キャンバス アプリで受注ギャラリーを作成する
詳細な手順に従って、Northwind Traders データベースの架空のデータを管理するため、キャンバス アプリで受注ギャラリーを作成します。 このトピックは、Microsoft Dataverse のリレーショナル データでビジネス アプリを構築する方法を説明するシリーズの一部です。 最良の結果を得るには、これらのトピックを次の順序で調べてください:
- 受注ギャラリーを作成する (このトピック)。
- 概要フォームを作成する。
- 詳細ギャラリーを作成する。

前提条件
- Northwind Traders のデータベースとアプリをインストールする。
- Northwind Traders の キャンバス アプリの概要 をお読みください。
空白のアプリを作成する
空白のキャンバス アプリ を作成し、"マイ Northwind 注文 (キャンバスアプリ)" などの名前を付けます。
データを追加する
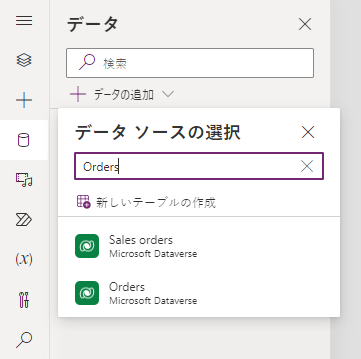
左側のウィンドウで、データ > データを追加 > 検索 の順に選択してから 注文 テーブルを選択します。

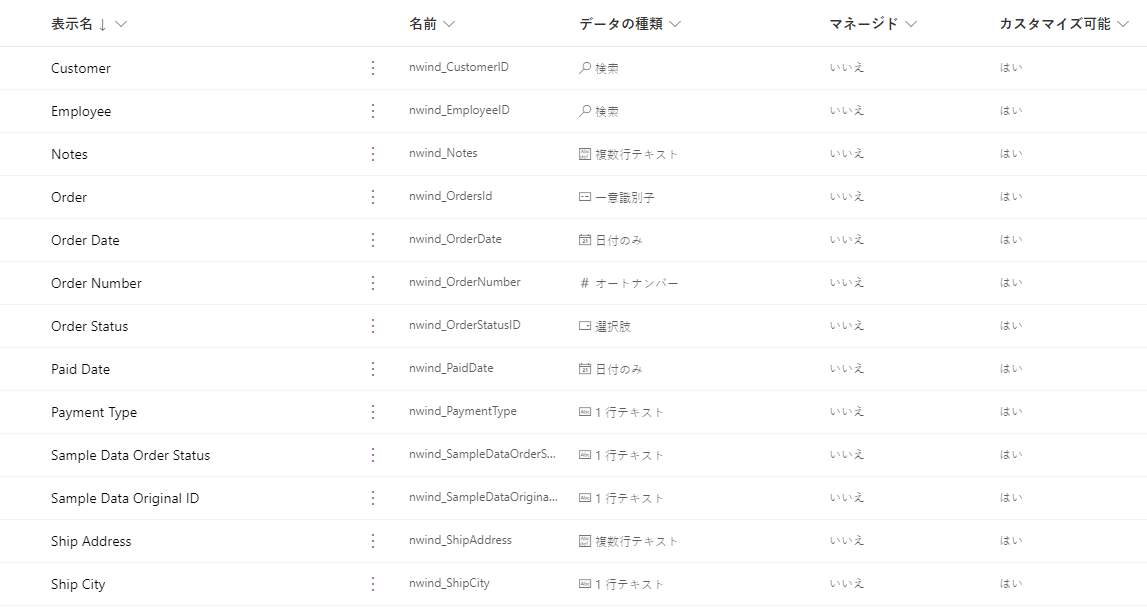
注文 テーブルには、さまざまな種類のフィールドが多数含まれています。

各フィールドには表示名と名前があり、論理名と呼ばれることもあります。 どちらの名前も同じものを指します。 一般に、アプリを構築するときに表示名を使用しますが、手順で説明したように、場合によってはより暗号化された名前が必要になります。
次に画面とコントロールを操作するので、Power Apps Studio で 3 つの積み上げた正方形アイコンを押すことにより、左側にあるツリー ビューに戻ります。 シリンダー アイコンを押して、いつでもデータ ソースに戻ることができます。
受注ギャラリーを作成する
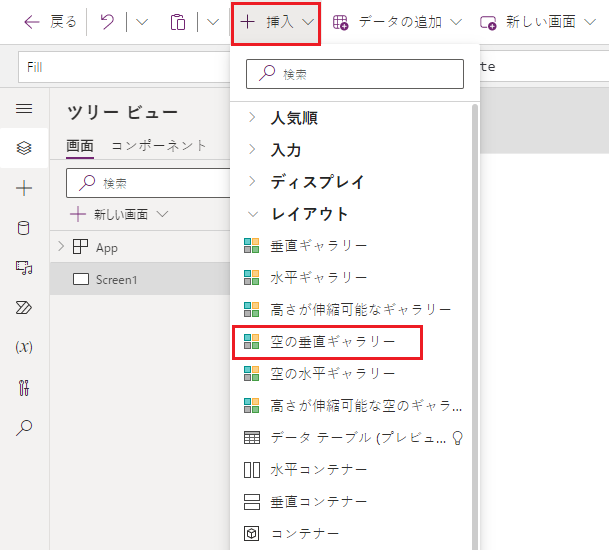
挿入タブで、ギャラリー > 縦方向 (空) を選択して ギャラリー コントロールに追加すると、受注が表示されます。

コントロールがキャンバスに配置され、フライアウト ダイアログが表示され、どのデータ ソースに接続するかを尋ねます。
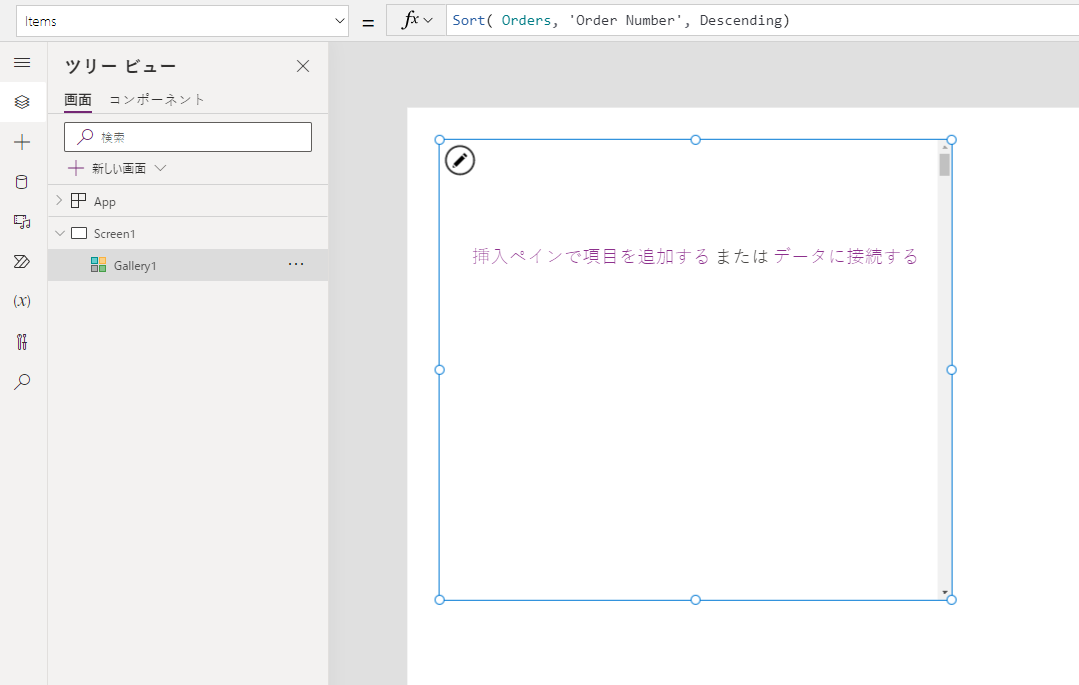
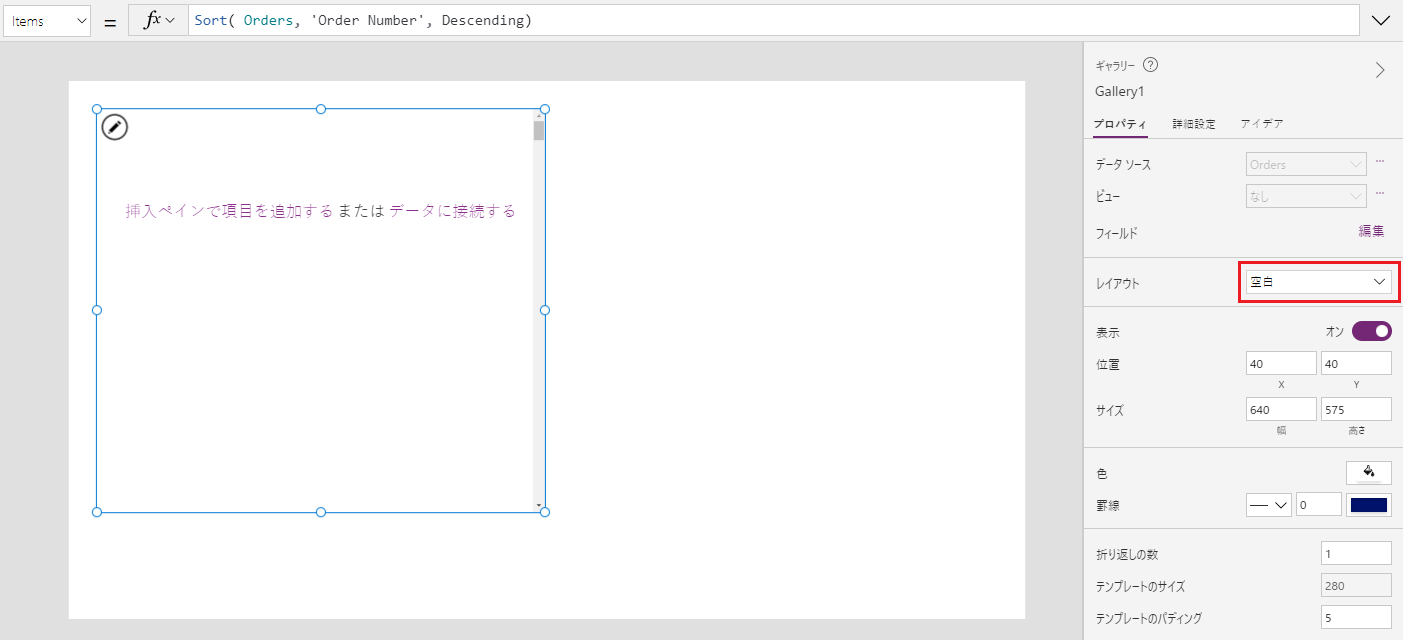
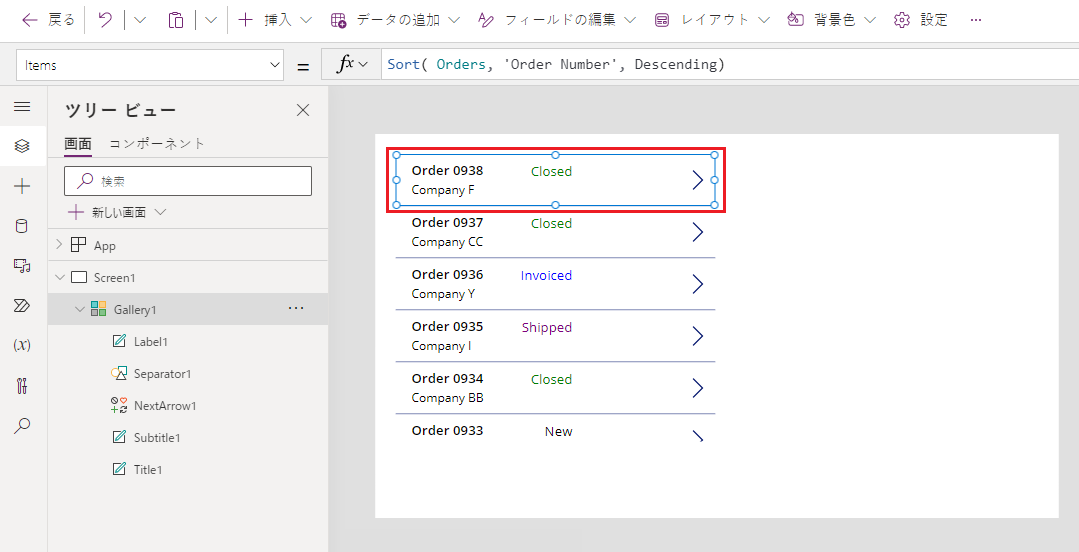
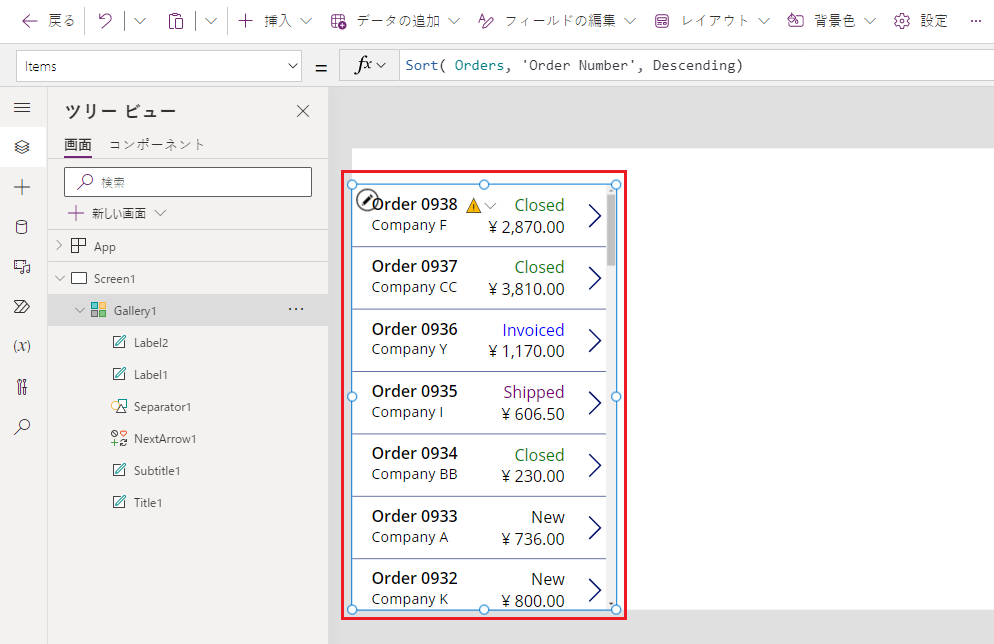
ここで受注に直接接続できますが、代わりにギャラリーの並べ替え順をコントロールします。 フライアウト ダイアログを無視し、数式バーでギャラリーの Items プロパティを次の式に設定します:
Sort( Orders, 'Order Number', Descending )Sort 関数は一覧を並べ替えて、最も新しい受注 (注文番号が最も大きい) が最初に表示されるようにします。

しばらくすると、結果ビューが数式バーの下に表示されます。 左側の矢印をプルダウンして、式の結果を確認します。 右にスクロールして受注番号列を確認し、希望どおりに (最大から最小) 並べ替えられるようにします。
![ギャラリーの [アイテム] プロパティを設定する](media/northwind-orders-canvas-part1/orders-02c.png)
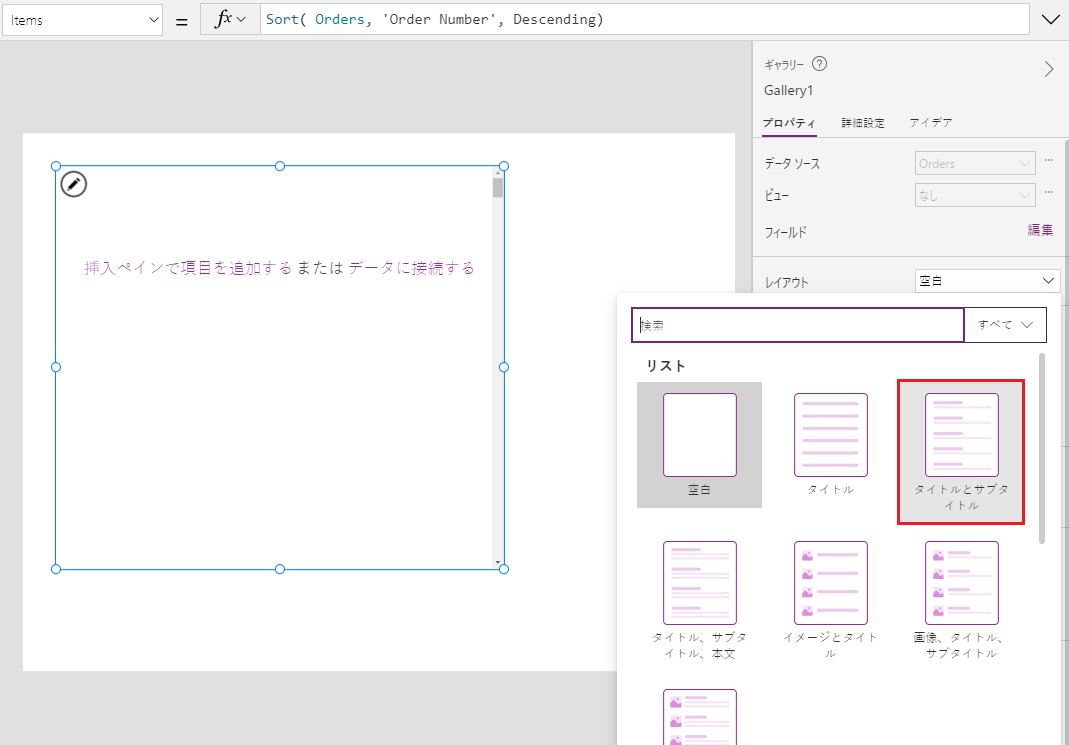
右端のプロパティ タブで、レイアウトの一覧を開きます:

オプションの一覧から、タイトルとサブタイトルを選択します:

2 つの ラベル コントロールがギャラリーのテンプレートに追加されます。 既定では、これらのコントロールには次のステップで変更する 注文 テーブルの列が 2 つ表示されます。 ギャラリーのテンプレートは、テーブルの各レコードが垂直方向に複製されます。
右端にあるプロパティ タブで、(フィールドの隣にある) 編集を選択します。
![[編集] を選択してフィールドを更新する](media/northwind-orders-canvas-part1/orders-04b.png)
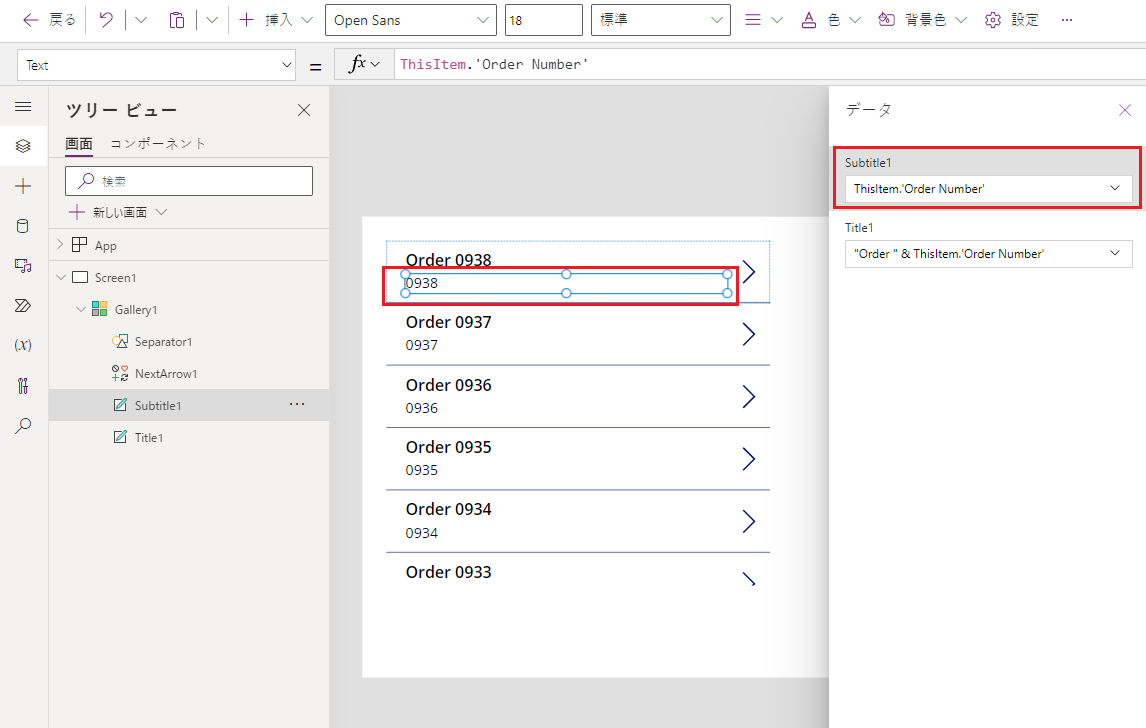
データ ウィンドウで、Title1 を選択 (またはギャラリーのテンプレートで上部のラベルを選択) します。
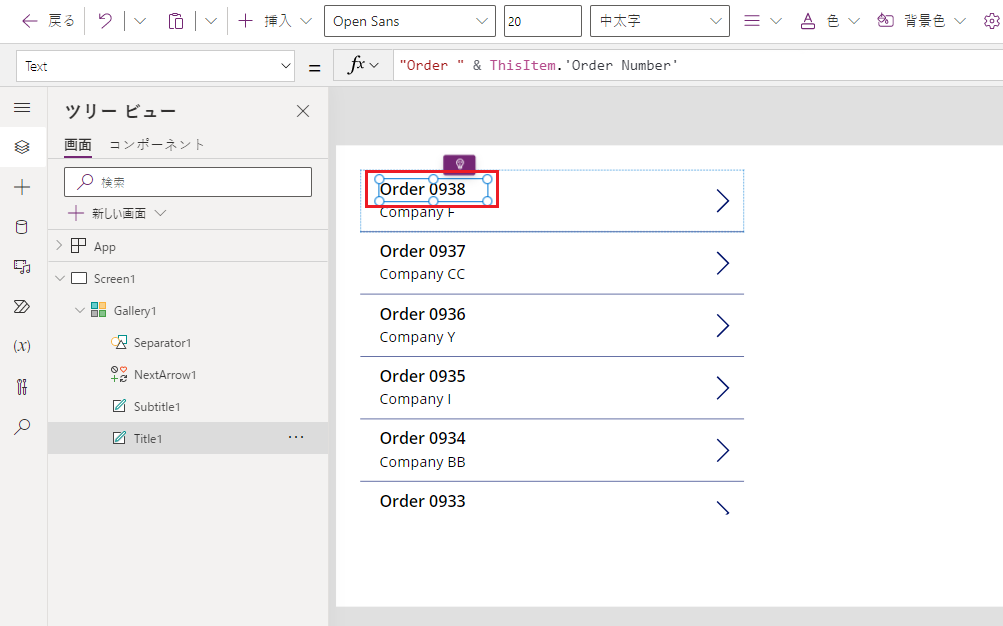
数式バーで、ラベルの Text プロパティを次の数式に設定します:
"Order " & ThisItem.'Order Number'![タイトル ラベルの [テキスト] プロパティを設定する](media/northwind-orders-canvas-part1/orders-06.png)
受注番号は、各ギャラリー項目の上部に表示されます。 ギャラリー テンプレートでは、ThisItem により 注文 テーブルのすべてのフィールドにアクセスできるようになります。
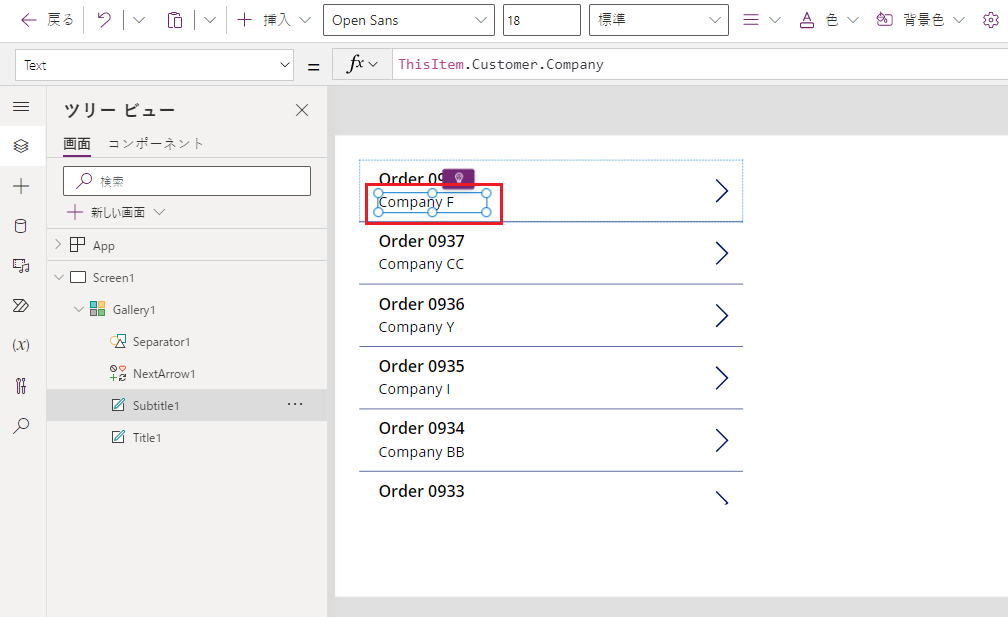
データ ウィンドウで、Subtitle1 を選択 (またはギャラリーのテンプレートで下部のラベルを選択) します:

数式バーで、ラベルの Text プロパティを次の数式に設定します:
ThisItem.Customer.Company![サブタイトル ラベルの [テキスト] プロパティを設定する](media/northwind-orders-canvas-part1/orders-08.png)
この数式を入力すると、一時的に赤い波線のエラーが表示される場合があります。 数式バーの外側で任意のものを選択してカーソルを数式バーに戻すと、エラーが解消されます。 エラーが続く場合、または値が表示されない場合は、表示 タブ、データ ソース の順に選択してから、データソース名の右側にある省略記 (...) 号を選択して 注文 テーブルを更新します。
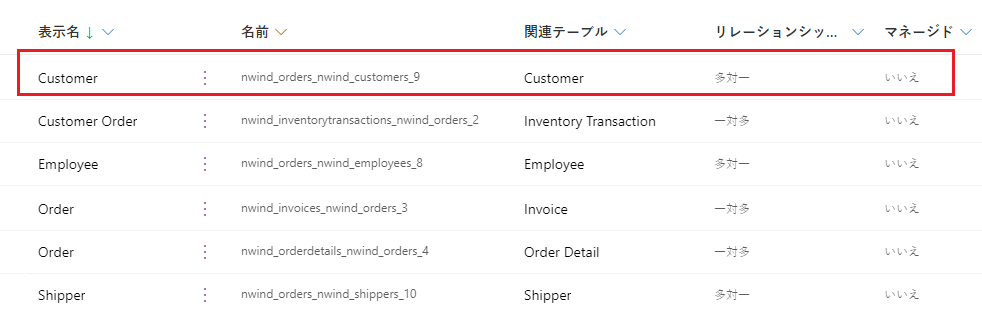
ThisItem.Customer を指定する場合、注文 および 顧客 テーブル間の多対一の関連付けを活用しており、各注文に関連付けられている顧客レコードを取得します。 顧客レコードから、表示する会社列でデータを抽出します。
顧客 テーブルを含む 注文 テーブルからすべての関連付けを表示することができます。

右上隅の閉じるアイコン (x) を選択して、データ ウィンドウを閉じます。
各受注の状態を表示する
この手順では、ギャラリーにラベル用のスペースを追加し、データに基づいて各受注の状態を異なる色で表示するように構成します。
ギャラリーのテンプレートで、最初のラベル Title1 の幅を削減します:

前の手順を 2 番目のラベル Subtitle1で繰り返します:

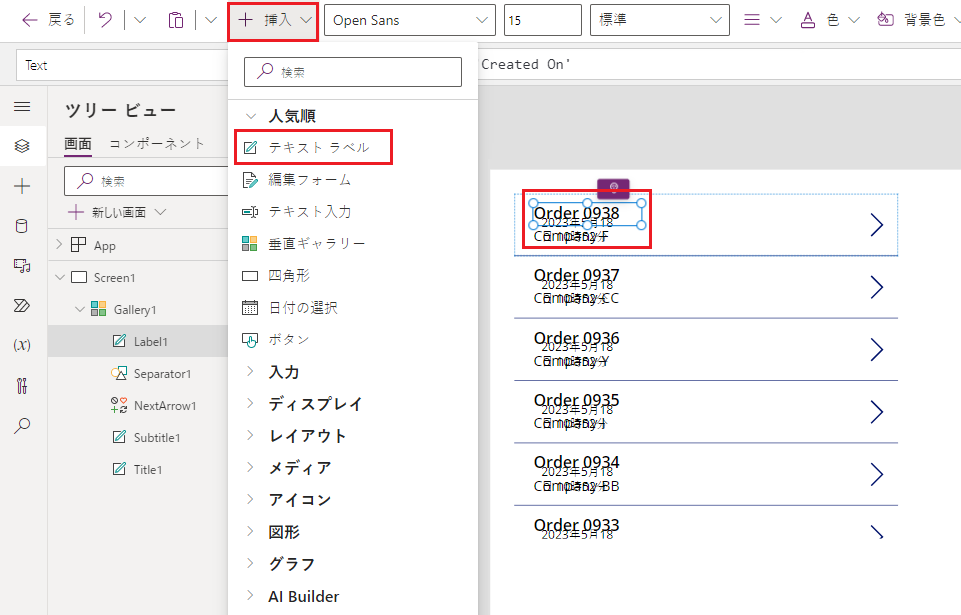
ギャラリー テンプレート (またはテンプレートのコントロール) を選択した状態で、挿入タブでラベルを選択します:

新しいラベルを Title1 ラベルの右側に移動します:

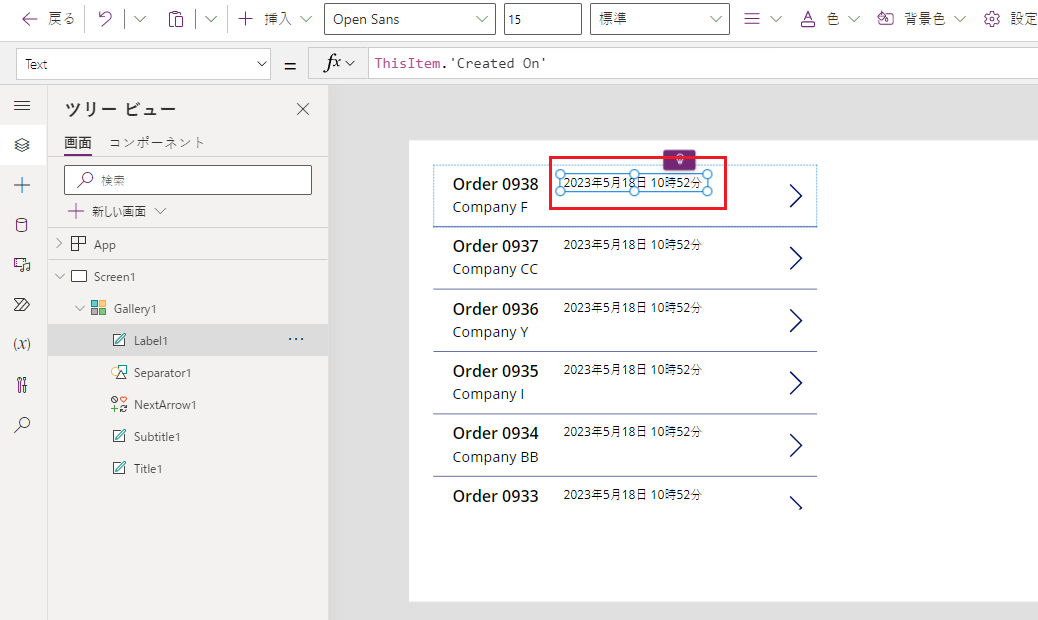
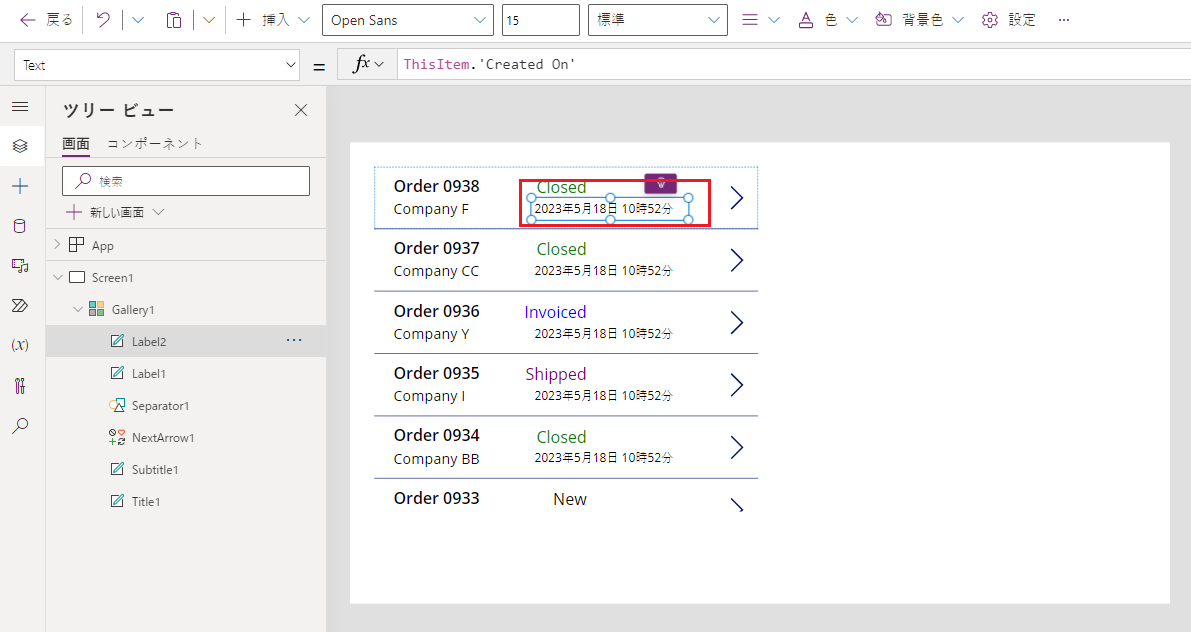
新しいラベルの Text プロパティを次の式に設定します:
ThisItem.'Order Status'![[Text] プロパティの設定](media/northwind-orders-canvas-part1/status-05.png)
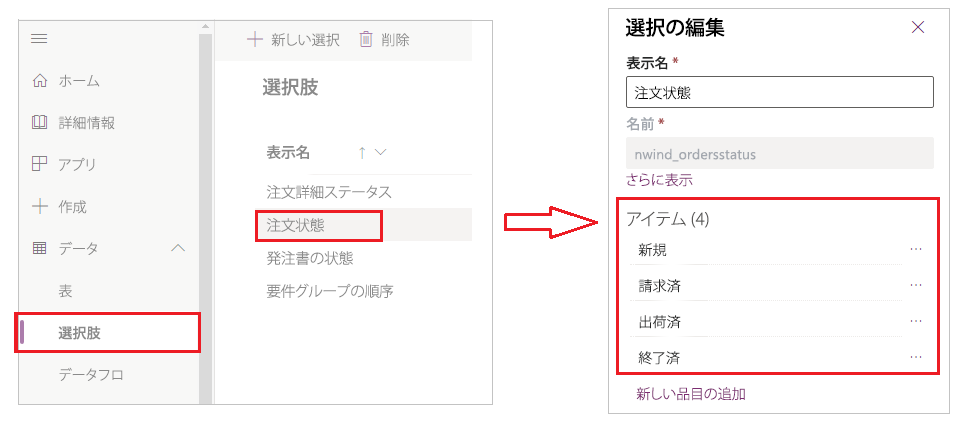
注文 テーブルでは、注文状態 フィールドが 注文状態 選択肢の価値を維持します。 選択肢は、他のプログラミング ツールのリストに似ています。 オプションの各セットはデータベースで定義されるため、ユーザーはセット内のオプションのみを指定できます。 注文状況 選択肢もローカルではなくグローバルであるため、他のテーブルで使用できます。

セットの各オプションには、ラベルに表示することで表示される名前があります。 これらの名前はローカライズでき、英語のユーザーが Apple を、フランスのユーザーが Pomme を、またはスペイン語のユーザーが Manzana を選択するかどうかにかかわらず、アプリは同じオプションを認識します。 このため、このトピックが後で示すように、オプションのハードコードされた文字列に依存する数式を作成することはできません。
数式では、受注の状態にスペースが含まれているため、単一引用符で囲む必要があります。 ただし、その名前は Power Apps での顧客または会社などの他の名前と同じ方法で機能します。
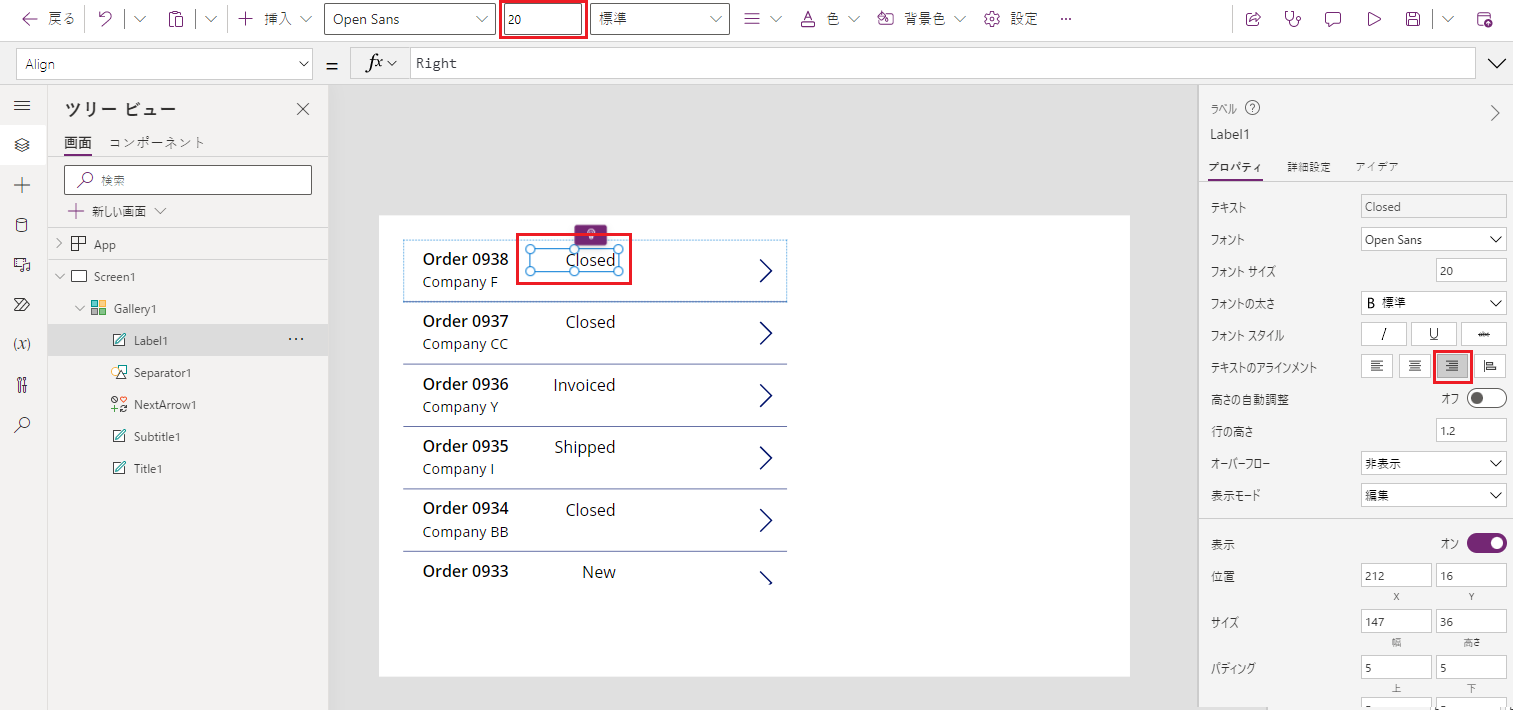
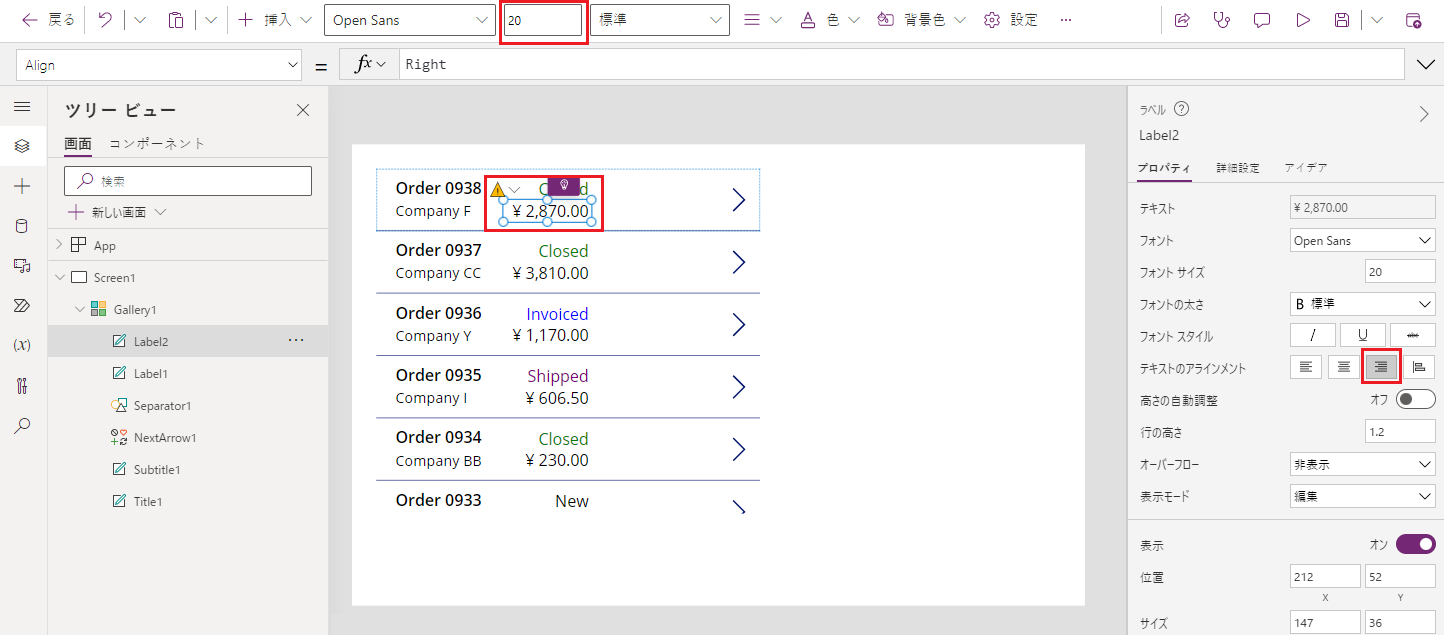
ホーム タブで、状態ラベルのフォント サイズを 20 ポイントに増やし、テキストを右揃えにします:

数式バーで、状態ラベルの Color プロパティを次の数式に設定します:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, 'Orders Status'.New, Black, 'Orders Status'.Invoiced, Blue, 'Orders Status'.Shipped, Purple )![状態ラベルの [色] プロパティを設定する](media/northwind-orders-canvas-part1/status-08.png)
Power Apps では、オプション名がローカライズされている場合、このような数式では不適切な結果を生成される可能性があるため、セット内の各オプションのハードコードされた文字列に依存する数式を作成できません。 代わりに、Switch 関数は、ユーザーの設定に基づいて、ラベルに表示される文字列に基づく色を決定します。
この数式を使用すると、前の図に示すように、異なる状態値が異なる色で表示されます。
各受注の合計を表示する
ギャラリーの最初の項目を選択します。これはギャラリーのテンプレートです:

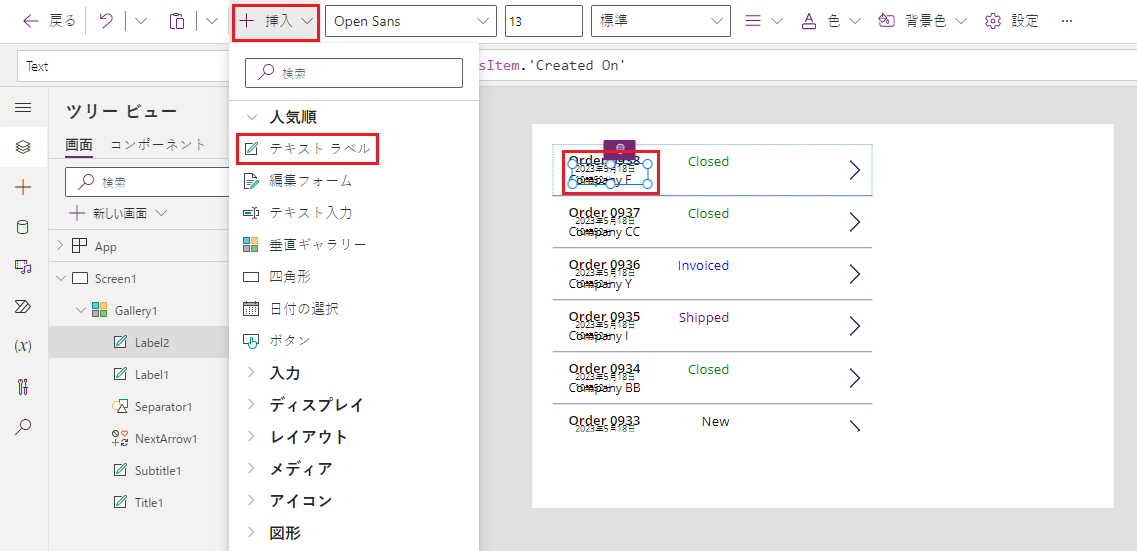
挿入タブで、ラベルを選択して別のラベルに追加します:

状態ラベルの下に表示されるように、新しいラベルを移動します:

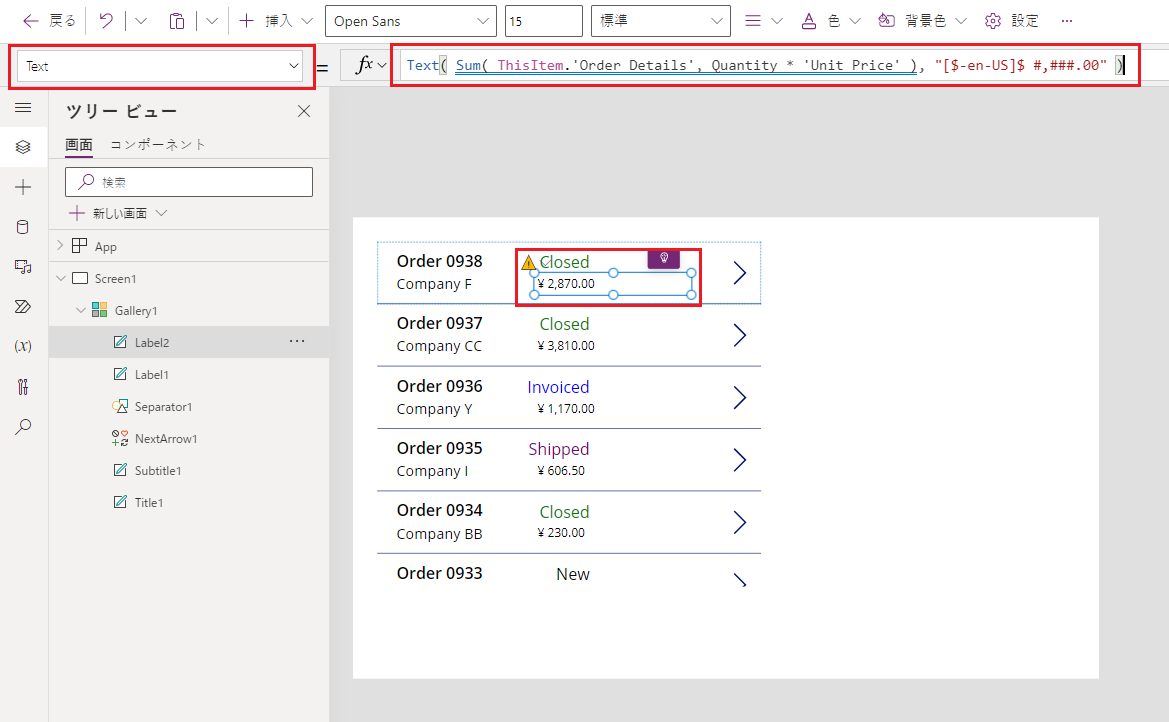
数式バーで、新しいラベルの Text プロパティを次の数式に設定します:
Text( Sum( ThisItem.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )
この式では、Sum 関数が、一対多の関連付けで 注文 テーブルの各レコードに関連付けられている 注文詳細 テーブルのレコードを加算します。 これらの品目が各受注を構成し、同じ一対多の関係を使用して、画面の右下領域にある品目を表示および編集します。
Dataverse では、複雑な集計関数 (たとえば、乗算の合計) の委任をサポートしていないため、この数式は青い下線および 委任の警告 を表示します。 この例では 500 品目を超える受注がないため、この情報は無視できます。 別のアプリで必要な場合は、アプリの設定でその制限を増やすことができます。
この数式の Text 関数では、通貨記号を追加し、結果を千単位の桁区切りおよび小数点区切り記号で書式設定します。 記述されているように、数式には米国英語の言語タグ ([$-en-US]) およびドル記号 ($) が含まれます。 言語タグを削除すると、言語設定に基づいてタグが置き換えられ、ラベルにはそのタグに適した形式が表示されます。 ドル記号を残すと、ラベルにはユーザーの設定に基づいて適切な通貨記号が表示されます。 ただし、ドル記号を必要に応じて置き換えることで、異なる記号を強制的に表示できます。
ホーム タブで、最新ラベルのフォント サイズを 20 ポイントに変更し、テキストを右揃えにします:

ギャラリーを画面の左端に移動し、ギャラリーの幅を狭めてスペースを詰めます。
画面とほぼ同じ高さになるようにギャラリーの高さを増やしますが、上部にタイトル バー用に少し余裕を残します。タイトル バーは、次のトピックの最初に追加します:

サマリー
要約すると、次の要素を含む受注ギャラリーを追加して、単一画面のキャンバス アプリの構築を開始しました:
- 受注番号表示する式:
"Orders " & ThisItem.OrderNumber - 多対一の関連付けのフィールド:
ThisItem.Customer.Company - セットのオプションの名前を表示するラベル:
ThisItem.'Order Status' - ラベルに表示されるセット内のオプションに基づいて形式を変更するラベル:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, ... - 一対多の関連付けに対する複雑な集計関数:
Sum( ThisItem.'Order Details', Quantity * 'Unit Price' )
次のトピック
次のトピックでは、編集フォーム コントロールを追加して、先ほど作成したギャラリーでユーザーが選択した順序の概要を表示および編集します。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。