Copilot (プレビュー) を使用して AI で生成したコードを追加する
このトピックはプレリリース ドキュメントであり、変更される場合があります。
Visual Studio Code で Copilot を使用して AI 生成のコードを追加すると、自然言語チャット インタラクションを使用してコードを作成するサポートをします。 また、Explain 機能を使用して、既存のコードをさらに詳しく調べ、その意味を学ぶこともできます。 Power Pages では、HTML、JS、または CSS コードで、Power Pages ローコード デザイン スタジオで現在サポートされていないサイトのカスタマイズを行います。 この Copilot チャット エクスペリエンスは、自然言語を使用して予想されるコードの動作を説明することで、あなたのような Power Pages 開発者がコードを作成できるように支援します。 その後、生成されたコードを調整して、サイトをカスタマイズするときに使用できます。

重要
- これはプレビュー機能です。
- プレビュー機能は運用環境での使用を想定しておらず、機能が制限されている可能性があります。 これらの機能を公式リリースの前に使用できるようにすることで、顧客が一足先にアクセスし、そこからフィードバックを得ることができます。
- この機能の能力と制限を理解するには、Copilot を使用した AI 生成コードに関する FAQ を参照してください。
前提条件
Copilotの使用方法と制限事項を理解するには、 利用規約 と 責任あるAIに関するFAQ のドキュメントを確認してください。 Power Pagesで Copilot の使用を開始するには、次の要件を確認してください。
Visual Studio Code
最新の Power Platform ツールと拡張機能をインストールします。
Visual Studio Code のサイト ルート フォルダーを開きます。

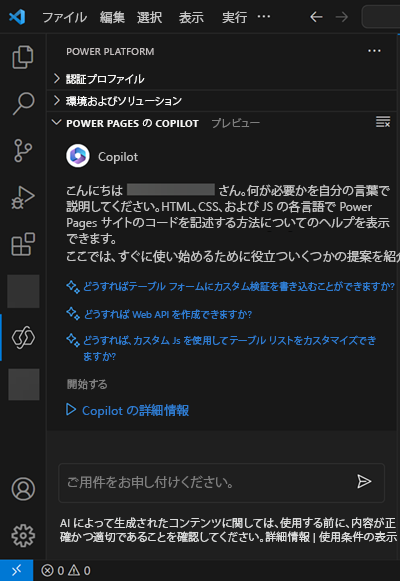
Dataverse 環境の資格情報を使用して、Power Pages Copilot にサインイン します。
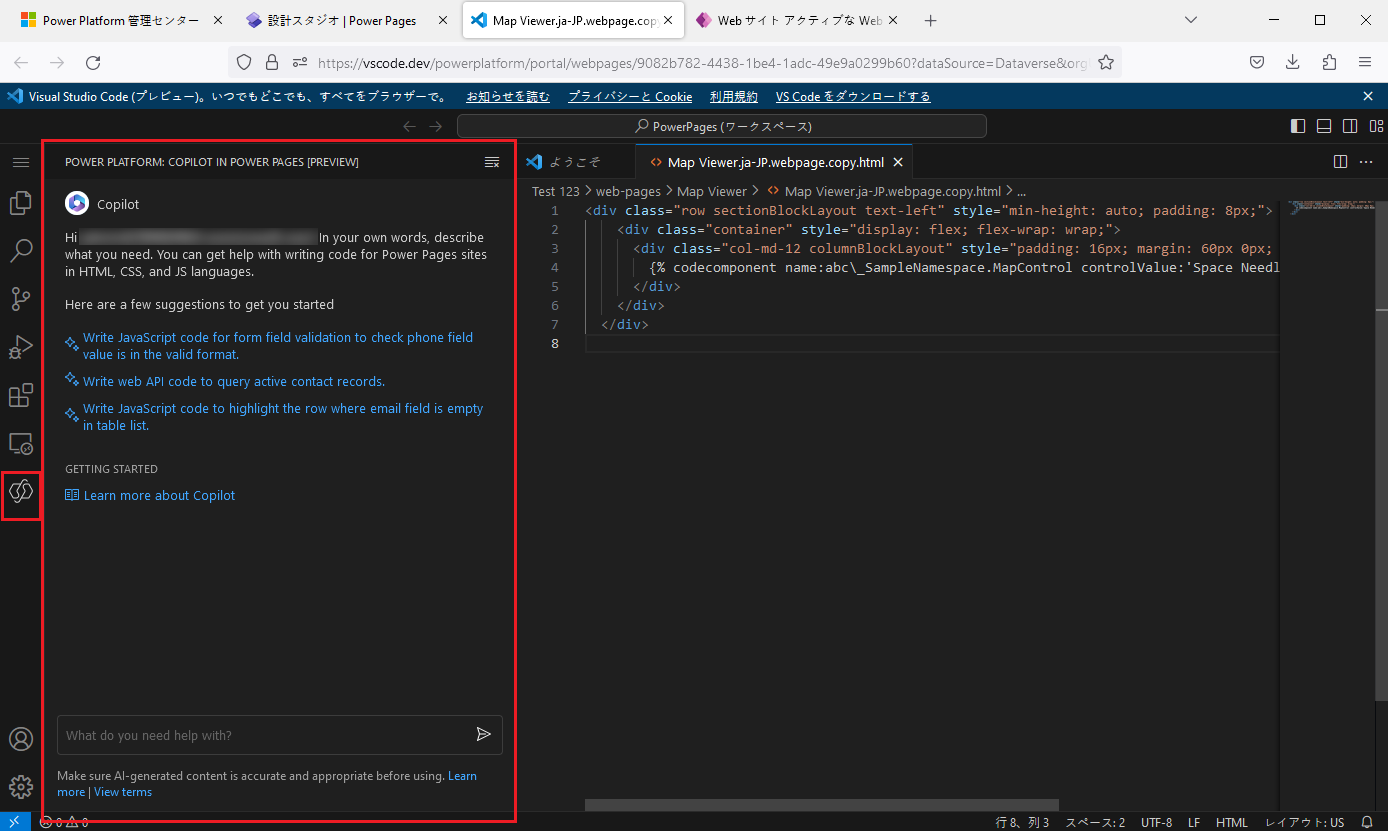
Web 用 Visual Studio Code
Web 用 Visual Studio Code を使用してコードを編集する間に、Power Pages の Copilot を使用することもできます。

Copilot を使用してコードを生成する
重要
Visual Studio Code の Copilot は Power Pages サイト用のコードを生成するように調整されているため、機能は HTML、JavaScript、CSS などの Power Pages サイトでサポートされている言語に限定されます。 Copilot から生成されたコードは、ブートストラップや jQuery などのサポートされているフレームワークを利用します。
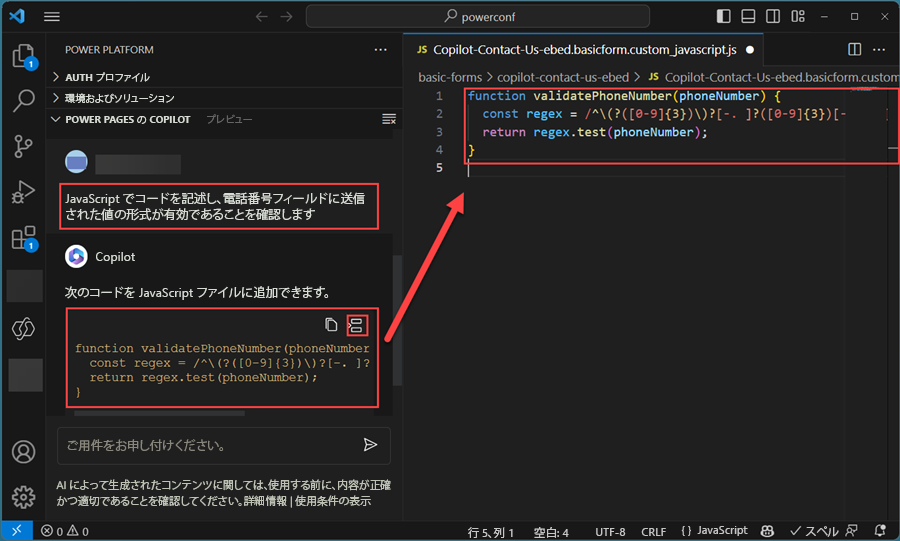
- Copilot チャットでは、自然言語を使用して必要なコードの動作を説明します。 たとえば、Power Pages Web API を使用したフォーム検証または Ajax 呼び出しのコードです。
- Copilot チャットで質問を言い換え続け、必要な内容が得られるまで質問を繰り返します。
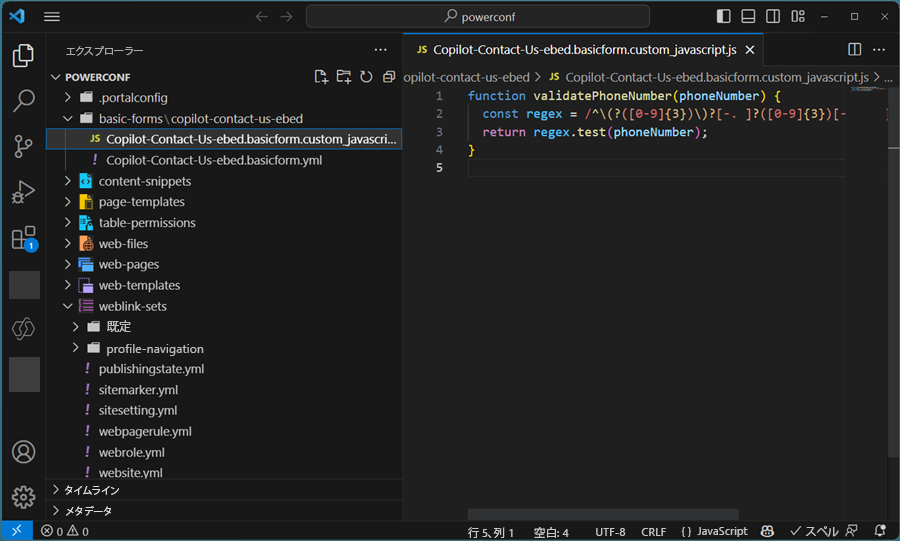
- 生成されたコードに満足したら、コード スニペットを簡単にコピーして貼り付けるか、コードを Power Pages サイトに挿入してコードをさらに変更できます。
- 上/下 矢印キーを使用して、最近入力したプロンプト間を移動します。
例:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
注意
- Copilot で生成されたコードにはテーブルまたは列の名前が正しくない可能性があるため、コードを使用する前にこれらの詳細を確認することをお勧めします。
- より 正確な コードを生成するには、コードを使用するファイルを必ず開いてください。 たとえば、Web API コードを追加する Web テンプレート を開くか、フィールド検証を追加するフォームのカスタム JavaScript ファイルを開きます。

Explain を使用してコードを理解する
Copilot の Explain 機能は、既存のコードに取り組んでおり、それを理解したい開発者にとって役立ちます。 Explain を使用するには、以下の手順に従ってください。
選択 は、コード エディターから理解したいコード行を抽出します。 右クリックしてコンテキスト メニューにアクセスします。 Power Pages の Copilot を選択してから、Explain を選択します。 Copilot は、選択されたコード行をチャット パネルに記録し、コードを説明する応答を提供します。
または、コード行を選択して、Copilot チャット パネルに Explain selected code と入力します。 プロンプトにコードを追加して、Copilot に直接問い合わせることもできます。 たとえば、Explain the following code {% include 'Page Copy'%} と尋ねることができます。
既知の問題
場合によっては、プロンプトが悪意のあるコードとして誤って分類されることがあります。
この機能の改善にご協力ください
Copilot チャットのすべての応答で、フィードバック オプションを選択します。応答が気に入ればサムアップ (👍)、気に入らない場合はサムダウン (👎) を選択します。 皆様のフィードバックは、この機能の機能向上に大きく役立ちます。