SubwayNav コントロール (プレビュー)
[この記事はプレリリース ドキュメントであり、変更されることがあります。]
プロセスを通じてユーザーをガイドするために使用されるコントロール。
注意
説明書の全文とソース コードは、GitHub コード コンポーネント リポジトリ を参照してください。

重要
- これはプレビュー機能です。
- プレビュー機能は運用環境での使用を想定しておらず、機能が制限されている可能性があります。 これらの機能を公式リリースの前に使用できるようにすることで、顧客が一足先にアクセスし、そこからフィードバックを得ることができます。
Description
SubwayNav コントロールを使用すると、特定のウィザードに必要な手順を視覚化できます。 このウィザードは、セットアップまたは作成タスクを実行するために事前定義された手順を完了するようにユーザーをガイドするコンポーネントです。
このコード コンポーネントは、Office 365 管理者コントロール SubwayNav の分岐バージョンのラッパーを提供します。
重要
管理コントロール チームにバグを報告しないでください 。常にCreator Kit Githubリポジトリ ( aka.ms/creatorkit/bug) に問題を送信してください。
重要なプロパティ
| 件名 | Description |
|---|---|
Items |
レンダリングする項目 (ステップ) のテーブル (以下の Items テーブル スキーマを参照)。 |
WizardCompleteorError |
"SubwayNav 状態" として表示 |
Items テーブルのプロパティ
Items 入力テーブルの各オブジェクトは、正しくレンダリングするために次のプロパティを使用する必要があります。
| 件名 | Description |
|---|---|
ItemLabel |
ステップのラベル |
ItemKey |
選択されている項目/ステップを示すために使うキー。 キーは一意である必要があります。 |
ParentItemKey |
オプション。 サブステップのレンダリングに使用される、親の ItemKey。 |
ItemState |
ステップの状態を指定します。 次のサポートされている状態があります。Current、 NotStarted、 Completed、 Unsaved、 ViewedNotCompleted、 Error、 CurrentWithSubSteps、 Skipped、 WizardComplete |
ItemDisabled |
オプション。 ステップが無効かどうか。 |
ItemVisuallyDisabled |
オプション。 ステップが視覚的に無効かどうか。 |
追加のプロパティ
| 件名 | Description |
|---|---|
AccessibilityLabel |
スクリーン リーダーの aria-ラベル。 |
InputEvent |
コントロールに送信するイベント。 例: SetFocus。 以下を参照してください。 |
Theme |
Fluent UI テーマ デザイナー (windows.net) を使用して生成された JSON 文字列を受け入れます。 これを空白のままにすると、Power Apps が定義した既定のテーマが使用されます。 |
例
- SetFocus を
InputEventとしてサポートします。
Items プロパティの入力コレクション値の例:
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2", ItemState:"Completed" },
{ ItemKey:"3", ItemLabel:"Step 3", ItemState:"Unsaved" },
{ ItemKey:"4", ItemLabel:"Step 4", ItemState:"ViewedNotCompleted" },
{ ItemKey:"5", ItemLabel:"Step 5", ItemState:"Error" },
{ ItemKey:"6", ItemLabel:"Step 6", ItemState:"WizardComplete" }
)
ユーザーが選択したステップを取得するには、OnSelect または SubwayNav コントロールの OnChange プロパティを使用します。
コードの例:
Notify( Concatenate(Self.Selected.ItemLabel, " selected and its status is ", Self.Selected.ItemState ));
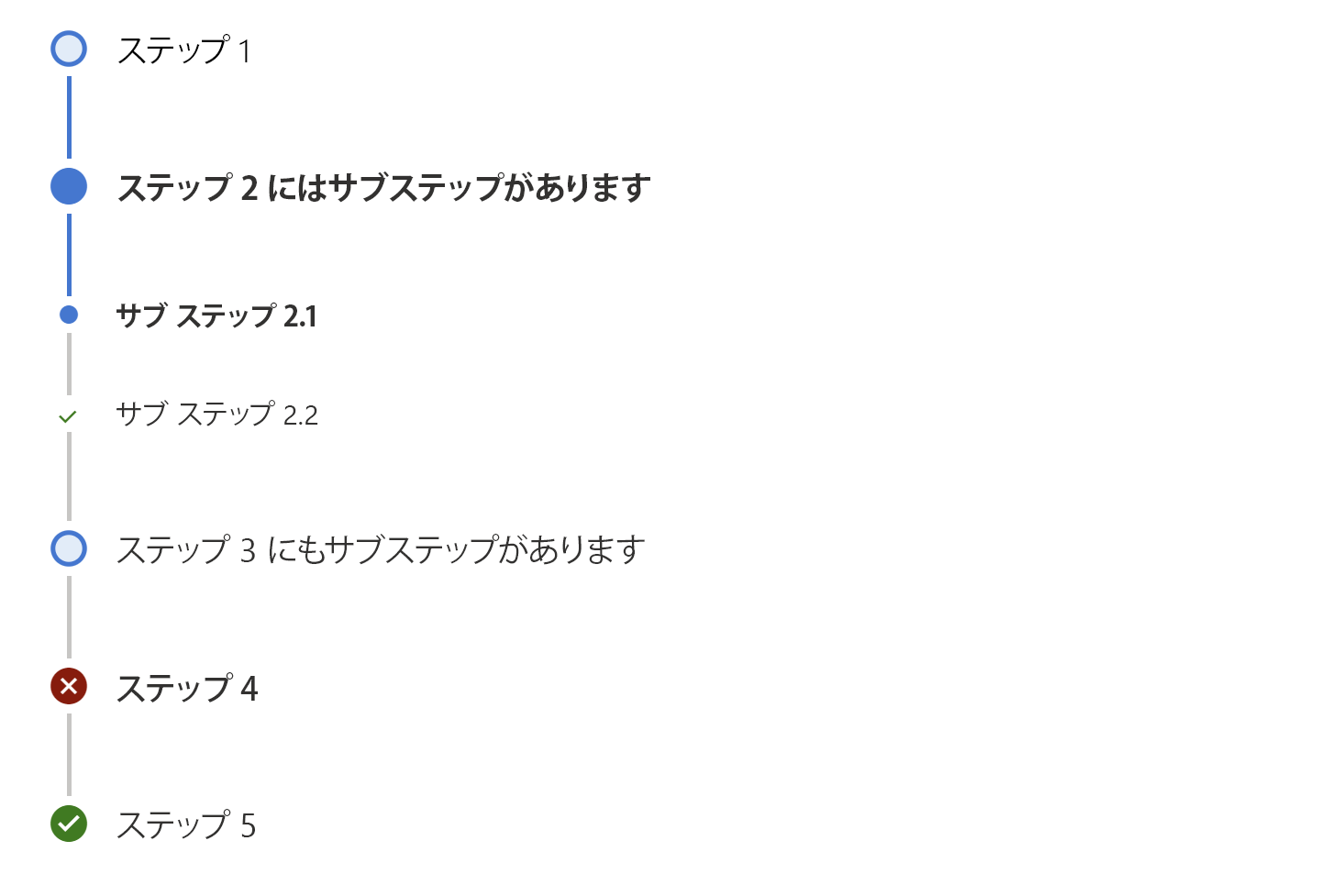
サブステップ シナリオの例
以下は、ParentItemKey を使用してサブステップをメイン/親ステップにリンクする必要がある方法を定義するサンプル アイテム コレクションの例です。
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2 have sub-steps", ItemState:"WizardComplete" },
{ ItemKey:"3", ItemLabel:"Sub Step 2.1", ParentItemKey:"2", ItemState:"Error" },
{ ItemKey:"4", ItemLabel:"Sub Step 2.2", ParentItemKey:"2", ItemState:"WizardComplete" },
{ ItemKey:"5", ItemLabel:"Sub Step 3.1", ParentItemKey:"8", ItemState:"ViewedNotCompleted" },
{ ItemKey:"6", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"7", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"8", ItemLabel:"Step 3 too have sub-steps", ItemState:"Unsaved" },
{ ItemKey:"9", ItemLabel:"Step 4", ItemState:"Error" },
{ ItemKey:"10", ItemLabel:"Step 5", ItemState:"WizardComplete" }
)
出力スキーマ
各アイテム (ステップ) の状態は、選択したり別のステップに移動したりすると、特に Current & CurrentWithSubStep で内部的に変化します。 現在のステータスは、 Steps という出力プロパティを使用して判断できます。
コード例 ( SubwayNav コントロールから参照):
Self.Steps
コード例 (別のコントロールの手順を参照):
SubwayNav1.Steps
制限
このコード コンポーネントは、キャンバス アプリとカスタム ページでのみ使用できます。