ライブ監視でモデル駆動型アプリをデバッグする
ライブ監視は、問題のデバッグと診断に役立ち、より高速で信頼性の高いアプリを構築するのに役立ちます。 ライブ監視は、アプリの実行時にアプリ内のすべての主要なアクティビティのログを提供することにより、アプリの実行方法を詳細に表示します。 公開されたモデル駆動型アプリをサポート エンジニアと共同でデバッグしたり、別のユーザーのセッションの問題をデバッグしたりすることもできます。 公開されたモデル駆動型アプリを共同でデバッグする方法の詳細については、ライブ監視を使用した共同トラブルシューティングを参照してください。
重要
モデル駆動型アプリ のライブ モニターでは、モデル駆動型アプリ のクライアント バージョンが 1.4.5973-2307.2 以降である必要があります。
アプリを監視するタイミングの詳細については、モニターの概要 を参照してください。 キャンバス アプリでライブ監視を実行するには、ライブ監視を使用したキャンバス アプリのデバッグ を参照してください。
ライブ監視を使用してモデル駆動型アプリ フォームを診断する
Power Apps にサインインして、左側のナビゲーション ペインから、アプリ を選択します。
監視したいモデル駆動アプリを選択して、その後コマンド バーで ライブ監視 を選択します。
開いた Web ページで、モデル駆動型アプリを再生する を選択してアプリを開きます。

注意
または、モデル駆動型アプリを実行して、ブラウザーの URL の末尾に “&monitor=true” を追加することもできます。 次に、コマンドバーで ライブ監視 を選択して、新しいタブでモニタリング セッションを開始します。
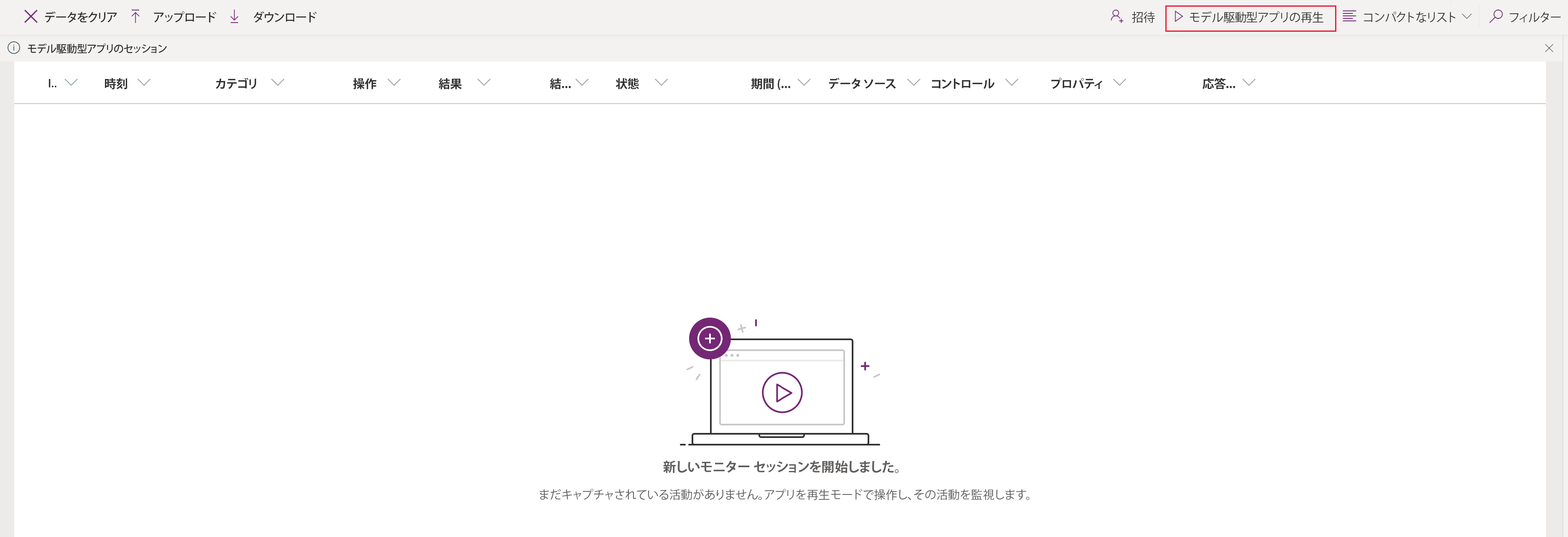
ライブ監視からアプリを開くと、監視デバッグ セッションに参加しますか? ダイアログ ボックスが表示されます。 これにより、アプリからのデータがライブ監視の所有者に送信されることがわかります。 参加 を選択します。 イベントは、アプリで発生すると、ライブ監視セッション スクリーンに流れ始めます。

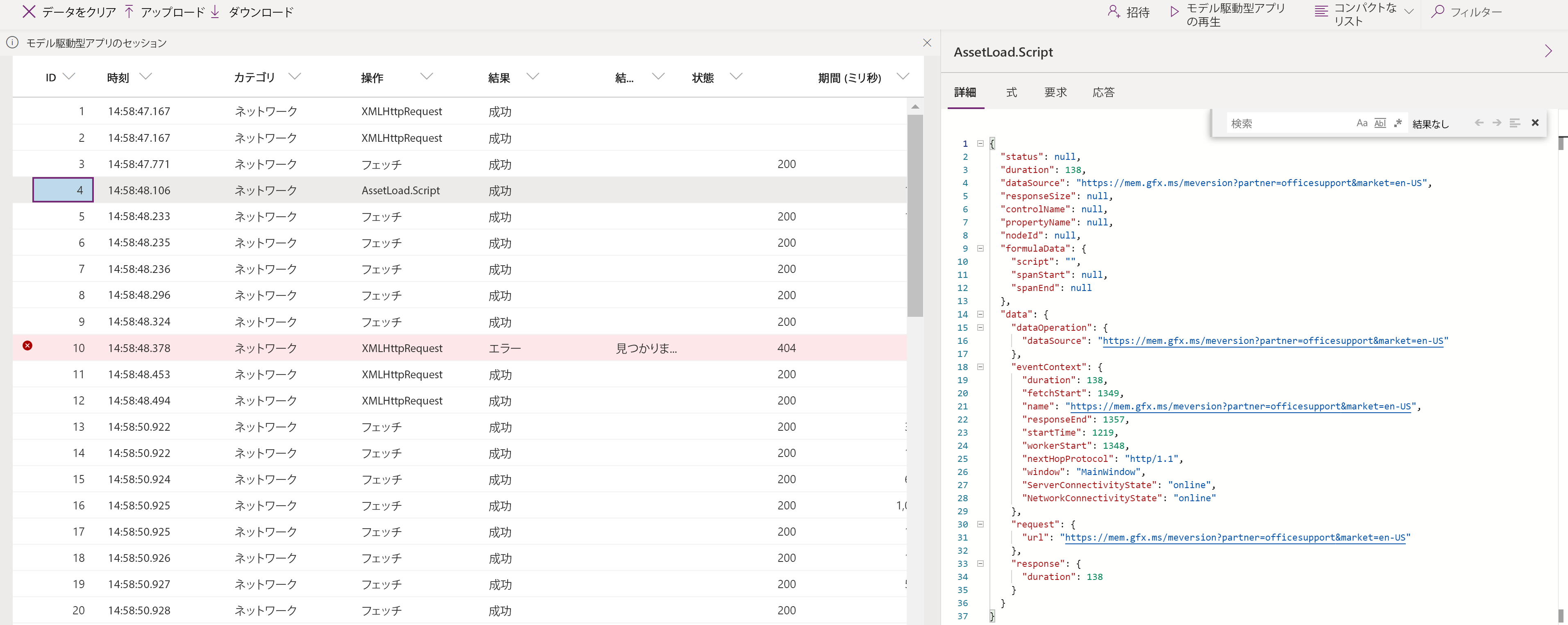
イベントを選択して、右側のペインに追加情報を表示します。

監視されたイベント
ページ ナビゲーション、コマンドの実行、フォームの保存、その他の主要なアクションにより、主要業績評価指標とネットワーク イベントがライブ監視に送信されます。
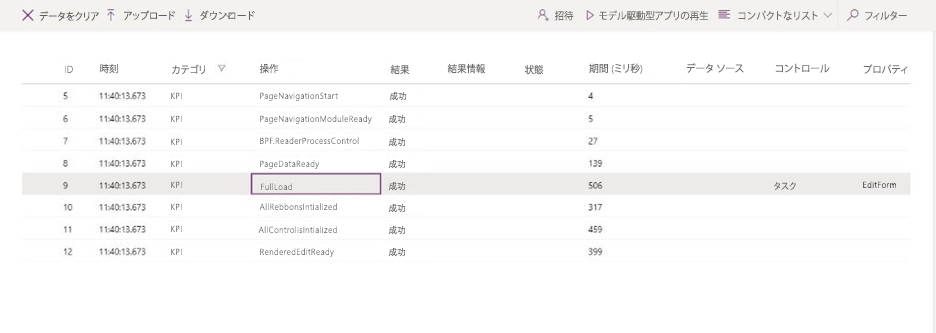
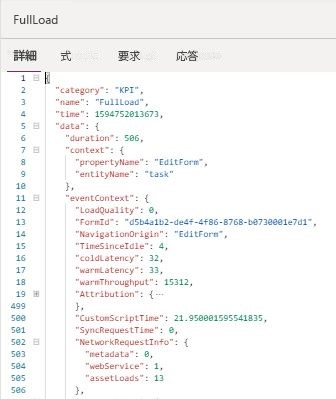
FullLoad
FullLoad は、編集フォームの読み込みなど、ページ ナビゲーションの完全な読み込みを意味します。 このイベントは、特定のネットワーク リクエストが完了して、すべてのレンダリングが完了するのを待つことから、フォームは FullLoad が完了する前に準備できます。

FullLoad イベントを選択して、詳細 タブを表示します。

FullLoad イベントは、ページの読み込みに関する多くの統計をキャプチャします。 506 ミリ秒で読み込まれたタスク編集フォームを確認でき、行を選択すると、プロパティ ペインに情報が表示されます。
customScriptTime (カスタム JavaScript の実行に費やされた時間)、loadType (0 = 初回読み込みページタイプ、1 = 初回読み込みエンティティ、2 = 初回読み込みレコード、3 = 正確なレコードにアクセスした)、および FormId (さらなる診断のためのフォーム識別子) に表示されます。
帰属を拡大することで、公開元、ソリューション、バージョン、Web リソース、メソッドごとのカスタム JS 実行時間の内訳を示します。 これは、フォームの読み込み時間のボトルネックを特定するのに役立ちます。
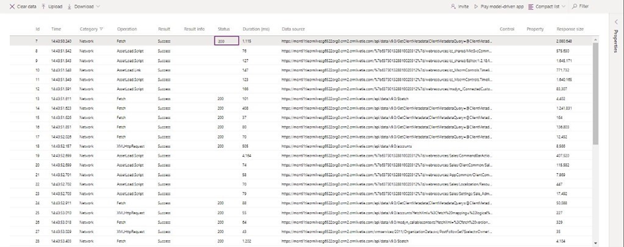
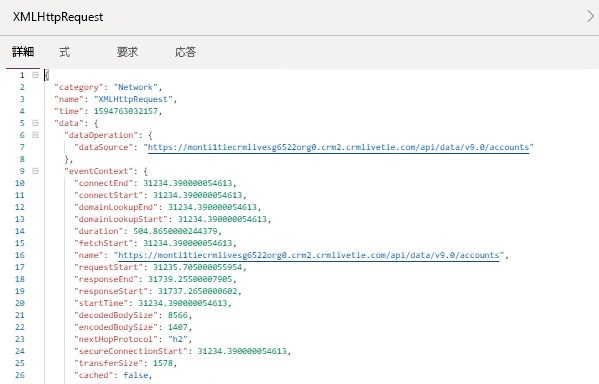
ネットワーク
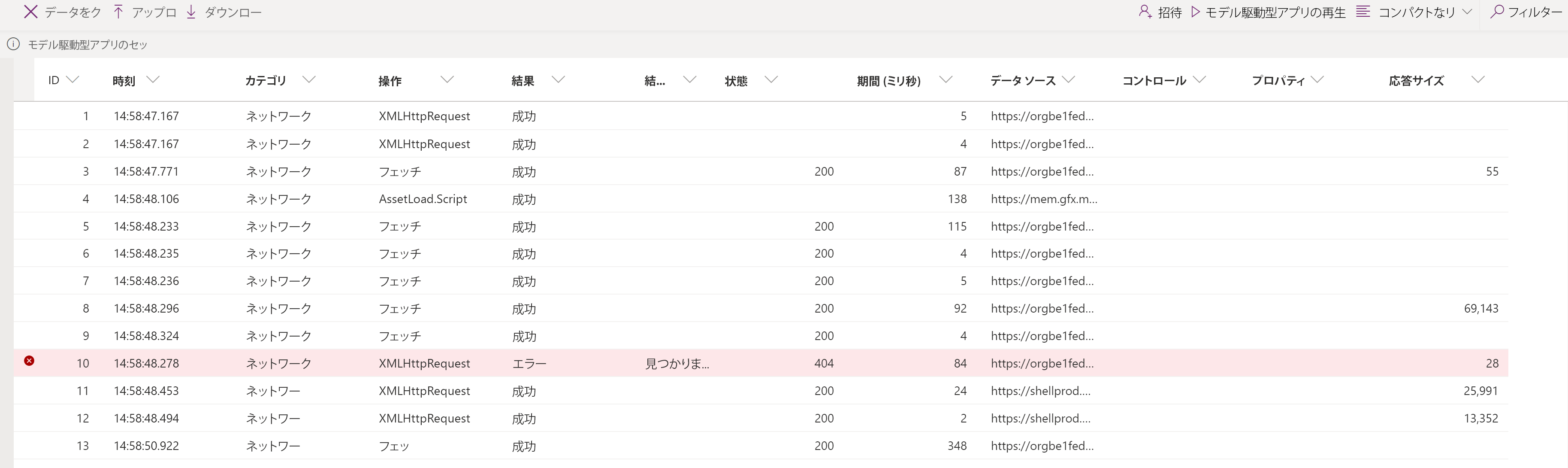
ネットワーク イベントは、アプリから行われた各リクエストの詳細を明らかにします。

ネットワーク イベントを選択して、詳細 タブを表示します。

先ほど、ライブ監視と、それをモデル駆動型アプリに使用する方法について学びました。 ライブ監視がスクリプト エラー、予期しない動作、速度低下の解決に役立ついくつかのシナリオを見てみましょう。
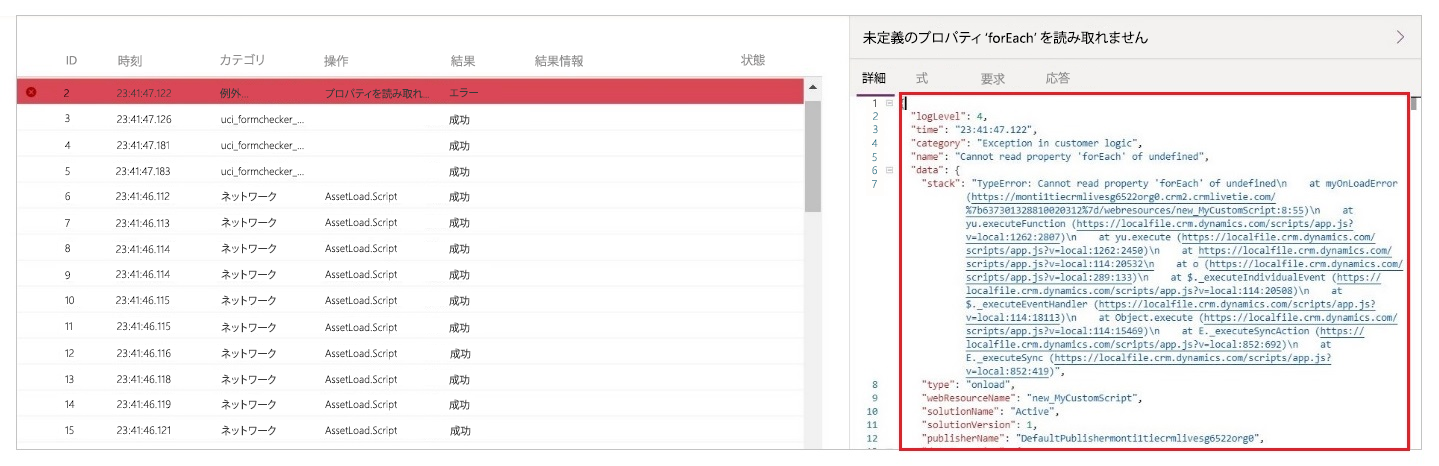
カスタム スクリプト エラー
カスタム JS のバグにより、ページの読み込み時にスクリプト エラーや機能の問題が発生する場合があります。 これは通常、ダイアログでコール スタックを生成しますが、それがどこから来ているのかを常に把握したり、エラーをデコードしたりすることは困難です。 ライブ監視は、エラーに関する詳細を含むイベントをアプリから受信するため、より迅速かつ簡単にデバッグできます。
たとえば、ユーザーがアカウント フォームの読み込み時にスクリプト エラー ダイアログを表示しているとします。 ライブ監視を使用して、イベントの詳細を取得できます。 シナリオが再現されると、スクリプト エラーが赤で強調表示されたエラー イベントを生成することがわかります。 この行を選択すると、コールスタック だけでなく 出版元名、ソリューション名/バージョン、Web リソース名、タイプ (onload、onchange、RuleEvaluation、CustomControl など) を与えます。 この例では、スクリプトのタイプミスのように見えます。

パフォーマンス低下
ブラウザー開発ツールは、ページの読み込みが遅いプロファイルに役立ちますが、フィルター処理するデータは多数あり、何が重要かは明確にわかりません。 ライブ監視は、ページの読み込みパフォーマンスに寄与する関連イベントを表示することで、この問題を解決します。
たとえば、ユーザーのアカウント フォームの読み込みが遅く、ブラウザが常にフリーズしているとします。 この場合、問題を再現した後、ロード中に同期 XMLHttpRequest が送信されたため、パフォーマンスが低下したことを通知するパフォーマンス警告が表示されます。

同期 XMLHttpRequest (XHR) のパフォーマンスの問題を軽減する方法についての 以前のブログ投稿 を見る。
データ プラットフォームは、ページが読み込まれるたびに、前述のように、読み込みシーケンスのすべての KPI とネットワーク リクエストの詳細を送信します。