UI 要素を使用して自動化する
デスクトップ フローは、UI 要素を利用して、画像認識や絶対座標に頼ることなく、アプリケーションや Web ページと対話します。 UI 要素は、ほとんどの UI オートメーションおよびブラウザー自動化のアクションで入力として使用され、ウィンドウおよび Web ページ上の特定の要素を識別します。
UI 要素
UI オートメーションまたはブラウザー自動化のアクションを展開するときに、入力として UI 要素を指定する必要がある場合があります。 新しい UI 要素を追加するには、アクション プロパティから直接行うか、またはフロー デザイナーの UI 要素ペインから行うことができます。
これらのアクション グループはそれぞれ、異なるタイプの UI 要素を受け入れます。 UI 自動化アクションはデスクトップ UI 要素を受け入れますが、ブラウザー自動化アクションは Web UI 要素を受け入れます。
![ウィンドウ アクションの [押す] ボタンで使用可能な UI 要素のスクリーンショット。](media/ui-elements/ui-element-input.png)
フローに新しい UI 要素を追加するには、アクションまたは UI 要素ペインから新しい UI 要素を追加し、それぞれの要素を強調表示して、Ctrl + 左クリック を押します。 選択が終了したら、完了 を選択します。

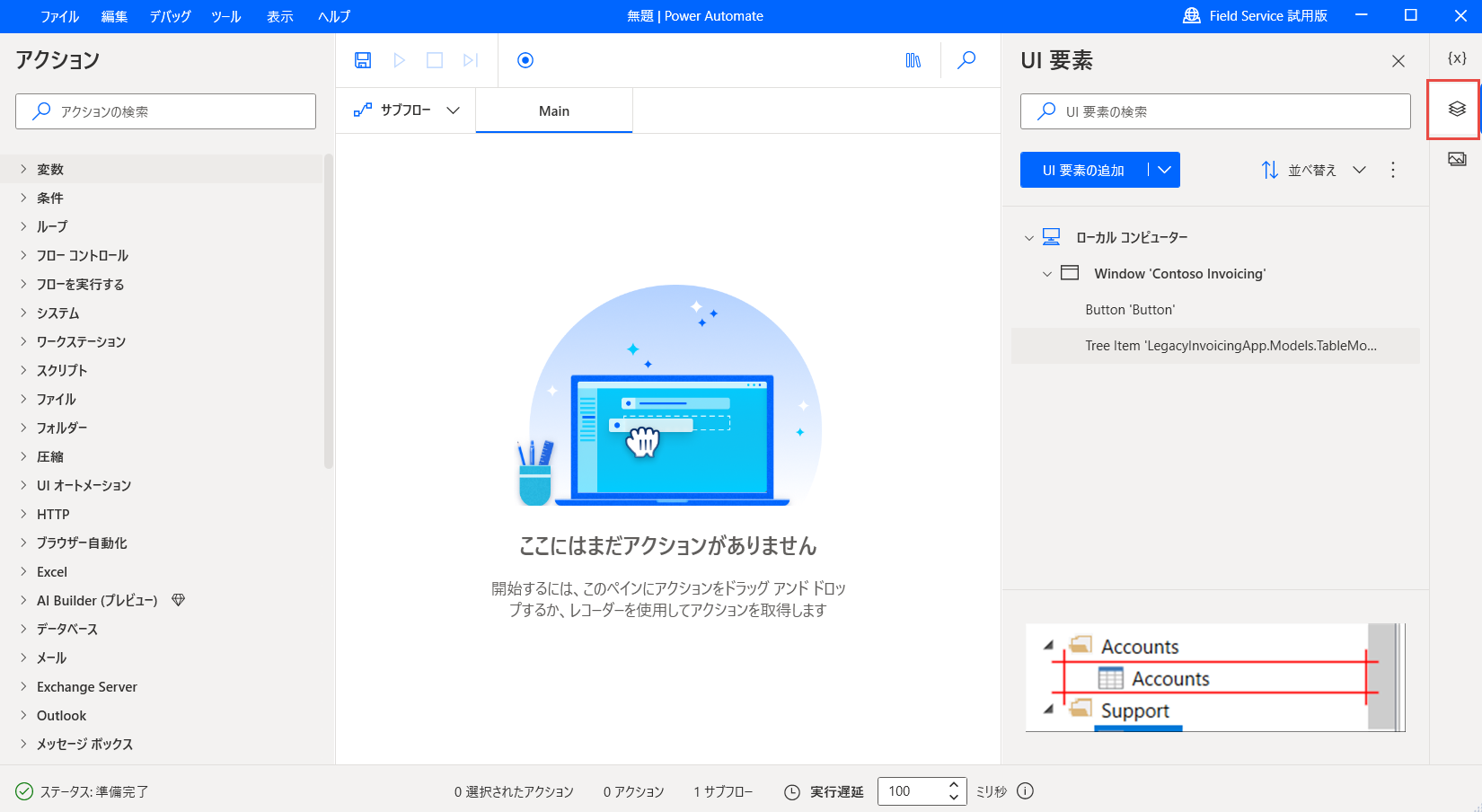
取得した UI 要素は、UI 要素ペインに追加されます。 UI 要素ペインにアクセスするには、フロー デザイナーの右側にある UI 要素タブを選択します。

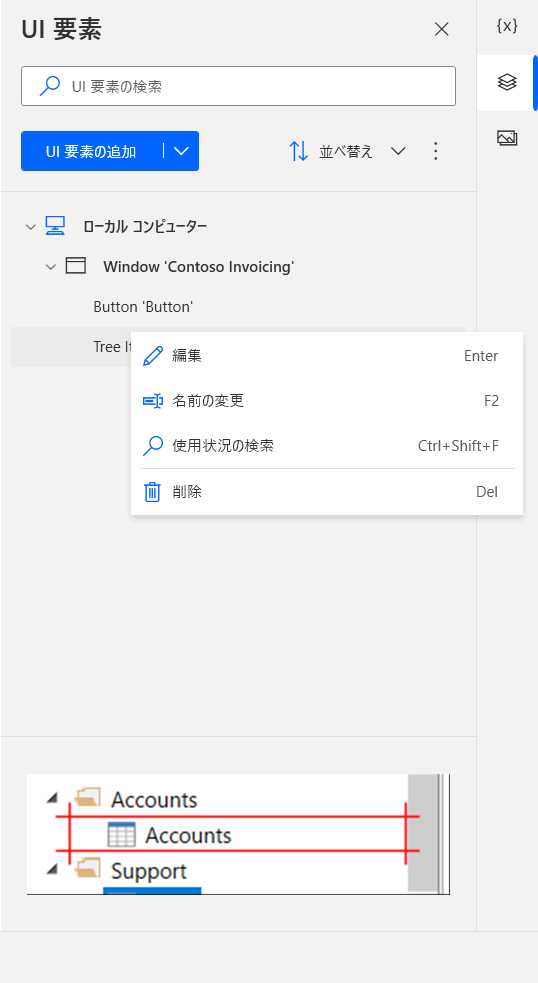
要素は、UI 要素タブの 並べ替え オプションを使用してアルファベット順に並べ替えることができます。どのアクションでも使用していないすべての UI 要素を削除するには、並べ替え オプションの横にあるドット アイコンを選択してから、使用していない UI 要素を削除 します。
UI 要素の名前を変更または削除するには、該当する項目を右クリックして、適切な機能を選択します。
特定の UI 要素がフローのどこで使われているかを調べるには、その UI 要素を右クリックして、使用状況の検索 を選択します。 結果には、この UI 要素を使用するすべてのアクションが表示されます。 結果をダブルクリックして、ワークスペース上のアクションを強調表示します。

UI 要素の種類
デスクトップ フローは、ソースに基づいて、デスクトップ UI 要素と Web UI 要素の 2 種類の UI 要素をサポートします。
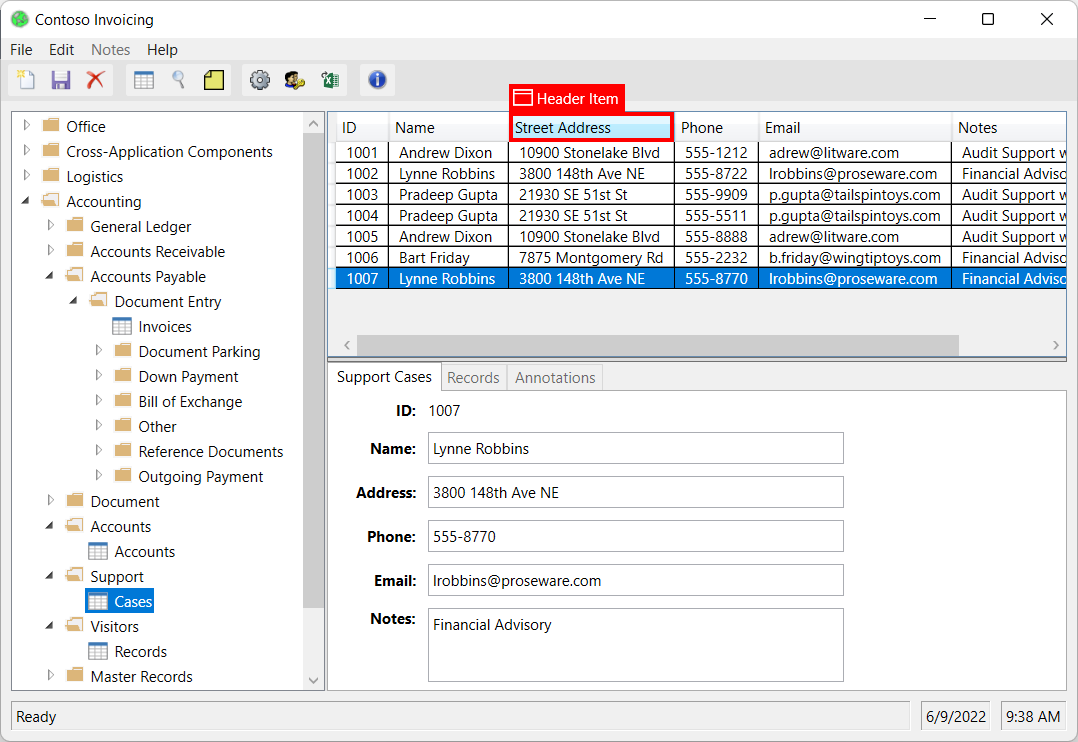
デスクトップ UI 要素は、アドレス バーなど、ブラウザーの Web ページ以外の部分を含む任意の Windows アプリケーションからキャプチャできます。
これらの UI 要素を UI 自動化アクションの入力として使用して、操作するコンポーネントを指定できます。 UI 自動化アクションの UI 要素ピッカーが表示され、デスクトップ UI 要素のみをキャプチャできます。
重要
ユーザーは、UI オートメーション アクションの UI 要素ピッカーを介して Web ページから要素をキャプチャできます。 ただし、それらのセレクターは、Web 要素ではなく、デスクトップ要素を表します。
Web UI 要素は Web ページからキャプチャされ、ブラウザー自動化アクションでのみ使用されます。
ブラウザー自動化アクションは、Web ページからキャプチャされた UI 要素のみを受け付けます。 そのため、デスクトップ アプリケーションからキャプチャした既存の UI 要素は、このアクションの UI 要素ピッカーでは表示されません。
デスクトップと Web オートメーションに関する詳細については、デスクトップ フローの自動化 と Web フローの自動化 を参照してください。
Web ページの UI 要素
Web ページから UI 要素を取得するには、適切なブラウザー拡張機能をインストールする必要があります。 サポートされているブラウザーと必要な拡張機能の詳細については、ブラウザーの使用と拡張機能の管理 を参照してください。
デスクトップと Web UI 要素を区別する
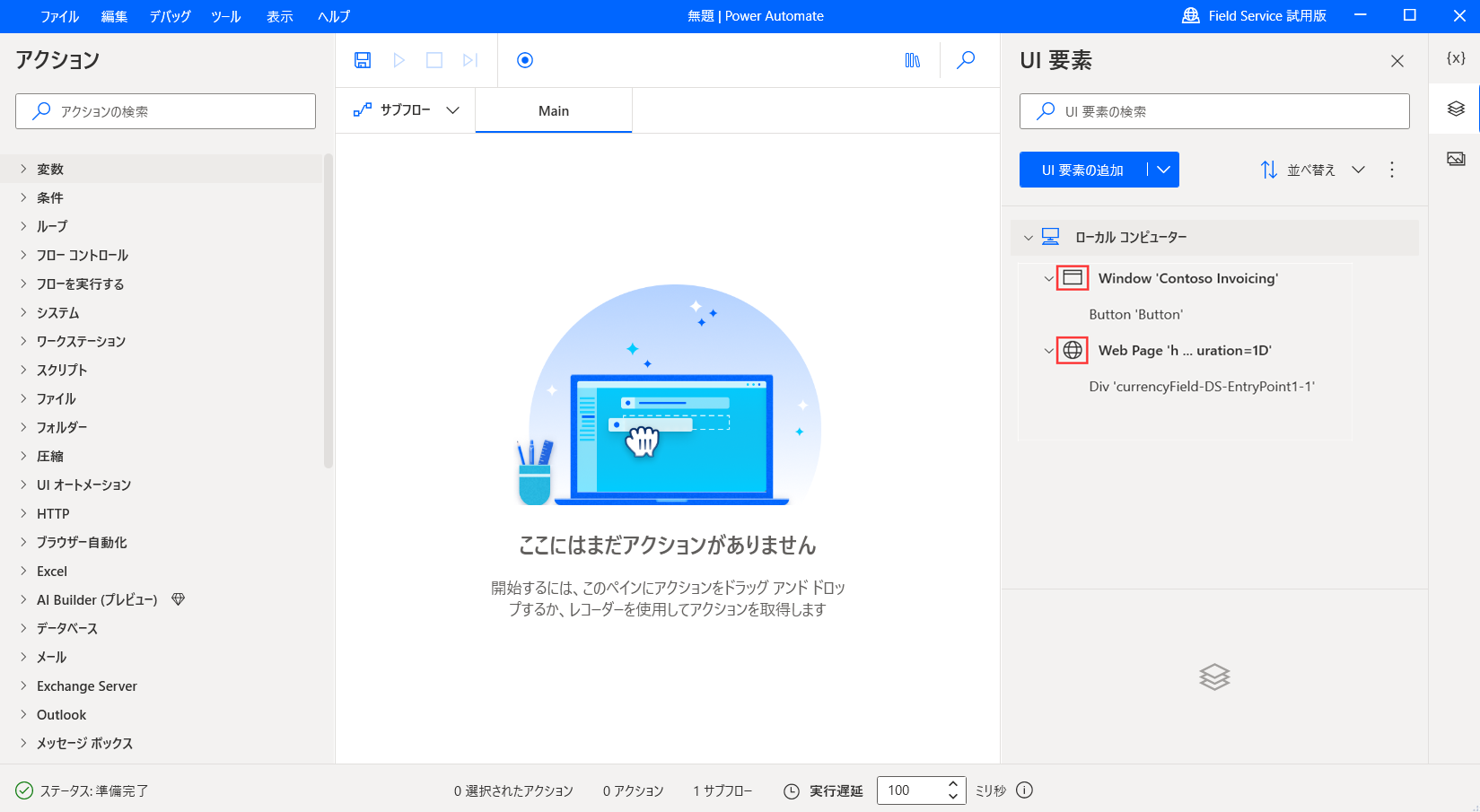
UI 要素ペインには、ユーザーがデスクトップおよび Web UI 要素をすばやく認識できるように特徴のあるビジュアルが表示されます。

キャプチャ時にも同じアイコンが表示されるので、保存する前に要素の種類を確認できます。

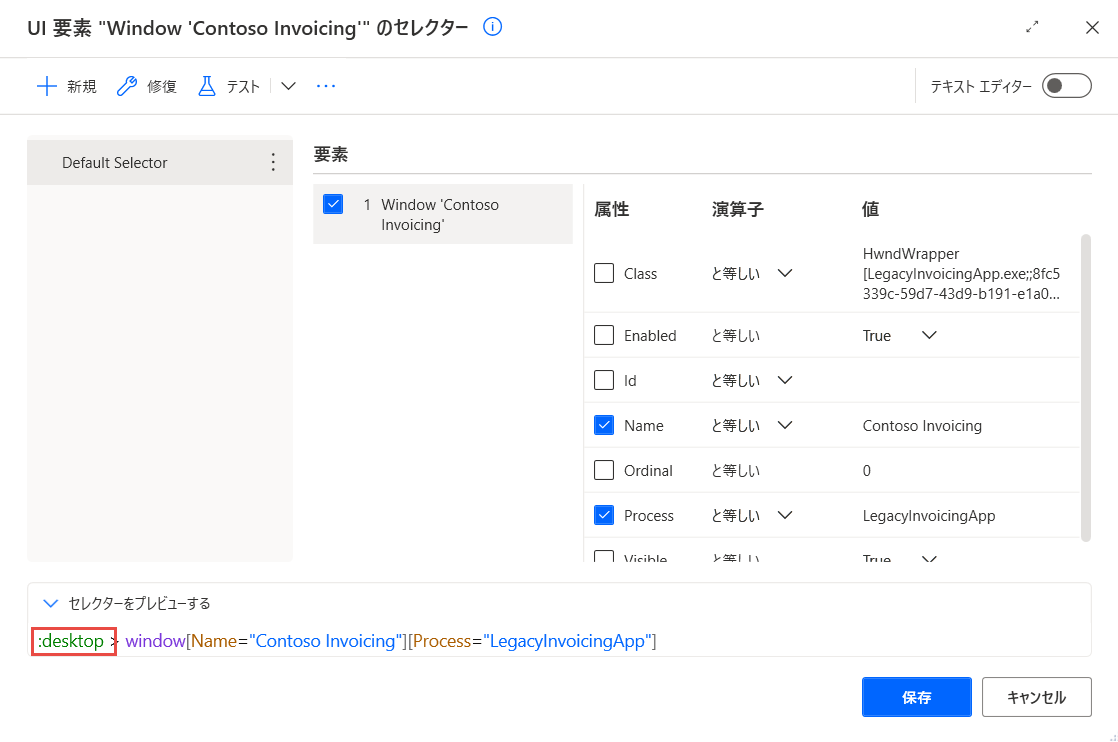
UI 要素のタイプを確認する別の方法は、そのセレクターを確認することです。 デスクトップ UI 要素は通常、デスクトップを親要素として持ち、Web UI 要素は Web ページをルート要素として持ちます。

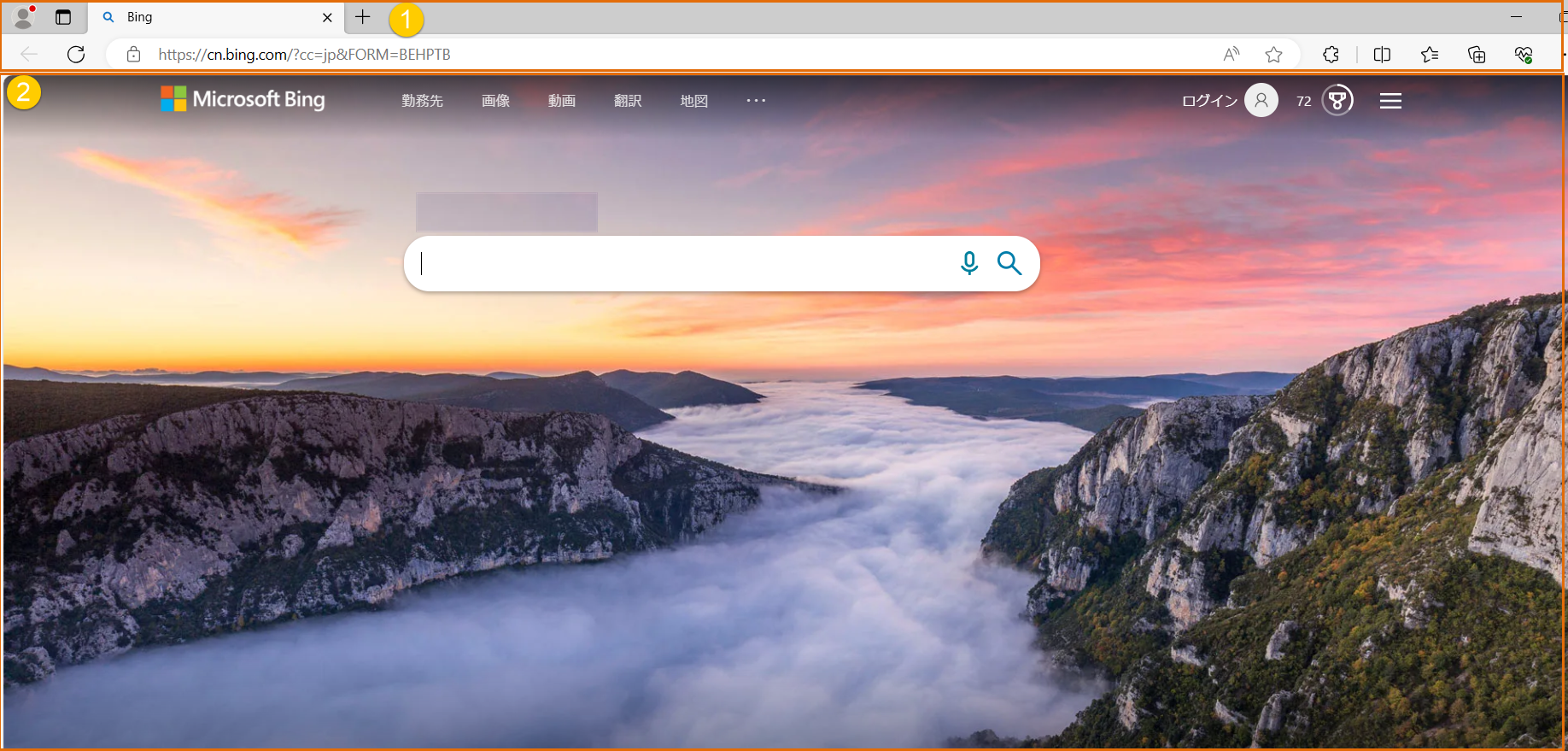
ブラウザー ウィンドウの UI 要素
ブラウザーのアプリケーション部分 (1) は、デスクトップ UI 要素を使用して自動化する必要があります。 たとえば、UI オートメーション アクションを使用して、アドレス バーまたはタブを操作できます。
一方、ブラウザー (2) 内に読み込まれた Web ページは、Web UI 要素とブラウザー自動化アクションを使用して自動化する必要があります。
レコーディング中に、レコーダーはブラウザー アプリケーション領域を Web ページから自動的に区別し、適切な UI 要素とアクションを生成します。

ドラッグ&ドロップの Web UI 要素とのインタラクションは、その固有の制限により期待通りに機能しない場合があります。 回避策として、UI オートメーション グループのアクションで UI エレメント ピッカーを開き、UI element パラメータ内で UI エレメントを追加する を選択して、Web ページでデスクトップ UI エレメントをキャプチャします。 キャプチャされた UI 要素はデスクトップ タイプであり、Drag and drop UI element in window アクションで使用できます。 デスクトップ UI 要素は、デスクトップ用の UI オートメーション アクション グループ Power Automate のアクションでのみ使用できることに注意してください。 Web ページのデスクトップ UI 要素は、Web の対応する要素ほど信頼性が低く、ブラウザのバージョンなどのブラウザ アプリケーションの詳細に影響されることに注意することが重要です。
UI 要素のプロパティ
Power Automate と相互作用する UI または Web コンポーネントを特定する 1 つ以上のセレクターで構成されたすべての UI 要素。
Note
ユーザーは、UI 要素のセレクターを複数作成できます。 セレクターが失敗するたびに、Power Automate は定義された順序で次のセレクターを使用します。
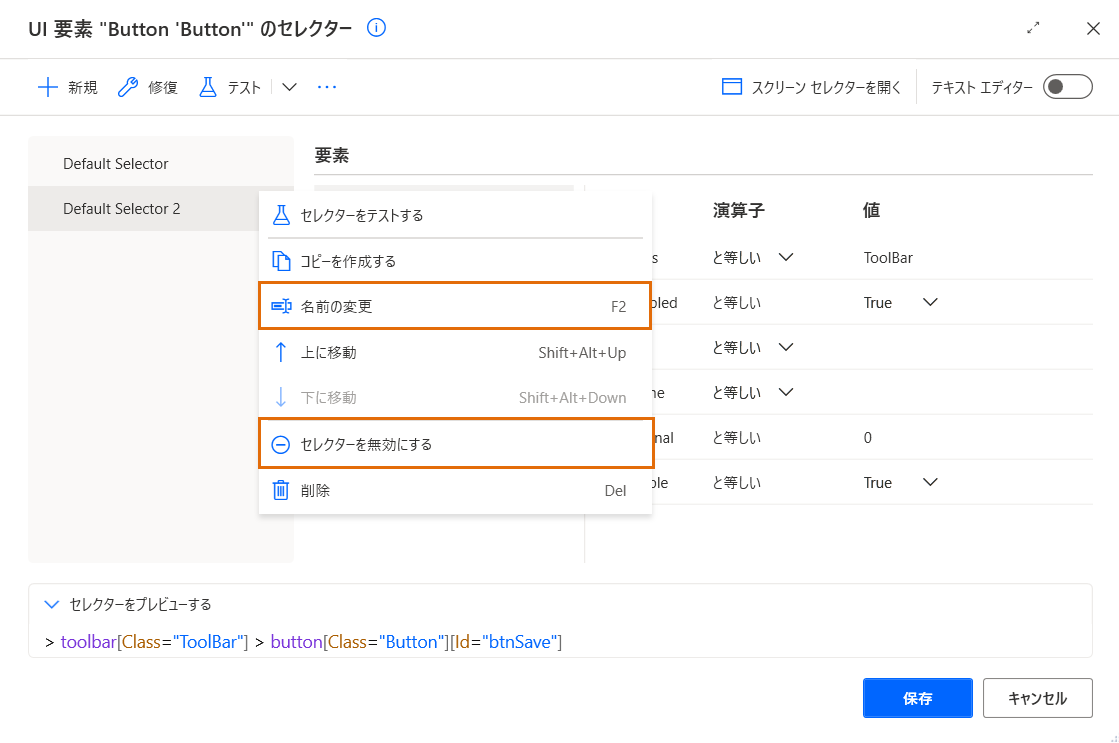
UI 要素のセレクターを管理するには、要素を右クリックして、編集 を選択します。 このオプションはセレクター ビルダーを表示し、ビジュアル エディターまたはテキスト エディターを使用して編集できます。
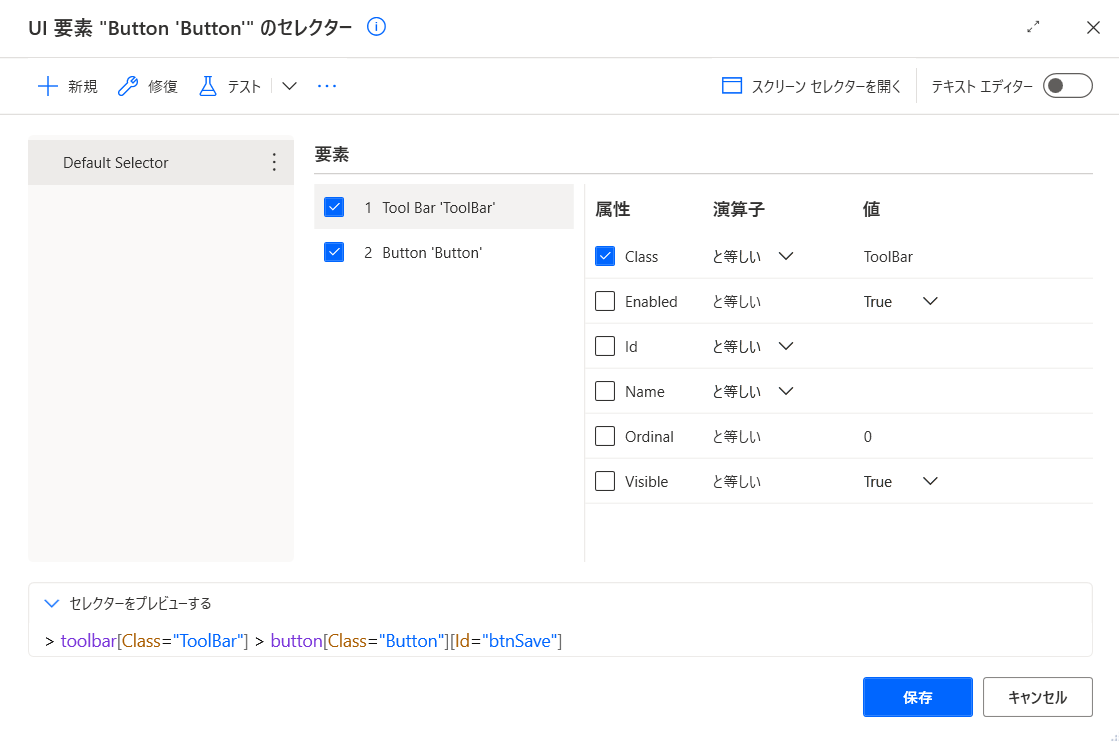
各セレクターは、アプリケーションまたは Web ページの UI 要素の階層構造を表す複数の要素で構成されます。 各要素の属性はそれを一意に記述し、他の要素と区別します。

すべてのセレクターは、簡単にアクセスできるように既定のフレンドリ名で表示されます。 セレクターの名前を変更するには、セレクターの名前を右クリックして、名前を変更 を選択します。
複数のセレクターを使用して UI 要素を編集する場合、セレクターを右クリックしてから 無効にする を選択してセレクターを無効にできます。 この機能は、テスト中に役立ちます。

セレクターの編集後は、保存 を選択して実行された変更を適用します。 保存すると、すべてのセレクターの変更が 1 つの手順で適用されます。
セレクター、およびセレクターの手動構築方法については、カスタム セレクターの構築 を参照してください。
テキストベースのセレクターを持つ UI 要素
UI 要素のセレクターを生成する既定の方法とは別に、Power Automate では要素のテキスト値に基づくセレクターの作成をサポートします。
この機能は、常に特定のテキストがが付属するデスクトップ アプリケーションまたは Web ページの要素を処理する自動化シナリオに役立ちます。 これらのテキストに基づくセレクターは、より信頼性が高く、将来のアプリケーションまたは Web ページ構造変更に対して対応できます。
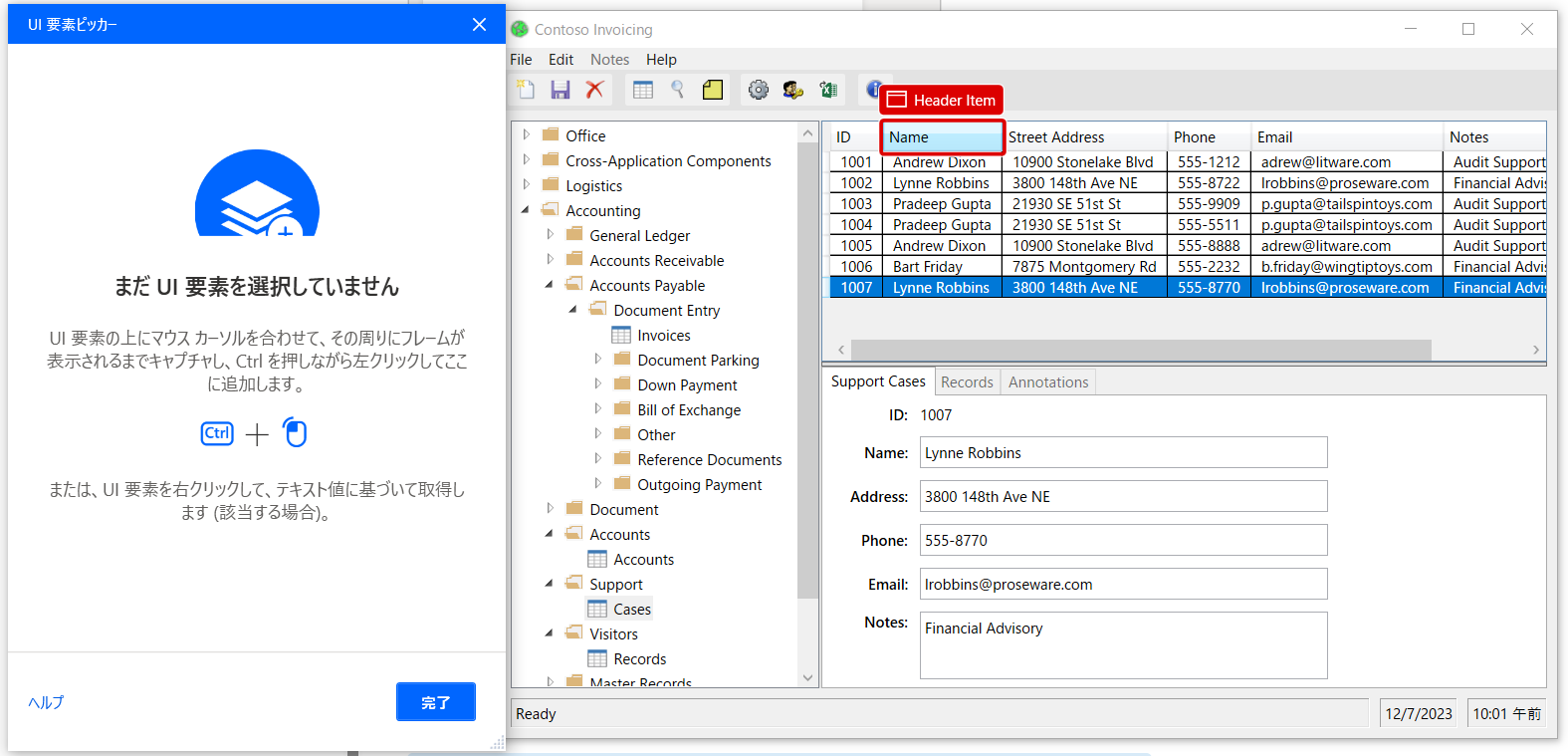
テキストベースのセレクターの生成は、UI 要素ピッカー (UI 要素ウィンドウまたはブラウザー/UI オートメーション アクション) を使用して UI 要素をキャプチャする場合にのみ使用できます。 レコーディング中には使用できません。
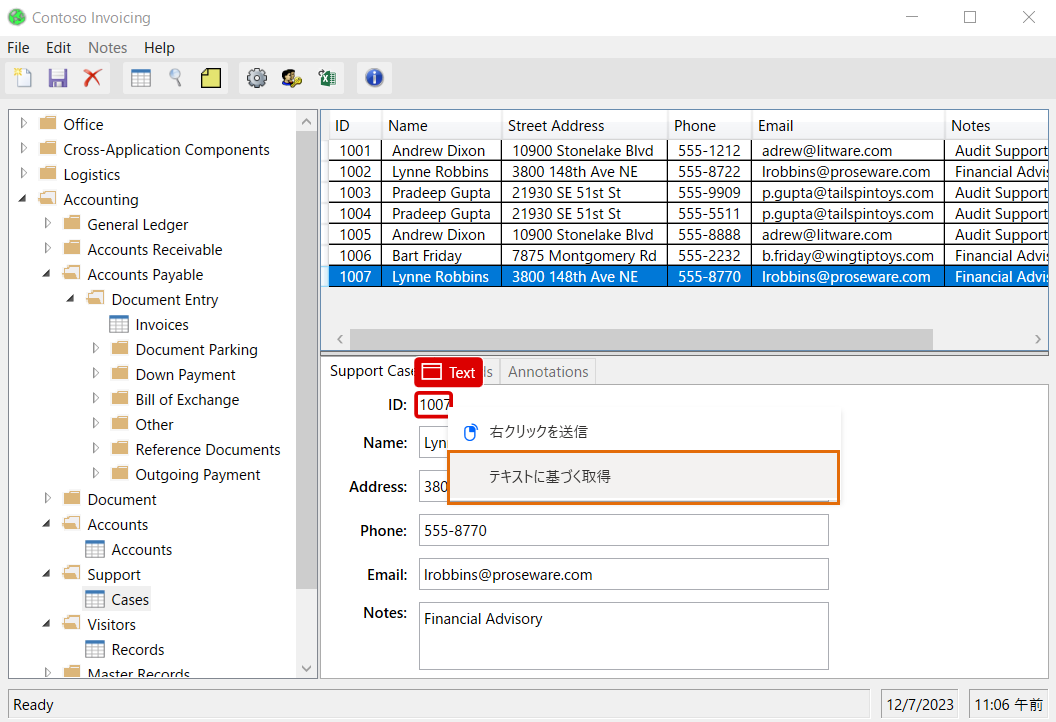
テキストベースのセレクターで UI 要素をキャプチャするには、UI 要素ピッカーを開き、目的の要素を右クリックして、テキストに基づくキャプチャを選択します。

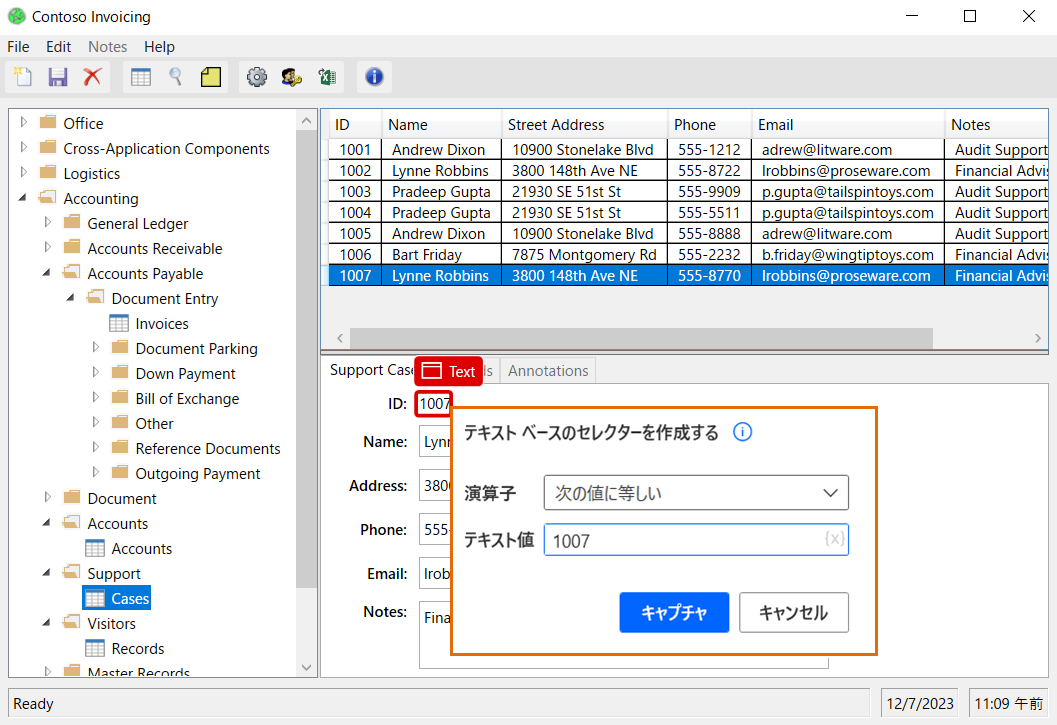
次に、2 つのフィールドを含む新しいウィンドウが画面に表示されます:
- テキスト値フィールドには、要素のテキストが提案値として保持されます。 この値は、ハードコードされた値または変数に変更できます。
- 演算子フィールドをさまざまな演算子に設定して、セレクターの機能を調整できます。
キャプチャを選択すると、適切なテキストベースのセレクターを持つ UI 要素が UI 要素リポジトリに追加されます。

テキストベースのセレクターは、デスクトップ オートメーションにはキャプチャ要素の名前属性を使用し、ブラウザー オートメーションにはテキスト属性を使用します。 テキスト値自体を含む UI 要素でのみ使用できます。
言い換えれば、Name 属性または Text 属性に値が含まれる UI 要素で利用できます。 構造内にテキストを持つ子要素がある場合でも、そのようなテキスト値を保持しない要素では使用できません。
注意
SAP アプリケーションの場合、テキストベースのセレクターは名前属性の代わりにテキスト 属性を使用し、通常デスクトップ オートメーションで使用されます。 SAP オートメーションは、ID 属性に基づく既定セレクターでより効率的に機能します。
既知の問題と制限事項
UI 要素の追加を選択し、ウィンドウ全体にマウスを置き、テキストに基づいて UI要 素をキャプチャすることを選択すると、既定のセレクターが生成されます。 このセレクターには、名前属性以外にプロセス属性が含まれます。
変数および等しい以外の演算子の組み合わせは、ビジュアル ビルダーの代わりにカスタム テキスト エディターに表示されたセレクターを生成します。 この機能は、ビジュアル ビルダーで上記の組み合わせが機能しない既存の制限を回避します。