Visual Studio Code で ISE エクスペリエンスをレプリケートする方法
VS Code 用の PowerShell 拡張機能では、PowerShell ISE との完全な機能パリティは求められませんが、ISE のユーザーにとって VS Code エクスペリエンスをより自然なものにするための機能が用意されています。
このドキュメントでは、VS Code で構成できる設定を一覧表示して、ISE と比較してユーザー エクスペリエンスを少し使い慣れたものにします。
ISE モード
手記
この機能は、バージョン 2019.12.0 以降の PowerShell プレビュー拡張機能と、バージョン 2020.3.0 以降の PowerShell 拡張機能で使用できます。
Visual Studio Code で ISE エクスペリエンスをレプリケートする最も簡単な方法は、"ISE モード" を有効にすることです。 これを行うには、コマンド パレット (F1 または Ctrl+Shift+P または Cmd+Shift+P (macOS の場合)) を開き、「ISE モード」と入力します。 一覧から [PowerShell: ISE モードを有効にする] を選択します。
このコマンドは、以下に示す設定を自動的に適用します。結果は次のようになります。
ISE モードでの Visual Studio Code の 
ISE モードの構成設定
ISE モードでは、VS Code の設定に次の変更が加えられます。
キー バインド
機能 ISE バインド VS Code バインド デバッガーの割り込みと中断 Ctrl+B F6 現在の行/強調表示されたテキストを実行する F8 F8 使用可能なスニペットを一覧表示する Ctrl+J Ctrl+Alt+J 手記
VS Code でも独自のキー バインドを構成できます。
簡略化された ISE に似た UI
VISUAL Studio Code UI を簡略化して ISE の UI をより詳しく表示する場合は、次の 2 つの設定を適用します。
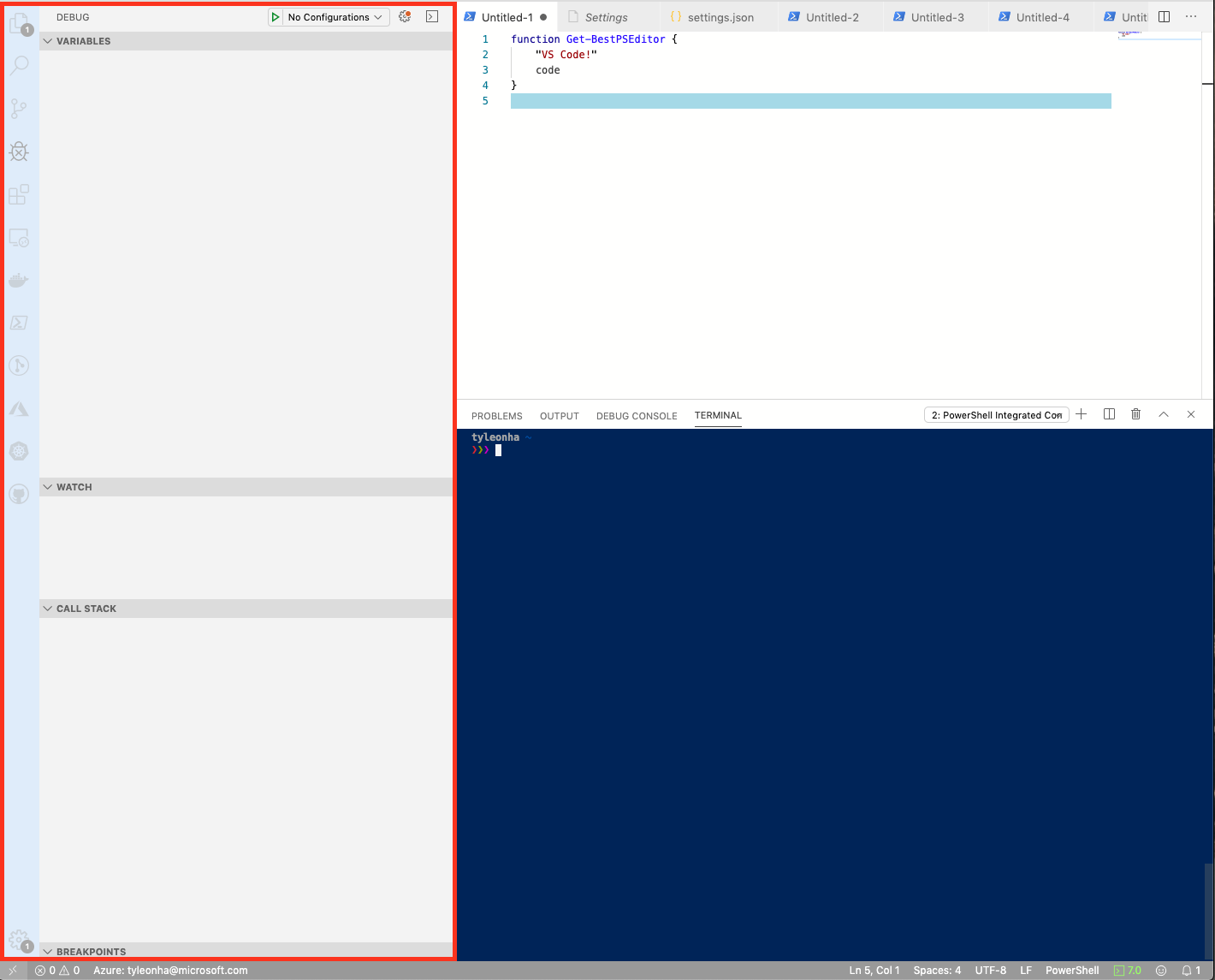
"workbench.activityBar.visible": false, "debug.openDebug": "neverOpen",これらの設定では、下の赤いボックス内に表示される [アクティビティ バー] セクションと [デバッグ サイド バー] セクションが非表示になります。
 が含まれます
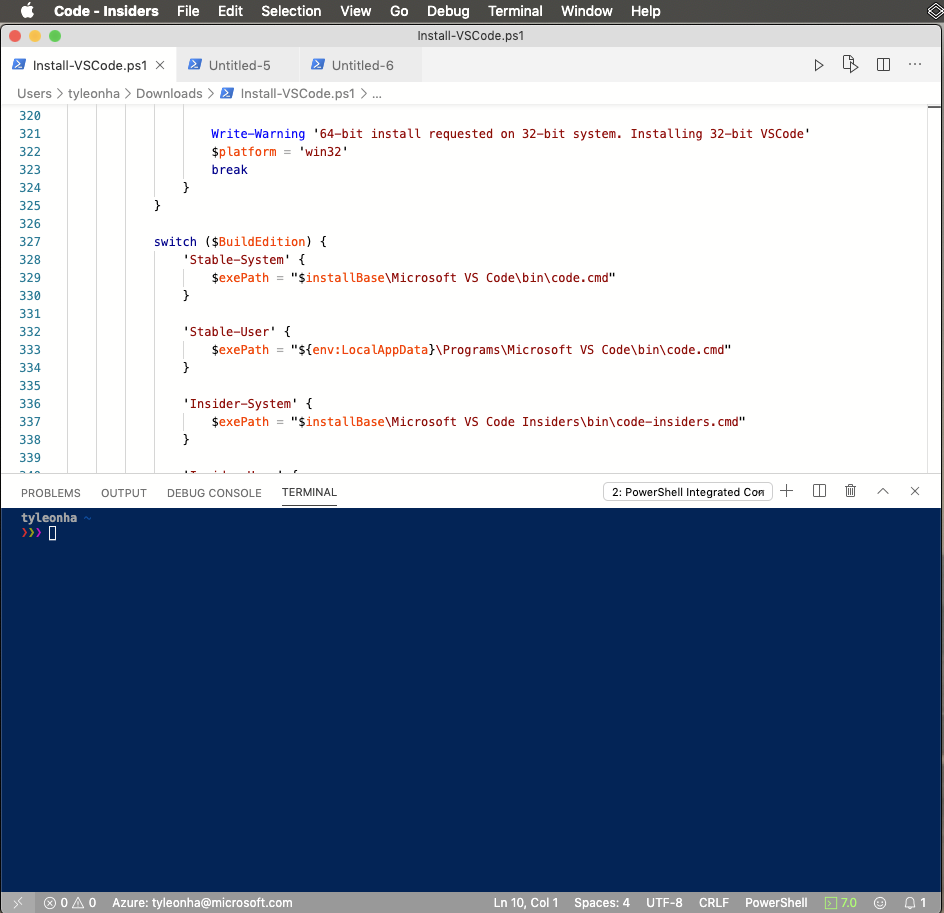
が含まれます最終的な結果は次のようになります。
 の簡略化されたビュー
の簡略化されたビューTab 補完機能
ISE に似たタブ補完を有効にするには、次の設定を追加します。
"editor.tabCompletion": "on",実行時にコンソールにフォーカスがない
F8を使用して実行するときに、エディターでフォーカスを維持するには:
"powershell.integratedConsole.focusConsoleOnExecute": false既定値は、アクセシビリティを目的として
trueです。起動時に統合コンソールを起動しない
起動時に統合コンソールを停止するには、次の設定を行います。
"powershell.integratedConsole.showOnStartup": false手記
バックグラウンドの PowerShell プロセスでは、IntelliSense、スクリプト分析、シンボル ナビゲーションなどが提供され始めますが、コンソールは表示されません。
ファイルが既定で PowerShell であると仮定する
新しいファイルまたは無題のファイルを作成するには、既定で PowerShell として登録します。
"files.defaultLanguage": "powershell",配色
VS Code で使用できる ISE テーマの数は、エディターを ISE のように見せるために多数あります。
コマンド パレットで「
theme」と入力して、Preferences: Color Themeを取得し、Enter キーを押します。 ドロップダウン リストで、[PowerShell ISE] を選択します。このテーマは、次の設定で設定できます。
"workbench.colorTheme": "PowerShell ISE",PowerShell コマンド エクスプローラー
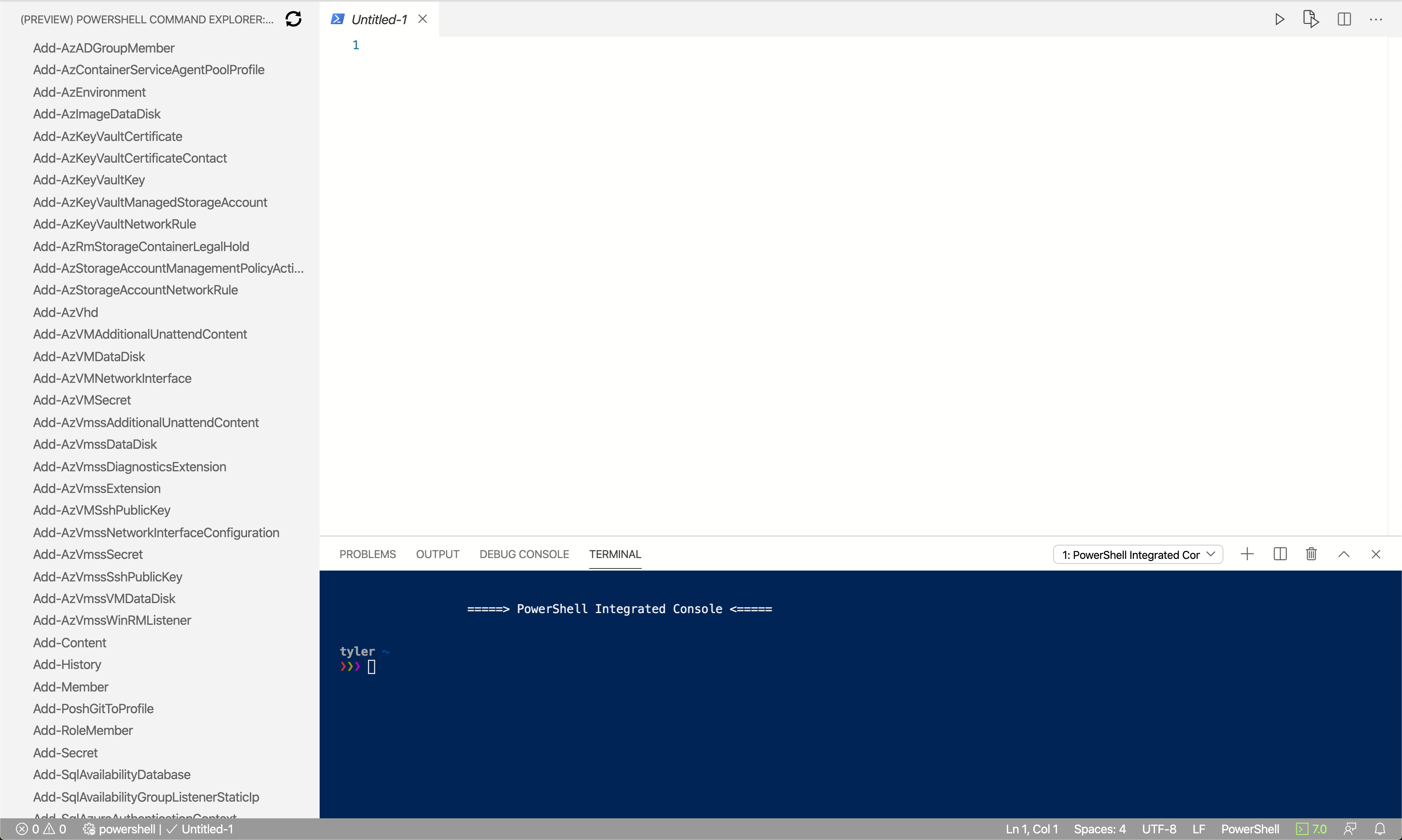
@corbobの作業のおかげで、PowerShell 拡張機能には独自のコマンド エクスプローラーの始まりがあります。
コマンド パレットで「
PowerShell Command Explorer」と入力して、Enter キーを押します。ISE で開く
Windows PowerShell ISE でファイルを開く場合は、[コマンド パレット] を開き、"ISE で開く" を検索して、 [PowerShell: Open Current File in PowerShell ISE]\(PowerShell: PowerShell ISE で現在のファイルを開く\) を選択します。
その他のリソース
- 4sysops には、VS Code をより ISE に似せて構成する方法に関する優れた記事が掲載されています。
- Mike F Robbins には VS Code の設定に関する優れた投稿があります。
VS Code のヒント
コマンド パレット
コマンド パレットは、VS Code でコマンドを実行する便利な方法です。 コマンド パレットを開くには、F1 or Ctrl+Shift+P または macOS の Cmd+Shift+P を使用します。
デバッグ コンソール パネルを非表示にする
PowerShell 拡張機能は、VS Code の組み込みのデバッグ インターフェイスを使用して、PowerShell スクリプトとモジュールのデバッグを可能にします。 ただし、拡張機能ではデバッグ コンソール パネルは使用されません。 デバッグ コンソールを非表示にするには、デバッグ コンソール 右クリックし、[デバッグ コンソール] を非表示選択します。
![[デバッグ コンソール] パネルを非表示にする方法を示すスクリーンショット。](../../../docs-conceptual/dev-cross-plat/vscode/media/how-to-replicate-the-ise-experience-in-vscode/4-debug-console.png?view=powershell-7.4)
Visual Studio Code を使用した PowerShell のデバッグの詳細については、「VS Codeの使用」を参照してください。
その他の設定
ISE ユーザーにとって VS Code をより使い慣れたものにするその他の方法がわかっている場合は、このドキュメントに投稿してください。探している互換性構成があるが、それを有効にする方法が見つからない場合は、問題 開いて質問してください。
PR や寄付も常に歓迎しています。
PowerShell
