Copilot をカスタマイズする
Web サイトのコパイロットを作成すると、コパイロットはホスティング サイトのコンテンツを使用して応答を生成します。 Microsoft Dataverse サイトのコンテンツと構成されたテーブルをインデックス化し、 Copilot Studio インデックス化されたコンテンツとテーブルを要約して応答を生成します。
認証されたサイト ユーザーは、Web ロールに合わせてカスタマイズされた要約された回答を受け取ります。 認証されたサイト ユーザーのコンテンツ モデルを改善するには、次の手順に従ってデータを調整します。
Power Pages で、ワークスペースの設定に移動します。
Copilot の下で、Copilot の追加を選択します。
データの調整 の下で、変更 を選択します。
テーブル検索コントロールの選択を選択すると、テーブルの選択と解除ができます。
- このセクションでは複数のテーブルを選択できます。 選択したすべてのテーブルがサイト上で使用されていることを確認します。
- 以降のページでは、テーブルが使用されているページを指定して、引用 URL を生成します。
次へを選択します。
テーブルの選択 の下で、選択する列とページ リンクを含むテーブルを選択します。 テーブルは、少なくとも 1 つの複数行の列がある場合にのみ表示されます。
一度に選択できるテーブルは 1 つだけです。
ページ リンクの追加 の下で、テーブルが使用されているページを選択します。
注意
- 正しいページを選択する必要があります。 そうでない場合、ボットは回答に対して誤った引用 URL を提供します。
- ページでは、クエリ文字列パラメータとして
idを使用する必要があります。 他のパラメータ名を使用すると、引用 URL が正しく機能しません。
列の選択の下で、ページで使用される列のリストを選択します。 複数行のテキストを持つ列のみが選択可能です。
次へを選択し、選択内容を確認します。
保存 を選択し、変更を送信します。
Copilot の外観のカスタマイズ
デフォルトのカスケード スタイル シート (CSS) クラスを上書きすることで、Copilot のスタイルをカスタマイズできます。 これを行うには、ヘッダーテンプレートに style 要素を追加し、以下の手順で値を上書きします:
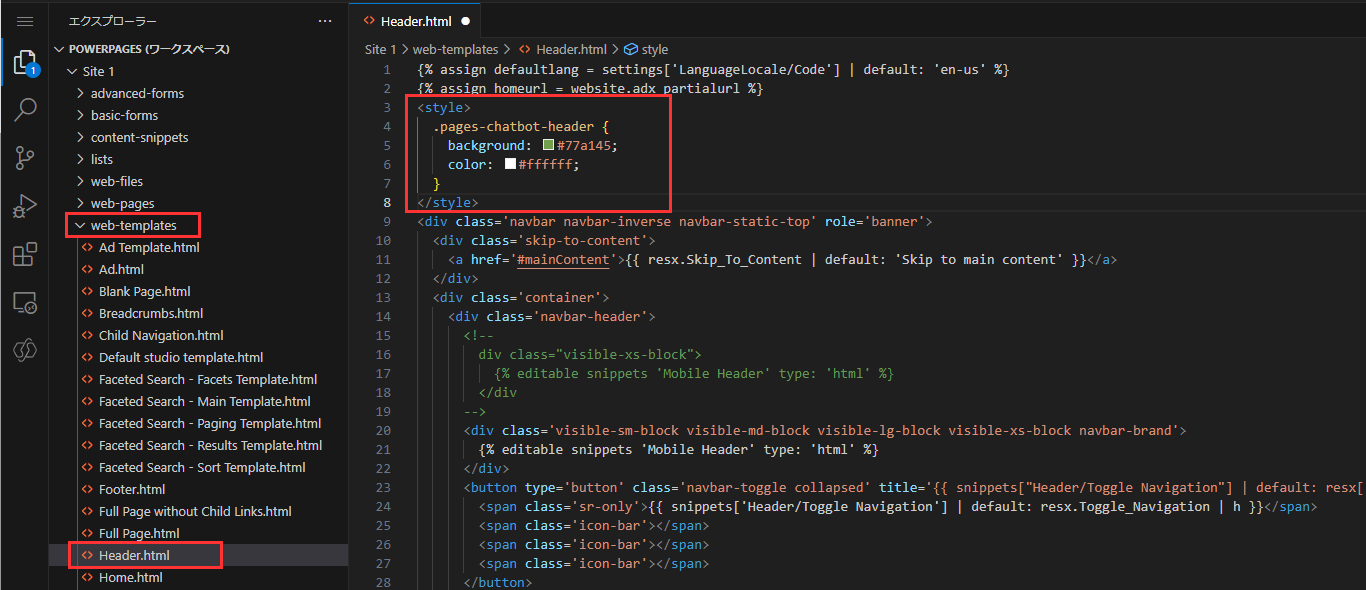
サイトの コード エディターに移動します。
エクスプローラーのナビゲーションで、Web-テンプレート フォルダを展開します。
Header.html を開きます。
style要素を追加します。
適切なスタイルをオーバーライドします。
Copilot ウィジェット
Copilot の折りたたまれたアイコン:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
ヒント:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
Copilot の要素
このセクションの CSS サンプルは、次のスクリーンショットの各要素をカスタマイズする方法を示しています。
1. ヘッダー
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. 高さと幅
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Copilot ウィンドウ
.pva-embedded-web-chat-window {
background: white;
}
4. Copilot からのバブル
背景の色:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
テキストの色:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. バブルからのユーザー
背景の色:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
テキストの色:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. 参照リンク
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. プライベート メッセージ
背景の色:
.pva-privacy-message {
background: #797d81;
}
テキストの色:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}