Power BI の視覚化をパッケージ化する
カスタム ビジュアルを Power BI Desktop に読み込むことができるようにする、または Power BI ビジュアル ギャラリーでコミュニティと共有できるようにするには、パッケージ化する必要があります。 このチュートリアルを使用して、次のことを行います。
- ビジュアルのメタデータとプロパティ値を指定します。
- アイコンを更新します。
- カスタム ビジュアルをパッケージ化します。
プロパティ値を入力する
PowerShell で、そのビジュアルが実行中の場合は停止します。
VS Code で、ビジュアル プロジェクトのルート フォルダーに移動し、pbiviz.js ファイルを開きます。
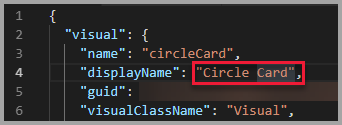
visualオブジェクトの中のdisplayNameの値を、ビジュアルの表示名に設定します。
ビジュアルの表示名は、Power BI の [視覚化] ペインでビジュアルのアイコンの上にカーソルを置いたときに表示されます。
pbiviz.json ファイル内の次のフィールドを入力または変更します。
visualClassNamedescription
visualClassNameは省略可能ですが、descriptionはパッケージ コマンドを実行するために入力が必要です。supportUrlとgitHubUrlに、ユーザーがサポートを受けるために、およびビジュアルの GitHub プロジェクトを閲覧するためにアクセスできる URL を入力します。次のコードに
supportUrlとgitHubUrlの例を示します。{ "supportUrl": "https://community.powerbi.com", "gitHubUrl": "https://github.com/microsoft/PowerBI-visuals-circlecard" }authorオブジェクトに名前と電子メールを入力します。pbiviz.json ファイルを保存します。
アイコンを更新する (省略可能)
pbiviz.json ファイルの中の
assetsオブジェクトで、ドキュメントによってアイコンへのパスが定義されていることに注目してください。 このアイコンが、Power BI の[視覚化] ペインに表示される画像です。 これは、PNG 形式ファイルで 20 x 20 ピクセルであることが必要です。エクスプローラーで、使用したい icon.png ファイルをコピーしてから貼り付けることで、assets フォルダーにある既定の icon.png ファイルを置き換えます。
VS Code の [エクスプローラー] ペインで、assets フォルダーを展開してから、icon.png ファイルを選択します。
アイコンを確認します。

ビジュアルをパッケージ化する
VS Code で、すべてのファイルが保存されていることを確かめます。
PowerShell で、次のコマンドを入力して .pbiviz ファイルを生成します。
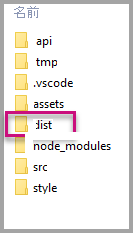
pbiviz packageこのコマンドによって、pbiviz ファイルがビジュアル プロジェクトの /dist/ ディレクトリに作成され、以前の pbiviz ファイルが存在する場合は上書きされます。

パッケージはプロジェクトの /dist/ フォルダーに出力されます。 パッケージには、カスタム ビジュアルを Power BI サービスまたは Power BI Desktop レポートにインポートするために必要なものがすべて含まれています。 カスタム ビジュアルのパッケージ化が完了し、使用する準備が整いました。