デバイスに合わせた最適化 (プレビュー)
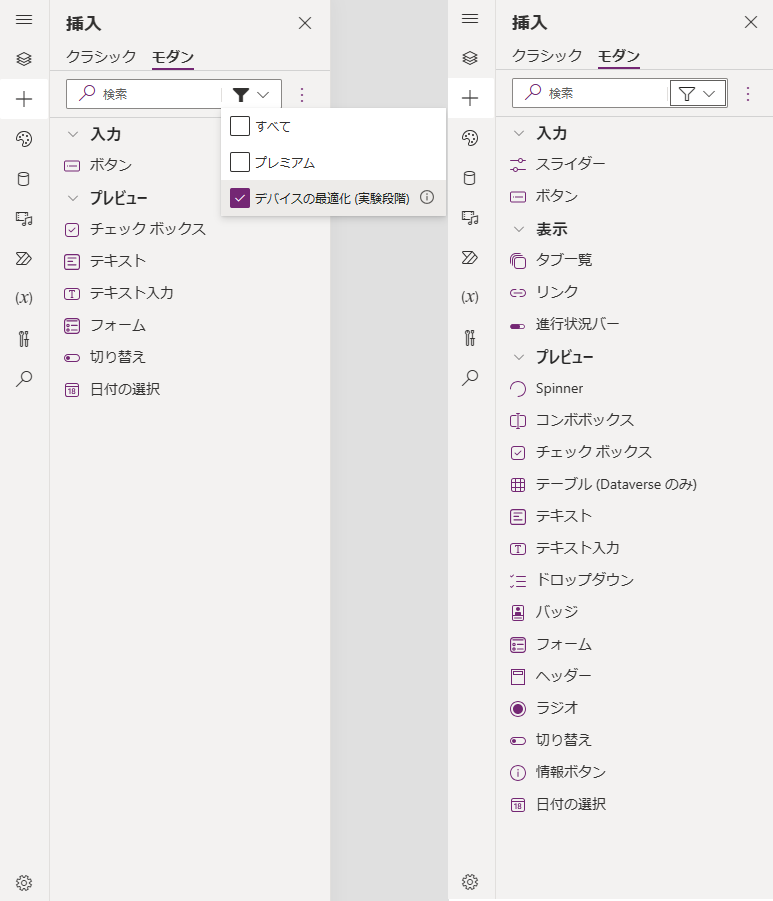
画面をデバイスに合わせて最適化するには、ネイティブにサポートされているコントロールを使用する必要があります。 コントロールの 挿入 ウィンドウをフィルターして、デバイスに最適化されたコントロールのみを表示できます。

重要
- これはプレビュー機能です。 ドキュメントは変更される可能性があります。
- プレビュー機能は運用環境での使用を想定しておらず、機能が制限される可能性があります。 これらの機能を公式リリースの前に使用できるようにすることで、顧客が一足先にアクセスし、そこからフィードバックを得ることができます。
デバイスに最適化されたコントロール
以下のコントロールは iOS と Android デバイス向けに最適化されています。 他のすべてのコントロールは現在サポートされていません。 サポートされていないコントロールが 1 つ以上ある画面は、ネイティブ UI ではなく Web ビューで自動的にレンダリングされます。 詳細については、デバイスに合わせた最適化の概要 を参照してください。
コントロール
- 画像の追加
- 添付
- バーコードリーダー
- Button
- カメラ
- チェック ボックス
- 白丸
- コンポーネント
- コンテナー (水平および垂直を含む)
- Form
- ギャラリー (縦、横、伸縮可能な高さ)
- アイコン (すべてのアイコンに対応)
- Image
- Radio
- 四角形
- テキスト入力
- テキスト ラベル
- Timer
モダン コントロール
- Button
- チェック ボックス
- Date picker
- Text
- テキスト入力
- トグル
詳細情報: キャンバス アプリにおけるモダン コントロールとテーマの概要
サポートされていないコントロール
画面にサポートされていないコントロールがある場合、画面は自動的に Web ビューでレンダリングされます。
デバイスに最適化されたプロパティ
一部のプロパティは、デバイス用に最適化されるように構成する必要があります。 たとえば、バーコード リーダー コントロールについて考えてみましょう。 作成者は、スキャン モード プロパティで インラインをスキャン を選択できます。 Power Apps Studio では、このモードを選択すると、コントロールはモバイル デバイスでのみ機能することを示す警告ボックスとして表示されます。 デバイス上のデバイス用に最適化された画面では、コントロールによってカメラ フィードが表示され、バーコードのスキャンが可能になります。
既知の制限
"デバイス用に最適化する" 機能には、以下の制限事項があることに注意してください。
- イメージ コントロールは、SVG ファイルを表示する場合、フィット、塗りつぶし、およびストレッチ イメージ位置オプションのみをサポートします。 別のオプションが選択されている場合、デフォルトの動作はフィットです。 他のすべての画像タイプは、すべての画像の位置で想定どおりに機能します。
- モダン テキスト入力 コントロールの Value プロパティ (Power Fx 変数に設定されている場合) は、最初のナビゲーションでは表示されません。 代わりに、ユーザーが モダン テキスト入力 コントロールを使用して画面から移動して戻るまで、プレースホルダー値が表示されます。
- 最新のテキスト入力 コントロールでは、 OnChange プロパティは、コントロールから移動したときではなく、ユーザーがコントロールを操作するたびに呼び出されます。
- モダン テキスト入力 コントロールでは、Validate state プロパティでコントロールの周囲に赤い境界線が表示されません。
- 画像 コントロールでは、Image rotation プロパティはサポートされていません。 画像は回転しません。
- ドロップダウン と ラジオ コントロールの Items プロパティは他のコントロールへの参照をサポートしていません。 参照などの複雑な値の場合、Items は表示されません。
- 最新の日付ピッカー コントロールでは、コントロールをタップすると、ユーザーがコントロールに直接入力するのではなく、カレンダーのあるモーダルが開きます。
- 最新の日付ピッカー コントロールでは、基本パレットの色 とモダンなテーマは Android デバイスに適用されません。 代わりに、デバイスのテーマ カラーとして表示されます。
- ボタン、画像、ラベル、および アイコン コントロールでは、 SetFocus Power Fx 関数はキーボード フォーカスをサポートせず、アクセシビリティ フォーカス (例: スクリーン リーダー) のみをサポートします。
- 水平コンテナーおよび垂直コンテナーでは、スクロール オプションは、Wrap プロパティに応じて、一方向にのみ機能します。 Wrap がオフの場合、コンテナーはプライマリ方向にスクロール可能であり、それ以外の場合はセカンダリ方向にスクロール可能です。
- 1 つの画面上の複数の バーコード リーダー コントロールはサポートされていません。
- 1 つの画面上の複数のカメラ コントロールはサポートされていません。
- カメラ コントロールでは、親コントロールの 表示モード プロパティはサポートされていません。 たとえば、カメラ コントロールが表示モードに設定されているフォームの一部である場合、カメラはまだ編集モードにある可能性があります。