SpinButton コントロール (プレビュー)
[この記事はプレリリース ドキュメントであり、変更されることがあります。]
ユーザーによる入力を受け入れるために使用されるコントロール。
注意
説明書の全文とソース コードは、GitHub コード コンポーネント リポジトリ を参照してください。

重要
- これはプレビュー機能です。
- プレビュー機能は運用環境での使用を想定しておらず、機能が制限されている可能性があります。 これらの機能を公式リリースの前に使用できるようにすることで、顧客が一足先にアクセスし、そこからフィードバックを得ることができます。
Description
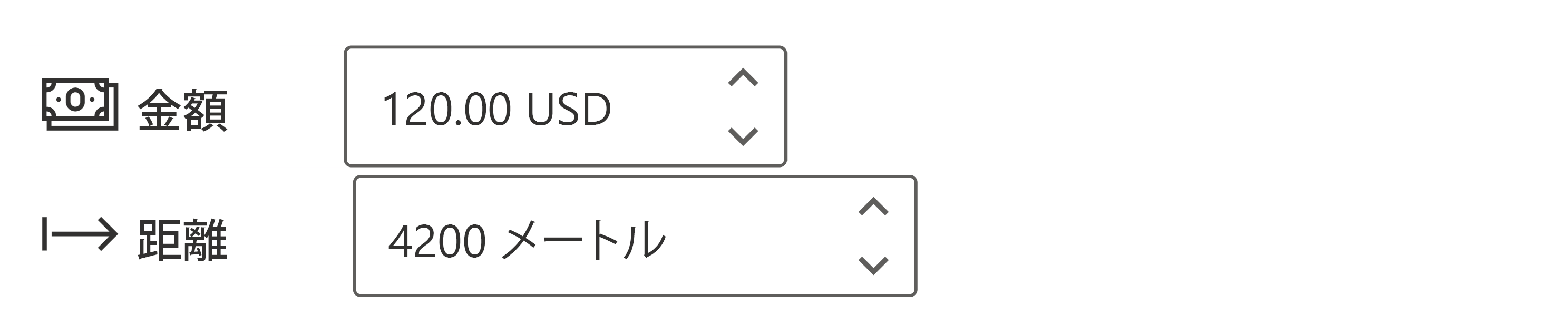
スピン ボタン (SpinButton) を使用すると、値を少しずつ段階的に調整できます。 主に数値に使用されますが、他の値もサポートされています。
このコード コンポーネントは、キャンバスとカスタム ページで使用するための Fluent SearchBoxコントロールのラッパーを提供します。
重要なプロパティ
| 件名 | Description |
|---|---|
Label |
コントロールの説明テキストラベル。 |
IconName |
Fluent UI アイコンの名前 (Fluent UI アイコンを参照)。 |
Min |
コントロールの最大値。 指定しない場合、コントロールには最大値がありません。 |
Max |
コントロールの最小値。 指定しない場合、コントロールには最小値がありません。 |
Step |
コントロールの 2 つの隣接する値の差。 精度が指定されていない場合、この値は入力の精度を計算するために使用されます。 この方法で計算された精度は常に >= 0 になります。 |
Value |
コントロールの現在の値。 |
DefaultValue |
コントロールが最初にレンダリングされるときの初期値。 |
Suffix |
単位を定義する接尾辞 (例: cm、kg、ml) |
追加のプロパティ
| 件名 | Description |
|---|---|
AccessibilityLabel |
スクリーン リーダーの aria-label |
InputEvent |
コントロールに送信するイベント。 例: SetFocus。 以下を参照してください。 |
Theme |
Fluent UI テーマ デザイナー (windows.net) を使用して生成された JSON 文字列を受け入れます。 これを空白のままにすると、Power Apps が定義した既定のテーマが使用されます。 |
Behavior
-
SetFocus を
InputEventとしてサポートします。
例
SpinButton を編集フォーム データ カードに接続する
- データ カードのロックを解除する
- フィールドのデフォルト コントロールを非表示にする
- SpinButton をデータ カードに追加する
-
Updateデータ カードのプロパティを更新して、SpinButton.Value出力プロパティを参照します
制限
このコード コンポーネントは、キャンバス アプリとカスタム ページでのみ使用できます。