Power Pages サイトを使用して Azure Front Door を設定する
Web サイト作成者は、Azure Front Door を Power Pages と共に使用して、エッジ キャッシュと Web アプリケーション ファイアウォール (WAF) 機能を使用できます。 この記事では、Power Pages を使用して Azure Front Door を設定する方法を学習します。
注意
- この記事では Azure Front Door に焦点を当てていますが、同様の手順はその他のコンテンツ配信ネットワークまたは WAF プロバイダーでも使用できます。 さまざまなコンポーネントで使用される用語は異なる場合があります。
- Azure portal を使用したカスタム ドメイン HTTPS 設定 では、既定の最小 TLSバージョンを 1.0 から 1.2 の間で選択できますが、強力な暗号には TLSバージョン 1.2 を使用します。
次の手順に従って、Power Pages を使用して Azure Front Door を設定します:
- Web サイト ユーザーが使用する Azure Front Door エンドポイントとカスタム ドメイン名を設定します。
- Power Pages サイトを発生元として構成します。
- 静的要求をキャッシュするルーティング ルールを設定します。
- 受信した要求を分析するための WAF ルールを設定します。
- Azure Front Door からのトラフィックのみを受け入れるようにサイトを設定します。
Azure Front Door エンドポイントとカスタム ドメイン名を設定する
このセクションでは、Azure Front Door サービスを設定し、この設定でカスタム ドメイン名を有効にする方法を学習します。
前提条件
新しいサービスを作成するためのアクセス権を持つ Azure サブスクリプション。
カスタム ドメイン名と、カスタム ドメイン名を設定するための DNS プロバイダーへのアクセス。
カスタム ドメイン名に使用される SSL 証明書。 証明書は、Power Pages の 最小要件 を満たしている必要があります。
カスタム ドメイン名を設定するための、Power Pages への 所有者のアクセス。
Azure Front Door エンドポイントを設定する
注意
Azure Front Door リソースを既に作成している場合は、次の手順のステップ 3 に進みます。
Azure portal にサインインし、新しい Azure Front Door (標準またはプレミアム) リソースを作成します。 詳細情報: クイック スタート: Azure Front Door 標準/プレミアム プロファイルを作成する - Azure portal

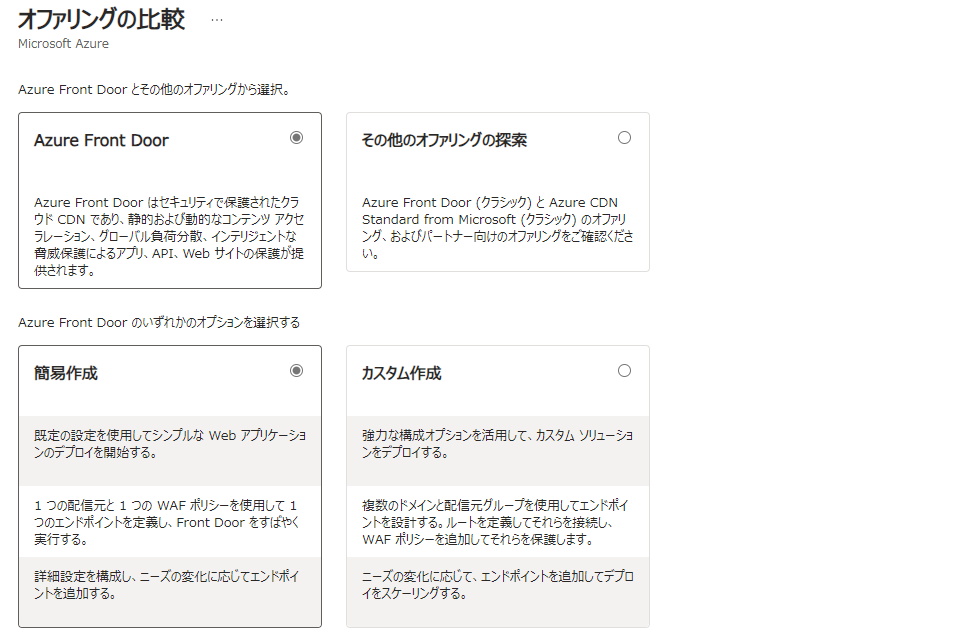
簡易作成を選択します。
チップ
Azure Front Door の設定のほとんどは、後で変更できます。

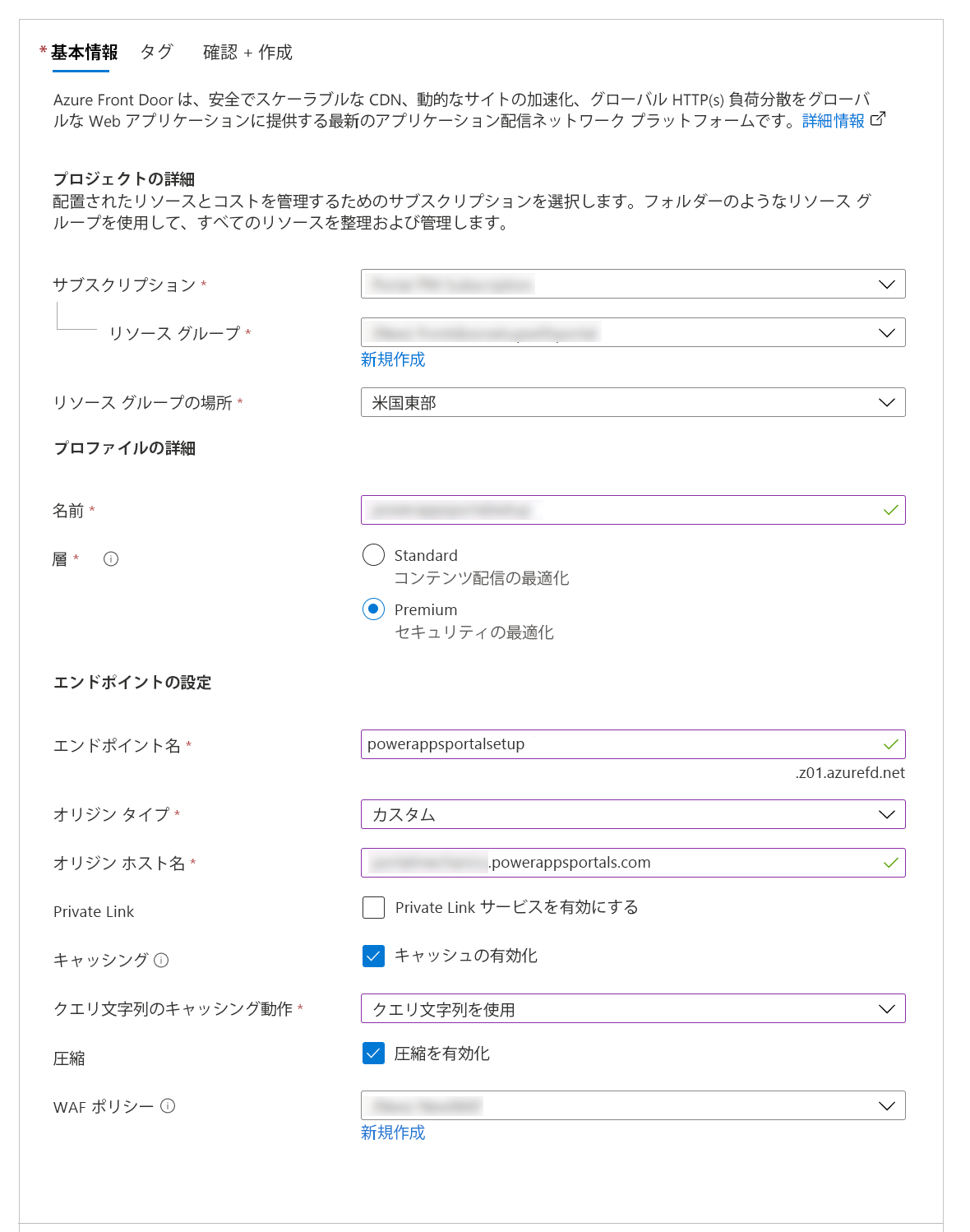
次の詳細を選択または入力して、リソースを構成します。
回答内容 内容 プロジェクトの詳細 他の Azure リソースと類似した、リソース組織に関連する設定。 サブスクリプション Azure Front Door リソースが作成されるサブスクリプションを選択します。 リソース グループ Azure Front Door のリソース グループを選択します。 新しいリソース グループを作成することもできます。 リソース グループの場所 リソース グループの場所。 プロファイルの詳細 Azure Front Door の構成。 名称 Azure Front Door リソースの名前。 階層 Azure Front Door リソースの階層を選択します。 この記事では、Microsoft が管理するルール セットと WAF のボット防止ルール セットへのアクセスを許可するプレミアム階層を選択しました。 エンドポイント設定 Azure Front Door エンドポイントの設定。 エンドポイント名 Azure Front Door 要求の名前を入力します。 この名前は、ユーザーにトラフィックを提供する実際の URL です。 後で、この URL を指すカスタム ドメイン名を設定します。 発生元の種類 カスタムを選択します。 元ホスト名 Power Pages サイトのホスト名。
形式: 最初にhttps://のないyoursitename.powerappsportals.comまたはyoursitename.microsoftcrmportals.com。
例:contoso.powerappsportals.comプライベート リンク プライベート リンク サービスを有効にしないでください。 キャッシュ キャッシュを有効にします。 キャッシュは、静的コンテンツにエッジ キャッシュ機能を使用します。
キャッシュの詳細については、この記事の後半にある静的要求をキャッシュするルーティング ルールを設定するで説明します。クエリ文字列のキャッシュ動作 クエリ文字列を使用するを選択します。 このオプションにより、ページにクエリ文字列を満たす動的コンテンツが含まれている場合、クエリ文字列が考慮されます。 圧縮 圧縮を有効にします。 WAF ポリシー 新しい WAF ポリシーを作成するか、既存のポリシーを使用します。
WAF ポリシーの詳細については、この記事後半にある受信した要求を分析するための WAF ルールの設定、およびチュートリアル: Azure portal を使用して Azure Front Door で Web アプリケーション ファイアウォール ポリシーを作成するを参照してください。レビュー + 作成を選択して、設定が完了するのを待ちます。 通常、これには 5 〜 10 分かかります。<
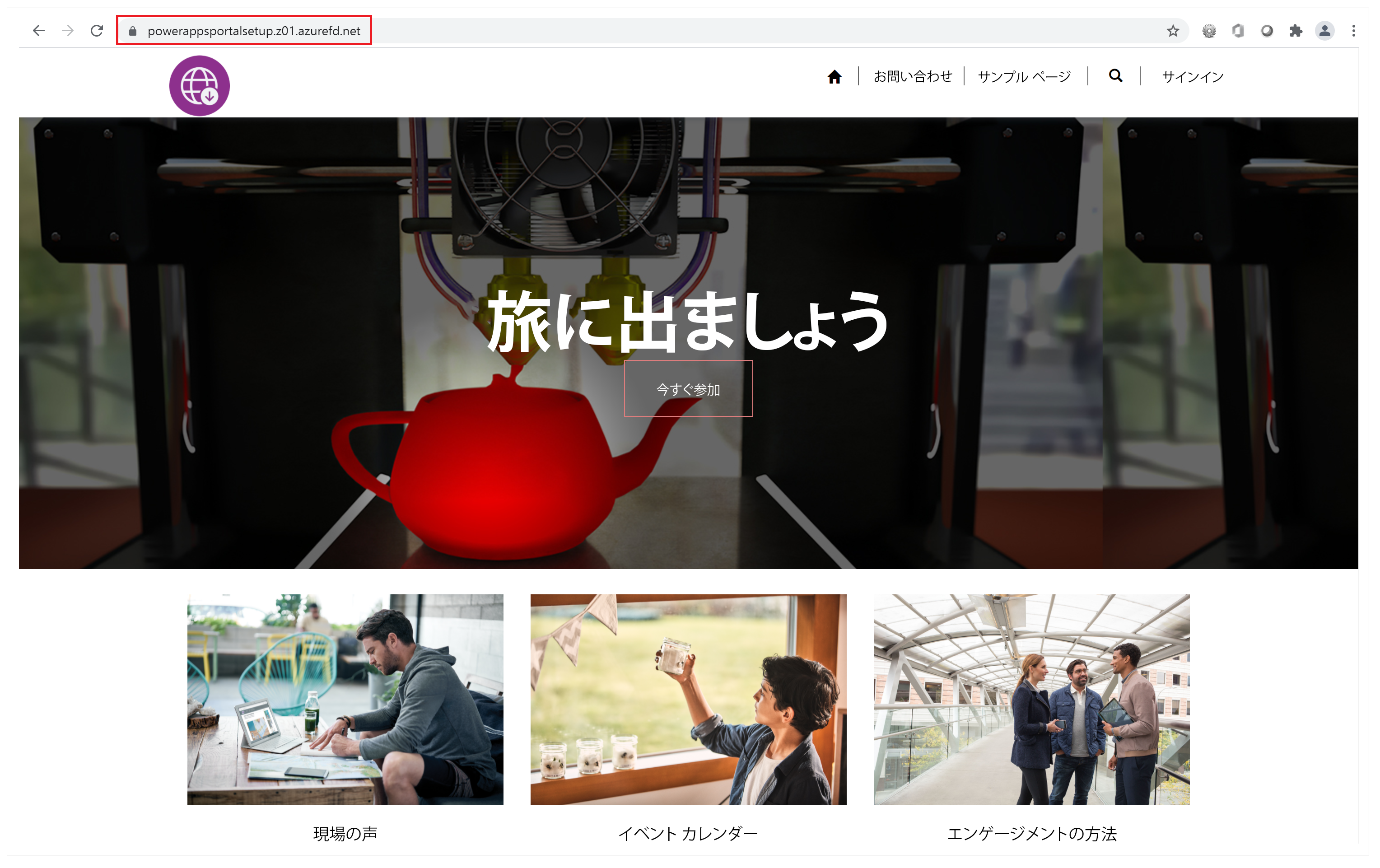
エンドポイント URL (例:
contoso.example.azurefd.net) を参照し、Power Pages サイトのコンテンツを表示していることを確認して、設定を検証します。
チップ
「404 Not Found」 という応答が表示された場合は、設定が完了していない可能性があります。 しばらく待ってからやり直してください。
カスタム ドメイン名を設定する
これまで、Azure Front Door エンドポイントは、Power Pages のバック エンドからのトラフィックを処理するように設定されていました。 しかし、この設定では引き続き Azure Front Door URL が使用されるため、画像文字チェックの失敗やスケーリングの問題などが発生します。
サイトの URL とは異なる Azure Front Door エンドポイント URL を使用すると、Web ブラウザーは Power Pages によって設定された Cookie を拒否します。 そのため、サイトと Azure Front Door エンドポイントの両方にカスタム ドメイン名を設定する必要があります。
サイトでカスタム ドメイン名を設定します。 詳細: カスタム ドメイン名を追加する。
次の手順を実行して、Azure Front Door リソースでサイトのカスタム ドメイン名を有効にします:
Power Pages のカスタム ドメイン設定中に以前に作成された CNAME レコードを削除して、DNS プロバイダーを更新します。 CNAME のみを更新する必要があります。元のホスト名を削除しないでください。 DNS は CNAME に Azure Front Door エンドポイントを参照させます。 CNAME を追加する唯一の目的は、カスタム ホスト名が Power Pages に表示されるようにすることでした。 このプレゼンスにより、Power Pages はAzure Front Door を介してこのカスタム ドメイン名へのトラフィックを提供でき、すべてのサイト Cookie でもドメインが正しく設定されます。
次の手順に従って、Azure Front Door エンドポイントでカスタム ドメイン名を設定します: Azure portal を使用して Azure Front Door Standard/Premium SKU でカスタム ドメインを作成する。
設定を検証するには、以下を確認してください。
カスタム ドメイン名は、Azure Front Door エンドポイントを参照しています。 nslookup を使用して、Azure Front Door エンドポイントへの CNAME エントリが正しく返されることを確認します。 それでも CNAME エントリが Power Pages を参照する場合は、それを修正する必要があります。
カスタム ドメイン名を参照すると、Power Pages Web サイトが表示されます。
これらの手順を実行すると、Web サイトの基本的な Azure Front Door エンドポイントの設定が完了します。 次の手順では、さまざまな設定とルールを更新してこの構成をより効率的にし、さまざまなユース ケースをより適切に処理できるようにします。
サイトをオリジン サーバーとして構成する
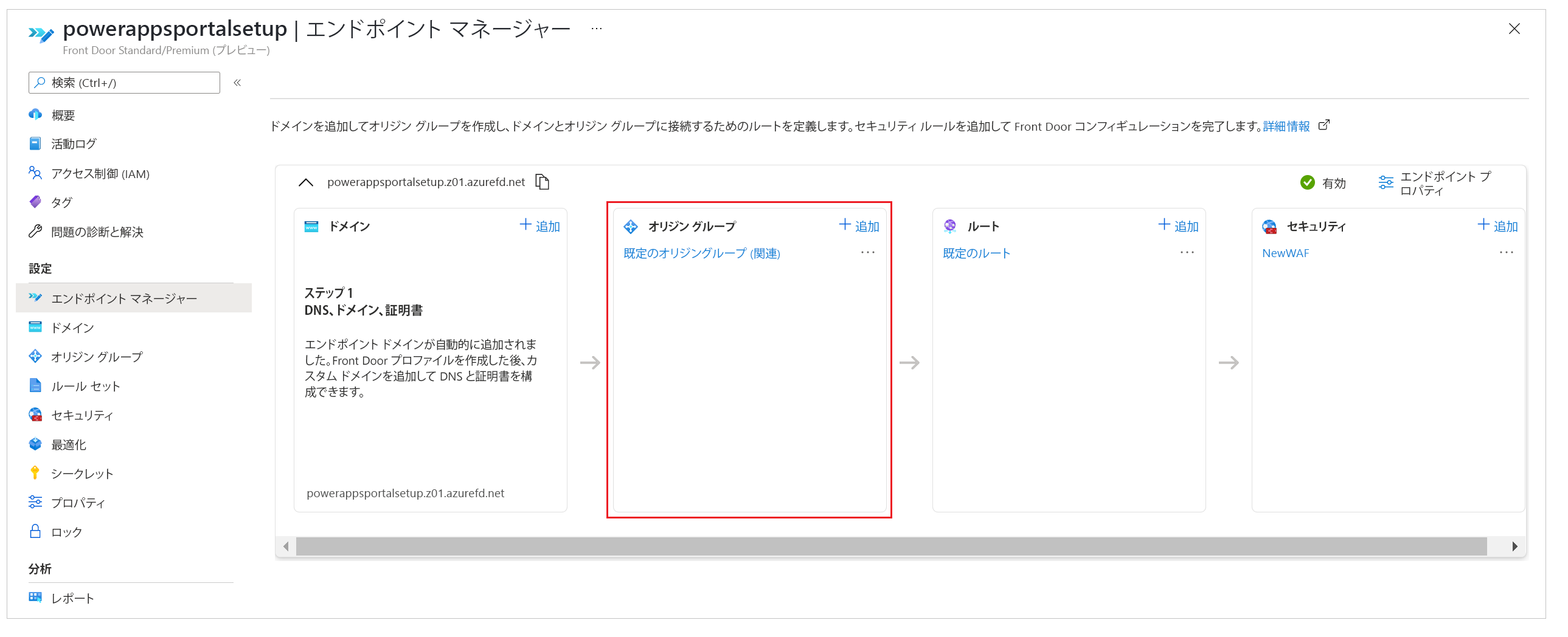
次のステップでは、オリジン サーバーの設定を最適化して、正常に機能するようにします。 Azure portal の Azure Front Door 構成でエンドポイント マネージャーを使用して、オリジン グループの設定を更新します。

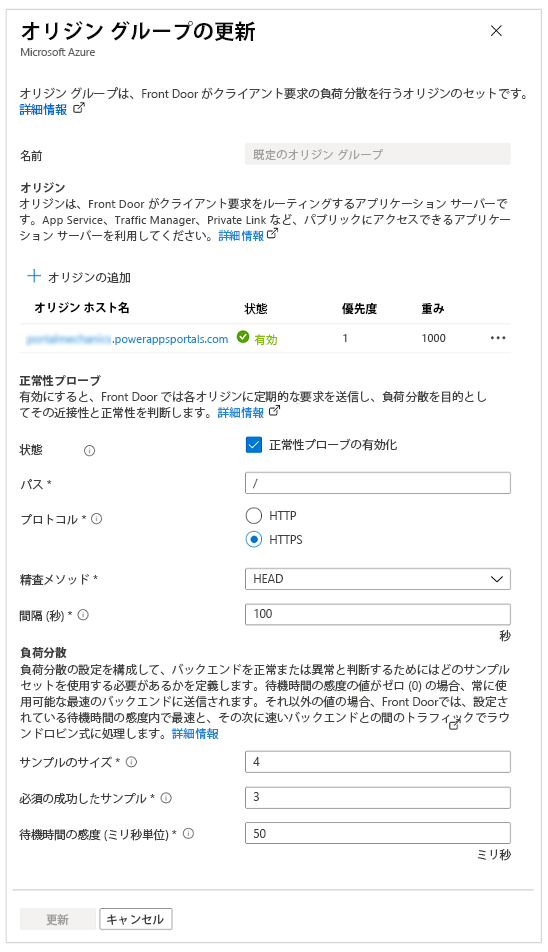
以前に実行した簡易作成設定の間に、default-origin-group(associated) という名前 (この名前はロケール設定により異なります) で構成を自動的に作成するエンドポイントの詳細を入力しました。 このステップでは、default-origin-group の設定を変更します。 次の画像は、オリジン グループを初めて開いたときのこのステップの設定を示しています。

Azure Front Door のオリジンは、ユーザーにコンテンツを提供するために Azure Front Door エッジ サーバーが接続するバックエンド サービスを表します。 Azure Front Door インスタンスに複数のオリジンを追加して、複数のバックエンド サービスからコンテンツを取得できます。
チップ
Power Pages はサービス レイヤーで高可用性を提供するため、サイトのオリジンを設定する場合は単一のオリジン サーバーで十分です。
Power Pages サイトの単一のオリジンは、サイトのホスト名 (以前に設定したもの) を指している必要があります。 簡易作成の設定手順に従わなかった場合は、サイトのホスト名を参照する新しいオリジンを追加できます。
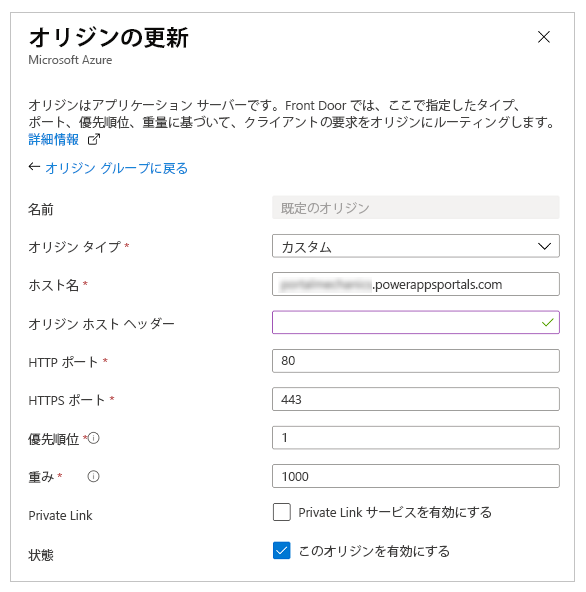
次の画像では、オリジン構成の例を示します。

次の設定を使用して、Power Pages サイトのオリジンを構成します。
| 回答内容 | 構成の種類または値 |
|---|---|
| 発生元の種類 | カスタムを選択します。 |
| 元ホスト名 | サイトのホスト名を入力します。 例: contoso.powerappsportals.com |
| オリジン ホスト ヘッダー | カスタム ドメイン名を入力するか、空のままにします。 前者は、Azure Front Door がオリジン ヘッダーをカスタム ドメイン名として送信することを保証します。後者は、要求の作成中にユーザーが提供したものをすべて渡します。 |
| HTTP ポート | 80 |
| HTTPS ポート | 443 |
| 優先順位 | 1 |
| 太さ | 1000 |
| プライベート リンク | いいえ |
| Status | このオリジンを有効にするのチェックボックスをオンにします。 |
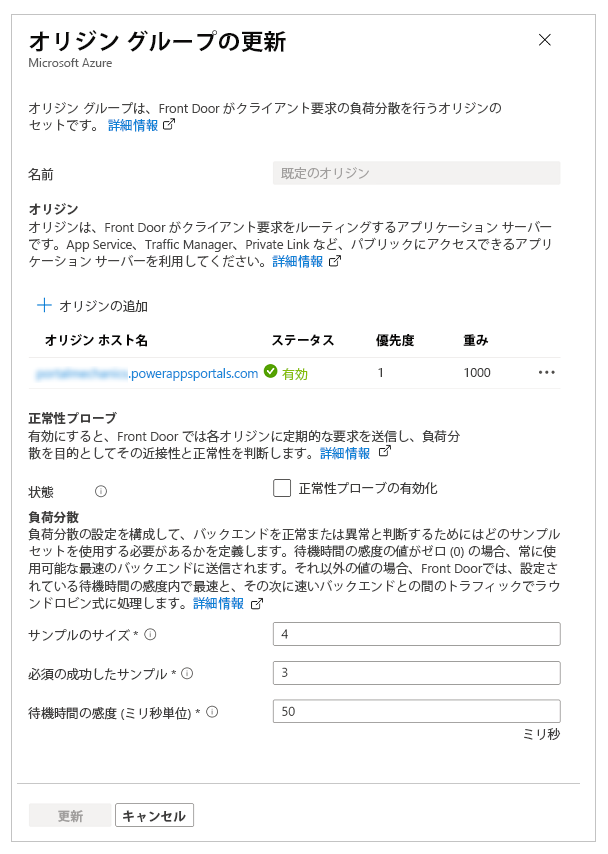
オリジンを構成してオリジン グループに戻ったら、次の表の説明に従って、正常性プローブと負荷分散オプションの設定を更新します。
| 回答内容 | 構成の種類または値 |
|---|---|
| 正常性プローブ | 正常性プローブは、オリジン サービスが稼働していることを確認し、プローブの結果に応じてトラフィック ルーティングを決定するためのメカニズムです。 この場合、正常性プローブは必要ないため、オフにしました。 |
| 負荷分散 | 単一のオリジンが設定されて正常性プローブがオフになっているため、この設定は何の役割も果たしません。 |
オリジン グループの構成が次の画像のようになっていることを確認します。

静的要求をキャッシュするルーティング ルールを設定する
ルートは、サイトのスケーラビリティを向上させるために Azure Front Door のエッジ キャッシュ機能をどのように使用するかを決定します。 ルートの設定は、サイトによって提供される動的コンテンツをキャッシュしないようにするための重要なステップでもあります。意図しないデータ アクセスにつながる可能性があるからです。

ルールを設定するには、次のことを行う必要があります。
ルート構成の設定
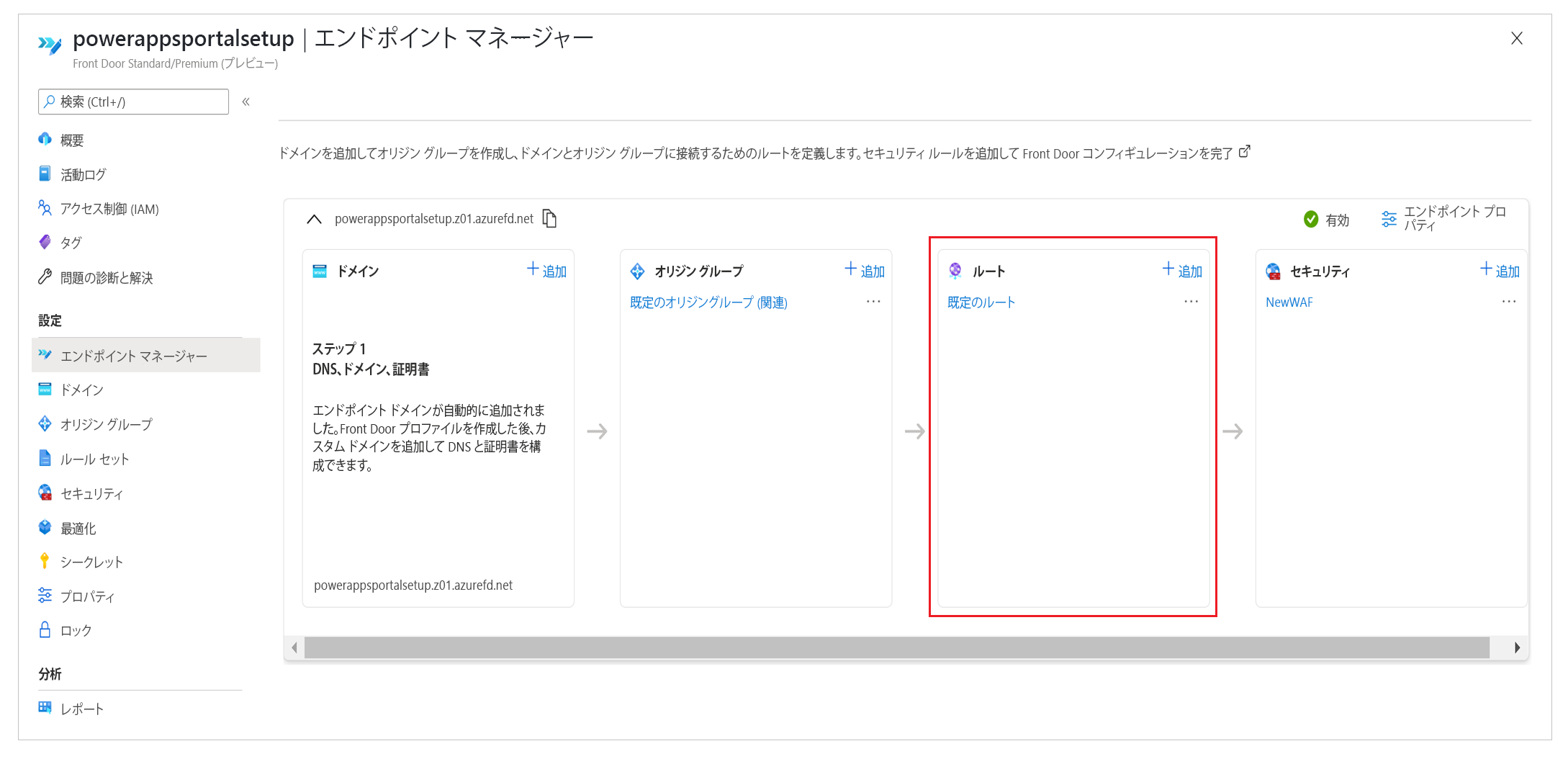
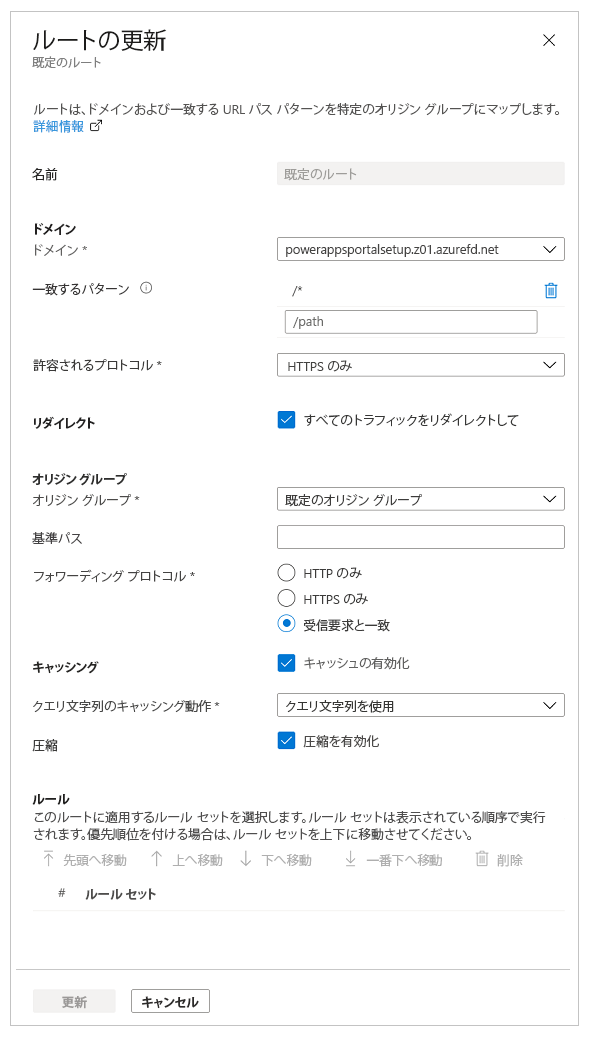
ルート構成を設定するには、左側のウィンドウにあるエンドポイント マネージャーを選択し、ルートを選択、次に既定ルートを選択します。 既定ルートが簡易作成の設定エクスペリエンス中に作成されます。

次の表で説明するように、ルート構成を更新します。
| 回答内容 | 構成 |
|---|---|
| ドメイン セクション | |
| ドメイン | 以前にカスタム ドメイン名を設定したときに使用したドメイン名。 |
| 一致するパターン | /* (既定値) に設定します。すべてのサイト要求は設定の同じオリジンに送信されます。 |
| 承認されたプロトコル | HTTPS のみに設定し、提供されるすべてのトラフィックが安全であることを確認します。 |
| リダイレクト | HTTPS を使用するようにすべてのトラフィックをリダイレクトするのチェックボックスをオンにします。 |
| オリジン グループ セクション | |
| オリジン グループ | 前に定義したオリジン グループに設定します。 |
| オリジン パス | 空にしておきます。 |
| 転送プロトコル | HTTPS のみまたは受信した要求に一致のどちらかに設定します。 |
| キャッシュ セクション | |
| キャッシュ | エッジ キャッシュを使用する場合は、キャッシュを有効にするのチェックボックスをオンにします。 |
| クエリ文字列のキャッシュ動作 | クエリ文字列に基づく動的コンテンツを確実に提供できるようにするため、クエリ文字列を使用するを選択します。 |
| 圧縮 | コンテンツ配信を最適化するため、圧縮を有効にするを選択します。 |
ルール セットの設定
ルール セットは、コンテンツのキャッシュ方法を管理します。 このステップは、サイトのスケーリングを改善するためにエッジ サーバーがコンテンツをキャッシュする方法を管理するため、重要です。 ただし、ルール セットが正しく構成されていないと、個々のユーザーごとに特別に提供する必要がある動的コンテンツがキャッシュされる可能性があります。
ルール セットを正しく設定するには、サイトが提供しているコンテンツのタイプを理解することが重要です。 この理解は、効果的なルールを使用してルール セットを構成するのに役立ちます。 この記事のシナリオでは、サイトはすべてのページで動的コンテンツを使用し、静的ファイルも提供します。したがって、サイトは次のことを実現しようとします:
- すべての静的ファイルはキャッシュされ、エッジ サーバーから提供されます。
- ページ コンテンツはキャッシュされません。
このルール セットを構成するには
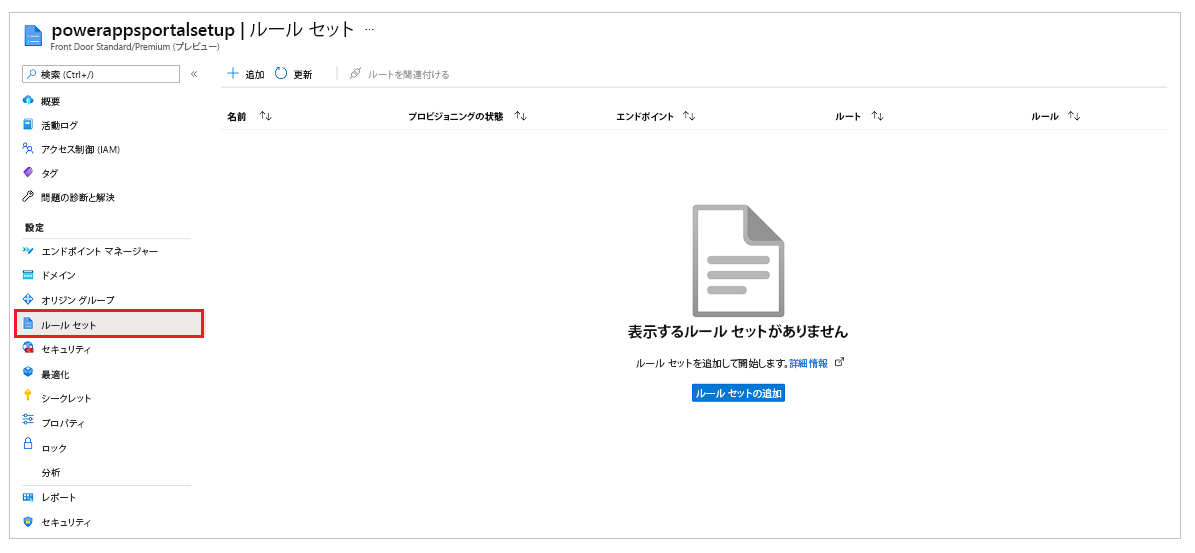
左側のウィンドウで、ルール セット、次にルール セットの追加を選択します。

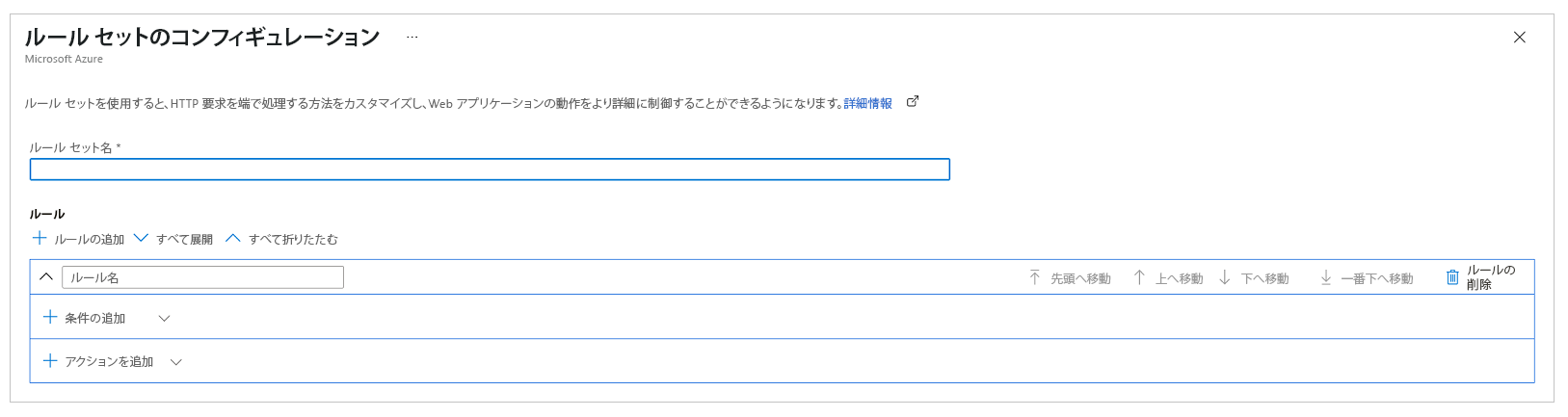
ルール セット名を入力して保存します。

次に、前述のシナリオの要件を満たすために次の構成を使用して、ビジネス要件に基づいてルール セットを構成します。
要件: すべての静的ファイルはキャッシュされ、エッジ サーバーから提供されます
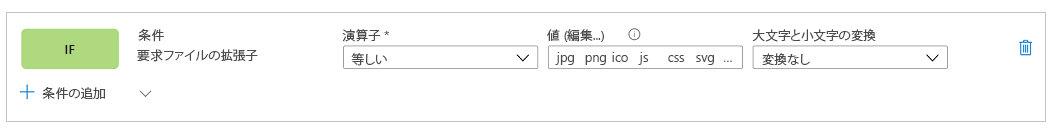
このシナリオのサイトには、ファイル名の拡張子が .css、.png、.jpg、.js、.svg、.woff、または .ico の静的ファイルを含めることができます。 したがって、要求のファイル名拡張子を評価し、特定のファイル タイプを確認するためのルールが必要です。
注意
要求 URL やファイル名を使用するなど、このルールを作成する方法は他にもあります。 条件に一致する Azure Front Door ルールの詳細については、Azure Front Door ルール エンジンの一致条件を参照してください。

演算子が「等しい」に、値が css png jpg js svg woff ico に、ケース変換が「変換なし」に設定された 「ファイル拡張子要求」という名前の IF 条件のスクリーンショット。
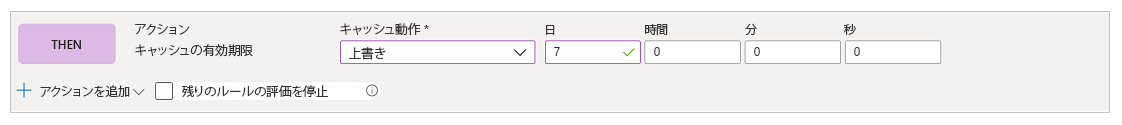
次のアクション構成では、Power Pages によって設定されたキャッシュ ヘッダーを上書きして、これらのファイルがブラウザーで少し長くキャッシュされるようにします。 既定では、Power Pages はキャッシュの有効期限を 1 日に設定します。 ただし、このシナリオではそれを上書きし、次の画像に示されているように、キャッシュの有効期限アクションとキャッシュの動作に上書きを設定して 7 日に設定します。

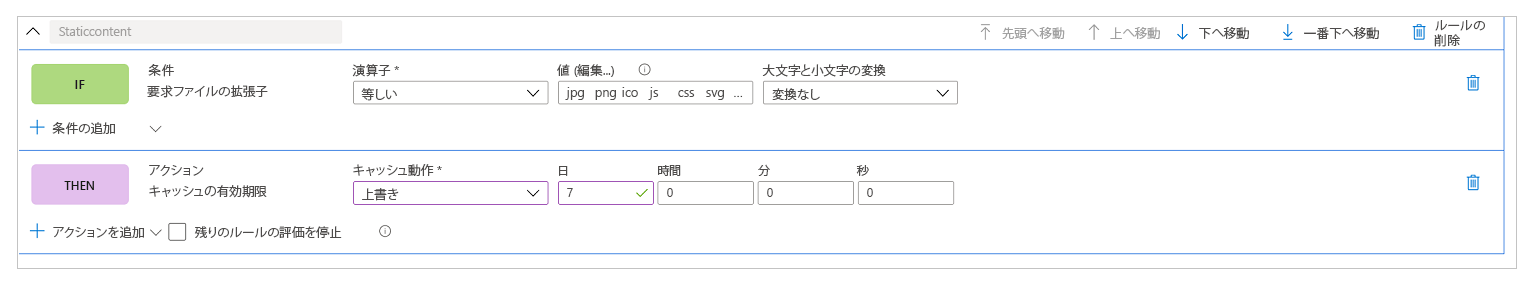
最後に、完全なルールは次の画像のようになります。

要件: ページ コンテンツはキャッシュされません
一般的に、Power Pages サイト設定では、ページにフォームが埋め込まれている場合 (つまり、レコードに固有のコンテンツを提供している場合)、Cache-control ヘッダー値は 非公開 に設定され、Azure Front Door がその要求をキャッシュしないようにします。 ただし、この方法では、Liquid テンプレートを使用して特定のレコードを一連のユーザーに表示するなど、ユーザー固有のコンテンツをページに埋め込むシナリオは考慮されていません。 したがって、Web サイト ページがキャッシュされないようにするための明示的なルールを追加します。
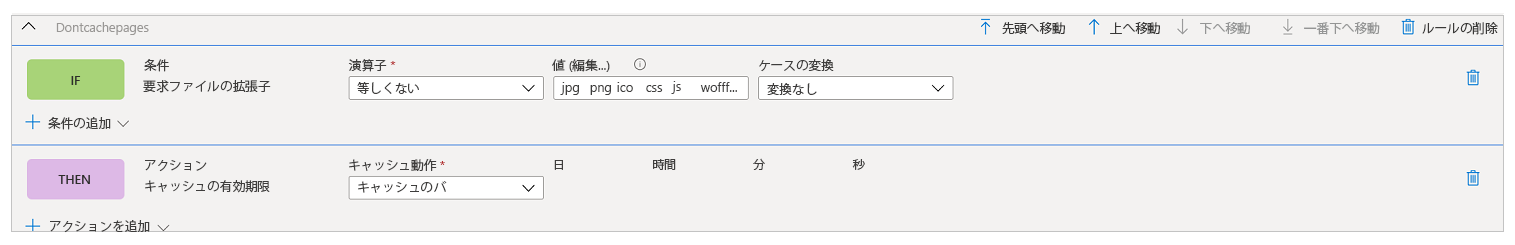
最初のステップは、条件を設定することです。 この条件は、最初のルールで行ったことの逆チェックを実行し、要求に、キャッシュするファイルの種類の 1 つを参照するファイル名拡張子が含まれていないことをチェックします。

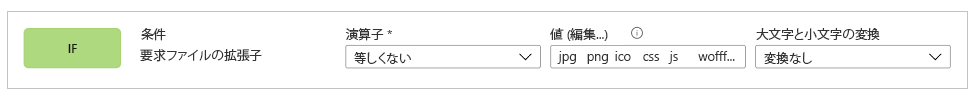
演算子が「等しくない」に、値が css png jpg js svg woff ico に、ケース変換が「変換なし」に設定された 「ファイル拡張子要求」という名前の IF 条件のスクリーンショット。
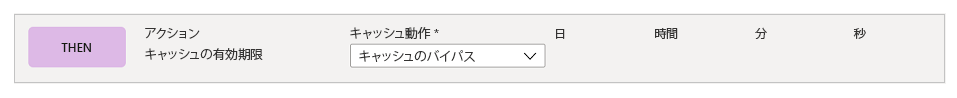
アクション条件では、前のルールと同様に、キャッシュの有効期限に対してアクションを書き込みます。 ただし、今回は動作をキャッシュをバイパスするに設定します。 これにより、このルールを満たす要求がキャッシュされないようになります。

完全なルールは次の画像のようになります。

ルール セットをルートに関連付ける
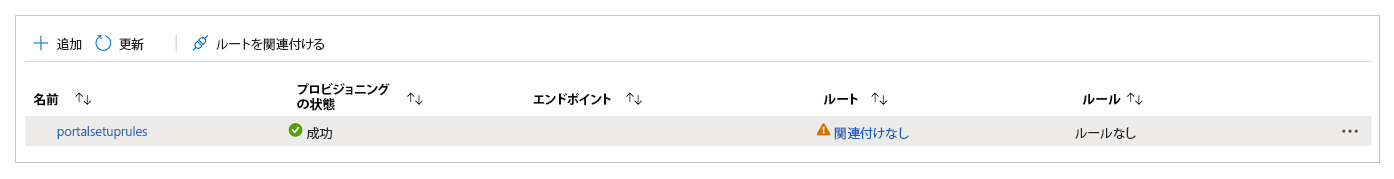
ルール セットを作成したら、次のステップはそれをルートに関連付けることです。
ルール セットを選択してから、コマンド バーでルートを関連付けるを選択します。

エンドポイントの名前と使用可能なルートを選択します。 使用可能なルートが複数あるため、以前に構成したルートを選択してください。

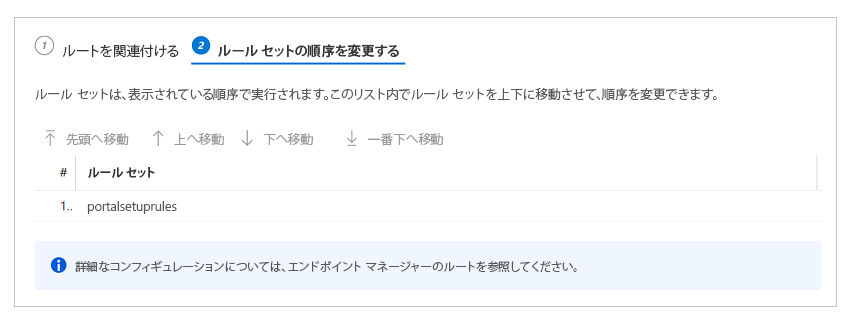
複数のルール セットがあり、それらを評価する順序を定義する場合は、ルール セットの順序を変更するを選択し、順序を構成します。 このシナリオ例にあるルール セットは 1 つだけです。

完了を選択して終了します。
ルールとルート構成を検証する
ルールとルート構成が正しく機能していることを検証するには、すべてのトラフィックが HTTPS を介して提供され、キャッシュ ルールが正しく評価されていることを確認します。
すべてのトラフィックが HTTPS を介して提供され、すべての HTTP 呼び出しが HTTPS にリダイレクトされるようにするには
- ブラウザーにドメイン名を入力し、コンテンツのレンダリング中に URL が HTTPS に自動的に変更されることを確認します。
キャッシュ ルールが評価され、予期した通りに機能することを確認するには
キャッシュ ルールを確認するには、Web ブラウザーの開発者ツールバーでネットワーク トレースを分析して、さまざまな種類のコンテンツのキャッシュ ヘッダーが正しく設定されていることを確認する必要があります。
注意
ルールの変更は、反映されるまでに 10 分 ほどかかる場合があります。
新しいブラウザー タブ、開発者ツールバーを開き、Power Pages サイト URL を参照します (URL を参照する 前 に開発者ツールバーを開いていることを確認してください)。
ネットワーク タブに移動して、すべてのネットワーク要求を表示します。
要求の一覧から CSS ファイルの要求を選択します。
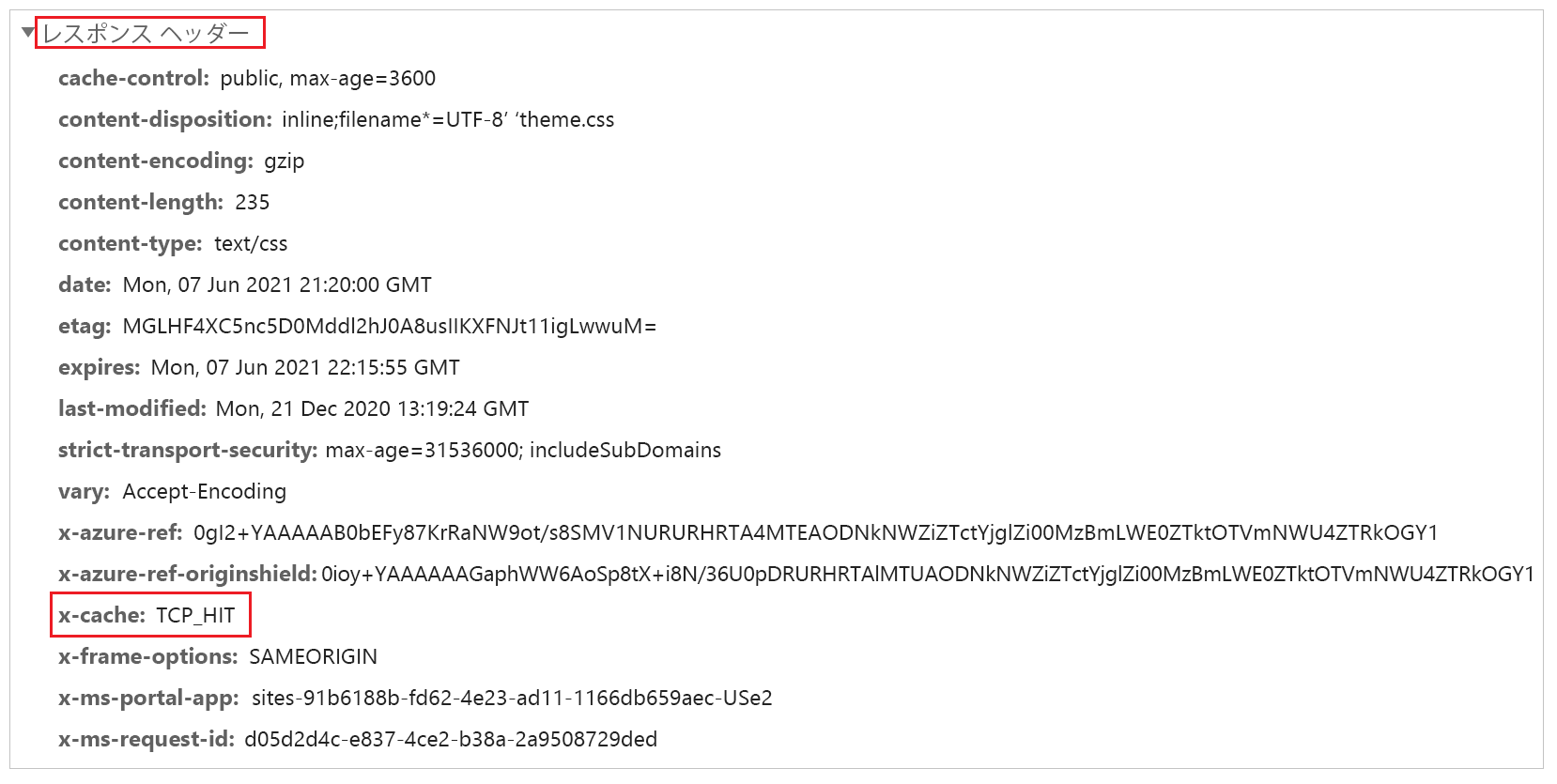
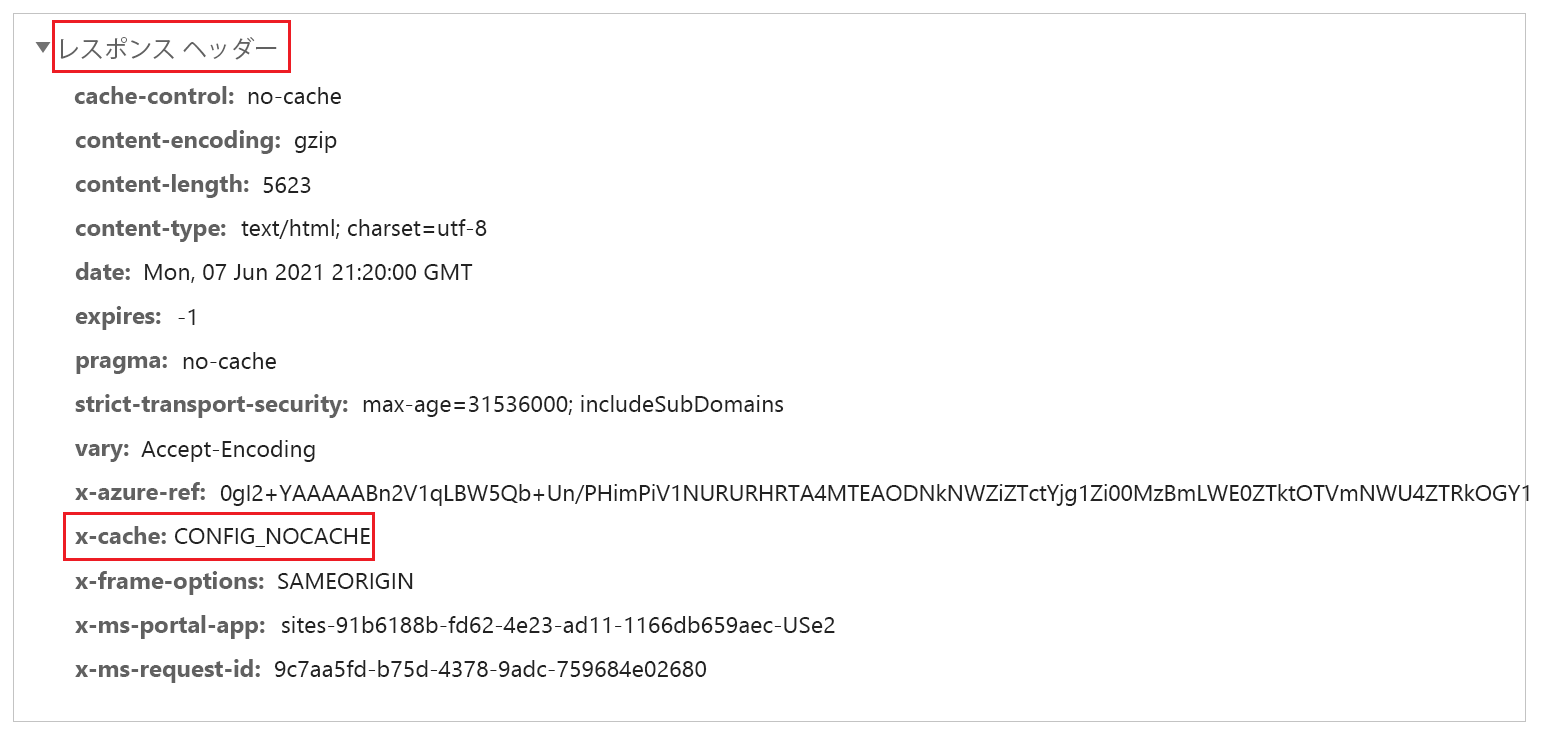
要求の詳細の応答ヘッダー セクションで、x-cache という名前のヘッダーが存在することを確認します。 このヘッダーは、要求がエッジ サーバーを介して提供され、キャッシュできることを保証します。 x-cache の値が CONFIG_NOCACHE、または NOCACHE という用語を含む値に設定されている場合、正しく設定されていません。

前のステップと同様に、ページ要求を選択して、ヘッダーを確認します。 x-cache が CONFIG_NOCACHE に設定されている場合、設定は正常に機能しています。

受信した要求を分析するための WAF ルールを設定する
設定の次のステップは、受信した要求に WAF ルールを構成することです。 この記事では、基本的な手順のみを取り上げます。 高度な WAF 構成については、Azure Front Door の Azure Web アプリケーション ファイアウォールを参照してください。
左側のウィンドウにあるセキュリティを選択します。

簡易作成設定の間に、ここに表示される新しい WAF ポリシーを既に設定しました。 ただし、その手順をスキップした場合は、新規を選択して新しいポリシーを設定できます。
WAF ポリシーの名前を選択します。
ポリシーの設定を選択し、次に:
要求本文の検査を有効にする: Cookie、ヘッダー、および URL に加えて要求本文を検査する場合は、このチェックボックスをオンにします。
リダイレクト URL: サイト以外の URL を入力します。 この URL は、WAF ルールがリダイレクトするように設定されている場合に、ユーザーがリダイレクトされる場所です。 この URL に匿名でパブリックにアクセスできることを確認してください。
要求のブロック状態コード: 要求が WAF によってブロックされた場合、この HTTP 状態コードがユーザーに返されます。
ブロック応答本文: 要求が WAF によってブロックされた場合にユーザーに表示されるカスタム メッセージをここに追加できます。

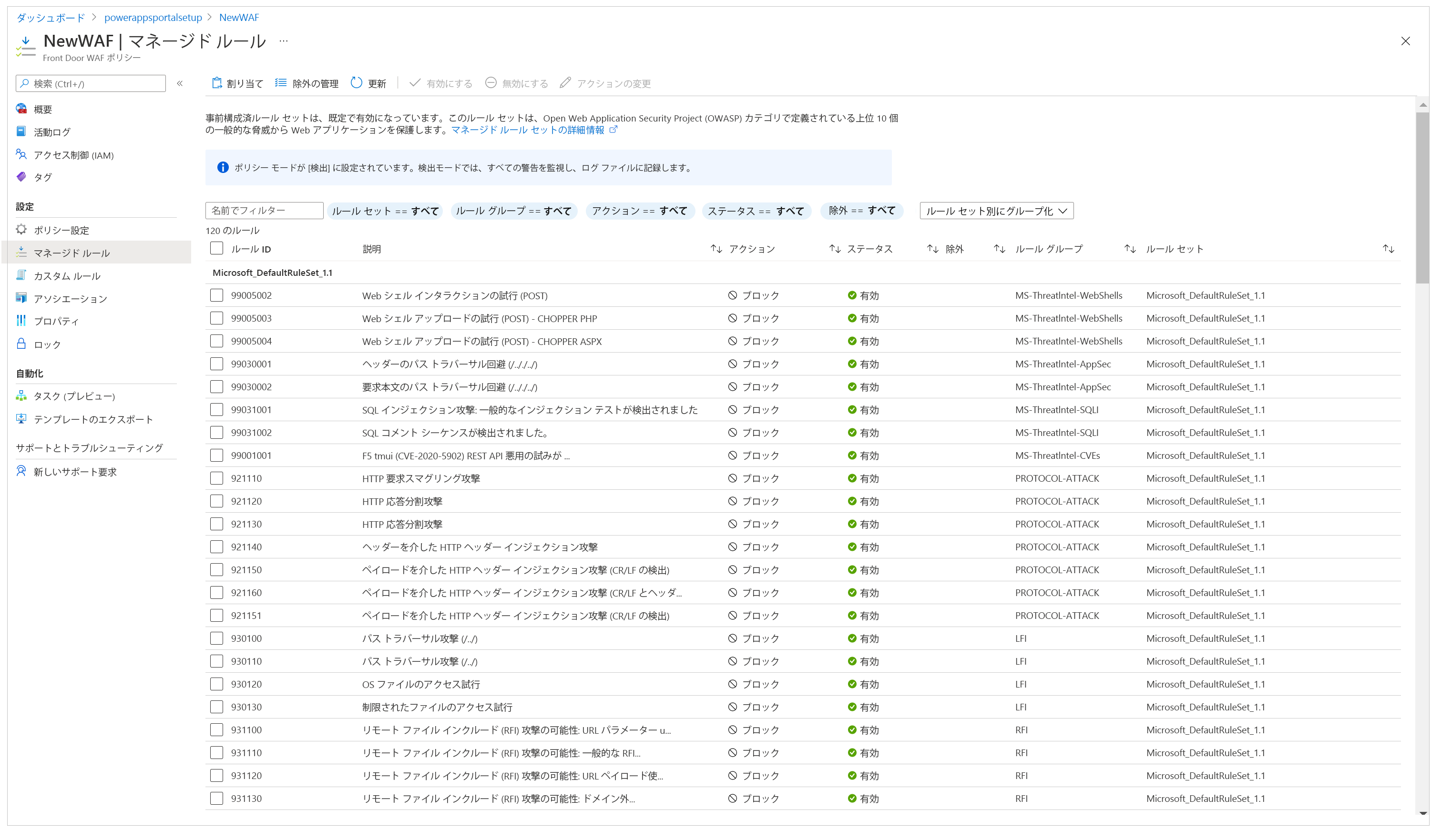
すべての要求が評価されるルール セットを構成するには、次の手順を実行します。
左側のウィンドウで、マネージド ルールを選択します。

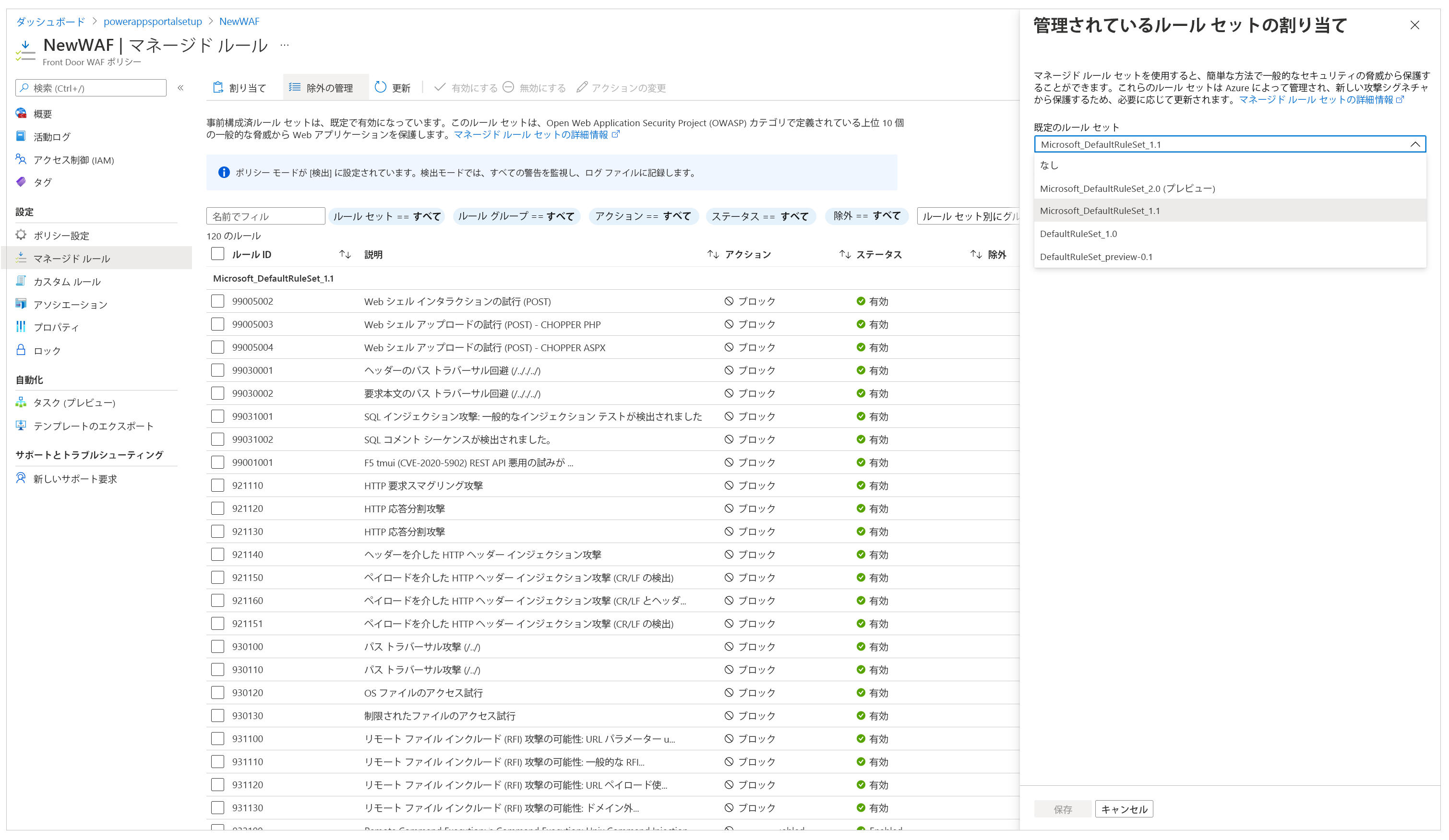
コマンド バーで、割り当てを選択し、次に既定のルール セットのリストから選択します。 マネージド ルール セットは Microsoft によって管理され、定期的に更新されます。 ルール セットの詳細については、Web アプリケーション ファイアウォール DRS ルール グループとルールを参照してください。

マネージド ルール セットが割り当てられた後、設定は完了します。 追加の手順として、既存のルールの除外リストを設定し、カスタム ルールを有効にすることもできます。
重要
既定では、WAF は検出ポリシー モードに設定されています。定義されたルール セットに対する問題を検出し、ログに記録します。 ただし、このモードでは要求はブロックされません。 要求をブロックするには、WAF を防止モードに切り替える必要があります。
防止モードで徹底的なテストを実行して、すべてのシナリオが機能していることを確認し、ルール セットを微調整したり除外ポリシーを追加したりする必要がないことを確認することをお勧めします。 設定が意図したとおりに機能していることを確認した後に、防止モードを有効にする必要があります。
Azure Front Door からのトラフィックのみを受け入れるように、Power Pages を設定する
この設定の最後の手順では、Power Pages サイトが Azure Front Door からのトラフィックのみを受け入れるようにします。 この検証では、IP アドレスの制限 をサイトで有効にする必要があります。
Azure Front Door が動作する IP アドレスの範囲を見つけるには、バック エンドへのアクセスを Azure Front Door のみにロック ダウンするには? を参照してください。
注意
Power Pages は X-Azure-FDID - ベースのフィルター処理をサポートしていません。
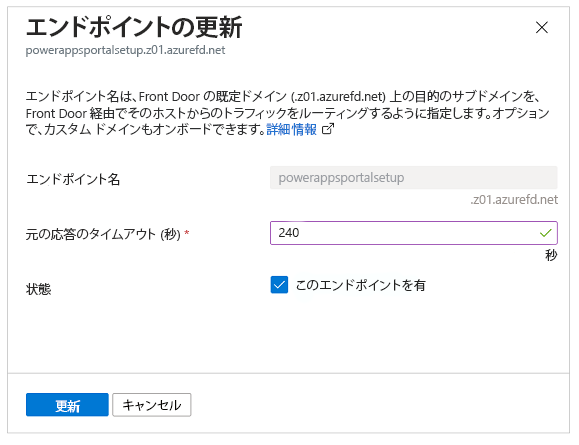
元の応答時間を長くする
既定では、Azure Front Door の元の応答タイムアウトは 60 秒です。 ただし、ファイルのアップロードや Excel へのエクスポートなど長時間実行されるシナリオが期待どおりに機能するように、これを 240 秒に増やすことをお勧めします。
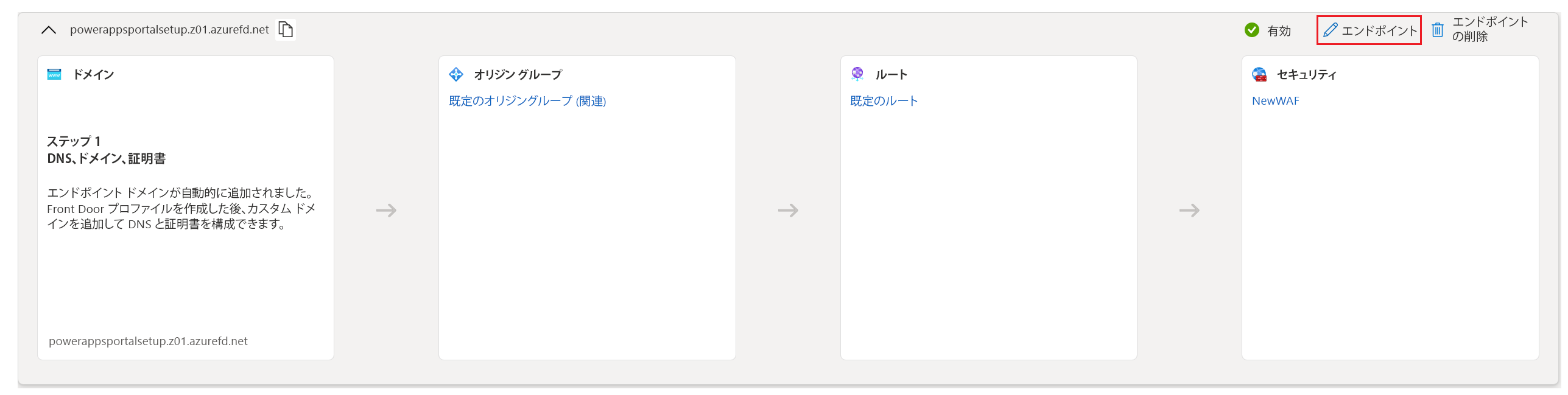
左側のウィンドウで、エンドポイント マネージャーを選択します。

エンドポイントの編集を選択します。

右上のコーナーで、エンドポイント プロパティを選択します。
元の応答時間を 240 秒に変更してから、更新を選択します。

関連項目
Azure Front Door とは?
クイックスタート: Azure Front Door プロファイルを作成する - Azure ポータル
Azure ポータルを使用して Azure Front Door Standard/Premium SKU でカスタム ドメインを作成する
バックエンドへのアクセスを Azure Front Door のみにロック ダウンするにはどうすればよいですか?
Azure Front Door ルール エンジンの一致条件