住所の入力 と map コントロールを備えたアプリを作成する
ユーザーがアプリにアドレスを入力することが期待されるシナリオはたくさんあります。 今までは、ユーザーが住所、市区町村、郵便番号を入力し、州を選択する住所の各要素をキャプチャする複数のフィールドがありました。 特にモバイル機器では住所入力の際に、ミスが発生しやすいことから、エラーが発生しやすくなります。
住所の入力 コントロールは、ユーザーが入力するときに動的なアドレス候補をユーザーに提示します。 あいまい一致ロジックを使用して、コントロールは、ユーザーが選択できる複数の潜在的なアドレス一致を提案します—これで正確な住所をすばやく簡単に入力できるようにします。
コントロールはアドレスを構造化データとして返し、アプリケーションが都市、通り、自治体、さらには緯度と経度などの情報を抽出できるようにします。 データは多くのロケールや国際でき名住所の形式に適した形式となっています。
コントロールを使用するには、環境のために 地理空間サービス を有効にする必要があります。
このビデオでは、住所の入力 コントロールの使い方について説明します。
このビデオでは、マップ コントロールの使い方について説明します。
この記事では、キャンバス アプリで 住所の入力 コントロールを使用する方法について説明します。
前提条件
このレッスンを完了するには、Microsoft Dataverse データベースのある Power Apps 環境が必要です。 ライセンスがない場合は、Power Apps 開発者プラン にサインアップするか、Power Apps 試用版 を使用できます。
試用版環境の作成
Power Apps の環境は、組織のビジネス データ、アプリ、チャットボット、フローを保存、管理、共有する場所です。 さまざまな役割、セキュリティ要件や対象ユーザーを持ち、アプリを分離するコンテナーとしても機能します。
各環境では 1 つの Dataverse データベースを持つことができます。
このレッスンを完了するために必要なものが揃っていることを確認するために、Dataverse データベースを含む新しい環境を作成します。 この 30 日間の試用版は、30 日が経過すると終了しますが、保持する場合はサンドボックスまたは運用環境にアップグレードできます。
Dataverse データベースを含むトライアル環境、そしてこのトピックで使用されるサンプル データを作成していきます。
Web ブラウザーで、Power Platform 管理センター に移動します。
環境 を選択します。
新規 を選択します。
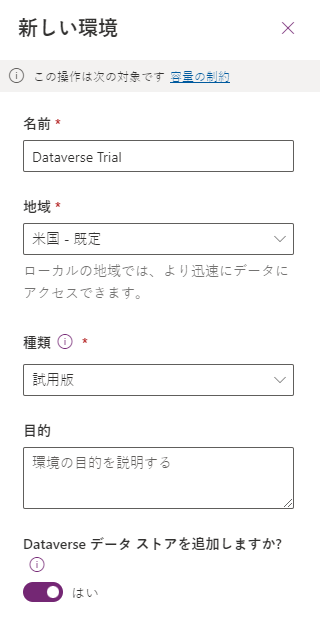
名前を入力します。例えば、"Dataverseトライアル" です。
環境タイプに 試用版 を選択します。
データベースを作成する を はい に切り替えます。
次へ を選択します。

サンプル アプリおよびデータの展開 を はい に切り替えます。
保存 を選びます。
これで、Dataverse データ ベースと Dataverse テーブルのサンプル データのような試用環境が作成されます。
環境の地理空間サービスを有効にする
キャンバス アプリで地理空間サービスを使用する前に、管理者はアプリを作成する環境の機能へのアクセスを有効にする必要があります。
使用環境での 地理空間サービス を有効にする方法については、環境の地理空間機能を有効にする を参照してください。
キャンバス アプリをビルドする
まずはアプリの作成から始め、次にアプリ内で使用するヘッダー コントロールを作成して、さまざまな画面でのヘッダーのルック アンド フィールを標準化します。
以前作成した環境で、空白のキャンバス アプリを作成します。
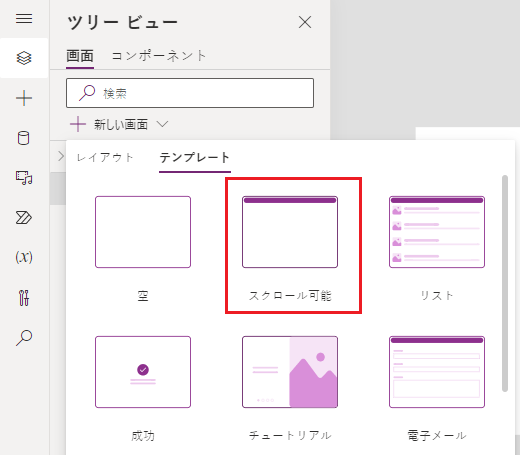
挿入 > 新しい画面 > スクロール可能 を選択して、新しい画面を追加します。

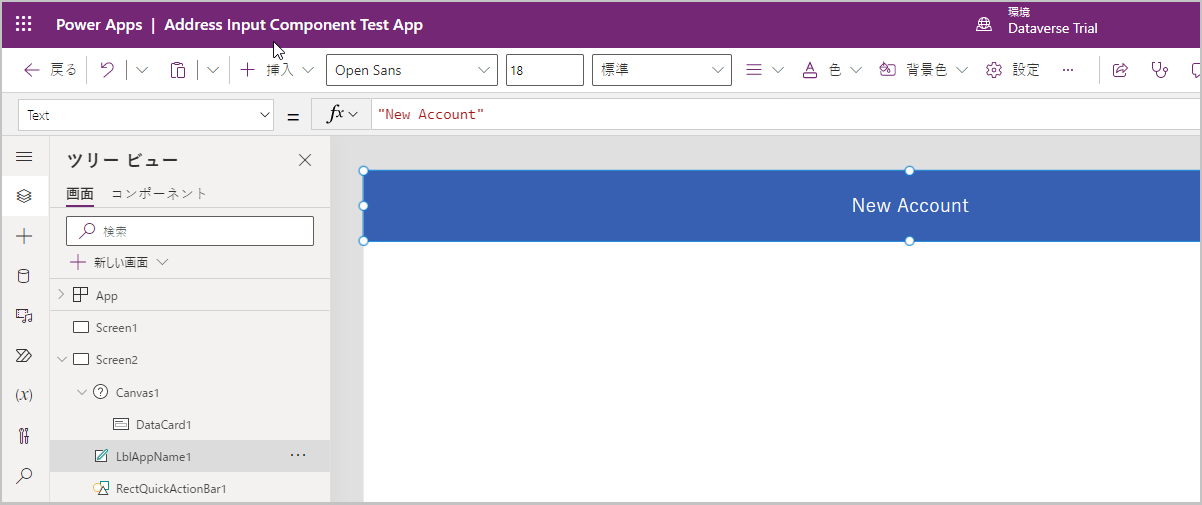
ラベル テキストを "新規アカウント" に変更します。

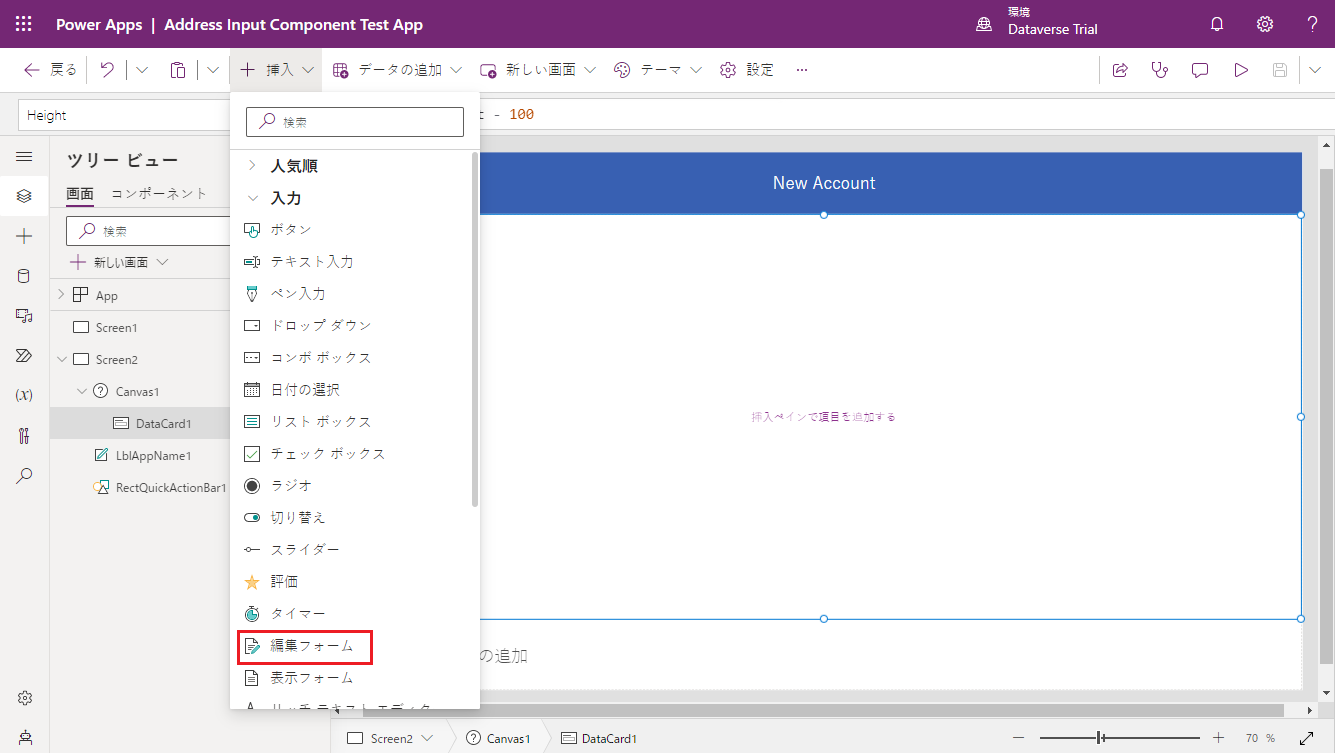
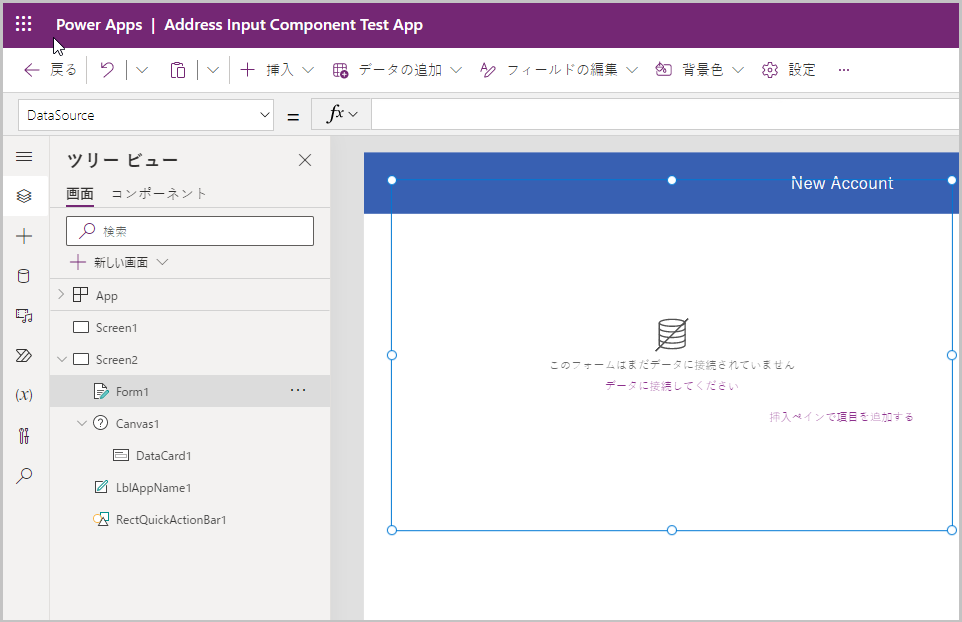
挿入 > フォーム > 編集 を選択して、画面にフォームを追加します。

フォーム コントロールが追加されます

フォームの次のプロパティを更新します。
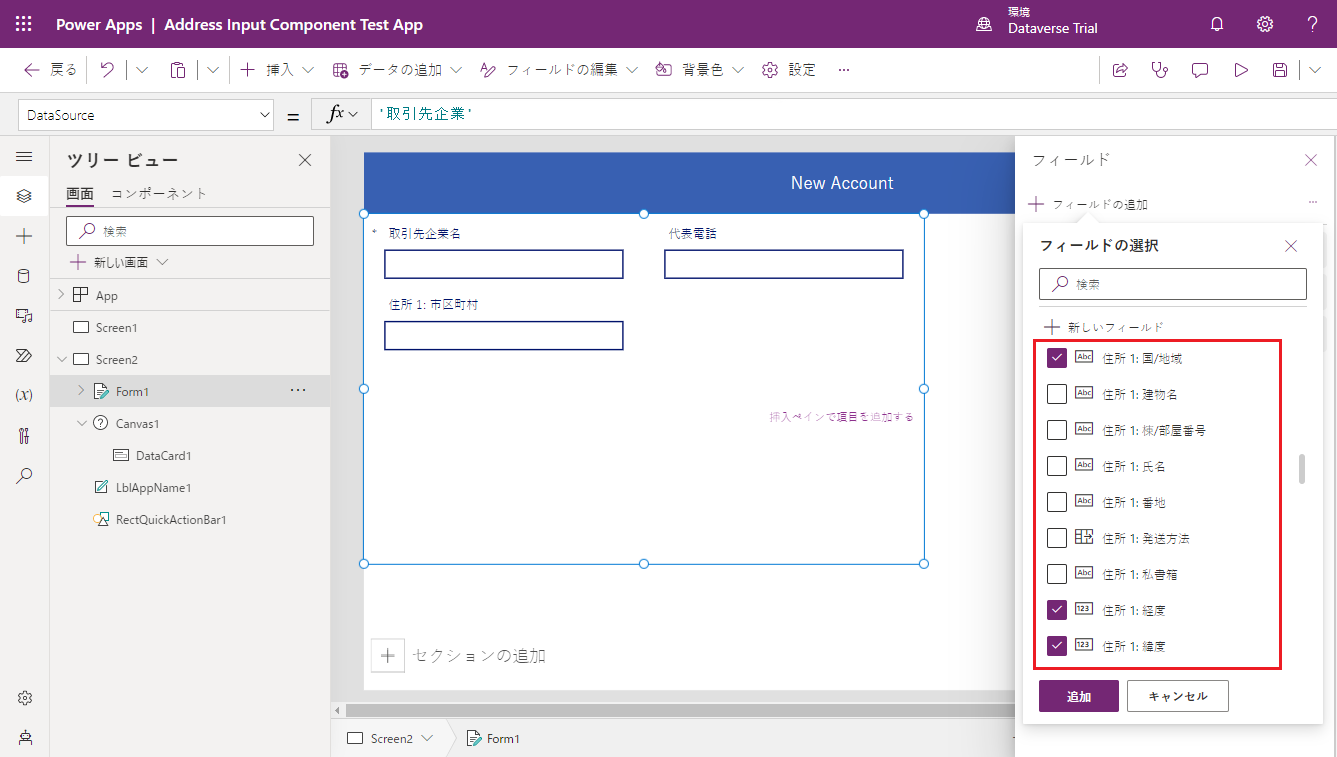
プロパティ 値 Data source Accounts Columns 2 DefaultMode FormMode.Newフィールドの横にある 編集 を選択して、フォームにより多くのフィールドを追加し、次のアドレス フィールドを選択します。
- 住所 1: 番地
- 住所 1: 市区町間
- 住所 1: 都道府県
- 住所 1: 郵便番号
- 住所 1: 国/地域
- 住所 1: 緯度
- 住所 1: 経度

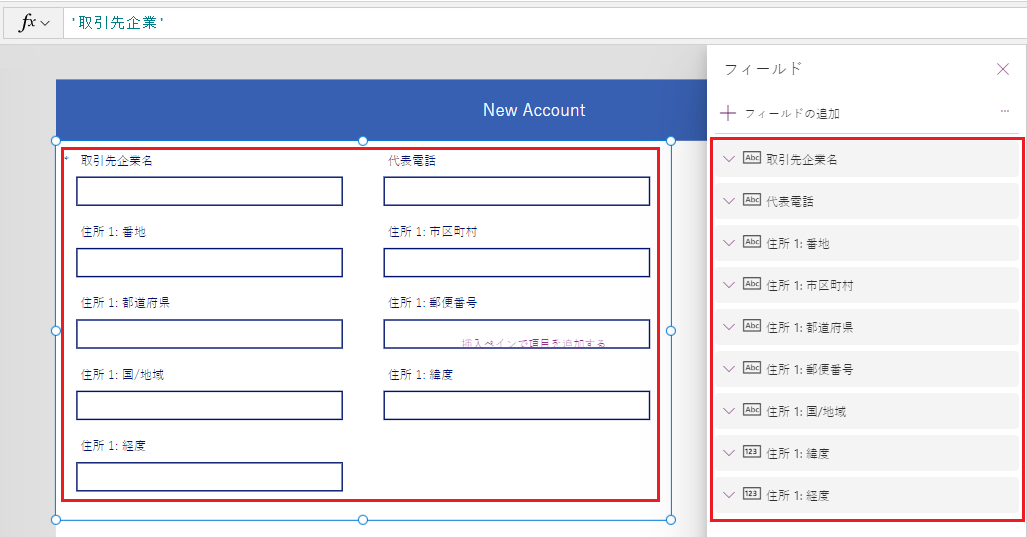
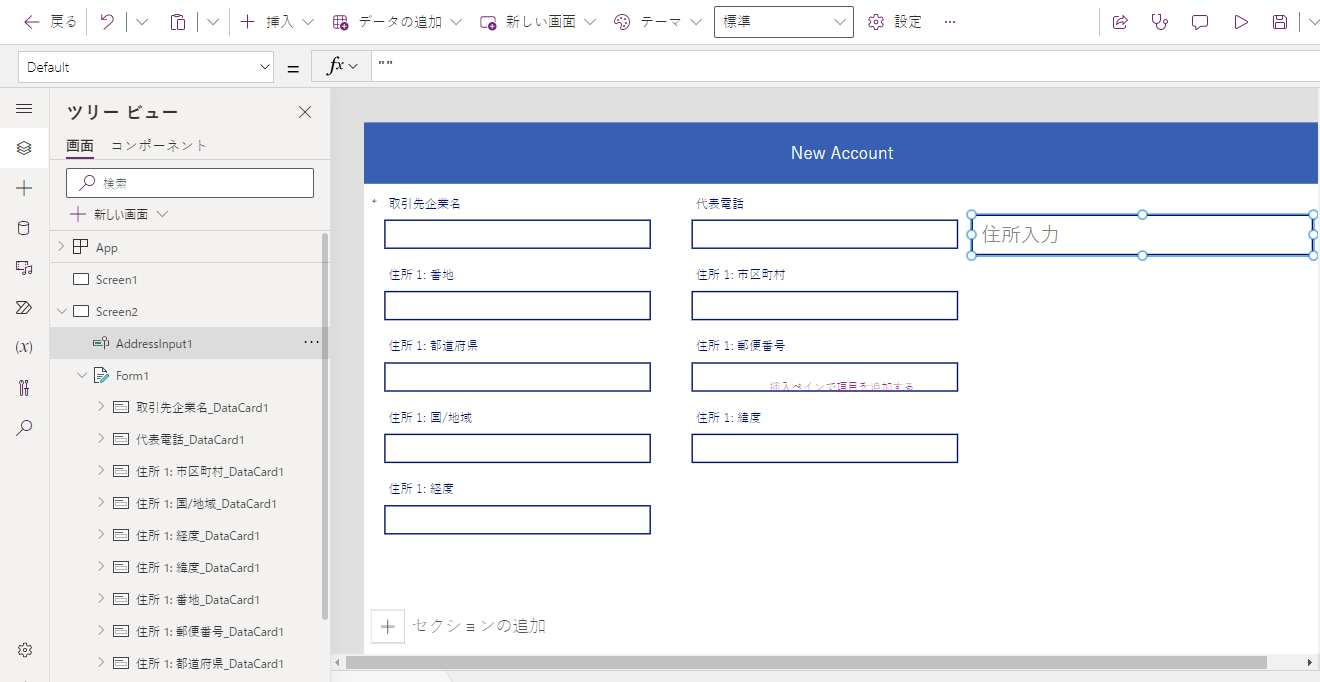
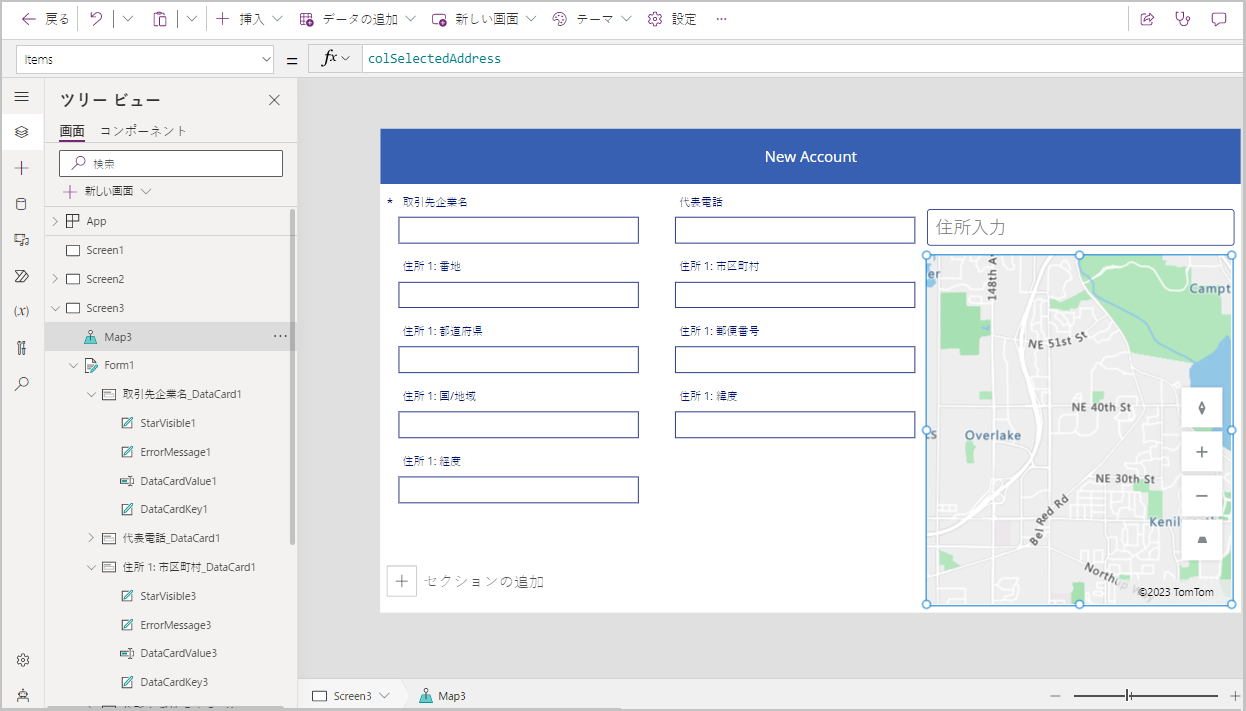
以下に示すように、フィールドの順序を調整します。

住所の入力 コントロール
このセクションでは、住所の入力 コントロールをアプリへ追加します。
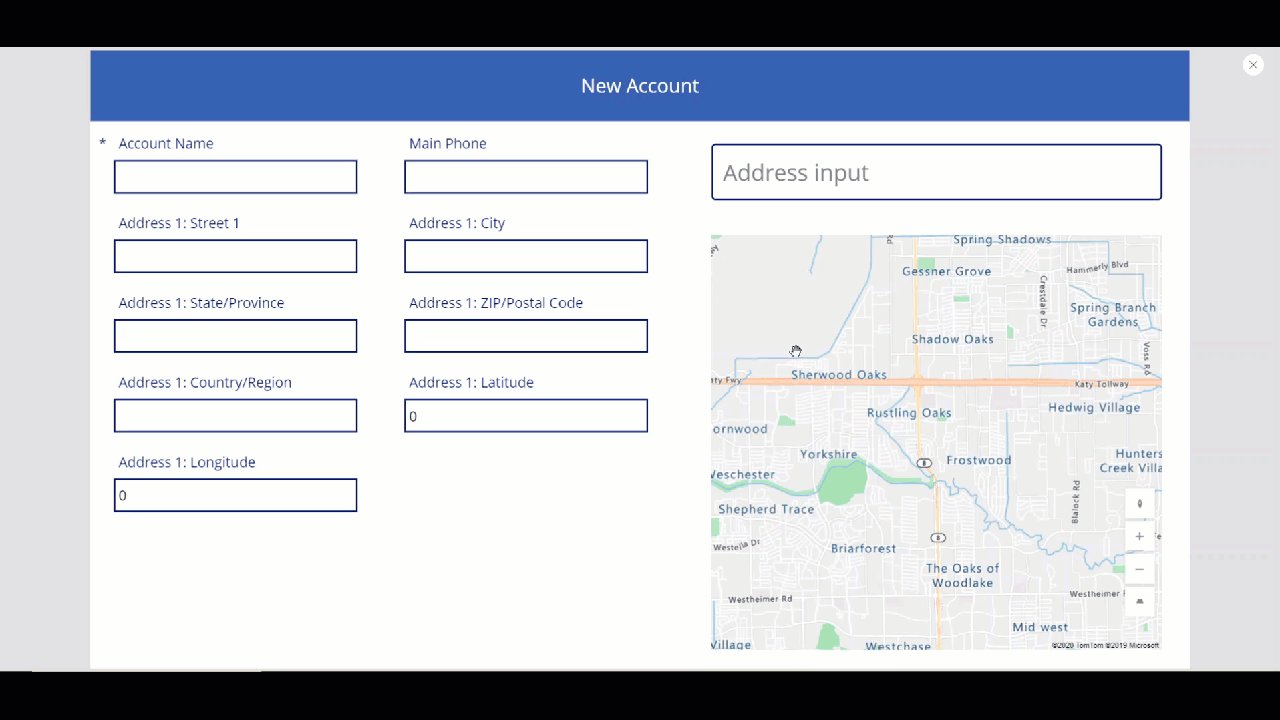
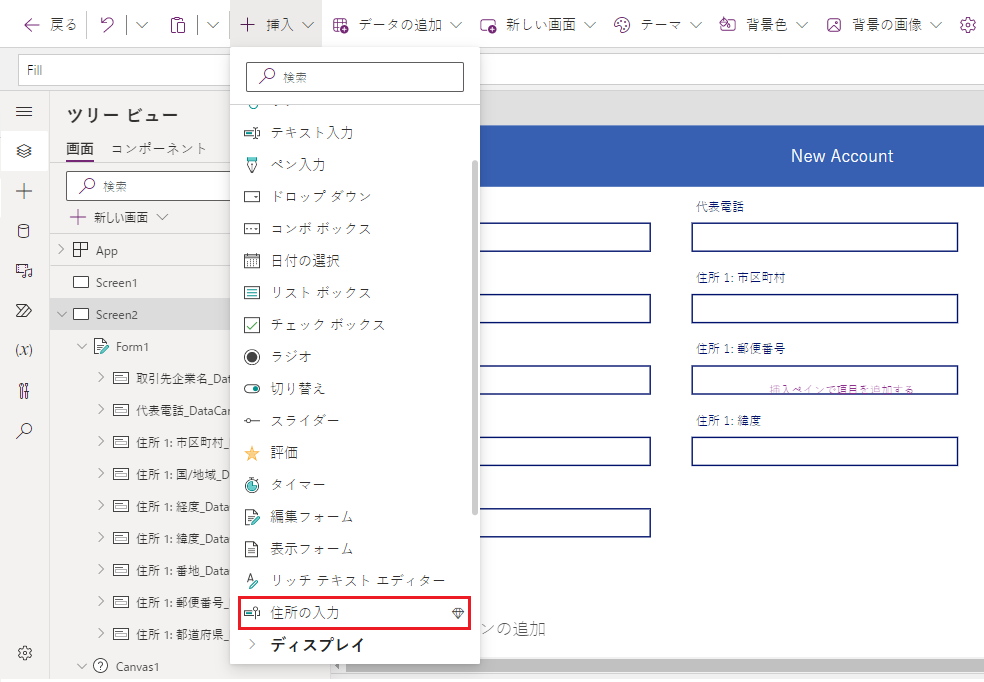
挿入 > 入力 > アドレス入力 を選択して、画面にコントロールを追加します。

画面の右上にコントロールを移動します。

住所の入力 コントロールのプロパティを構成する
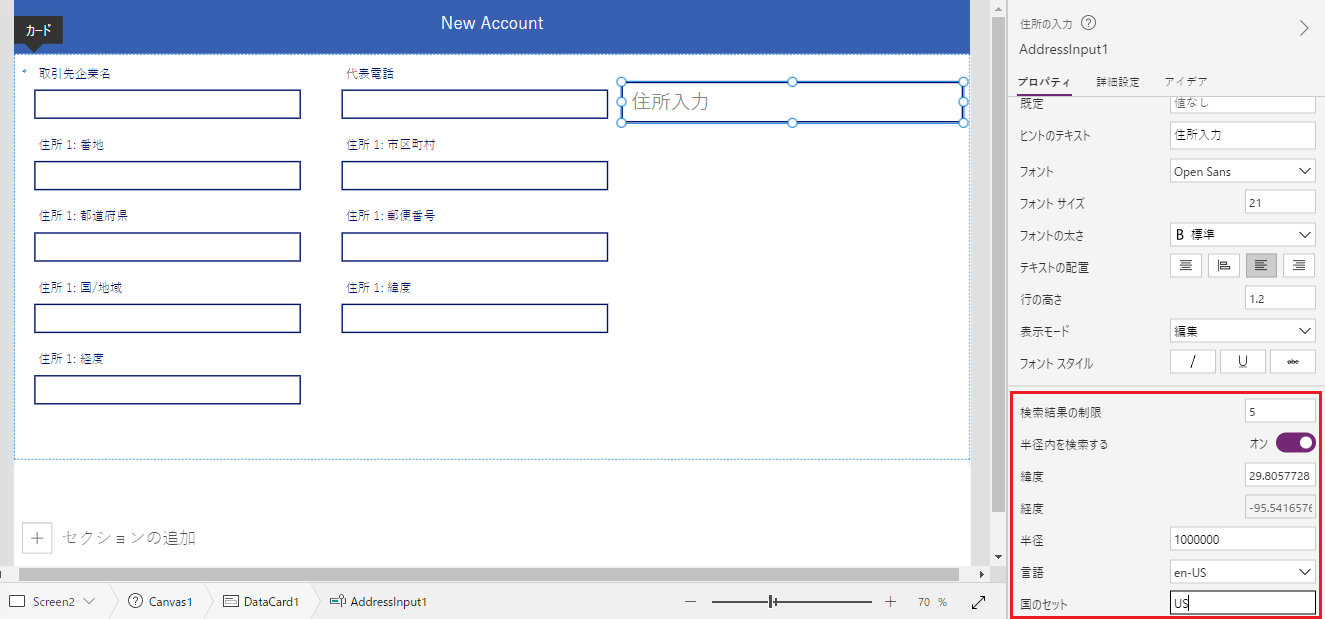
このセクションでは、住所コントロールのさまざまなプロパティを確認し、必要に応じて設定します。 住所の入力 コントロール固有のプロパティがいくつかあります。

| プロパティ | 説明 |
|---|---|
| Search result limit | コントロールが表示する推奨アドレスの数。 この例では 5 に設定しているため、検索に表示されるアドレスは 5 つまでです。 |
| Search within radius | コントロールが 緯度 と 経度 のユーザー定義した 半径 内のアドレスを提案する必要があるかどうかを示します。 この例では はい に設定しました。 |
| Latitude | 住所候補の地理バイアスに使用する中心点の緯度。 Search within radius をオンにする必要があります。 この例では、式 Location.Latitude に設定し、現在の場所の緯度を返します。 |
| Longitude | 住所候補の地理バイアスに使用する中心点の緯度。 Search within radius をオンにする必要があります。 この例では、式 Location.Longitude に設定し、現在の場所の緯度を返します。 |
| Radius | 住所の提案を制約する 緯度 と 経度 の半径をメートル単位で指定します。 Search within radius を On にする必要があります。 この例では、これを 100000 に設定しました。 |
| Language | 住所候補で返す言語。 規定の "English (United States)" のままにしておきます。 |
| 国セット | ISO 3166 alpha-2 国コードで、住所の提案を制限する国/地域のコンマ区切りのリスト。 例: "US"、"FR"、"KW"。 この例では、これを US に設定しました。 |
住所の入力 コントロールの出力プロパティを構成する
コントロールは、ユーザーがアプリ内で操作すると、さまざまなプロパティを出力します。 これらの出力を他のコントロールで使用したり、体験をカスタマイズしたりできます。
次のテーブルは使用可能な出力プロパティの一覧を示します。
| プロパティ | 内容 |
|---|---|
| UserInput | ユーザーが入力ボックスに入力したテキスト。 |
| SelectedLatitude | 入力フィールドでユーザーが選択した住所の経度。 |
| SelectedLongitude | 入力フィールドでユーザーが選択した住所の経度。 |
| SearchResultJson | 検索結果 (UserInput プロパティに基づく) が JSON 形式のプロパティに文字列として表示されます。 |
| FreeformAddress | 提案されたアドレスのリストから選択されたアドレス。 |
| LocalName | 管理上の単位でまとめるのではなく、住所付けの目的で、アドレス指定可能な複数のオブジェクトをグループ化するための、地域または場所の名前を表す住所コントロールです。 |
| PostalCode | 郵便番号。 |
| ExtendedPostalCode | 拡張郵便番号。 |
| CountryCode | 国コード。 |
| 国 | 国。 |
| CountryCodeISO3 | ISO alpha-3 形式の国番号。 |
| CountrySubdivisionName | 国の区分名。 |
| StreetName | 町名。 |
| StreetNumber | 番地。 |
| 市町村 | 市町村。 |
| MunicipalitySubdivision | 市町村の区分。 |
| CountryTertiarySubdivision | 市町村。 |
| CountrySecondarySubdivision | 都道府県の二次区分。 |
| CountrySubdivision | 国の区分。 |
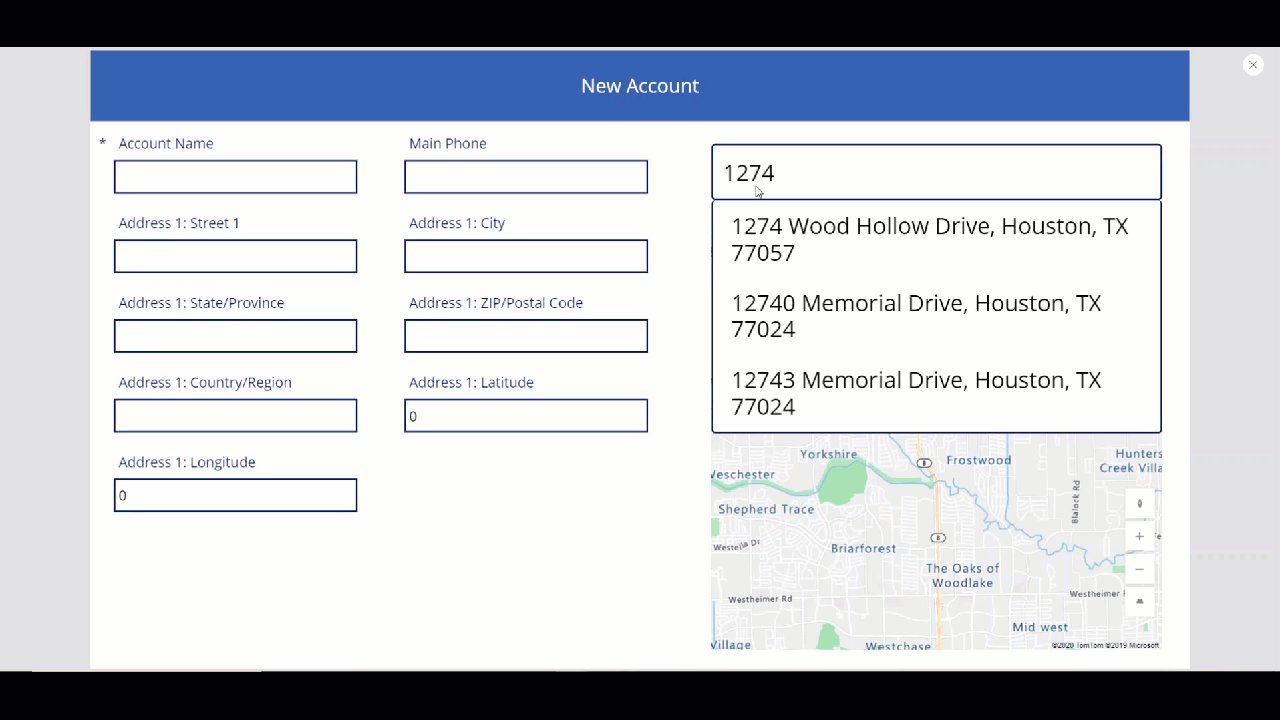
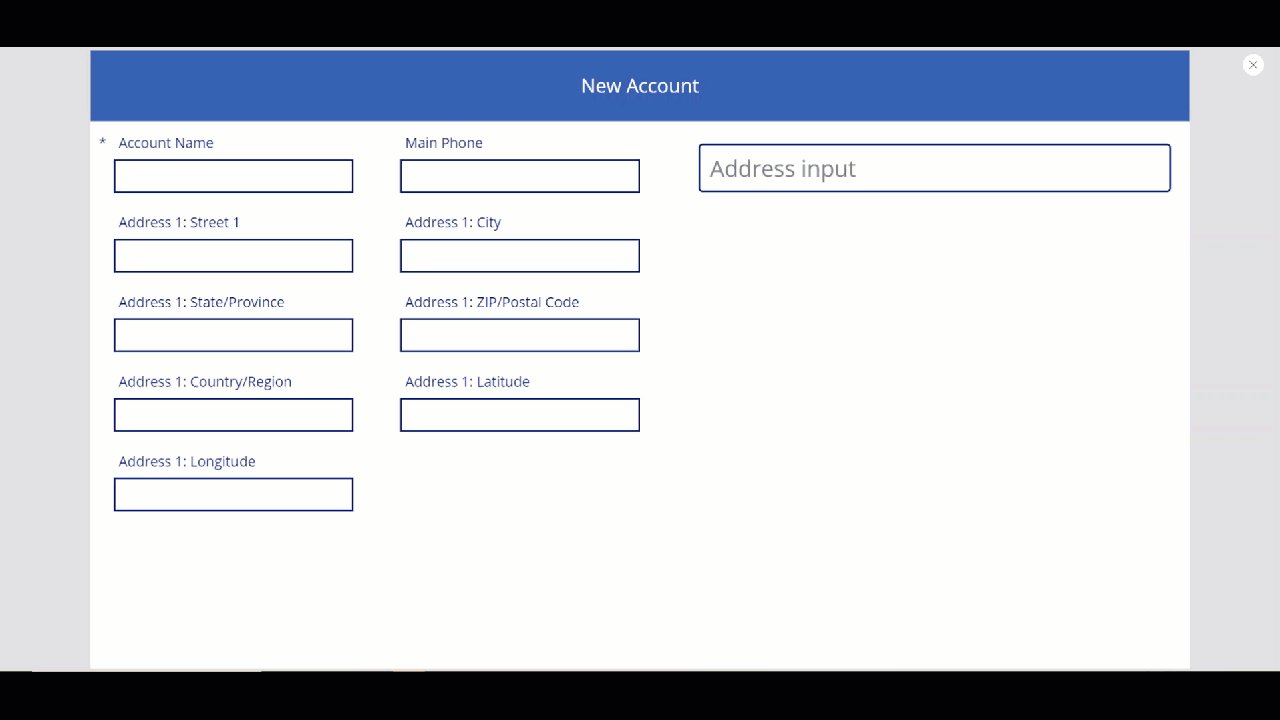
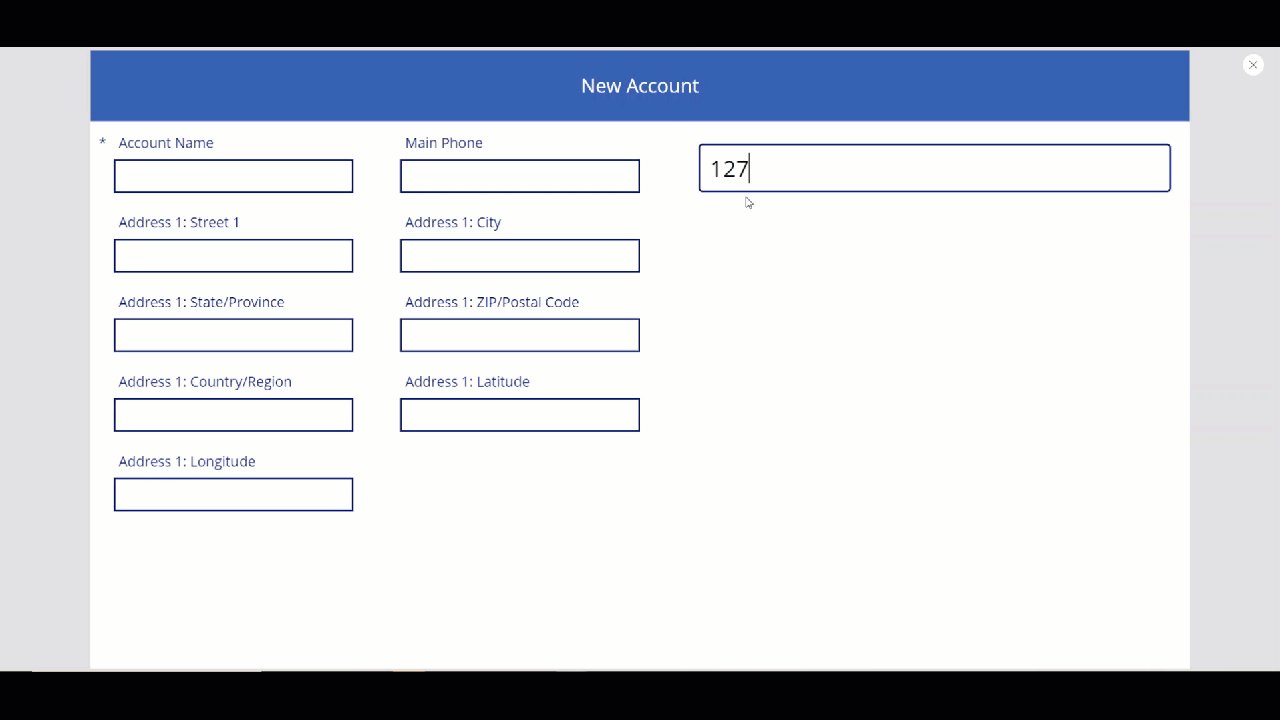
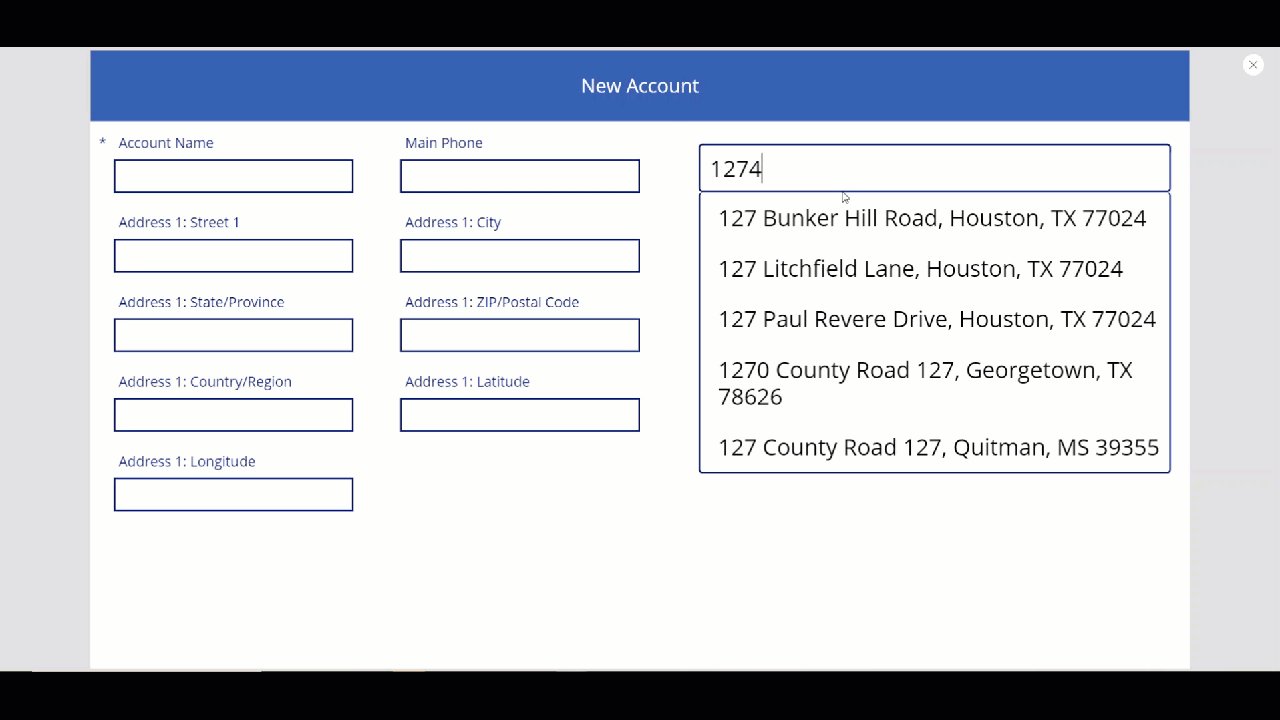
アプリを実行して住所の入力を開始すると、入力した値と一致し、現在の場所から10万メートル以内にある住所が表示されます。 また、住所の入力を開始すると、一度に 5 つを超える住所候補が表示されないことに注意してください。

上記のコントロールを使用して、フォームのアドレスフィールドにアドレスをキャプチャし、新しいアカウントを作成します。 この手順は、ユーザーが各アドレス要素を個別に入力する必要がないようにするために役立ちます。
データカードの値を、アドレス入力から適切なプロパティ値に設定します。
ヒント
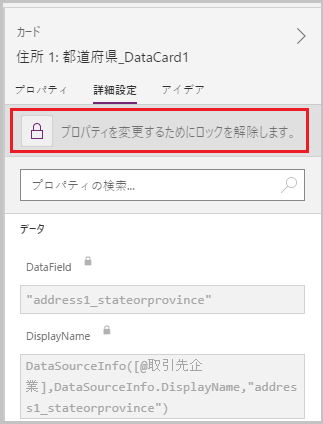
データカードの規定値がロックされている可能性があります。 ロックを解除するには、データカードを選択して、Advanced プロパティ、次に ロックを解除してプロパティを変更 を選択します。

| データ カード | 値 |
|---|---|
| 住所 1: 番地 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| 住所 1: 市区町間 | AddressInput1.Municipality |
| Address 1: State/Province | AddressInput1.CountrySubdivision |
| 住所 1: 郵便番号 | AddressInput1.PostalCode |
| Address 1: Country/Region Datacard | AddressInput1.Country |
| 住所 1: 緯度 | AddressInput1.SelectedLatitude |
| 住所 1: 経度 | AddressInput1.SelectedLongitude |
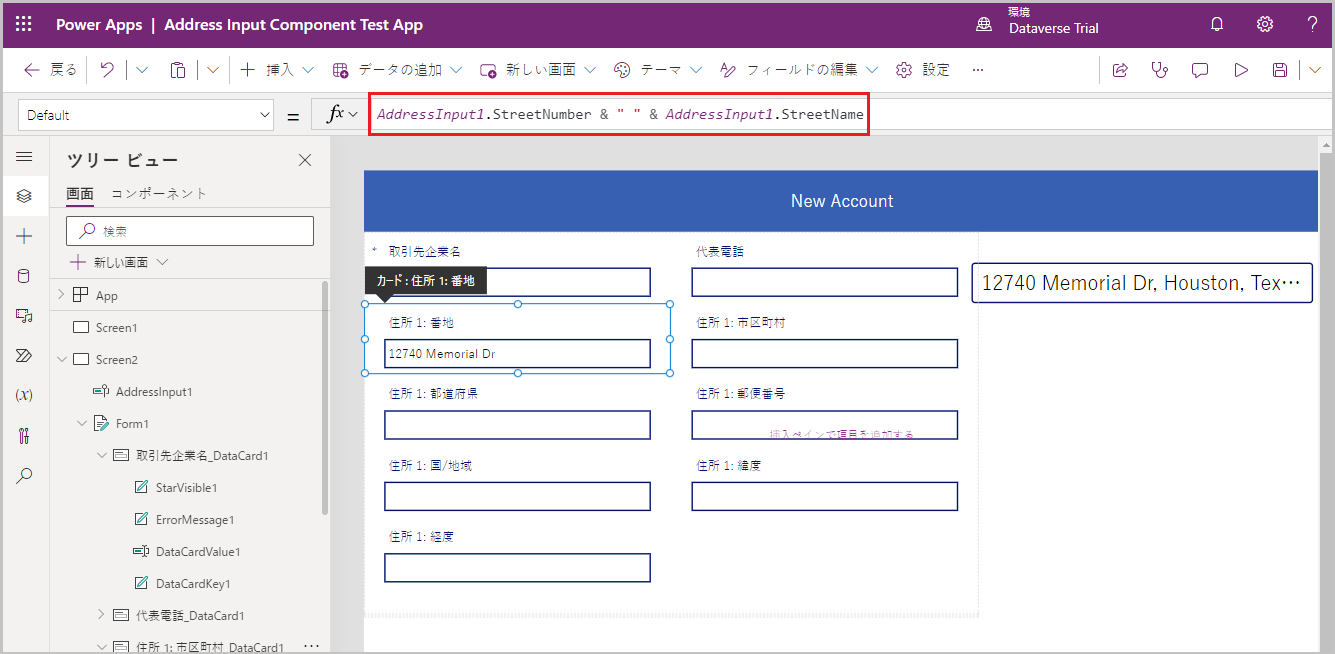
Address 1: Street 1 データカードの例:

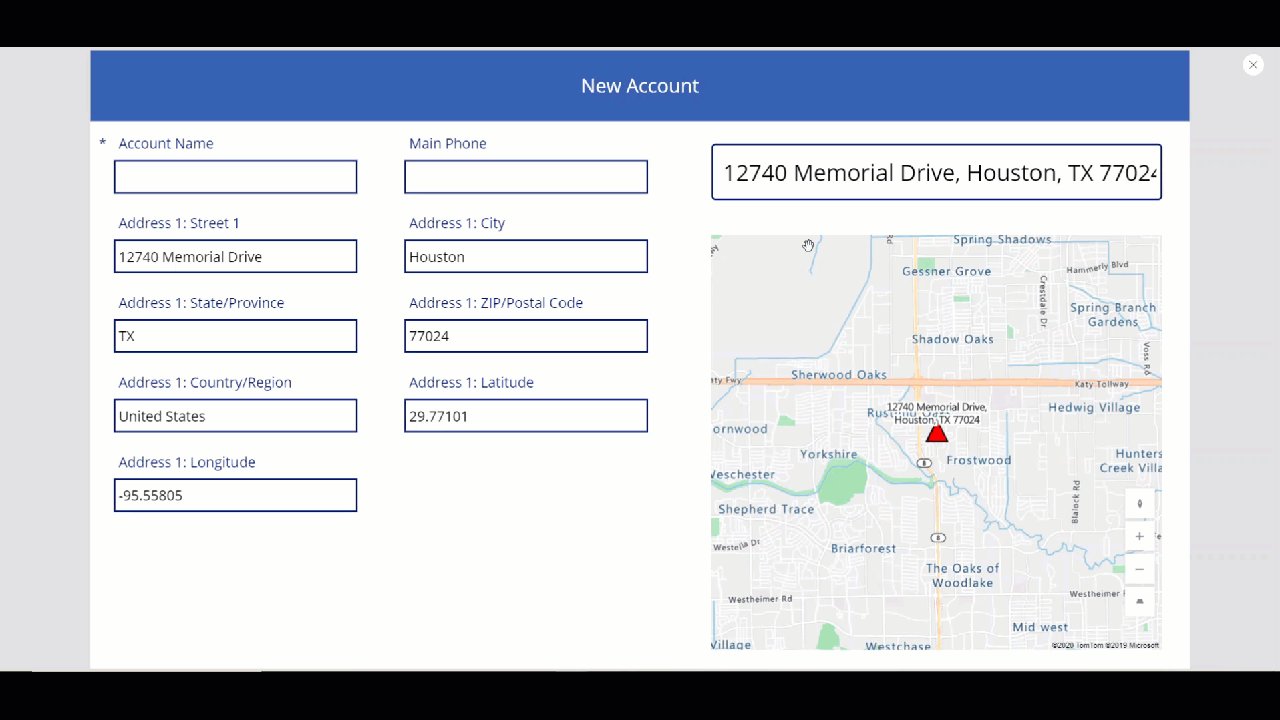
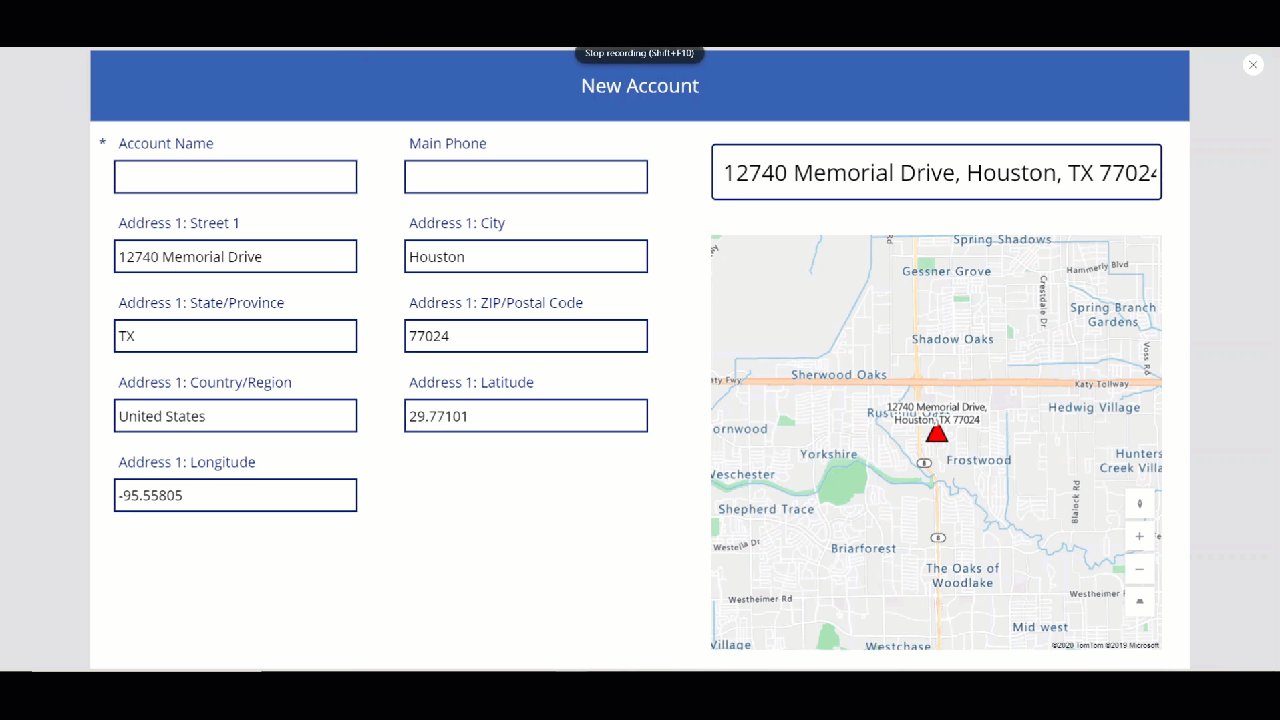
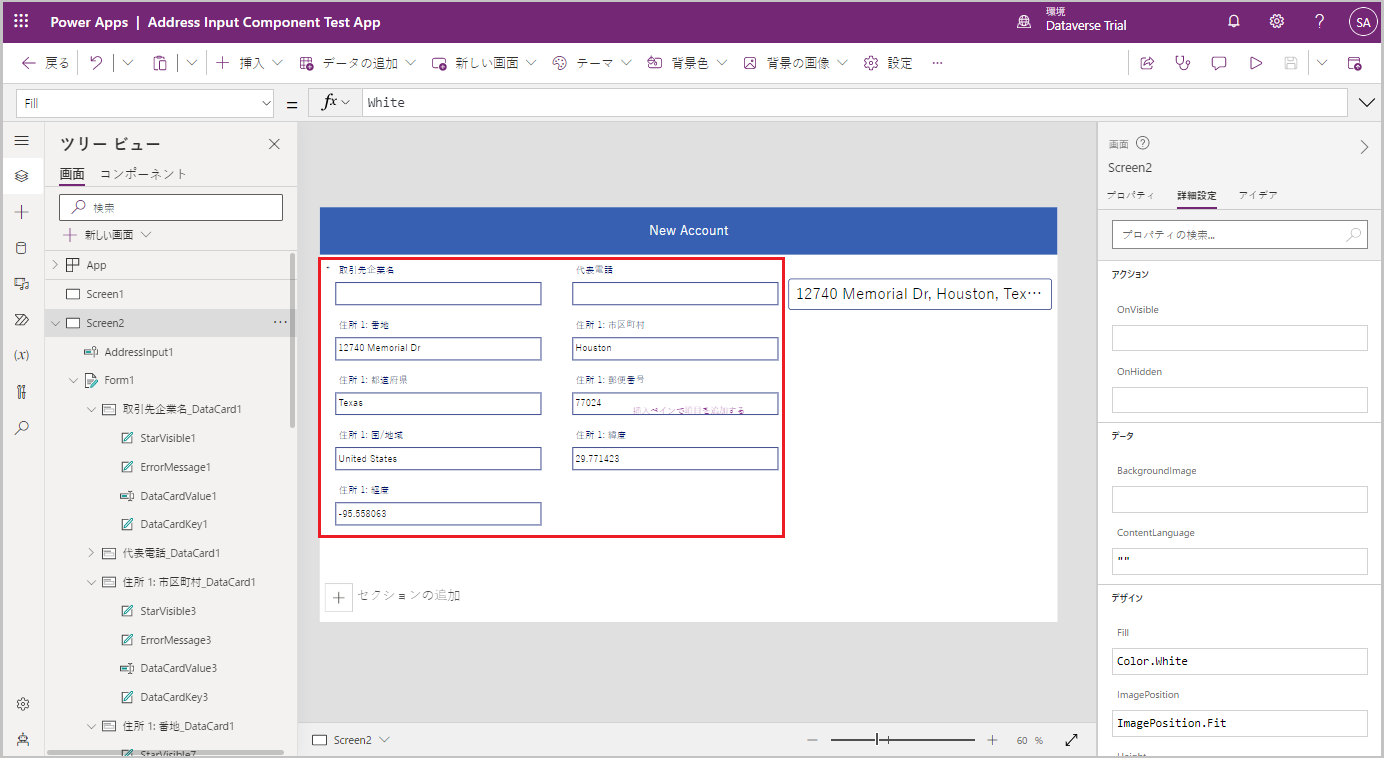
住所の入力 コントロールでアドレスが選択されると、フォームにすべてのアドレス フィールドが入力されます。。

マップ コントロール
このセクションでは、アプリ上で マップ コントロールを追加して、選択した場所を地図上に表示する方法を説明します。
マップ コントロールを追加する前に、アドレス入力からアドレスをキャプチャするコレクションを作成する必要があります。このコレクションは、マップのデータ ソースとして使用されます。
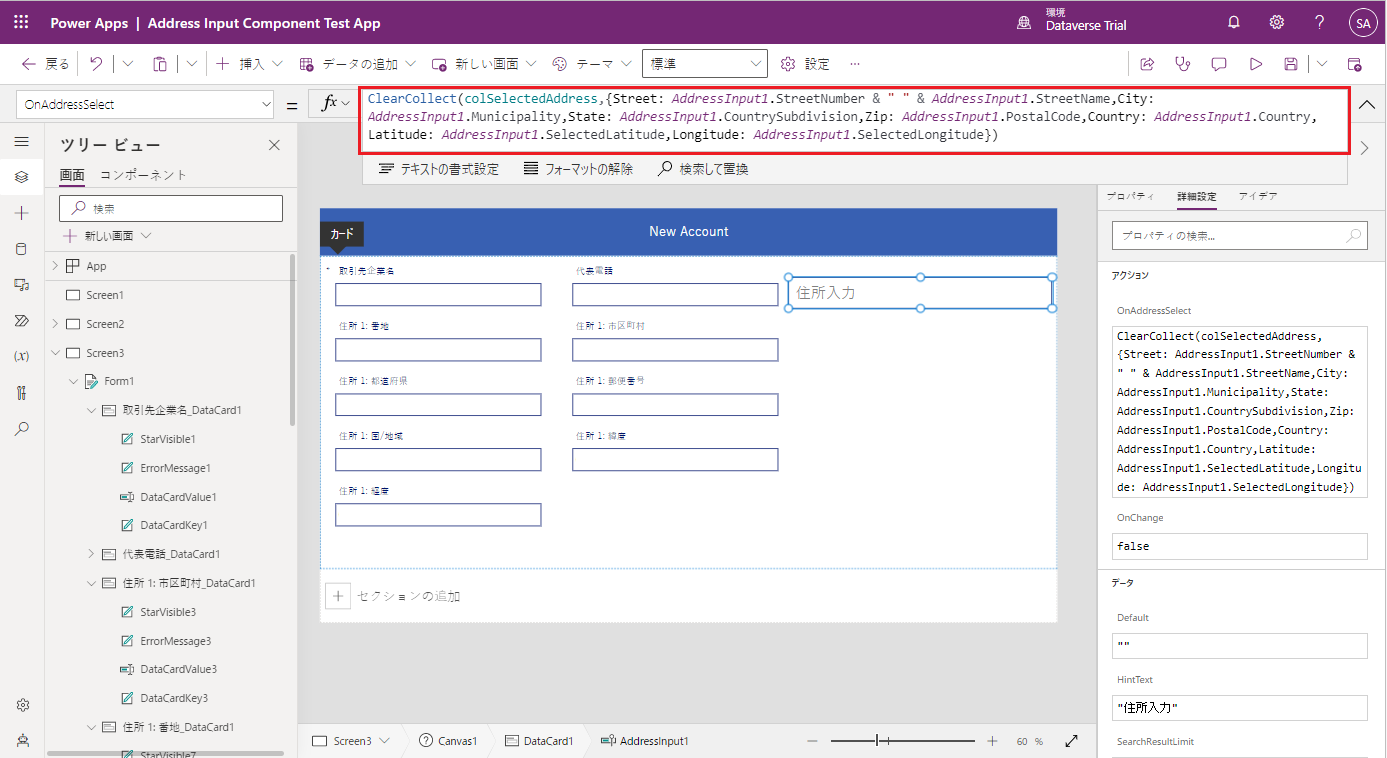
住所の入力 コントロールの OnAddressSelect プロパティで、次の式を入力して、住所データをキャプチャするコレクションを作成します。
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
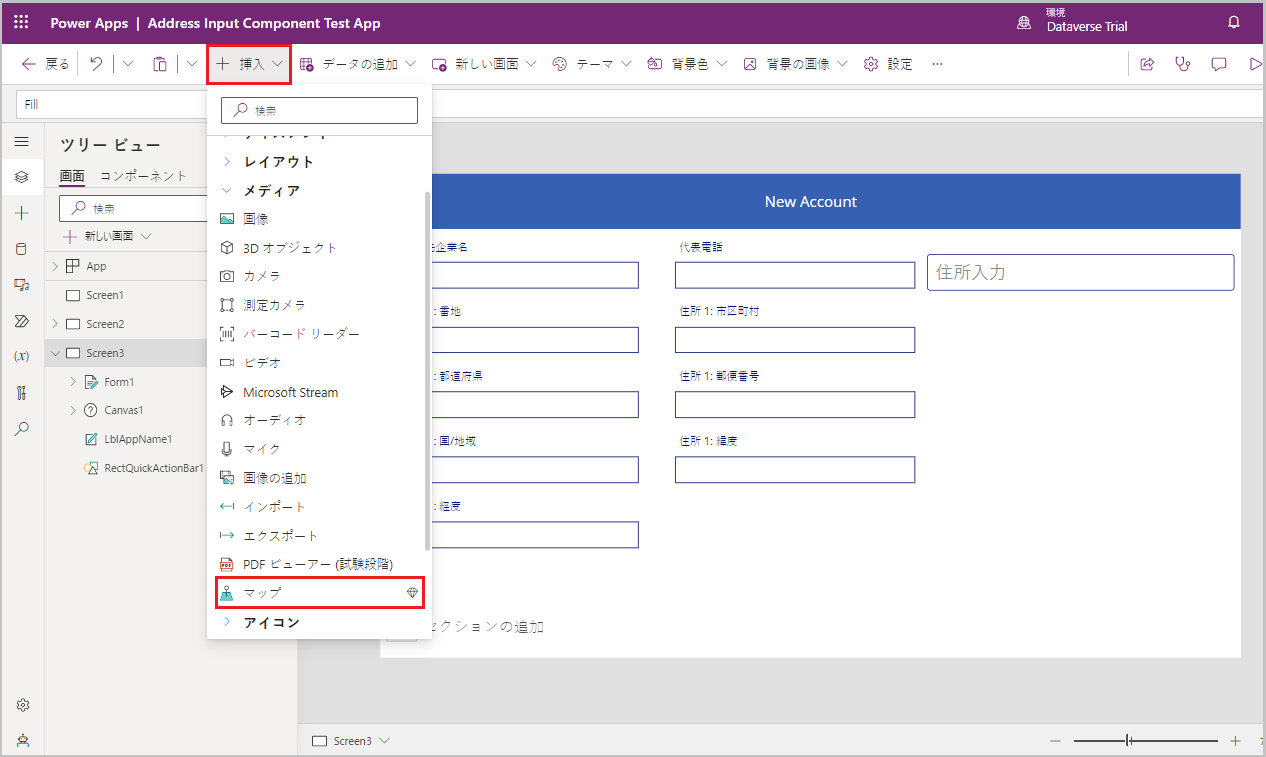
住所の入力 コントロールの外側の領域を選択して、挿入 > メディア > マップ を選択して、マップ コントロールを画面に追加します。

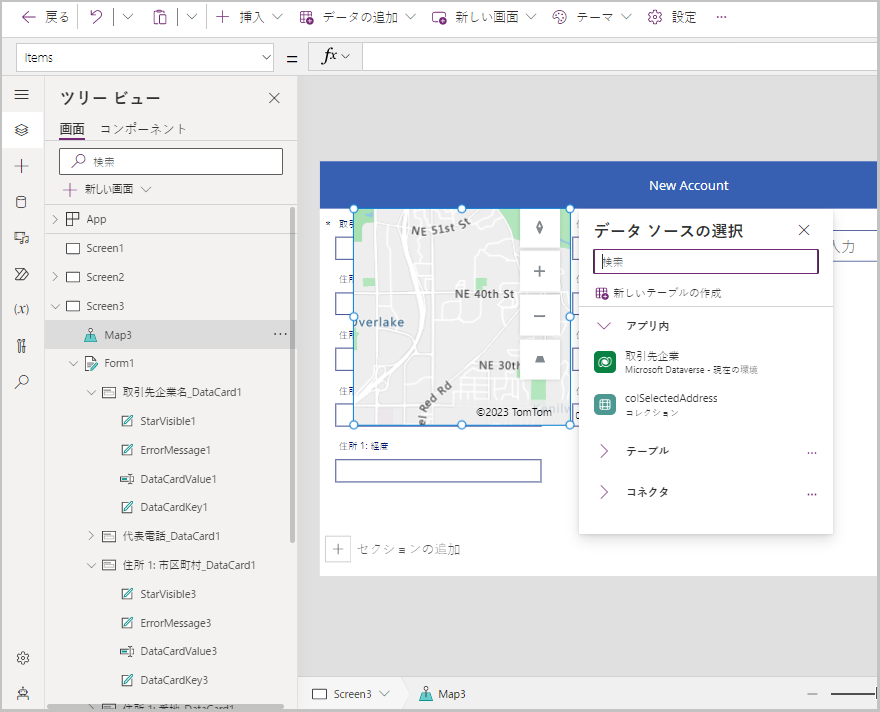
コレクションをデータ ソースとして選択します。

マップをアドレス入力セクションの下に移動します。

マップ コントロールのプロパティを構成する
このセクションでは、マップ コントロールのさまざまなプロパティを確認し、必要に応じて設定します。
次のテーブルに、利用可能なプロパティを一覧表示します。
| プロパティ | 説明 |
|---|---|
| Data source(Items) | Data source (table) は、読み込まれた時にマップ上のピンとして表示される、事前に定義された経度と緯度のセットをリスト表示します。 ItemAddresses、ItemLongitudes、ItemLatitudes、ItemLabels を使用して、データ内の各列をマッピングします。 |
| Use default location | ユーザーが設定した既定の場所でマップを初期化するかどうかを示します。 |
| Default longitude | Use default location が有効になっている場合に、マップが読み込まれた際の経度を指定します。 |
| Default latitude | Use default location が有効になっている場合に、マップが読み込まれた際の緯度を指定します。 |
| Default zoom level | Use default location が有効になっている場合に、マップが読み込まれた際のズーム レベルを指定します。 |
| Show current location | 地図にユーザーの現在地を表示するかどうかを示します。 |
| Current location latitude | Show Current Location が有効になっている場合のユーザーの現在の場所の緯度。 |
| Current location longitude | Show Current Location が有効になっている場合のユーザーの現在の場所の経度。 |
| 衛星ビュー | マップのスタイルが衛星ビューか道路ビューかを示します。 |
| Cluster pins | マップ ピンが集合化されているかどうかを示します。 |
| Zoom コントロール | zoom コントロールがマップに表示されるかどうかを示します。 |
| Compass コントロール | Compass コントロールがマップに表示されるかどうかを示します。 |
| Pitch コントロール | Pitch コントロールがマップに表示されるかどうかを示します。 |
| Pin color | ピンの色。 |
| ItemsLabels | ピンのラベルとして使用する文字列を含むアイテムの列。 |
| ItemsAddresses | ピンの位置を表す文字列を含むアイテムの列。 |
| ItemsLongitudes | データ ソースのテーブル内の列の名前と、ピンの経度の位置を表す浮動小数点数。 |
| ItemsLatitudes | データ ソースのテーブル内の列の名前と、ピンの緯度の位置を表す浮動小数点数。 |
| ItemsColors | ピンの色。 |
| ItemsIcons | ピンのアイコン。 |
| 品目 | ピンを使用してマップにプロットするすべてのレコードを含む、データ ソースのテーブルの名前です。 それぞれの行には、各行のラベル、経度、緯度の入力が必要です。 |
| OnMapClick | 任意の場所が選択されている時の、アプリの応答方法です。 |
| OnSelect | マップのピンが選択されたときのアプリの応答方法です。 |
| OnLoad | マップの読み込みが完了したときのアプリの応答方法です。 |
| OnItemsChange | マップのピンが変わったときのアプリの応答方法です。 |
| Show info cards | 情報カードが地図のピンに表示されるかどうかを示します。 |
| Show shapes | Shapes_Items の図形を地図上に表示するかどうかを示します。 |
| Show shape labels | マップの形状にラベルを表示するかどうかを示します。 |
| Enable shape drawing | 図形ツールがマップに表示されるかどうかを示します。 |
| Enable shape deleting and label editing | マップを削除して、そのラベルを地図上で編集できるかどうかを示します。 |
| Shapes_Items | マップに図表として表示する GeoJSON オブジェクトを持つすべてのレコードを含む、データ ソースのテーブルの名前です。 |
| 図形 GeoJSON オブジェクト | 図形の GeoJSON オブジェクトを表す文字列を持つ、データソースのテーブル内の列の名前です。 |
| 図形ラベル | Shapes_Items の列で、図形のラベルとして使用する文字列が含まれています。 |
| 図形の色 | 図形の色。 |
| OnShapeSelected | マップの図形が選択されたときのアプリの応答方法です。 |
| OnShapeCreated | マップに図形が作成されたときのアプリの応答方法です。 |
| OnShapeEdited | マップの図形が編集されたときのアプリの応答方法です。 |
| OnShapeDeleted | マップの図形が削除されたときのアプリの応答方法です。 |
マップ コントロールの出力プロパティを構成する
マップ コントロールは、ユーザーがアプリ内で操作すると、さまざまなプロパティを出力します。 これらの出力を他のコントロールで使用したり、体験をカスタマイズしたりできます。
次のテーブルは使用可能な出力プロパティの一覧を示します。
| プロパティ | 説明 |
|---|---|
| CenterLocation | マップの中心位置を .Latitude または .Longitude のいずれかに設定します。 これにより整数が出力されます。 例えば、Map1.CenterLocation.Latitude を呼び出すと "47.60357" のような単一の整数が出力されます。 |
| Selected | マップ上で選択されたピンです。 |
| SelectedItems | 選択されたクラスタのピン (単数や複数) を地図上に表示します。 |
| GeocodedItems | マップ上のピンの地理的にコード化された場所。 |
| ClickedLocation | 最後にクリックした場所を .Latitude または .Longitude としてマップ上に表示します。 |
| Shapes_Selected | Shapes_Items から選択した図形のレコードです。 |
| Shapes_SelectedItems | Shapes_Items から選択されたオーバーラップする図形のレコードです。 |
| SelectedShape | マップ上の選択された図形を .Perimeter と .Area で表しています。 |
| DeletedShape | マップ上の最後に削除された図形を .Perimeter と .Area で表しています。 |
| GeoJSON | マップ上の機能の一覧 (機能コレクション GeoJSON 形式) です。 |
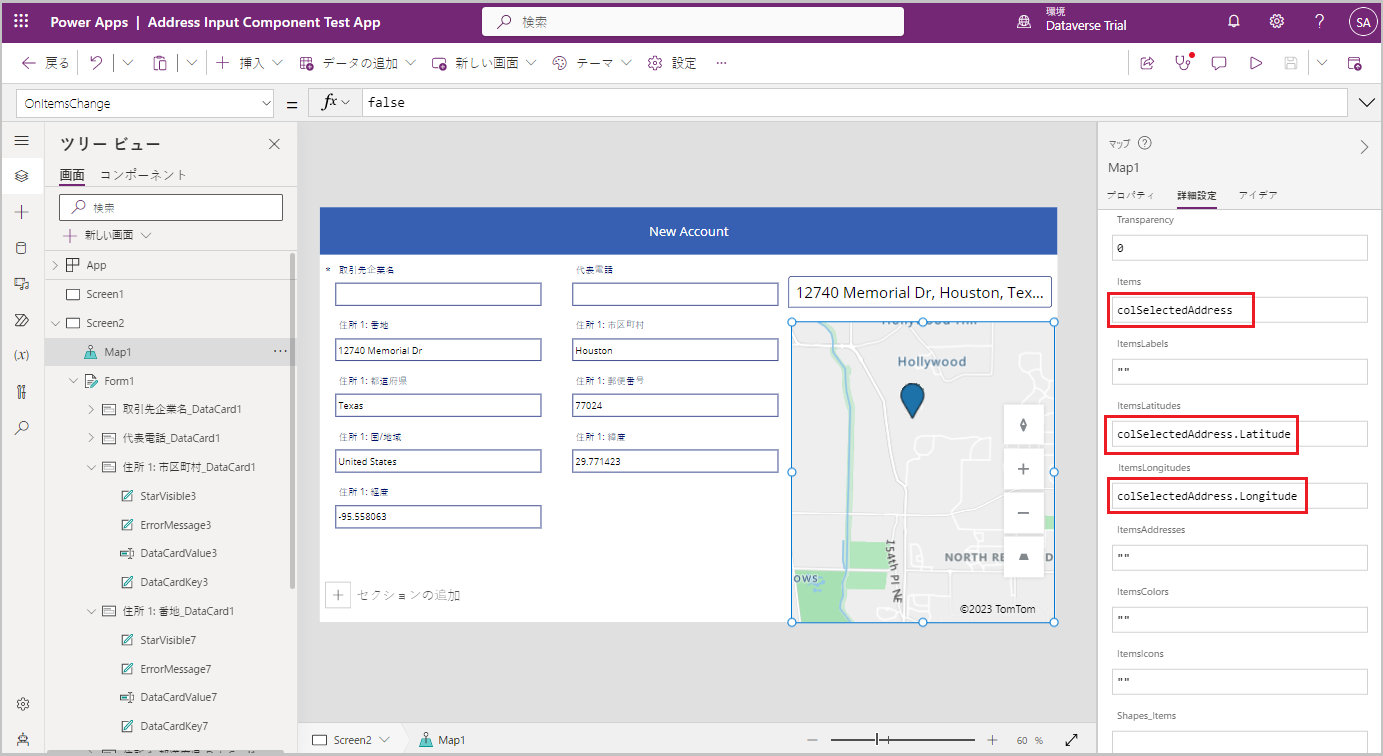
アドレス入力に入力されたアドレスにピンをドロップするには、OnAddressSelect で作成したコレクションを使用してプロパティを作成し、マップ コントロールで使用します。
| プロパティ | 値 |
|---|---|
| 品目 | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

ピンのプロパティの一部は、ロケーション ピンごとにカスタマイズできるので、以下で説明します。
ItemsColors - ピンの色を場所ごとに異なる色に更新するには、コレクション Color: Red に列を追加し、それを マップ コントロールの ItemsColors のデータ プロパティ使用します。
ItemsLabels - ピンのラベルを場所ごとに住所を示す異なるラベルに更新するには、コレクション Label:AddressInput1.FreeformAddress に列を追加し、それを マップ コントロールの ItemsLabels のデータ プロパティ使用します。
ItemsIcons -各場所のピンのアイコンを変更するには、コレクションに列を追加し、それを マップ コントロールの ItemsIcons データプロパティで使用します。 この例では、
Icon: triangleの式を使用して三角形のアイコンを追加します。ヒント
アイコンの完全なリストについては、画像テンプレートのリスト にアクセスしてください。
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
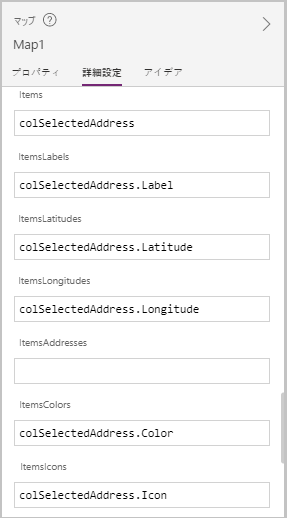
これらをコレクションに追加したら、マップ コントロールの 詳細 タブに移動し、ItemsColors、Itemsラベルs、ItemsIconsのプロパティを更新します。

アプリをプレビュー モードで実行してテストします。 Map には、住所入力で選択した場所が三角形のアイコンで表示され、Map は地図上にラベルとして表示されます。