チュートリアル:"組織向けの埋め込み" サンプル アプリケーションを使用して Power BI コンテンツを埋め込む
Power BI 埋め込み分析を使うと、レポート、ダッシュボード、タイルなどの Power BI コンテンツをアプリケーションに埋め込むことができます。
このチュートリアルでは、次の方法について説明します。
- 埋め込み環境を設定する。
- "組織向けの埋め込み" ("ユーザー所有データ" ともいう) サンプル アプリケーションを構成する。
アプリケーションを使用するために、ユーザーが Power BI にサインインする必要はありません。
組織向けの埋め込みソリューションは、通常、企業や大規模な組織によって、内部ユーザーのために使われます。
重要
国/地域内クラウド向けのコンテンツを埋め込む場合は、このチュートリアルの最初のいくつかの手順が異なります。 詳細については、国/地域内クラウド向けのコンテンツの埋め込みに関するページを参照してください。
コード サンプルの仕様
このチュートリアルには、次のフレームワークのいずれかで "組織向けの埋め込み" サンプル アプリケーションを構成する手順が含まれています。
- .NET Framework
- .NET Core
- React TypeScript
注意
.NET Core と .NET Framework のサンプルを使うと、エンド ユーザーは Power BI サービスでアクセスできる任意の Power BI ダッシュボード、レポート、またはタイルを表示できます。 React TypeScript のサンプルを使うと、エンド ユーザーが Power BI サービスで既にアクセスできるレポートを 1 つだけ埋め込むことができます。
このコード サンプルでは次のブラウザーがサポートされています。
- Microsoft Edge
- Google Chrome
- Mozilla Firefox
前提条件
このチュートリアルを始める前に、次の Power BI とコード両方の依存関係があることを確認します。
Power BI の依存関係
独自の Microsoft Entra テナント。
次のいずれかのライセンス:
コードの依存関係
.NET Core 3.1 SDK (またはそれ以降)
統合開発環境 (IDE)。 次のいずれかの IDE を使うことをお勧めします。
Method
"組織向けの埋め込み" サンプル アプリを作成するには、これらの手順に従います。
手順 1 - Microsoft Entra アプリケーションを登録する
Microsoft Entra ID にアプリケーションを登録すると、アプリの ID を確立できます。
Microsoft Entra ID にアプリケーションを登録するには、アプリケーションの登録に関する手順に従います。
手順 2 - Power BI ワークスペースを作成する
Microsoft Fabric では、レポート、ダッシュボード、タイルがワークスペースに保持されます。 これらのアイテムを埋め込むには、アイテムを作成してワークスペースにアップロードする必要があります。
ヒント
既にワークスペースがある場合は、この手順を省略できます。
ワークスペースを作成するには、次のようにします。
- Fabric にサインインします。
- ワークスペースを選択します。
- + 新しいワークスペースを選択します。
- ワークスペースに名前を付けて、 [保存] を選択します。
手順 3 - Power BI レポートを作成して発行する
次の手順では、レポートを作成してワークスペースにアップロードします。 Power BI Desktop を使用して独自のレポートを作成してから、ワークスペースにそれを発行することができます。 ワークスペースにサンプル レポートをアップロードすることもできます。
ヒント
レポートがあるワークスペースが既に存在する場合は、この手順を省略できます。
サンプル レポート (Direct Lake 対応ではない) をダウンロードしてワークスペースに発行するには、次の手順に従います。
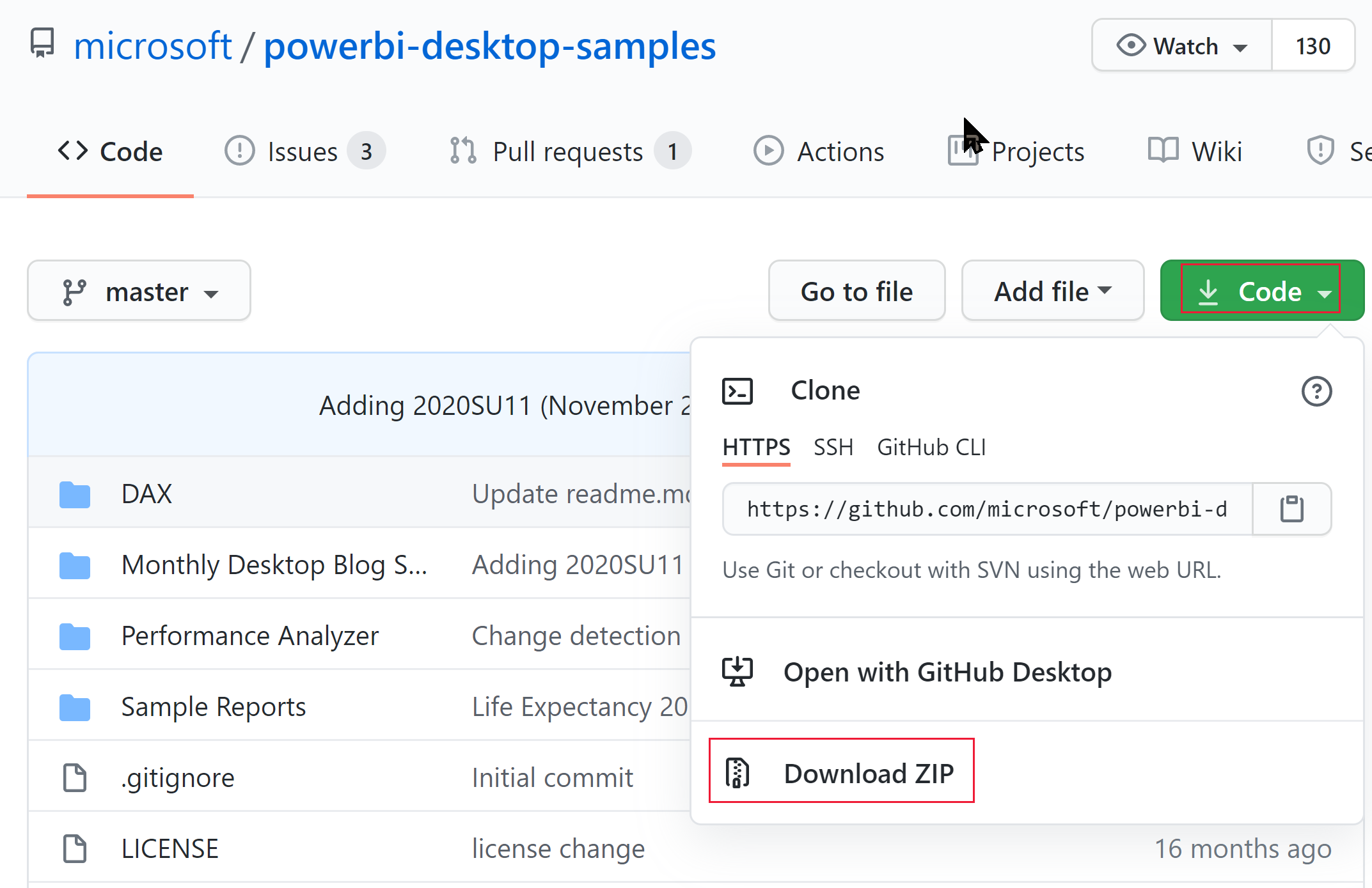
GitHub の Power BI Desktop サンプル フォルダーを開きます。
[コード] を選んでから、 [ZIP のダウンロード] を選択します。

ダウンロードした ZIP を抽出し、Samples Reports フォルダーに移動します。
埋め込むレポートを選択し、自分のワークスペースに発行します。
手順 4 - 埋め込みパラメーター値を取得する
コンテンツを埋め込むには、いくつかのパラメーター値を取得する必要があります。 パラメーターの値は、使用するサンプル アプリケーションの言語によって異なります。 以下の表には、各サンプルに必要なパラメーター値が一覧表示されています。
| パラメーター | .NET Core | .NET Framework | React TypeScript |
|---|---|---|---|
| クライアント ID | 
|

|

|
| クライアント シークレット | 
|

|

|
| ワークスペース ID | 
|

|

|
| レポート ID | 
|

|

|
クライアント ID
ヒント
 適用対象:.NET Core .NET Framework
適用対象:.NET Core .NET Framework  React TypeScript を
React TypeScript を
クライアント ID GUID ("アプリケーション ID" とも呼ばれます) を取得するには、これらの手順に従います。
Microsoft Azure にログインします。
[アプリの登録] を検索し、 [アプリの登録] リンクを選択します。
Power BI コンテンツを埋め込むために使用する Microsoft Entra アプリを選択します。
[概要] セクションで、 [アプリケーション (クライアント) ID] の GUID をコピーします。
クライアント シークレット
ヒント
 適用対象:.NET Core .NET Framework
適用対象:.NET Core .NET Framework  React TypeScript を
React TypeScript を
クライアント シークレットを取得するには、これらの手順に従います。
Microsoft Azure にログインします。
[アプリの登録] を検索し、 [アプリの登録] リンクを選択します。
Power BI コンテンツを埋め込むために使用する Microsoft Entra アプリを選択します。
[管理] で、[証明書とシークレット] を選択します。
[クライアント シークレット] で、 [新しいクライアント シークレット] を選択します。
[クライアント シークレットの追加] ポップアップ ウィンドウで、アプリケーション シークレットの説明を入力し、アプリケーション シークレットの有効期限を選択し、 [追加] を選択します。
[クライアント シークレット] セクションで、新しく作成されたアプリケーション シークレットの [値] 列にある文字列をコピーします。 そのクライアント シークレットの値が "クライアント ID" です。
注意
クライアント シークレットの値が最初に表示されときに、必ずそれをコピーしてください。 このページから移動すると、クライアント シークレットは表示されなくなり、その値を取得できなくなります。
ワークスペース ID
ヒント
 適用対象:.NET Core .NET Framework
適用対象:.NET Core .NET Framework  React TypeScript を
React TypeScript を
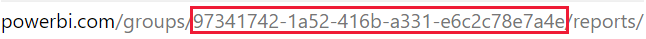
ワークスペース ID の GUID を取得するには、これらの手順に従います。
Power BI サービスにサインインします。
埋め込むレポートを開きます。
URL から GUID をコピーします。 GUID は /groups/ と /reports/ の間にある数値です。

レポート ID
ヒント
適用対象:.NET Core 
 .NET Framework
.NET Framework  ReactTypeScript
ReactTypeScript
テナント ID GUID を取得するには、次の手順に従います。
Power BI サービスにサインインします。
埋め込むレポートを開きます。
URL から GUID をコピーします。 GUID は /reports/ と /ReportSection の間にある数値です。

手順 5 - コンテンツを埋め込む
Power BI の埋め込みサンプル アプリケーションを使用すると、Power BI の "組織向けの埋め込み" アプリを作成できます。
Power BI レポートを埋め込むには、これらの手順に従って、"組織向けの埋め込み" サンプル アプリケーションを変更します。
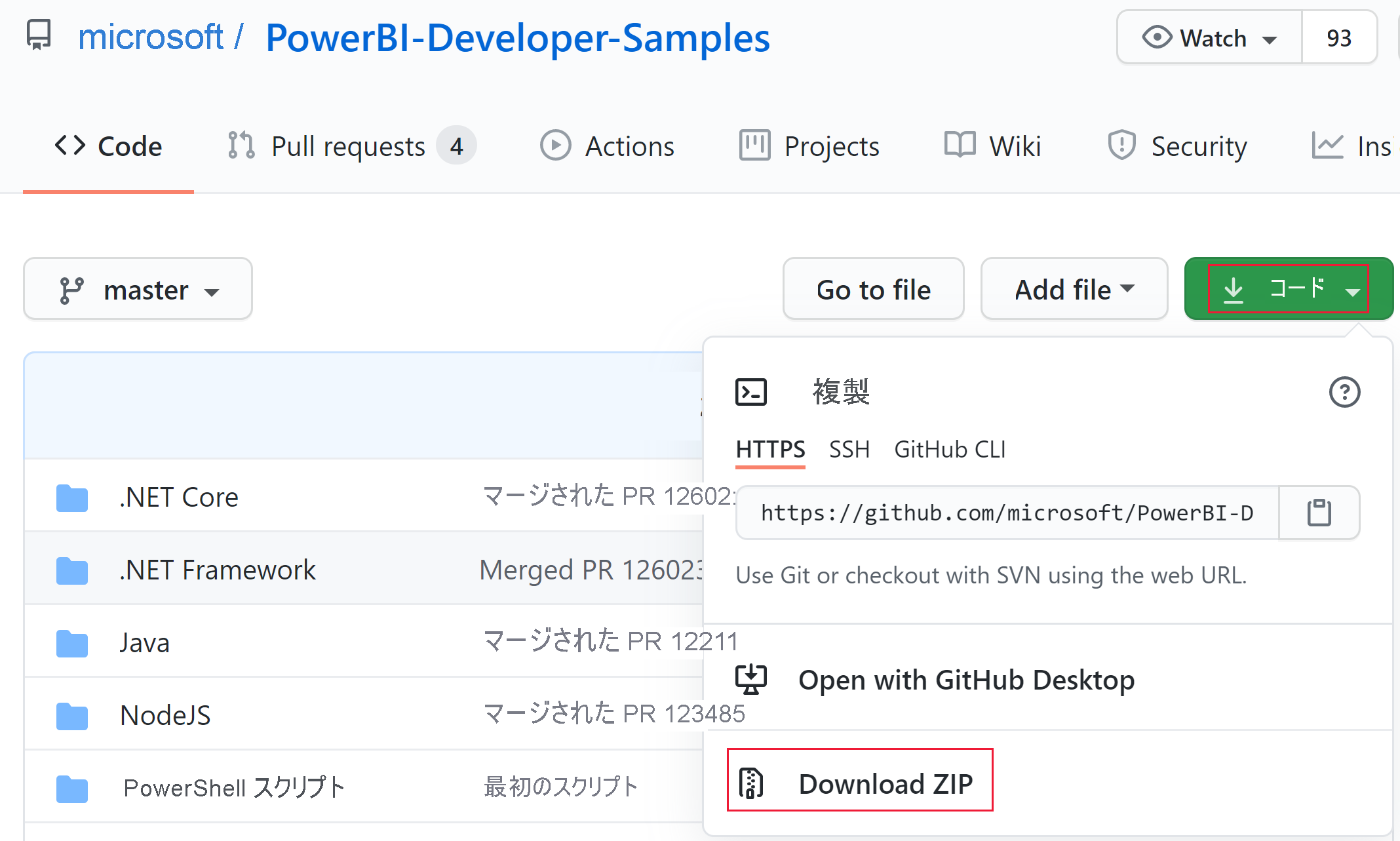
Power BI の開発者向けサンプル フォルダーを開きます。
[コード] を選んでから、 [ZIP のダウンロード] を選択します。

ダウンロードした ZIP ファイルを抽出し、PowerBI-Developer-Samples-master フォルダーに移動します。
アプリケーションで使う言語に応じて、次のいずれかのフォルダーを開きます。
- .NET Core
- .NET Framework
- React-TS
注意
"組織向けの埋め込み" サンプル アプリケーションでサポートされるのは、上の一覧で示されているフレームワークのみです。 Java、Node JS および Python のサンプル アプリケーションでサポートされるのは、" 顧客向けの埋め込み " ソリューションのみです。
Microsoft Entra アプリを構成する
サインイン、 Azure ポータルします。
[アプリの登録] を選択します。 このオプションが表示されない場合は、検索してください。
「手順 1 - Microsoft Entra アプリケーションを登録する」で作成した Microsoft Entra アプリケーションを開いてください。
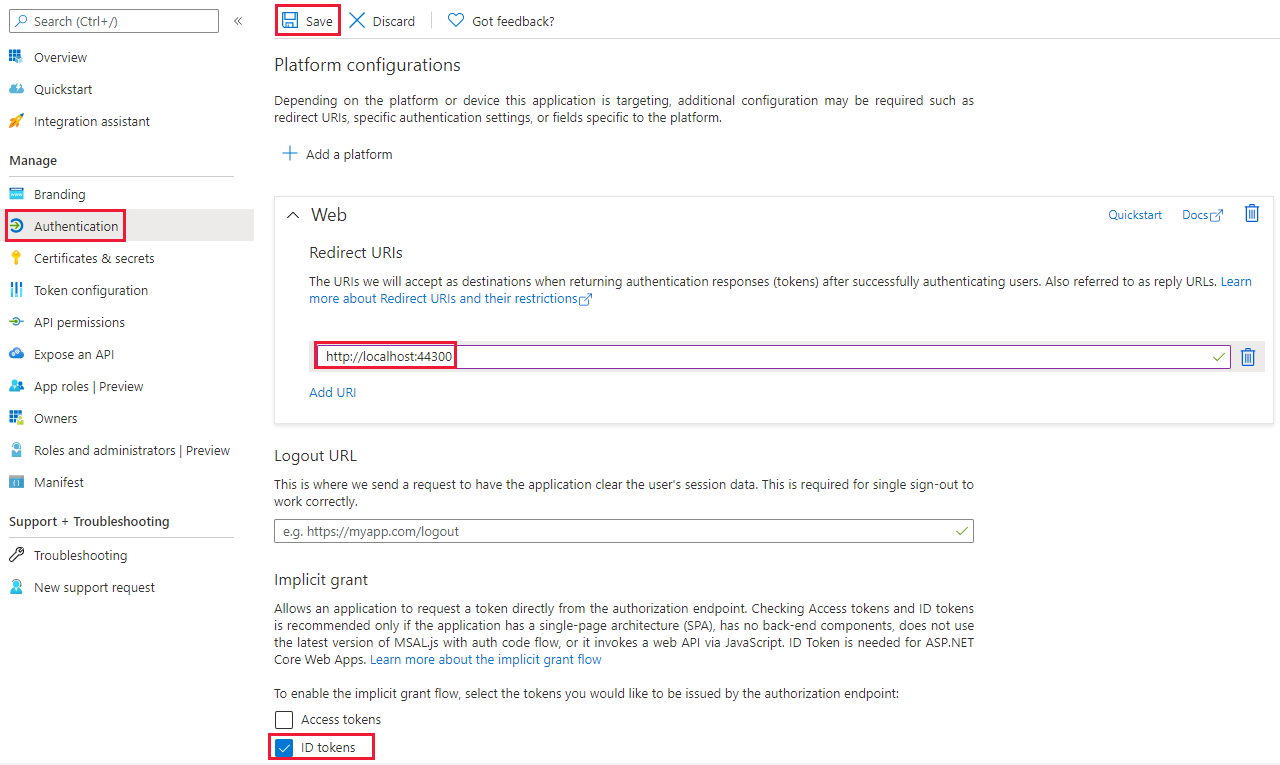
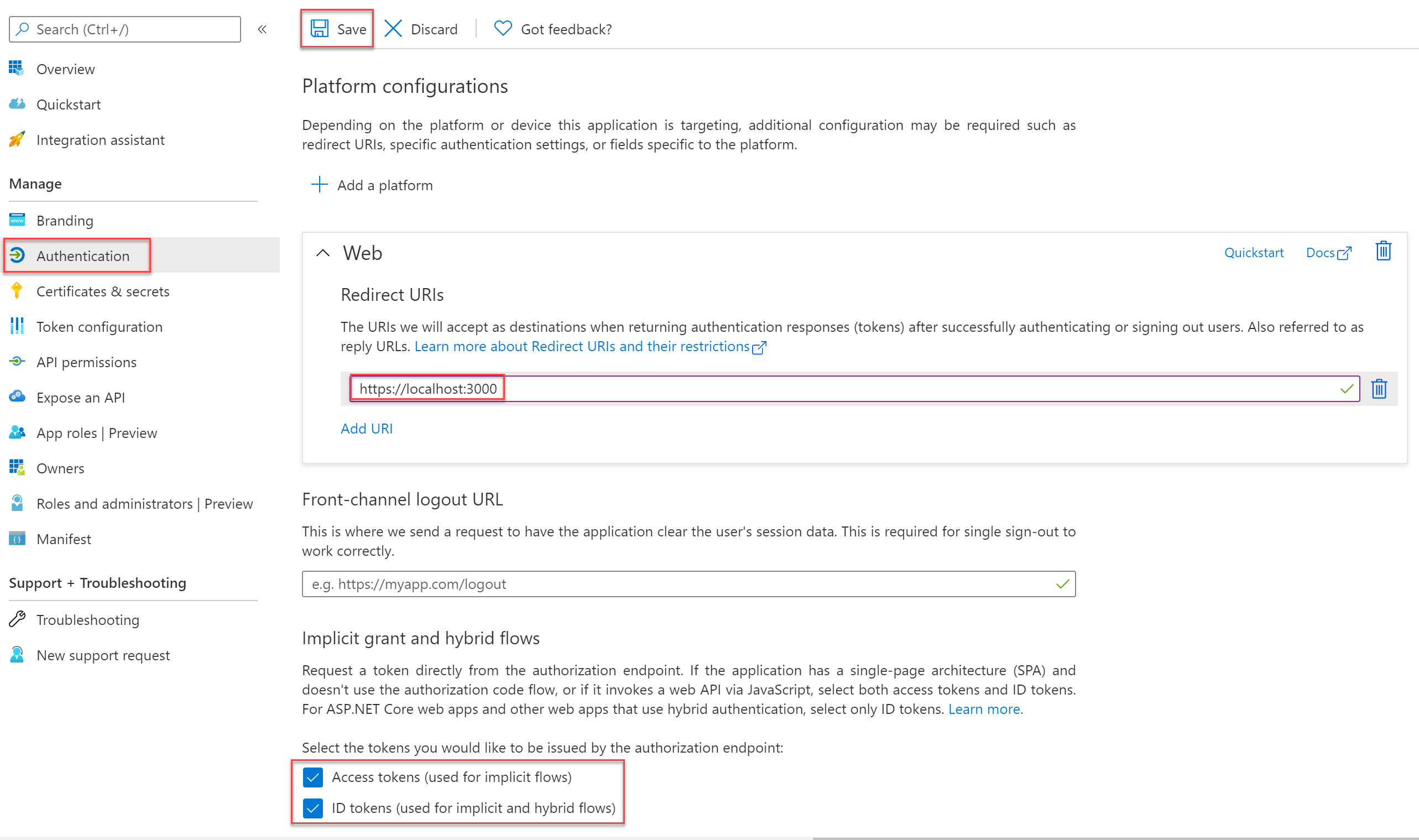
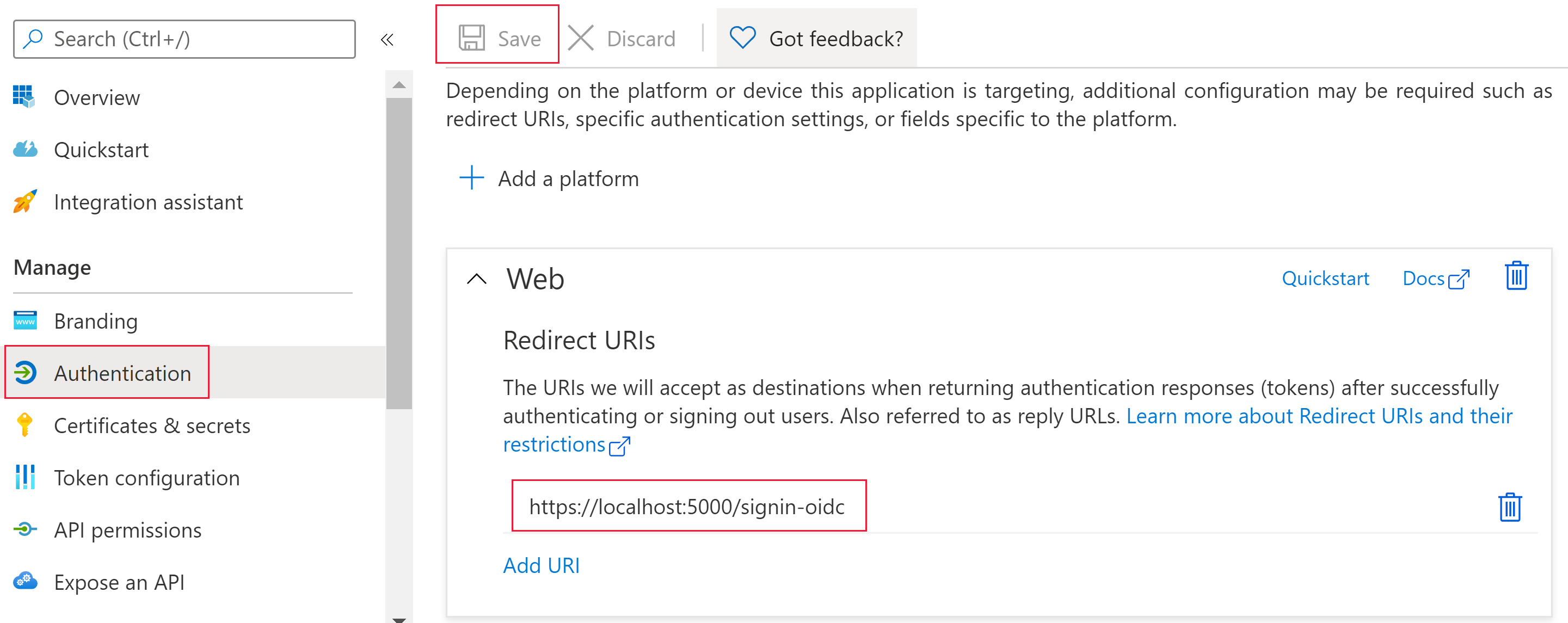
[管理] メニューから [認証] を選択します。
"プラットフォーム構成" で、 [Web] プラットフォームを開き、 [リダイレクト URI] セクションで
https://localhost:5000/signin-oidcを追加します。注意
Web プラットフォームがない場合は、[プラットフォームを追加] を選び、[プラットフォームの構成] ウィンドウで [Web] を選びます。
変更を保存します。

埋め込みサンプル アプリを構成する
[組織向けの埋め込み] フォルダーを開きます。
これらのいずれかの方法を使用して、"組織向けの埋め込みサンプル アプリ" を開きます。
Visual Studio を使用する場合は、UserOwnsData.sln ファイルを開きます。
Visual Studio Code を使用する場合は、UserOwnsData フォルダーを開きます。
appsettings.json を開き、次のパラメーター値を入力します。
ClientId- クライアント ID の GUID を使用しますClientSecret- クライアント シークレットを使用します
サンプル アプリを実行する
適切なオプションを選択してプロジェクトを実行します。
Visual Studio を使用する場合は、 [IIS Express] (再生) を選択します。
Visual Studio Code を使用する場合は、[実行] > [デバッグの開始] の順に選択します。
埋め込みサンプル アプリケーションにサインインします。
注意
最初のサインイン時に、アプリに対する Microsoft Entra アクセス許可を許可するように求められます。
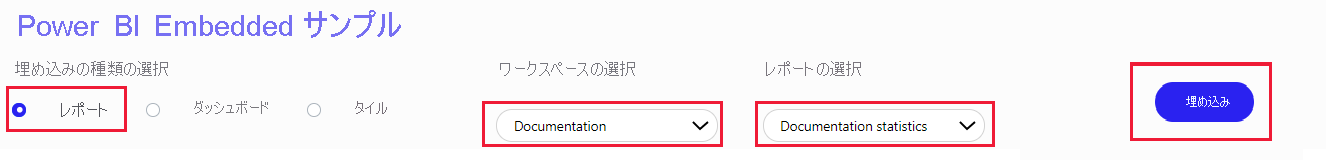
埋め込みサンプル アプリケーションが読み込まれるとき、埋め込む Power BI コンテンツを選択し、 [埋め込む] を選択します。

自分のアプリケーションを開発する
"顧客向けの埋め込み" サンプル アプリケーションを構成して実行した後、独自のアプリケーションの開発を開始できます。
ユーザーのアクセス許可を更新する
ユーザーには、レポートが含まれる Power BI フォルダーにアクセスするためのアクセス許可が必要です。 フォルダーにアクセスするためのアクセス許可をユーザーに付与する場合、通常、変更はそのユーザーが Power BI ポータルにログインした後でのみ有効になります。 新しいアクセス許可をすぐに有効にするには、Embedded シナリオで、起動時に RefreshUser Permissions REST API を明示的に呼び出します。 この API 呼び出しにより、アクセス許可が更新され、新しく付与されたアクセス許可を持つユーザーに対する承認エラーが回避されます。