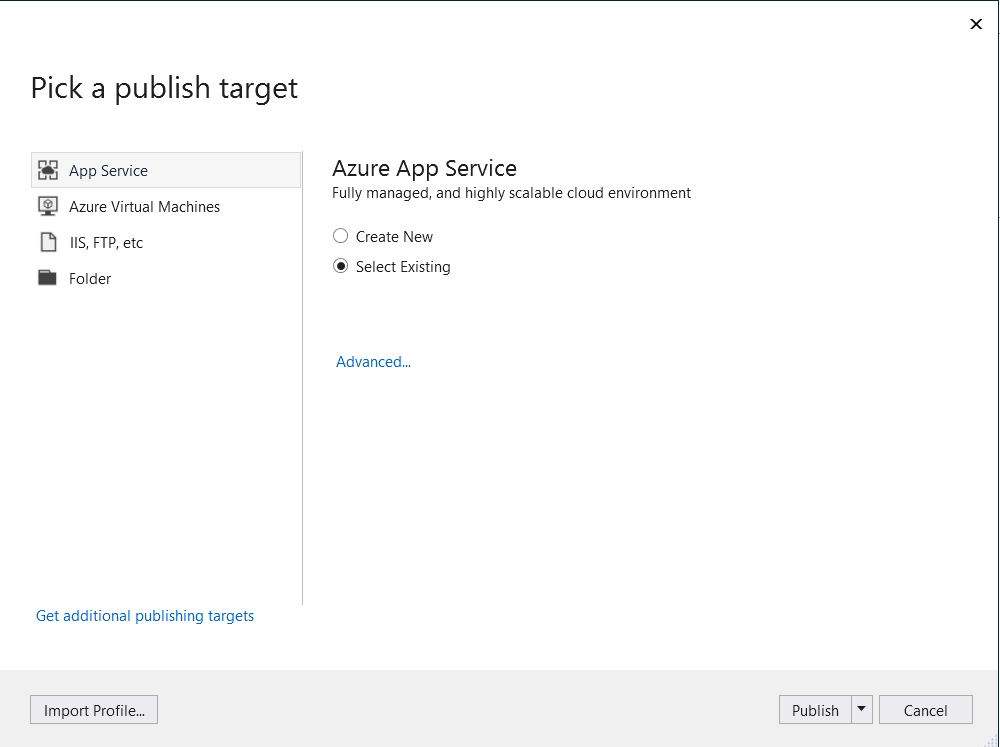
ZUMOAPPNAMEServiceプロジェクトを右クリック [発行] をクリックすると、Publish to App Serviceウィンドウが表示されます。 Mac で作業している場合は、でアプリを展開する他の方法を確認してください。
発行ターゲットとして App Service を選択し、既存のを選択 をクリックし、ウィンドウの下部にある [発行] ボタンをクリックします。
まず、Azure サブスクリプションを使用して Visual Studio にログインする必要があります。
Subscription、Resource Groupを選択し、アプリの名前を選択します。 準備ができたら、[OK] をクリックすると、ローカルにある .NET サーバー プロジェクトが App Service バックエンドにデプロイされます。 デプロイが完了すると、ブラウザーでhttp://{zumoappname}.azurewebsites.net/にリダイレクトされます。
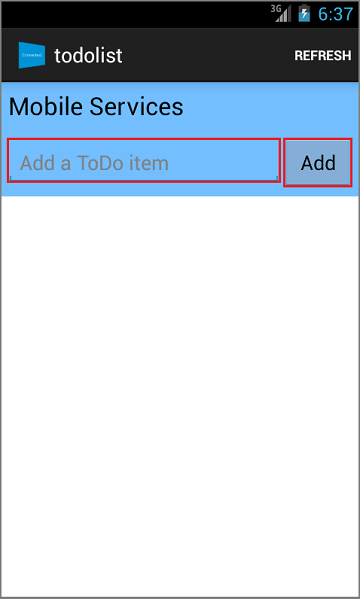
Android アプリを実行する
Android Studioでプロジェクトを開き、Import プロジェクト (Eclipse ADT、Gradle など)を使用します。 JDK エラーが発生しないように、このインポートを必ず選択してください。
ZUMOAPPNAME/app/src/main/java/com/example/zumoappname というフォルダー内の
ToDoActivity.javaファイルを開きます。 アプリケーション名はZUMOAPPNAME。azure portal に移動し、作成したモバイル アプリに移動します。
Overviewブレードで、モバイル アプリのパブリック エンドポイントである URL を探します。 例 - アプリ名 "test123" のサイト名が https://test123.azurewebsites.netされます。onCreate()メソッドで、ZUMOAPPURLパラメーターを上記のパブリック エンドポイントに置き換えます。new MobileServiceClient("ZUMOAPPURL", this).withFilter(new ProgressFilter());なる
new MobileServiceClient("https://test123.azurewebsites.net", this).withFilter(new ProgressFilter());[アプリの実行] ボタンを押してプロジェクトをビルドし、Android シミュレーターでアプリを起動します。
アプリで、チュートリアル を完了 などの意味のあるテキストを入力し、[追加] ボタンをクリックします。 これにより、前にデプロイした Azure バックエンドに POST 要求が送信されます。 バックエンドは、要求のデータを TodoItem SQL テーブルに挿入し、新しく格納された項目に関する情報をモバイル アプリに返します。 モバイル アプリでは、このデータが一覧に表示されます。