アプリをプレビューする
アプリを作成するときは、アプリをプレビューして、ユーザーにとってどのように見えるかを確認すると役立ちます。 アプリのプレビュー機能を使用して、アプリがさまざまなデバイスやさまざまなサイズでどのように表示されるかを確認します。 アプリのプレビューは、応答性の高いアプリを構築する場合に特に有益です。
アプリをプレビューするには、Power Apps Studio で編集するアプリを開き、アクション メニューで  アプリをプレビュー
アプリをプレビュー
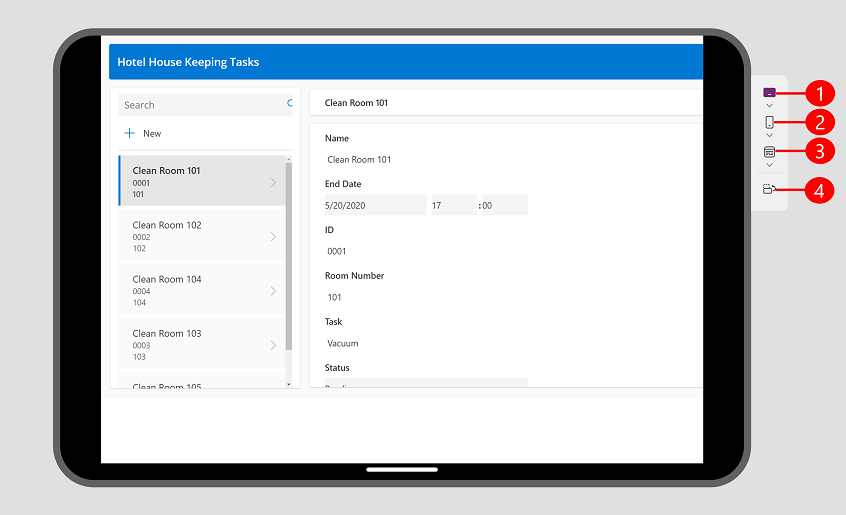
プレビュー オプションを使用すると、デバイス ピッカーを使用してさまざまなデバイスでアプリがどのように表示されるかを確認できます。

凡例:
- タブレット デバイス: 複数のメーカーの一般的なタブレット デバイスから選択できるほか、ニーズに基づいてカスタム サイズを選択できます。 このオプションでは、デバイス フレームとデバイス セーフ ゾーンが表示されます。デバイスの向きに応じて、上下または側面の黒い領域として表示されます。 また、下部にホームバーのある黒い領域も表示されます。
- モバイル デバイス: 各メーカーの一般的な携帯電話と、ニーズに合わせてカスタム サイズを選択することができます。 このオプションでは、デバイス フレームとデバイス セーフ ゾーンが表示されます。デバイスの向きに応じて、上下または側面の黒い領域として表示されます。 また、下部にホームバーのある黒い領域も表示されます。
- Web ビュー: アプリが Web ブラウザー上でどのように見えるかを確認します。 ブラウザ ウィンドウを満たすウィンドウ サイズを選択することも、プレビューを終了せずに作成中にアプリがどのように見えるかを確認するキャンバス サイズを選択することもできます。
- 方向スイッチャー: 縦方向と横方向を切り替えます。 方向のロック 設定がオンになっている場合、 方向スイッチャー オプションは無効になります。
レスポンシブなアプリを開発している場合、アプリ内のコンテンツは、使用されているデバイスの画面サイズに合わせて調整されます。
このビデオでは、デバイス ピッカーがアプリが正しく調整されていることを確認するのにどのように役立つかを解説しています。
表示設定
各プレビュー オプションでのアプリの動作は、アプリの種類と表示設定によって決まります。
電話レイアウトを使用してアプリが作成された場合でも、デバイス ピッカーを使用して Web およびタブレット デバイス上でアプリをプレビューできます。 ただし、アプリがレスポンシブ レイアウトを使用して作成されていない場合、アプリは Web および選択したタブレット デバイス上で電話の形で表示されます。 プレビューが狭い理由を説明するメッセージが表示されます。 アプリを携帯電話、タブレット、Web サイズに対応させたい場合は、アプリの作成時にタブレット オプションを選択することをお勧めします。 応答性の高い自動レイアウト コンテナーを使用して、電話などのさまざまな画面サイズに応じたコンテンツのフローを決定できます。 詳細情報: レスポンシブ キャンバス アプリの構築
表示設定配下で:
- 適合するように拡大縮小する: オン に設定すると、利用可能なスペースに合わせてアプリ全体が拡大縮小されます。 アプリに使用できるスペースが小さい場合は、スケーリングに対応するために側面に空きスペースがあることに気づく場合があります。 ユーザーがアプリをプレイすると、空のスペースも表示されます。
- 方向のロック: オン に設定すると、デバイス ピッカーの 方向の切り替え ボタンは無効になります。
既知の問題
適合するように拡大縮小する 設定がオンで、縦横比をロックする がオフの場合、プレビューは正確になりません。 この構成は推奨されていません。 詳細情報: キャンバス アプリの画面サイズや向きを変更する
拡大縮小 がオフで、プレビュー モード中にブラウザ ウィンドウのサイズを変更すると、プレビューは正確になりません。 この問題に対処するには、ブラウザ ウィンドウが希望のサイズになったら、プレビューを閉じて再度開きます。