コンテンツ スニペットの使用によるコンテンツのカスタマイズ
コンテンツ スニペットは、編集可能なコンテンツの小さな塊で、開発者がヘッダー、フッター、ウェブページ、web テンプレートに配置することができ、web ページのレイアウトの任意の部分にカスタマイズされたコンテンツを簡単に配置することができます。
開発者は、Liquid ({{ snippets["<<snippet name>>"] }}、 {% editable snippets '<<snippet name>>' %}、{% include 'snippet' snippet_name:'<<snippet name>>' %}) を使用してスニペットを配置できます。
スニペットの編集
スニペットは、ポータル管理アプリから作成、編集できます。 スニペットの主な能力は、(ページの主コピー以外の) コンテンツの一部を要約し個別に編集して、実質的にサイト上のすべての静的コンテンツを完全に管理し、編集可能にするという事実です。
ポータル管理アプリ を開きます。
コンテンツ>コンテンツ スニペットに移動します。
新しいスニペットを作成するには、 新規を選択します。
既存のスニペットを編集する: グリッド内の既存の コンテンツ スニペット を選択します。
以下のフィールドに値を入力:
| Name | 内容 |
|---|---|
| Name | この名前は、開発者がスニペットの値を Web サイトのコードに配置するために使用することができます。 |
| Web サイト | スニペットに関連付けられている Web サイトです。 |
| 表示名 | コンテンツのスニペットの表示名です。 |
| 種類 | コンテンツ スニペットの タイプです。テキスト、または HTML です。 |
| コンテンツ スニペット言語 | コンテンツ スニペットの言語を選択します。 さらに言語を追加するには、多言語サポートを有効にするにアクセスしてください。 |
| 価値 | Web サイトに表示されるスニペットのコンテンツです。 プレーン テキストまたは HTML マークアップを入力することができます。 テキストまたはHTMLマークアップ値の両方を持つ、リキッド オブジェクトを使用することもできます。 |
スニペットの使用
スニペットを使用して、テキストまたはHTMLを表示できます。 コンテンツス ニペットはリキッド オブジェクトを使用することもでき、エンティティなどその他のコンテンツを参照することができます。
たとえば、この記事の前半で説明した手順を使用して、コンテンツ スニペットを作成/編集することができます。 スニペットを編集しているときに、サンプル コードをレコード に含めることができます。 アカウント テーブル レコードの ID を、ご使用の環境の正しい ID に確実に置き換えます。 アカウント の代わりに別のテーブルを使用することもできます。
上記例に示されているテキスト、HTML、またはリキッド オブジェクトを使用してスニペットを作成すると、web ページで使用できます。
web ページにスニペットを追加する方法:
Webテンプレートを作成し、スニペットのリキッド オブジェクトを使用して作成したスニペットを呼び出します。
作成済の Web テンプレートを使用して、ページ テンプレートを作成します。
デザイン スタジオを使用して、作成したページ レイアウトを使用して新たなページを作成します。
例
次の例では、サンプルデータを使用した Microsoft Dataverse データベースの使用例を示しています。
注意
アカウント テーブル (または使用するテーブル) の テーブル権限 を構成する必要があります。
ポータル管理アプリ を開きます。
コンテンツ>コンテンツ スニペットに移動します。
新しいスニペットを作成するには、 新規を選択します。
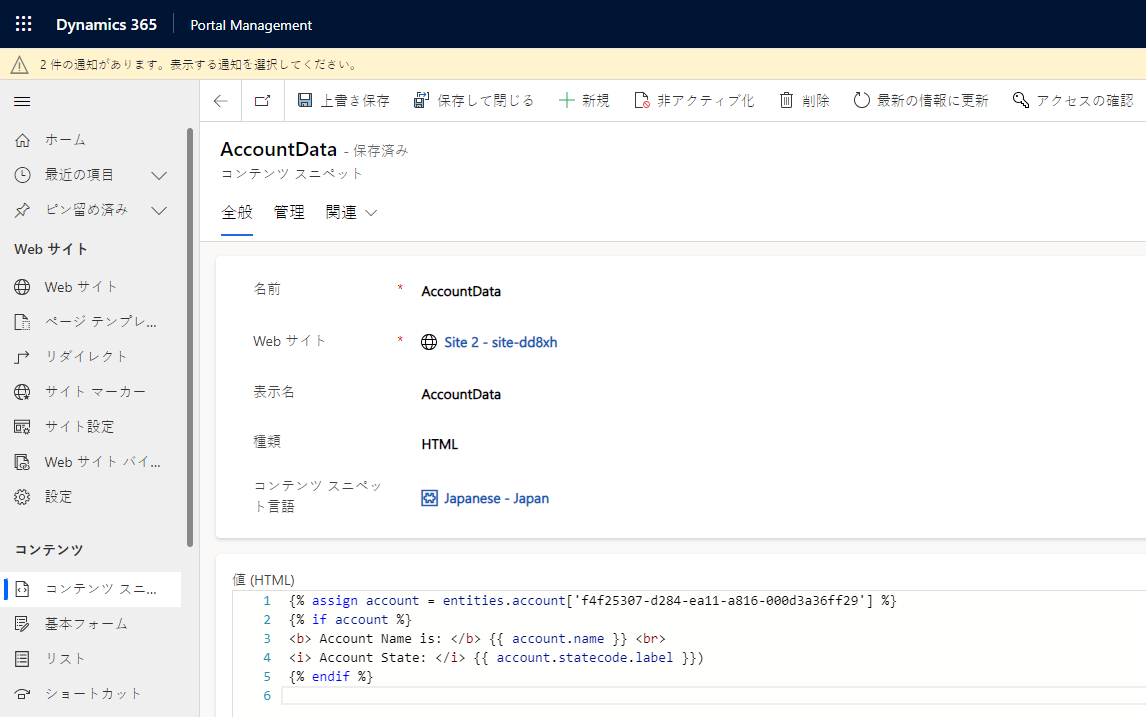
名前を入力します。 この例では、AccountData を入力します。
Web サイトを選択します。
表示名を入力します。 この例では、AccountData を入力します。
この例では、タイプに HTML を選択します。 テキストを選択することもできます。
言語を選択します。
サンプル値をコピーして貼り付けます :
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}レコードの GUID を、Dataverseデータベース からのアカウント テーブル レコードに置き換えます。

コンテンツ スニペットを保存します。
Power Pages デザイン スタジオで、新しい Web ページを作成するか、既存の Web ページを選択します。
コードの編集 を選択します。
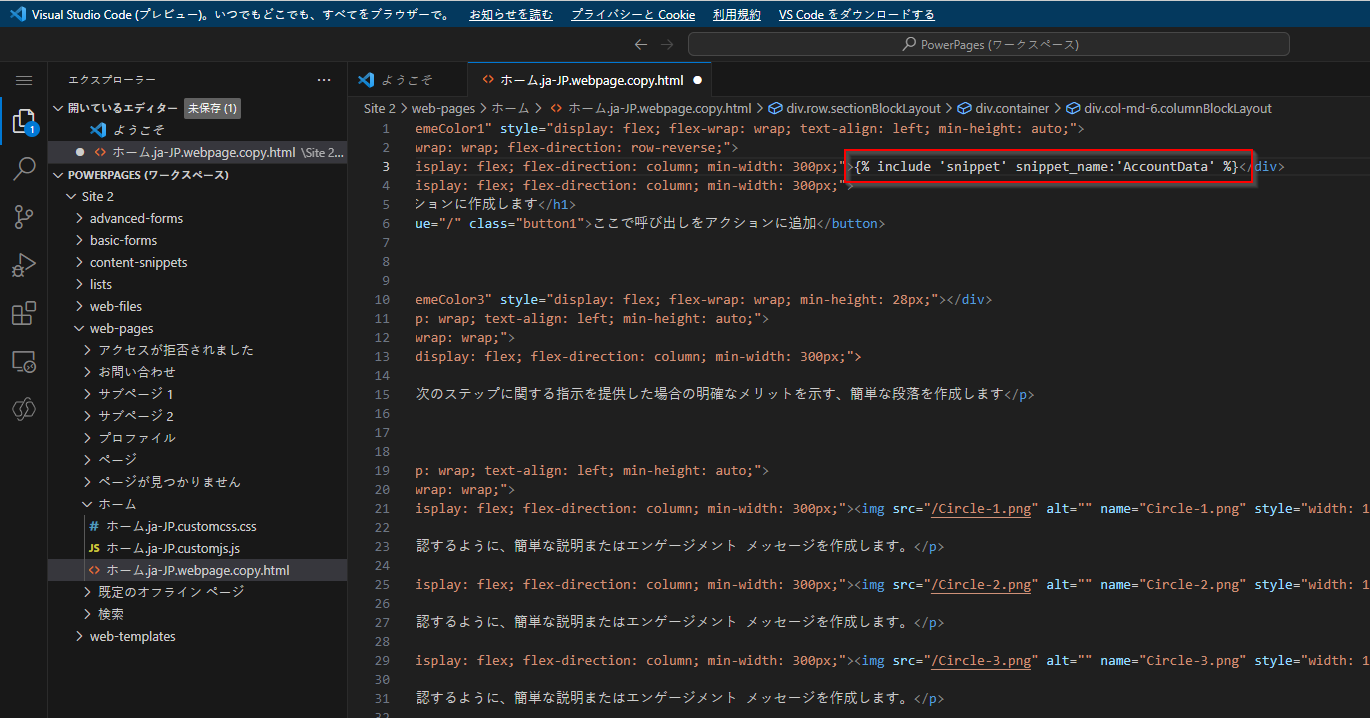
既存の
<div></div>タグの間に、次のソース値をコピーして貼り付けます:{% include 'snippet' snippet_name:'AccountData' %}異なる場合は、 snippet_name をご利用のスニペットの名に更新します。

CTRL-S を選択します。
デザイン スタジオで、同期 を選択します
プレビュー を選択します。
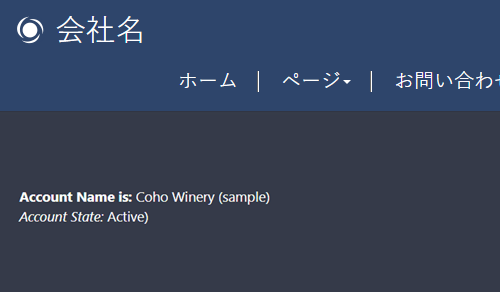
スニペットの一部としてレンダリングされたアカウント情報が表示されます:

HTML 同様に、テキスト タイプのコンテンツ スニペットでも同じ手順を実行することができます :
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
レコードの GUID を、Dataverseデータベース からのアカウント テーブル レコードに置き換えます。
このコンテンツ スニペットでページを参照すると、テーブル情報は HTML の代わりに Liquid オブジェクトを使用してテキストとともに表示されます。 同様に、HTML のみを使用して、リキッド オブジェクトを使用せずにコンテンツを表示することもできます。