Power BI 埋め込み分析の Q&A
Power BI 埋め込み分析では、Q&A をアプリケーションに組み込むことができます。 ユーザーは自然言語を使用して質問し、グラフやグラフなどのビジュアルの形式ですぐに回答を受け取ることができます。

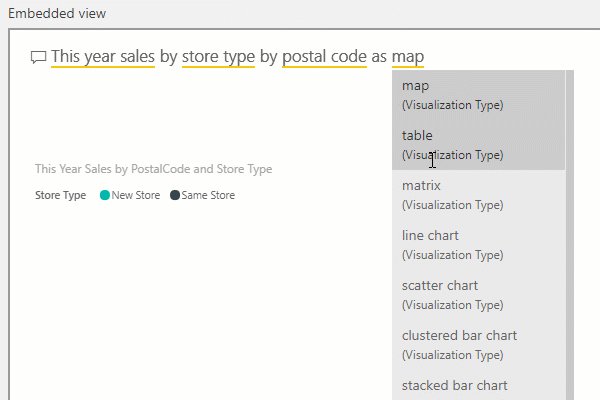
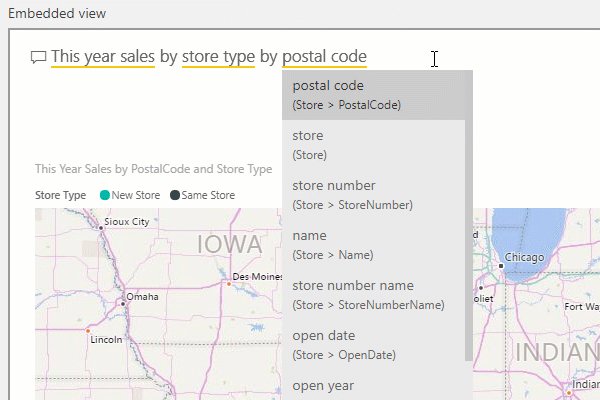
アプリケーション内にQ&Aを埋め込むには、2つのモードがあります。「対話型 」と「結果のみ 」です。 インタラクティブ モードでは、質問を入力してビジュアル内に表示できます。 保存された質問や表示する一連の質問がある場合は、埋め込み構成に質問を入力することで、結果を モードでのみ使用できます。
JavaScript コードの例を次に示します。
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
質問を設定する
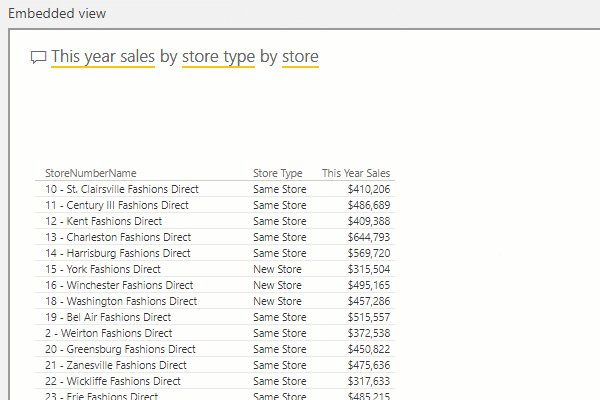
結果モード 設定された質問を使用する場合は、フレームにさらに質問を挿入できます。 新しい質問に対する答えは、直前の結果をすぐに置き換えます。 新しい質問に一致する新しいビジュアルがレンダリングされます。
この使用例の 1 つは、よく寄せられる質問リストです。 ユーザーは質問を行い、同じ埋め込みパーツ内で回答を得る可能性があります。
JS SDK の使用に関するコード スニペット:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
ビジュアル レンダリング イベント
対話型 モード 場合、入力中に更新された入力クエリを対象とするように表示されたビジュアルが変更されるたびに、データ変更イベントでアプリケーションに通知を受け取ることができます。
visualRendered イベントをリッスンすると、後で使うために質問を保存することができます。
JS SDK の使用に関するコード スニペット:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
埋め込みトークン
セマンティック モデルから埋め込みトークンを作成して、Q&A パーツを開始します。 詳細については、トークンの生成操作 を参照してください。
関連コンテンツ
その他の質問 Power BI コミュニティに質問する