CSS ファイルの管理
カスケード スタイル シート (CSS) を使用して、サイトの書式とスタイルを管理することができます。
新しい Power Pages サイトには既定でファイル bootstrap.min.css、theme.css、portalbasictheme.css がサイト テンプレートの一部としてインストールされます。
スタイリング ワークスペースを使用してスタイルを変更、または独自のカスタム CSS ファイルをアップロードできます。
新しいカスタム CSS ファイルをアップロードすると、ポータル管理アプリで Web ファイルとして使用できます。
注意
Power Pages サイトは Bootstrap 3.3.x を使用します。 サイト開発者は、Bootstrap 3 をその他の CSS ライブラリと置き換えるべきではありません、なぜなら Power Pages の一部のシナリオは Bootstrap 3.3.x に依存しているからです。 詳細情報: Bootstrap の概要。
スタイリング ワークスペース内のカスタム CSS ファイルの管理
Power Pages に移動します。
ページを追加するサイトで編集を選択します。
スタイリングワークスペースを選択します。
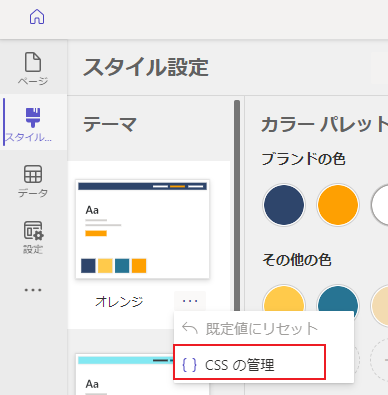
スタイリング ワークスペースのその他のオプションの下にある CSS を管理オプションを選択します。

CSS ファイルのアップロード
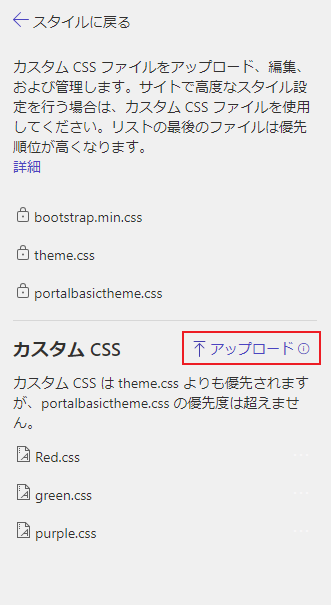
CSS を管理する パネルには、以下の既定の CSS ファイルのリストが表示されます。
- bootstrapmin.css
- theme.css
- portalbasictheme.css
カスタム CSS ファイルをアップロードするには、アップロードを選択して、自分のカスタム CSS ファイルを選択します。

Note
- 最大で 1 MB までの大きさのカスタム CSS ファイルをアップロードすることができます。
- カスタム CSS ファイルがアップロードされると、右側のプレビューに反映されます。
- アップロードされたカスタム CSS ファイルはすべてのテーマに適用できます。
その他のオプション
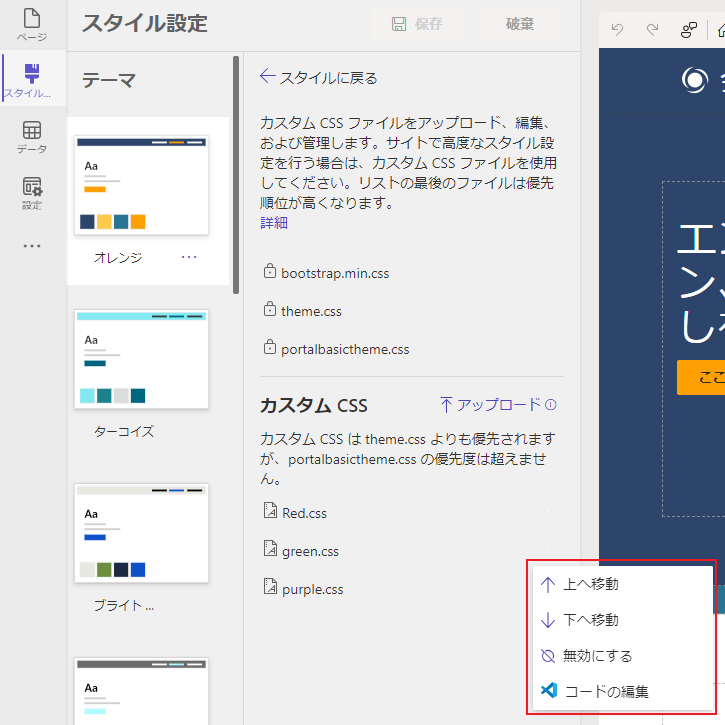
カスタム CSS ファイルの右の ... (省略記号) を選択すると、ファイルの優先順位を高くしたり低くしたり、カスタム CSS ファイルを無効にすることができます。
Note
一番下の CSS ファイルは高優先順位です。これは、2 つのファイルに同じプロパティの更新が含まれている場合、リストの下の方にあるファイルに含まれている更新が適用されることを意味します。

建築業
すべてのカスタム CSS ファイルはデフォルトの portalbasictheme.css より低く theme.css より高い優先順位を持ちます。 この優先順位付けは、すぐに使用できるスタイル オプションのスタイル パネルを使用したスタイルのカスタマイズを促進するためのものです。
Note
カスタム CSS は、スタイル ペインで標準で提供されていないスタイルのフォーマットにのみ使用することをお勧めします。
警告
デフォルトの CSS ファイル (bootstrap.min.css、theme.css、portalbasictheme.css) のどれについても、非アクティブ化、削除、表示順序の変更はしないでください。 デザイン スタジオにエラーが表示されます。

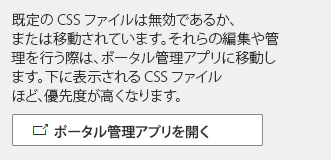
ポータル管理アプリを開いてデフォルト状態およびデフォルト CSS ファイルの表示順序を復元し、イシューを解決します。
カスタム CSS ファイルを削除する
CSS ファイルは Web ファイル として保存されます。 カスタム CSS ファイルを削除するには、ポータル管理アプリ に移動し、Web ファイル を選択します。
カスタム CSS ファイル レコードを特定します。 名前 と Web サイト の値でフィルターし、正しいレコードを見つける必要があるかもしれません。
Web ファイル レコードを選択したら、削除 を選択します。
デザイン スタジオで構成の同期を選択し、カスタム CSS からスタイル変更をクリアします。