プロジェクトを管理するキャンバス アプリを作成する
注意
この記事は、Power Apps、Power Automate、および Power BI と SharePoint Online の使用に関するチュートリアル シリーズの一部です。 シリーズ全般に関することや、関連するファイルのダウンロードの詳細について、シリーズの概要 を必ずご覧ください。
このタスクでは、キャンバス アプリを最初から構築します。 ユーザーはこのアプリを使用してプロジェクトの管理者を割り当てたり、プロジェクトの詳細な情報を更新したりできます。 最初のアプリで見たのと同じコントロールと数式がいくつか表示されますが、今回はそのときよりも多くの機能を自分で作成します。 プロセスはより複雑ですが、より多くのことが学べますので、学習して損しません。
Power Apps Studio の復習
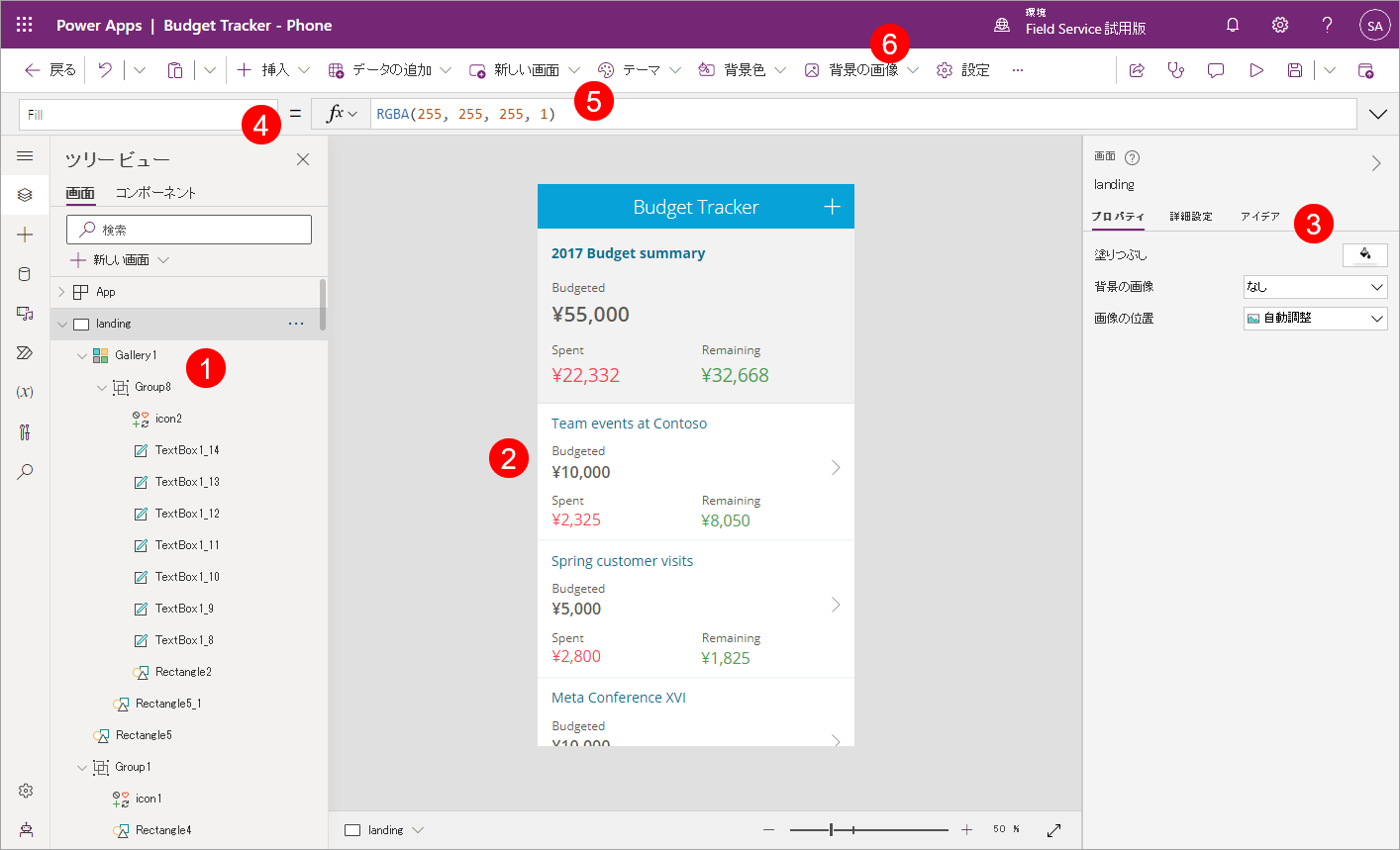
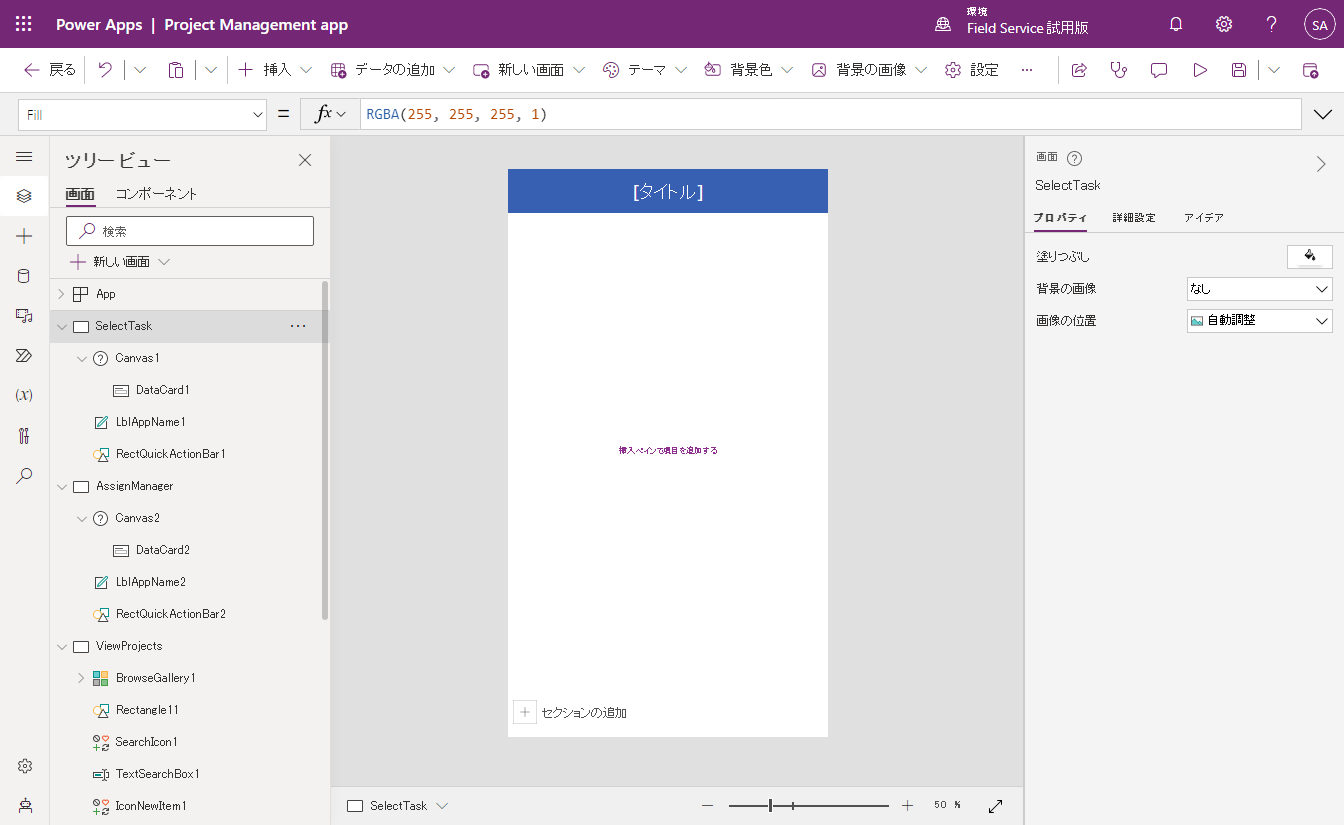
Power Apps Studio は 3 つのウィンドウと 1 つのリボンで構成されているため、PowerPoint でスライド デッキを作成するのと同じような感覚でアプリを作成できます。
- 左側のナビゲーション バー。アプリのすべてのスクリーンとコントロールの階層ビューが表示され、スクリーンのサムネイルも表示されます
- 中央のウィンドウ。作業しているアプリのスクリーンが含まれます
- 右側のウィンドウ。レイアウトやデータ ソースなどのオプションを設定します
- プロパティ ドロップダウン リスト。数式を適用するプロパティを選択します
- 数式バー。アプリの動作を定義する数式を (Excel のように) 追加します
- リボン。コントロールを追加し、デザイン要素をカスタマイズします

手順 1: スクリーンを作成する
復習はほどほどにして、さっそくアプリの作成を開始しましょう。
アプリの作成
"プロジェクト管理アプリ" という名前と 電話 レイアウトを持つ 空白のキャンバス アプリ を作成します。
アプリに 4 つのスクリーンを追加する
この手順では、アプリに 4 つの空のスクリーンを作成します。 スクリーンの目的に応じて、スクリーンのレイアウトが異なります。 後の手順で、これらの画面に内容を追加します。
| スクリーン | 目的 |
|---|---|
| SelectTask | 開始スクリーン。他のスクリーンに移動します |
| AssignManager | 承認されたプロジェクトに管理者を割り当てます |
| ViewProjects | プロジェクトの一覧と概要情報を表示します |
| UpdateDetails | プロジェクトの詳細を表示したり、更新したりします |
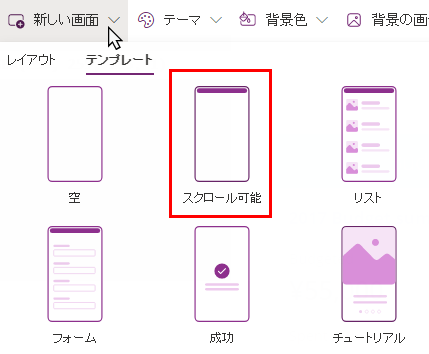
ホーム タブで、新しいスクリーン、スクロール可能なスクリーンの順にクリックまたはタップします。

スクリーンの名前を SelectTask に変更します。

追加のスクリーンを作成し、名前を変更します。
- 新しいスクリーン、スクロール可能なスクリーンの順にクリックまたはタップします。 スクリーンの名前を AssignManager に変更します。
- 新しいスクリーン、リスト スクリーンの順にクリックまたはタップします。 スクリーンの名前を ViewProjects に変更します。
- 新しいスクリーン、フォーム スクリーンの順にクリックまたはタップします。 スクリーンの名前を UpdateDetails に変更します。
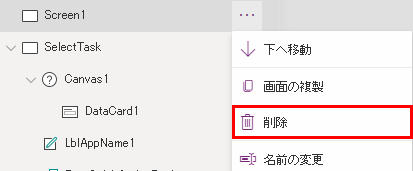
Screen1 の横にある省略記号 (. . .) を選択し、削除をクリックまたはタップします。

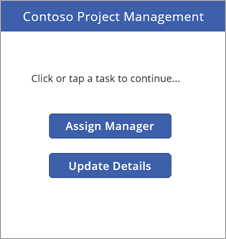
アプリは次のイメージのようになります。

ステップ 2: Microsoft Lists を使用して作成されたリストに接続する
この手順では、プロジェクトの詳細リストに接続します。 このアプリでは 1 つのリストを使用するだけですが、アプリを拡張するときは両方に簡単に接続できます。
左側のナビゲーション バーで、SelectTask スクリーンをクリックまたはタップします。
右側のウィンドウで、データ ソースの追加をクリックまたはタップします。

新しい接続をクリックまたはタップします。

SharePointをクリックまたはタップします。

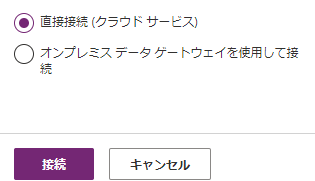
直接接続 (クラウド サービス) を選択して、作成をクリックまたはタップします。

SharePoint の URL を入力し、移動をクリックまたはタップします。

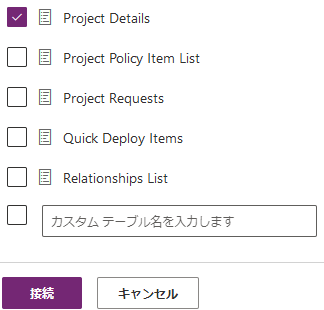
プロジェクトの詳細リストを選択し、接続をクリックまたはタップします。

右側のウィンドウにあるデータ ソースタブに、作成した接続が表示されます。

手順 3: SelectTask スクリーンを作成する
この手順では、Power Apps のコントロール、数式、書式設定オプションを使用して、アプリの他のスクリーンに移動する方法を説明します。
タイトルを更新して導入テキストを挿入する
左側のナビゲーション バーで、SelectTask スクリーンを選択します。
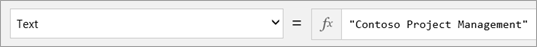
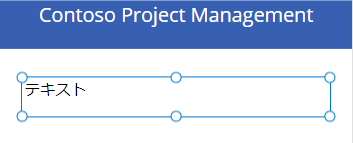
中央のウィンドウで既定の [タイトル] を選択して、数式バーで Text プロパティを "Contoso Project Management" に更新します。

挿入タブで、ラベルをクリックまたはタップし、上部のバナーの下にラベルをドラッグします。

数式バーで、ラベルに次のプロパティを設定します。
Color プロパティ = DarkGray
Size プロパティ = 18
Text プロパティ = "続行するにはクリックまたはタップしてください ..."

2 つのナビゲーション ボタンを追加する
挿入タブで、ボタンをクリックまたはタップし、ラベルの下にボタンをドラッグします。

数式バーで、ボタンに次のプロパティを設定します。
OnSelect プロパティ = Navigate(AssignManager, Fade)。 アプリを実行してこのボタンをクリックすると、アプリの 2 番目のスクリーンに移動する際にフェードしてスクリーンが切り替わります。
Text プロパティ = "管理者の割り当て"
テキストに合わせてボタンのサイズを変更します。

次のプロパティを持つ別のボタンを挿入します。
OnSelect プロパティ = Navigate(ViewProjects, Fade)。
Text プロパティ = "詳細の更新"

注意
ボタンのラベルは詳細の更新ですが、最初に ViewProjects スクリーンに移動して、更新するプロジェクトを選択します。
アプリの実行
アプリはまだ完成していませんが、必要に応じて実行することができます。
SelectTask スクリーンをクリックまたはタップします (アプリは常に Power Apps Studio のプレビュー モードで選択したスクリーンから開始します)。
チェックマーク アイコンを
 をクリックまたはタップし、アプリを実行します。
をクリックまたはタップし、アプリを実行します。ボタンのいずれか 1 つをクリックまたはタップして別のスクリーンに移動します。
チェックマーク アイコンを
 をクリックまたはタップしてアプリを閉じます。
をクリックまたはタップしてアプリを閉じます。
手順 4: AssignManager スクリーンを作成する
この手順では、承認後にまだ管理者が割り当てられていないプロジェクトを、ギャラリーを使用してすべて表示します。 他のコントロールを追加することで、管理者を割り当てられるようになります。
注意
プロジェクトのすべてのフィールド (管理者フィールドも含む) を編集できるページをあとでアプリ内に作成しますが、このようなスクリーンも作成したほうが出来栄えが良くなります。
ここまでに行った変更を保存します。
左側のナビゲーション バーで、AssignManager スクリーンをクリックまたはタップします。
タイトルを更新して導入テキストを挿入する
[タイトル] を管理者の割り当てに変更します。
次のプロパティをラベルに追加します。
Color プロパティ = DarkGray
Size プロパティ = 18
Text プロパティ = "プロジェクトを選択して、管理者を割り当てる"

SelectTask スクリーンに戻るための戻る矢印を追加する
スクリーンの上部に表示される青色のバーをクリックまたはタップします。
挿入タブで、アイコン、左の順にクリックまたはタップします。

青色のバーの左側に矢印を移動し、次のプロパティを設定します。
Color プロパティ = White
Height プロパティ = 40
OnSelect プロパティ = Navigate(SelectTask, Fade)
Width プロパティ = 40

ギャラリーを追加して変更する
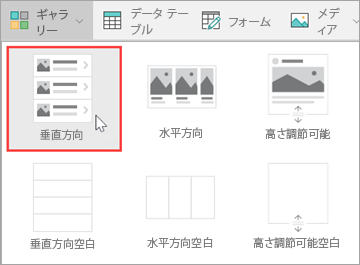
挿入タブで、ギャラリー、縦の順にクリックまたはタップします。

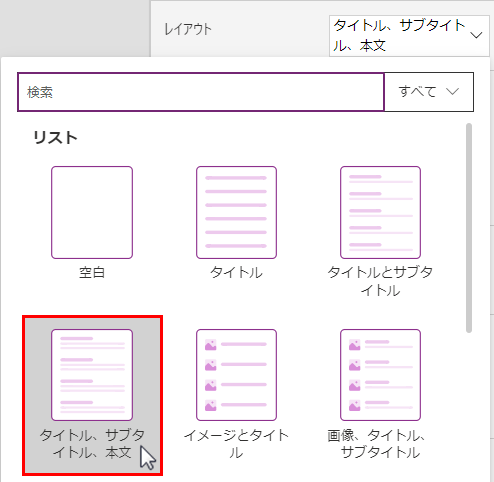
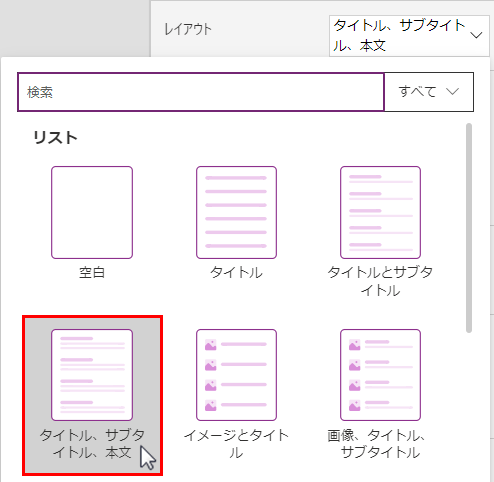
右側のウィンドウにあるレイアウトメニューから、タイトル、サブタイトル、本文を選択します。

ギャラリーに適切なレイアウトが作成されましたが、既定のサンプル テキストが表示されたままです。 次にこれを修正します。

ギャラリーに次のプロパティを設定します。
BorderThickness プロパティ = 1
BorderStyle プロパティ = Dotted
Items プロパティ = Filter('Project Details', PMAssigned="Unassigned") 管理者が割り当てられていないプロジェクトのみがギャラリーに表示されます。

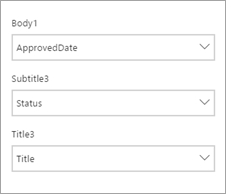
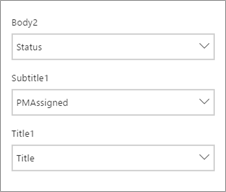
右側のウィンドウで、次の一覧と一致するようにフィールドを更新します。
ApprovedDate
ステータス
敬称

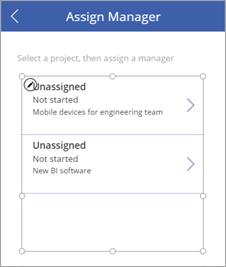
必要に応じて、ギャラリー内のラベルのサイズを変更し、最初のギャラリー アイテムから矢印を削除します (このギャラリー内から別の場所に移動する必要はありません)。

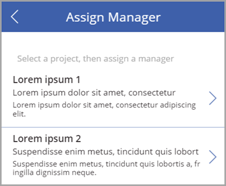
スクリーンは次のように表示されます。

選択された場合のアイテムの色を変更する
ギャラリーを選択し、TemplateFill プロパティを If (ThisItem.IsSelected=true, Orange, White) に設定します。
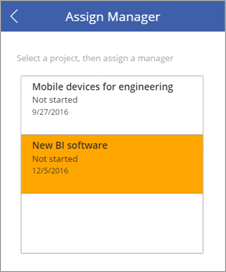
ギャラリー内のアイテムを選択します。 スクリーンは次のように表示されます。

管理者の割り当てを送信するための、ラベル、テキスト入力、OK ボタンを追加する
作業していたギャラリーの外側をクリックまたはタップします。
挿入タブで、ラベルをクリックまたはタップします。 ギャラリーの下のラベルを左側にドラッグします。 ラベルに次のプロパティを設定します。
Size プロパティ = 20
Text プロパティ = "管理者:"

挿入タブで、テキスト、テキスト入力の順にクリックまたはタップします。 ギャラリーの下のテキスト入力を中央にドラッグします。 ドロップダウンに次のプロパティを設定します。
Default プロパティ = ""
Height プロパティ = 60
Size プロパティ = 20
Width プロパティ = 250

挿入タブで、ボタンをクリックまたはタップします。 ギャラリーの下のボタンを右側にドラッグします。 ボタンに次のプロパティを設定します。
Height プロパティ = 60
OnSelect プロパティ = Patch('Project Details', LookUp('Project Details', ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text}). 詳細については、「数式の詳細」をご覧ください。
この数式で、プロジェクトの詳細リストを更新し、PMAssigned フィールドの値を設定します。
Size プロパティ = 20
Text プロパティ = "OK"
Width プロパティ = 80

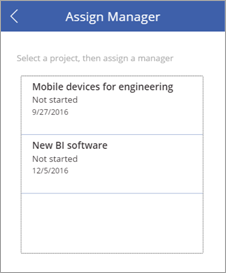
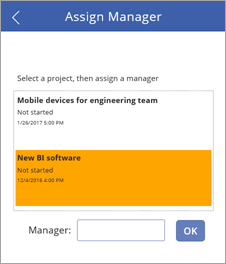
完成したスクリーンは次のように表示されます。

手順 5: ViewProjects スクリーンを作成する
この手順では、ViewProjects スクリーンでギャラリーのプロパティを変更します。 このギャラリーでプロジェクトの詳細リストのアイテムが表示されます。 この画面でアイテムを選択し、UpdateDetails スクリーンで詳細を編集します。
左側のナビゲーション バーで、ViewProjects スクリーンをクリックまたはタップします。
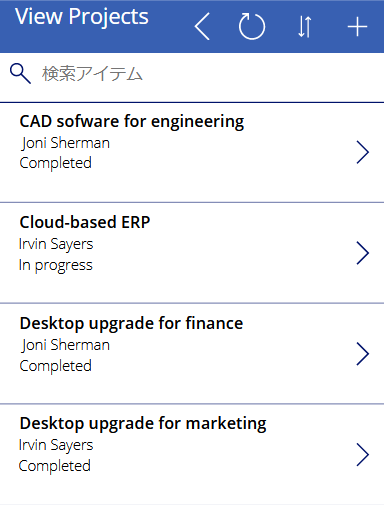
[タイトル] を 「プロジェクトの表示」 に変更します。
左側のナビゲーション バーで、ViewProjects の下にある BrowserGallery1 をクリックまたはタップします。
右側のウィンドウにあるレイアウトメニューから、タイトル、サブタイトル、本文を選択します。

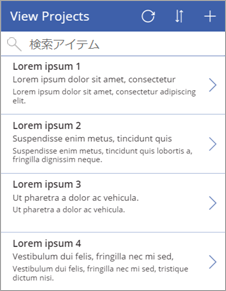
ギャラリーに適切なレイアウトが作成され、既定のサンプル テキストが表示されています。

更新ボタン
 を選択し、その OnSelect プロパティを Refresh('Project Details') に設定します。
を選択し、その OnSelect プロパティを Refresh('Project Details') に設定します。新しいアイテム ボタン
 を選択し、その OnSelect プロパティを NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None) に設定します。
を選択し、その OnSelect プロパティを NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None) に設定します。
SelectTask スクリーンに戻るための戻る矢印を追加する
左側のナビゲーション バーで、AssignManager スクリーンをクリックまたはタップします。
ここに追加した戻る矢印を選択し、コピーします。
矢印を ViewProjects スクリーンに貼り付けて、更新ボタンの左側に配置します。

Navigate(SelectTask, Fade) の OnSelect プロパティも含め、プロパティのすべてが付随します。
BrowseGallery1 ギャラリーのデータ ソースを変更する
BrowseGallery1 ギャラリーを選択し、ギャラリーの Items プロパティを SortByColumns(Filter('Project Details', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)) に設定します。
これにより、ギャラリーのデータ ソースがプロジェクトの詳細リストに設定され、その タイトル フィールドを使用して検索や並べ替えが行われるようになります。
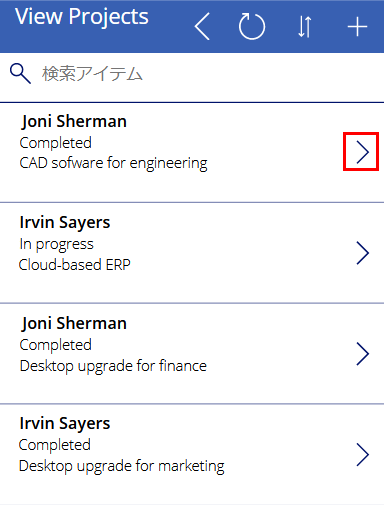
最初のギャラリーアイテムで、
 を選択し、 OnSelect プロパティを Navigate(UpdateDetails, None) に設定します。
を選択し、 OnSelect プロパティを Navigate(UpdateDetails, None) に設定します。
右側のウィンドウで、次の一覧と一致するようにフィールドを更新します。
ステータス
PMAssigned
敬称

完成したスクリーンは次のように表示されます。

手順 6: UpdateDetails スクリーンを作成する
この手順では、UpdateDetails スクリーンの編集フォームをデータ ソースに接続し、いくつかのプロパティとフィールドを変更します。 このスクリーンで、プロジェクトの表示スクリーンで選択したプロジェクトの詳細を編集します。
左側のナビゲーション バーで、UpdateDetails スクリーンをクリックまたはタップします。
[タイトル] を "詳細の更新" に変更します。
左側のナビゲーション バーで、UpdateDetails の下にある EditForm1 をクリックまたはタップします。
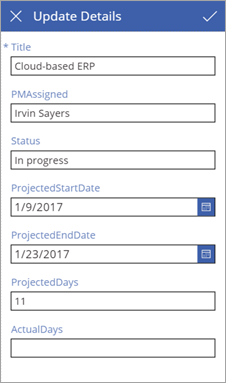
フォームに次のプロパティを設定します。
DataSource プロパティ = 'Project Details'
Item プロパティ = BrowseGallery1.Selected
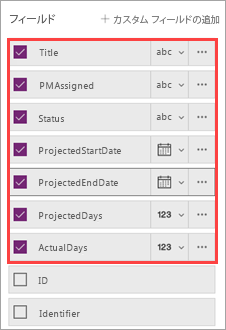
フォームを選択したまま、右側のウィンドウで、次の順番で表示されるフィールドのチェックボックスをクリックまたはタップします。
タイトル
PMAssigned
状況
ProjectedStartDate
ProjectedEndDate
ProjectedDays
ActualDays

キャンセル ボタン
 を選択し、その OnSelect プロパティを ResetForm(EditForm1); Back() に設定します。
を選択し、その OnSelect プロパティを ResetForm(EditForm1); Back() に設定します。 ボタンを選択して OnSelect 式 - SubmitForm (EditForm1) を確認します。 編集フォーム コントロールを使用するため、以前使用した Patch() ではなく Submit() を使用できます。
ボタンを選択して OnSelect 式 - SubmitForm (EditForm1) を確認します。 編集フォーム コントロールを使用するため、以前使用した Patch() ではなく Submit() を使用できます。
完成したスクリーンは次のように表示されます (フィールドが空白の場合は、必ずプロジェクトの表示スクリーンでアイテムを選択してください)。

手順 7: アプリを実行する
アプリが完成したので、実行して動作を確認します。 SharePoint サイトにアプリへのリンクを追加します。 アプリをブラウザで実行することはできるが、他のユーザーが実行できるようにアプリを共有する必要がある場合もあります。 詳細については、「アプリの共有」をご覧ください。
アプリへのリンクを追加する
Office 365 アプリ起動ツールで、Power Apps をクリックまたはタップします。

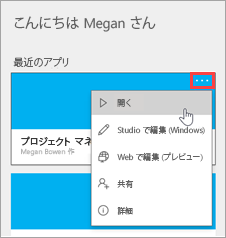
Power Apps で、プロジェクト管理アプリの省略記号 (. . .) を選択して開くをクリックまたはタップします。

ブラウザーでアプリのアドレス (URL) をコピーします。

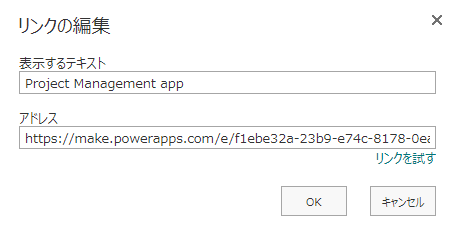
SharePoint で、リンクの編集をクリックまたはタップします。

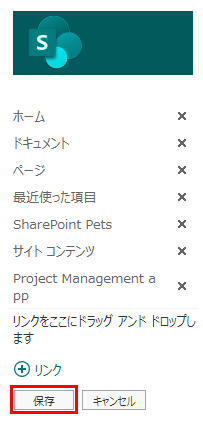
(+) リンクをクリックまたはタップします。

「プロジェクト管理アプリ」と入力して、アプリのアドレスを貼り付けます。

OK、保存の順にクリックまたはタップします。

プロジェクトに管理者を割り当てる
SharePoint サイトでアプリの準備ができたので、続いてプロジェクト承認者のロールに基づき、管理者が割り当てられていないプロジェクトを探し、プロジェクトの 1 つに管理者を割り当てます。 次に、プロジェクト管理者のロールに基づき、自分たちに割り当てられているプロジェクトに関する情報を追加します。
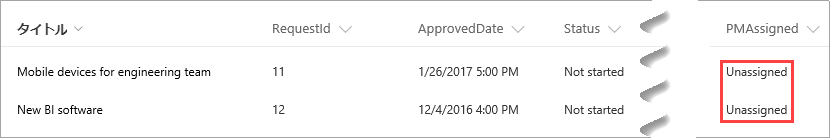
最初に、SharePoint のプロジェクトの詳細リストを見てみましょう。 2 つのプロジェクトで、PMAssigned 列の値が Unassigned になっています。 アプリ内でこれらを確認します。

作成したアプリへのリンクをクリックまたはタップします。
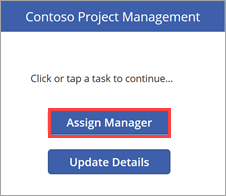
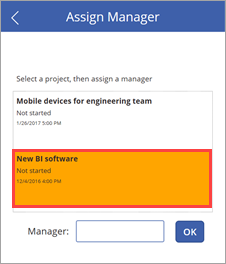
最初の画面で、管理者の割り当てをクリックまたはタップします。

管理者の割り当て画面で、リストに 2 つの未割り当てプロジェクトが表示されています。 新しい BI ソフトウェア プロジェクトを選択します。

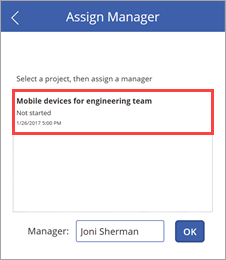
管理者のテキスト入力欄に、「Joni Sherman」と入力して OK をクリックします。
変更がリストに反映されてギャラリーが更新されると、残りの未割り当てプロジェクトのみが表示されます。

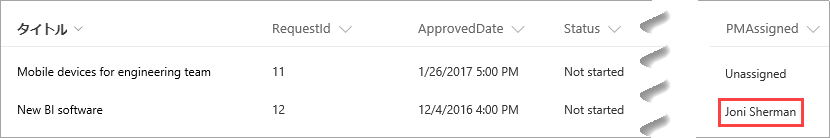
リストに戻り、ページを更新します。 プロジェクトのエントリが更新されてプロジェクト管理者名が表示されます。

プロジェクトの詳細の更新
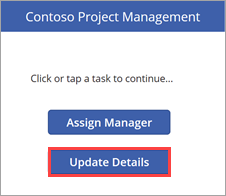
 をクリックまたはタップして、 最初の画面に戻り、詳細の更新 をクリックまたはタップします。
をクリックまたはタップして、 最初の画面に戻り、詳細の更新 をクリックまたはタップします。
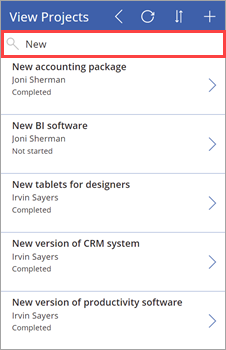
プロジェクトの表示スクリーンで、検索ボックスに「新規」と入力します。

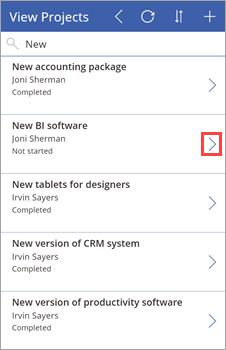
 を 新規 BI ソフトウェア 項目でクリックします。
を 新規 BI ソフトウェア 項目でクリックします。
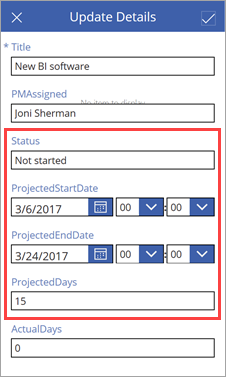
詳細の更新スクリーンで、次の値を設定します。
ProjectedStartDate フィールド = "3/6/2017"
ProjectedEndDate フィールド = "3/24/2017"
ProjectedDays フィールド = "15"

チェックマーク アイコンを
 をクリックまたはタップして、リストに変更を適用します。
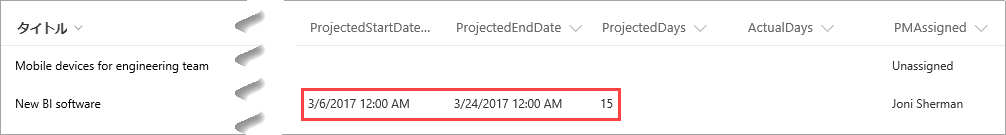
をクリックまたはタップして、リストに変更を適用します。アプリを閉じて、リストに戻ります。 プロジェクトのエントリが更新されて変更日時が表示されます。

数式の詳細
このセクションは、Power Apps の数式に関する 2 つ目の省略可能なセクションです。 最初の詳細では、Power Apps が生成し、3 画面アプリ内のブラウズ ギャラリーで使用される数式の 1 つを確認しました。 この詳細では、2 つ目のアプリの AssignManager スクリーンで使用する数式を確認します。 数式は次のとおりです。
Patch( 'Project Details', LookUp( 'Project Details', ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
この数式について説明します。 ギャラリーでアイテムを選択して OK ボタンをクリックすると、この数式はプロジェクトの詳細リストを更新し、PMAssigned 列にテキスト入力で指定した値を設定します。 この数式は、次の関数を使用します。
これらの関数を数式に組み込むと、次のようになります。
OK ボタンをクリックすると、Patch 関数が呼び出されて、プロジェクトの詳細リストを更新します。
Patch 関数内で、LookUp 関数はプロジェクトの詳細リストのどの行を更新するのかを特定します。 選択したギャラリー アイテムの ID とリスト内の ID を比較することで特定します。 たとえば、ID を 12 とすると、新しい BI ソフトウェアのエントリが更新されます。
Patch 関数は正しい ID を取得すると、PMAssigned フィールドを更新して TextInput1.Text 内の値に設定します。
次の手順
このチュートリアル シリーズの次の手順では、プロジェクトを分析する Power BI レポートを作成 します。
関連項目
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。